

添加After Effects动画,并使用与Lottie集成的交互控制其播放。
与Webflow的After Effects和Lottie集成,您可以使用After Effects (AE) [xxx]动画,甚至控制他们的播放与Lottie元素设置和Webflow的交互和动画工具.
在这节课中:
您可以将AE动画以Lottie JSON文件的形式上传到您的网站。你可以通过以下方式获取这些文件:
你可以使用JSON或Lottie动画作为图标、缩略图、页面背景、页面加载器、自定义动画游标等。

就像其他图像文件一样,您可以将JSON动画文件上传到项目的Assets面板,并直接将它们从那里拖放到页面上。

或者,您可以使用Lottie动画元素(位于添加元素面板>媒体)作为动画的占位符,直到你上传JSON文件。然后,您可以选择用您的Lottie序列替换此占位符资产面板.

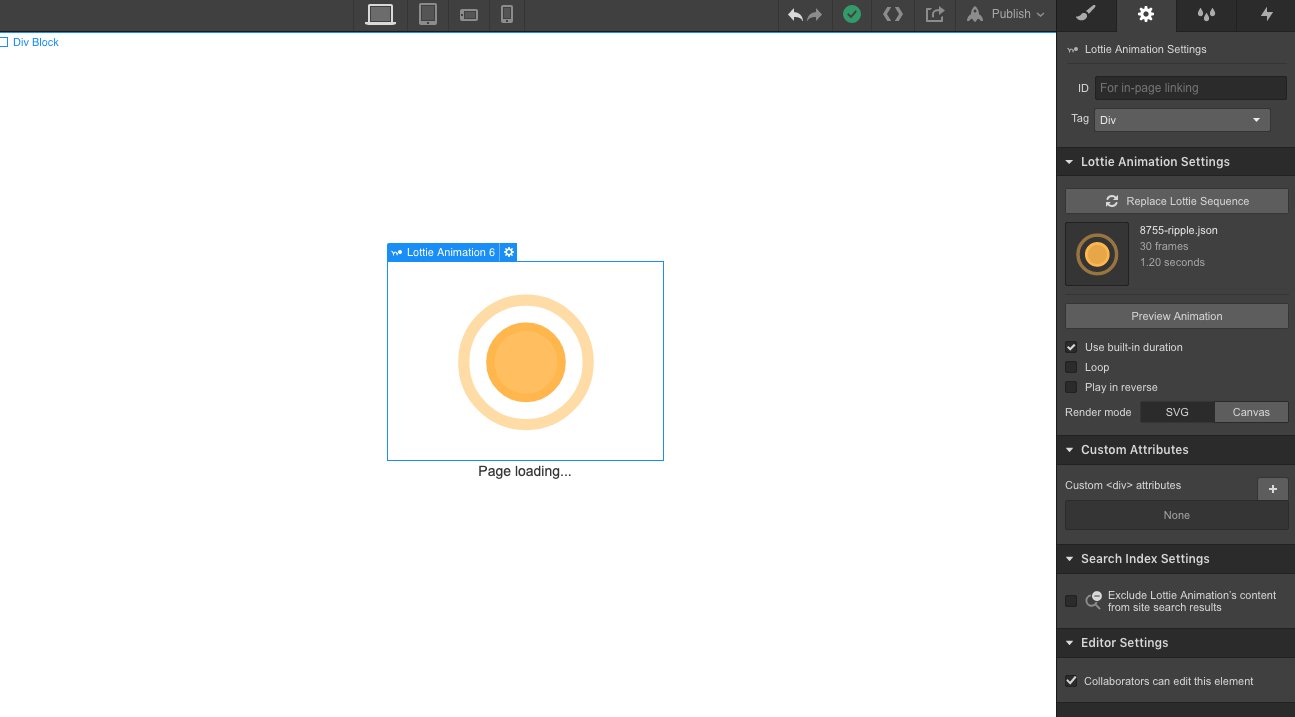
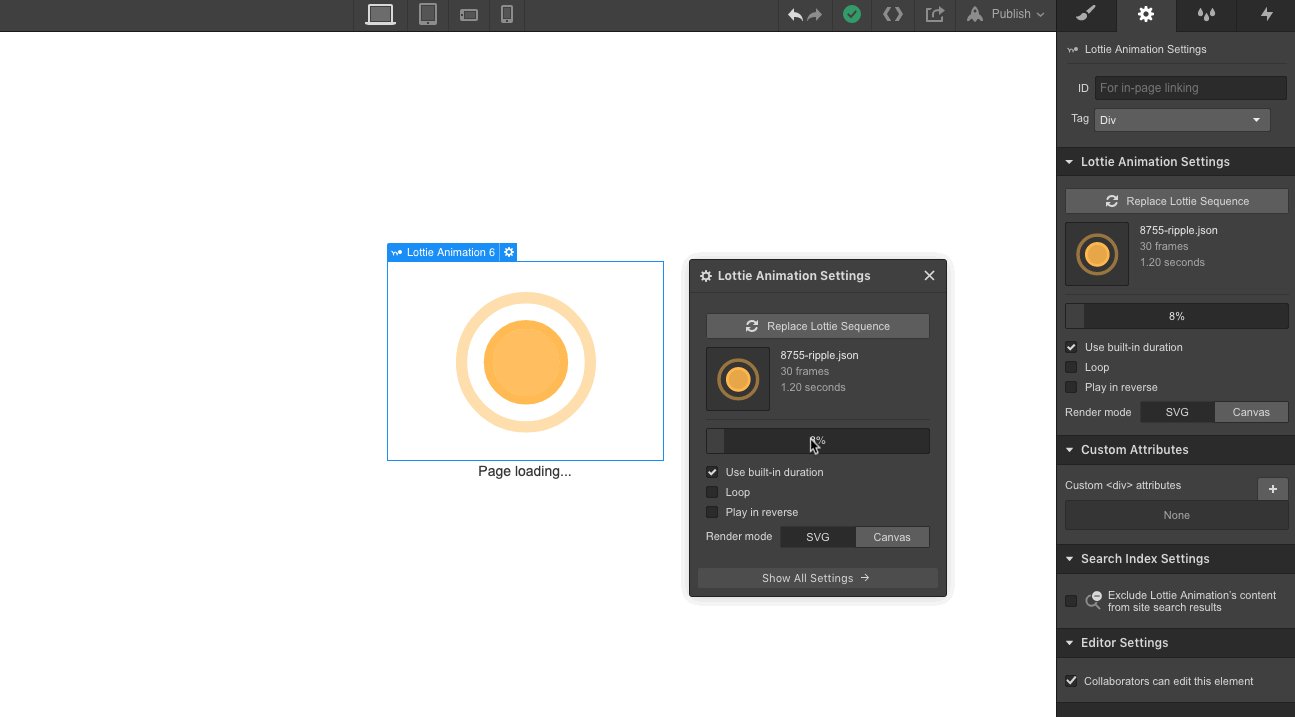
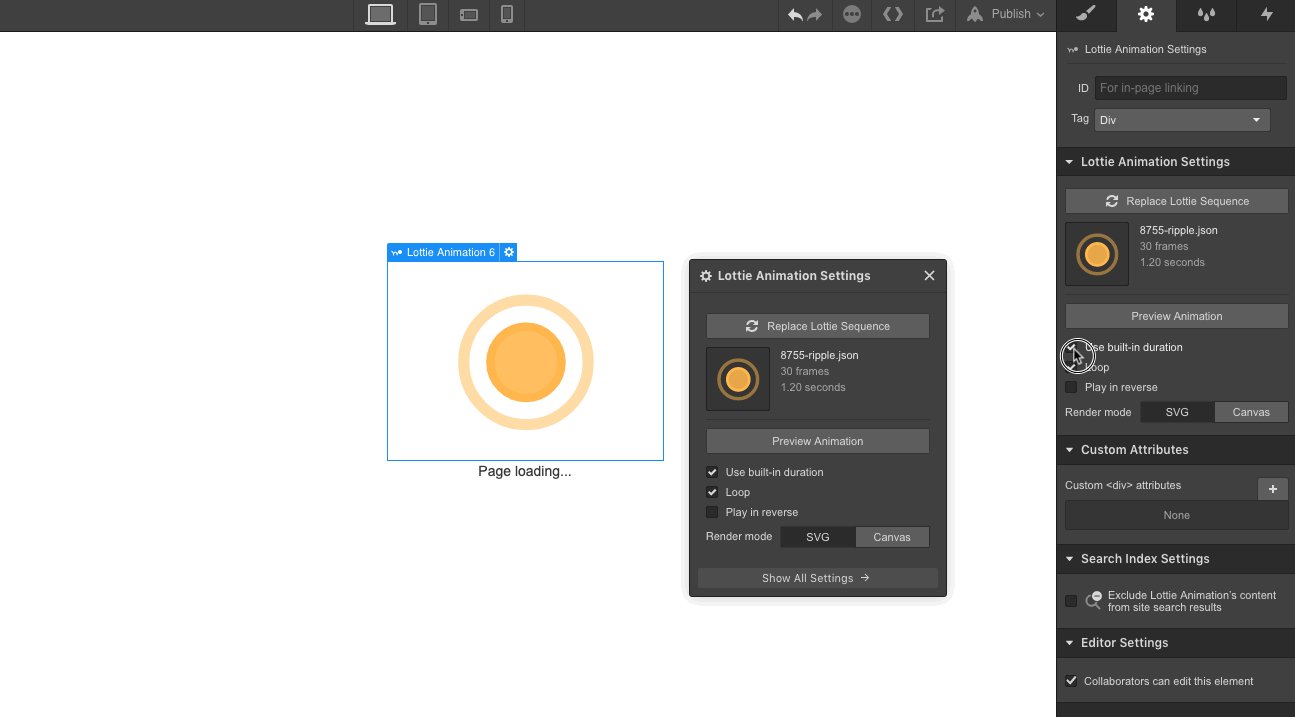
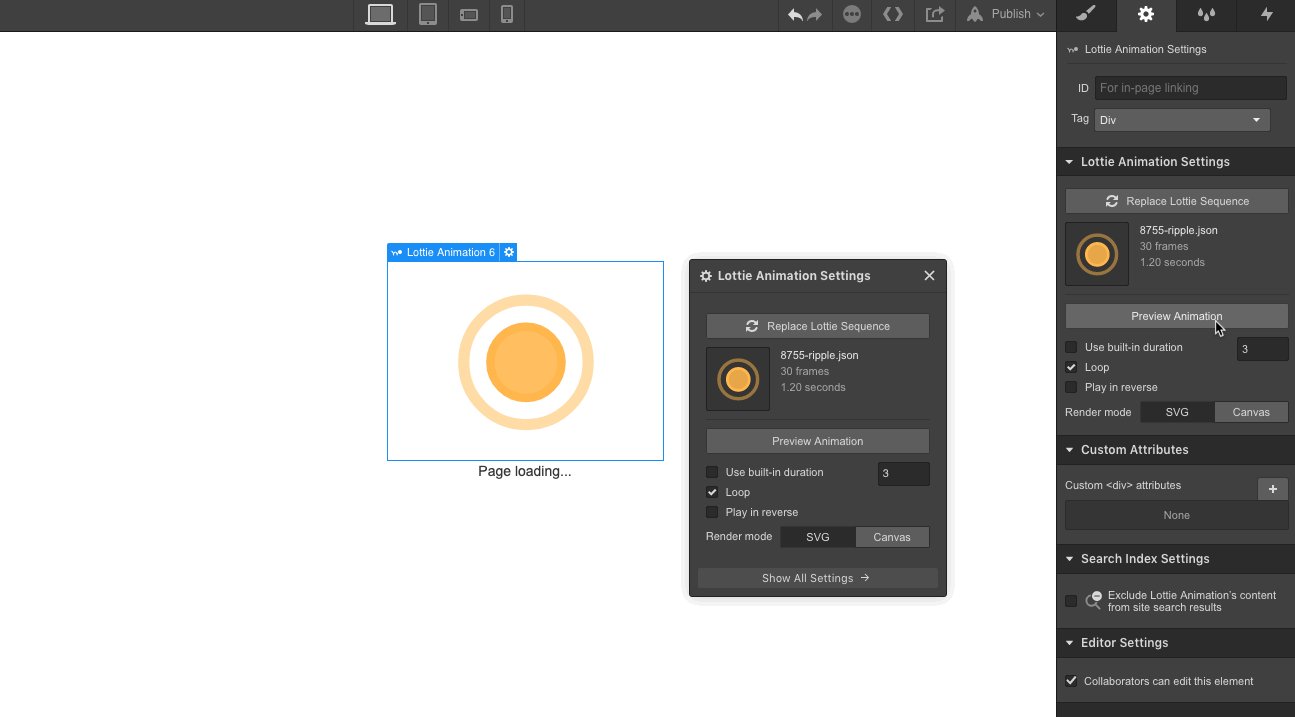
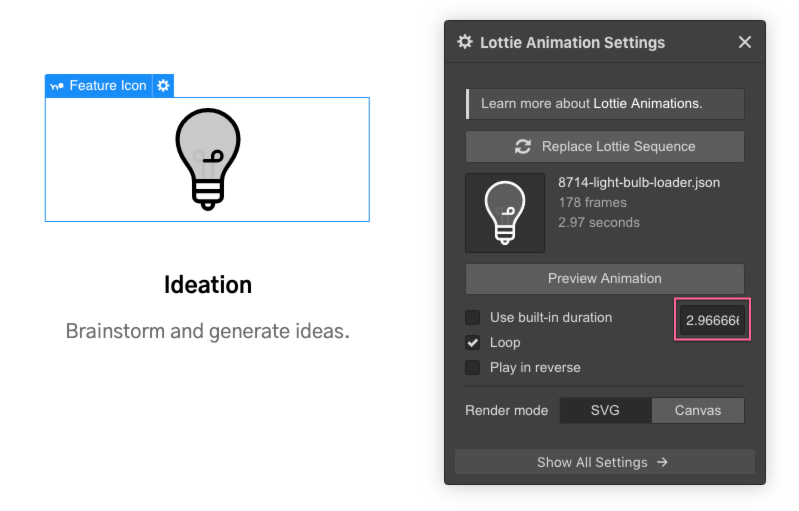
