

使用Webflow的Video元素可以嵌入托管在YouTube或Vimeo等第三方网站上的视频。
对一些人来说,视频就是一连串的图片。对其他人来说,这是最好的沟通方式之一。Video元素嵌入一个托管在第三方网站(如YouTube或Vimeo)上的视频,在页面的任何位置。
本课:

拖放一个视频元素添加到页面上元素面板或按Command + E(Mac)或Control + E(在Windows上)打开快速的找到.

在页面上放置视频元素后,就可以访问视频设置.如果无法看到设置,请双击视频元素或选择它并按enter键调出设置。粘贴到URL点击回车键,视频的缩略图就会出现在video元素中。

如果视频源不能正常工作,请让我们知道我们会试着添加它!
如果你将video元素放到一个section中,它将占用该section的整个宽度。将它移动到一个容器中,它将占据整个容器的宽度。如果您将它移动到一列中,它将尊重该列内的可用空间。