Lottie元素设置允许您控制动画在页面上的播放方式。您可以覆盖默认持续时间,将动画设置为无限循环,或将动画设置为反向播放

这里有一个参数列表,你可以设置每个Lottie动画元素:
凭借…的力量Webflow的交互和Lottie集成,您可以更多地控制如何和何时播放这些动画。通过这些选项,您可以在用户交互时播放和暂停动画。
您可以设置触发器来启动动画,选择播放动画的哪一部分,以及在哪里停止动画播放。有两种方法来控制与交互的Lottie动画:
这两个选项只适用于Lottie动画元素。这意味着,要访问它们,您需要在画布上选择Lottie动画。
默认情况下,当页面加载时播放所有动画。所以,当你滚动到它们时,你不会看到折叠下方的动画播放,除非你将它们设置为循环。通过交互,您可以控制回放。

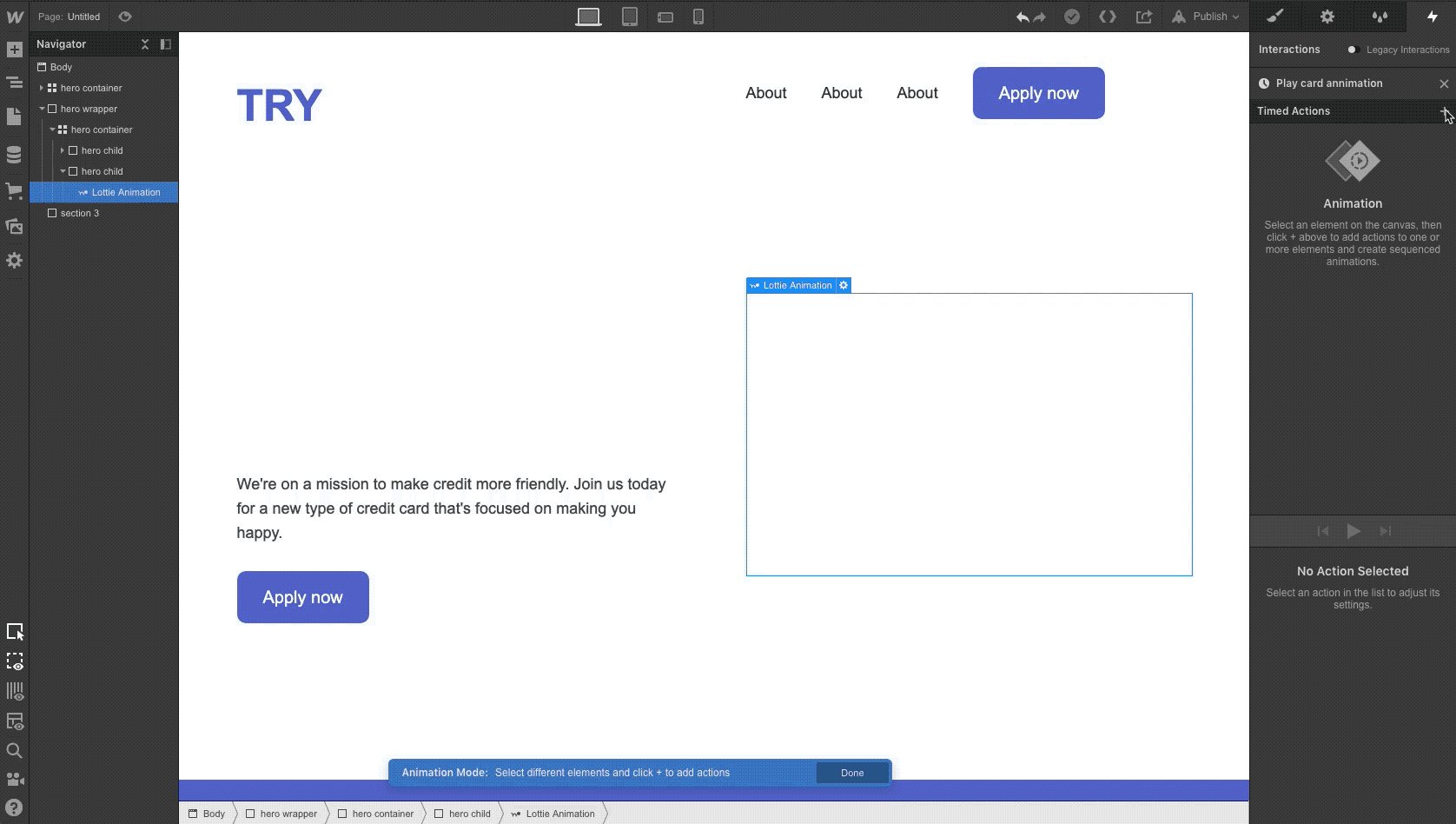
假设你想在用户点击动画时播放它:
就是这样!
如果你需要改变动画的持续时间/速度,你可以通过元素设置面板中的Lottie元素设置来做。在Lottie动画设置中的所有其他设置将被交互面板中的Lottie回放设置覆盖。
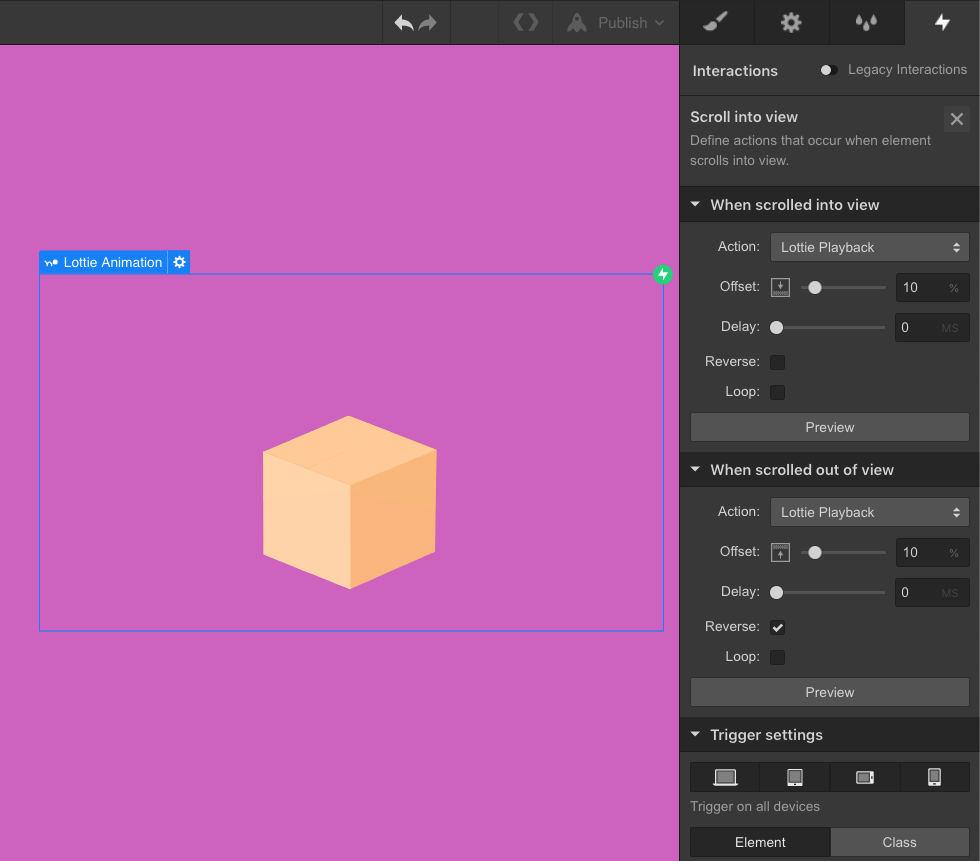
您可以使用我们在上面的例子中使用的快速动作鼠标悬停而且滚动到视图交互。

在这个例子中,让我们设置动画在进入视口时播放:

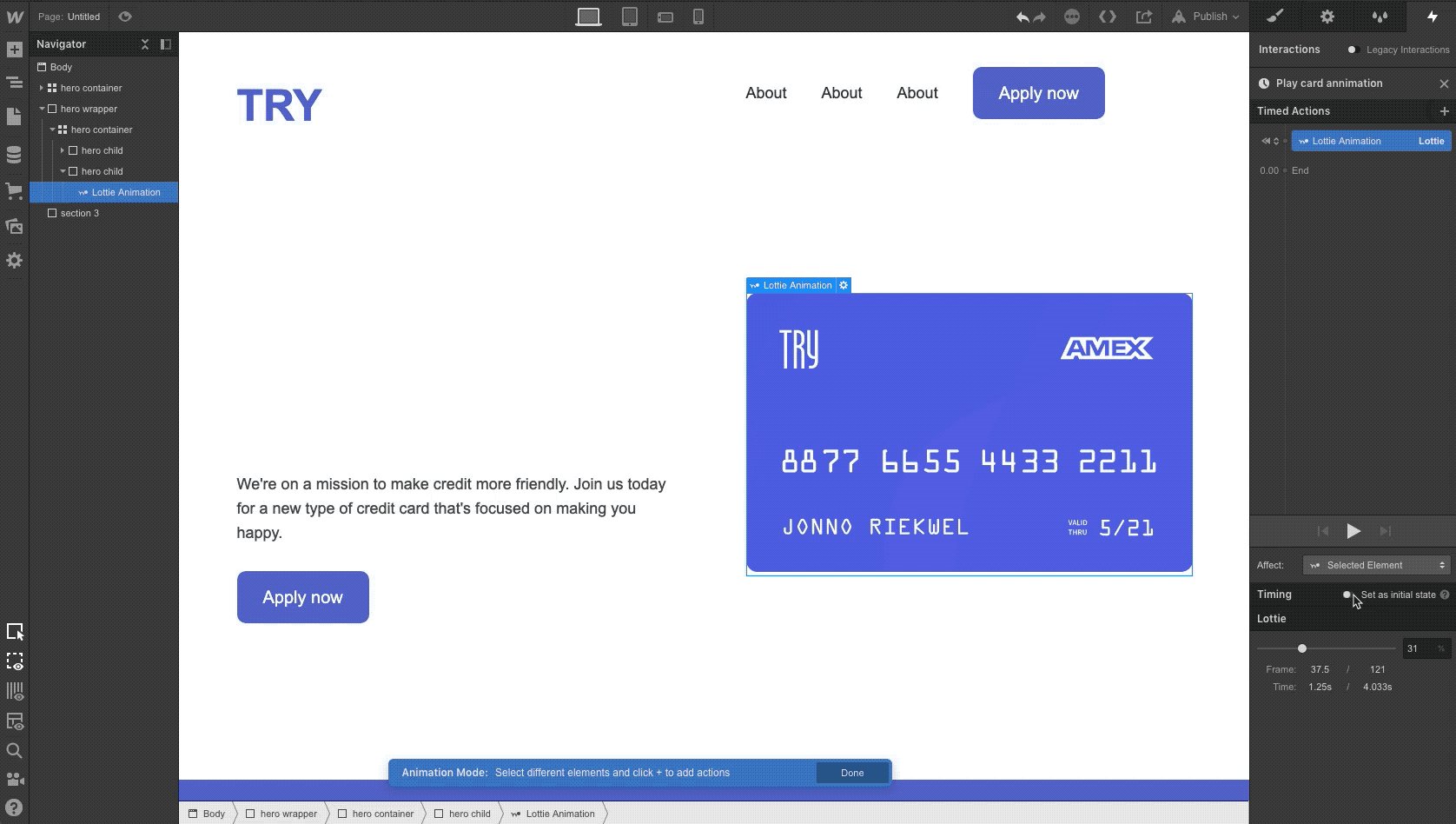
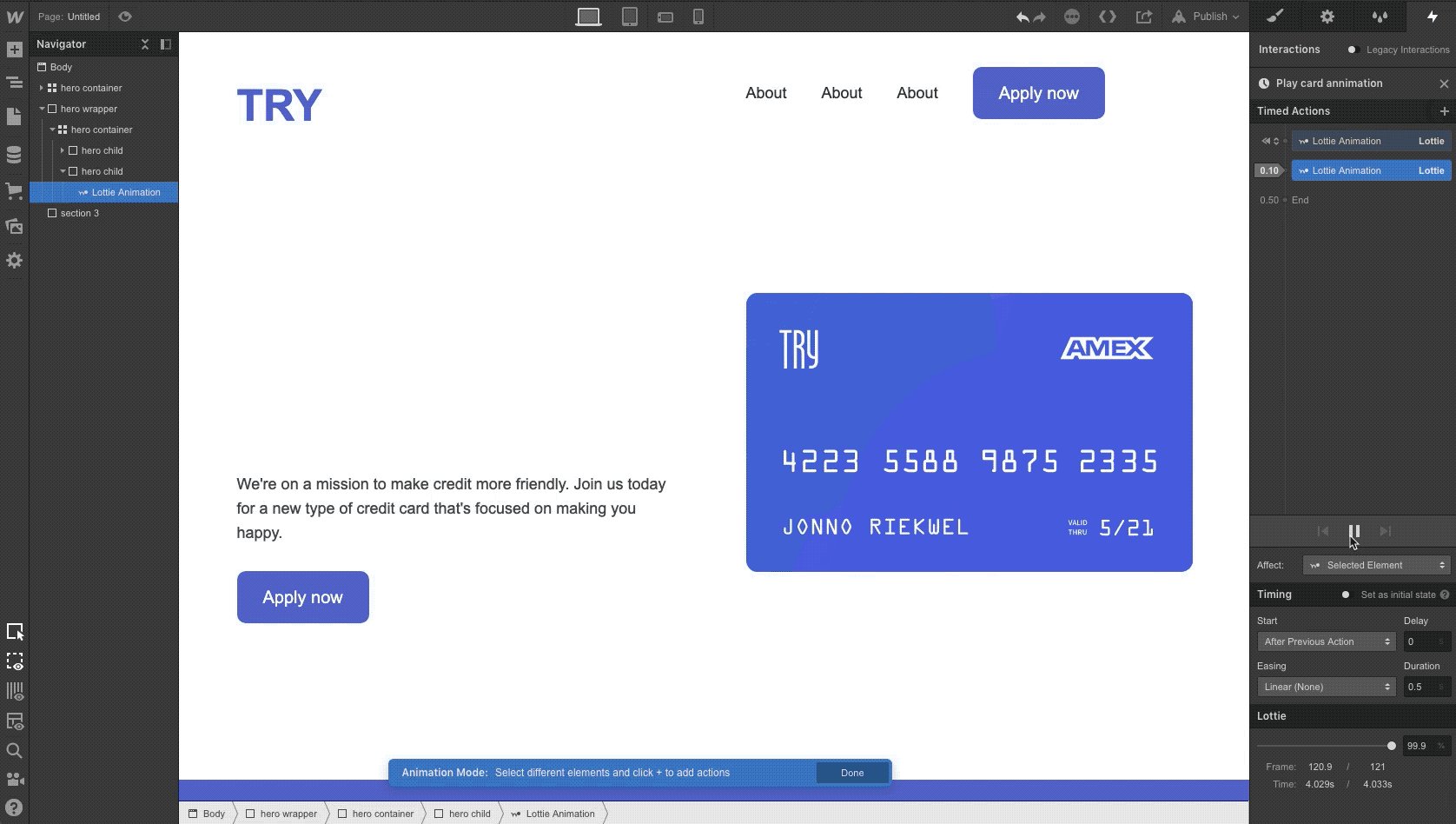
对于某些交互类型,您可能需要创建一个自定义动画,并使用Lottie动作,这使您可以更好地控制动画的播放方式。这个选项允许你为动画设置自定义的开始和结束帧。和其他计时动作一样,您可以应用缓和效果并设置自定义持续时间。此外,您还可以添加其他动作来创建更复杂的动画。

如果你想调整开始帧或结束帧:
专业提示:如果你想使用动画的默认持续时间,在画布上双击动画,取消选择持续时间复选框,并使用出现的内置持续时间。

提交表单时出错了。请联系support@www.raktarban.com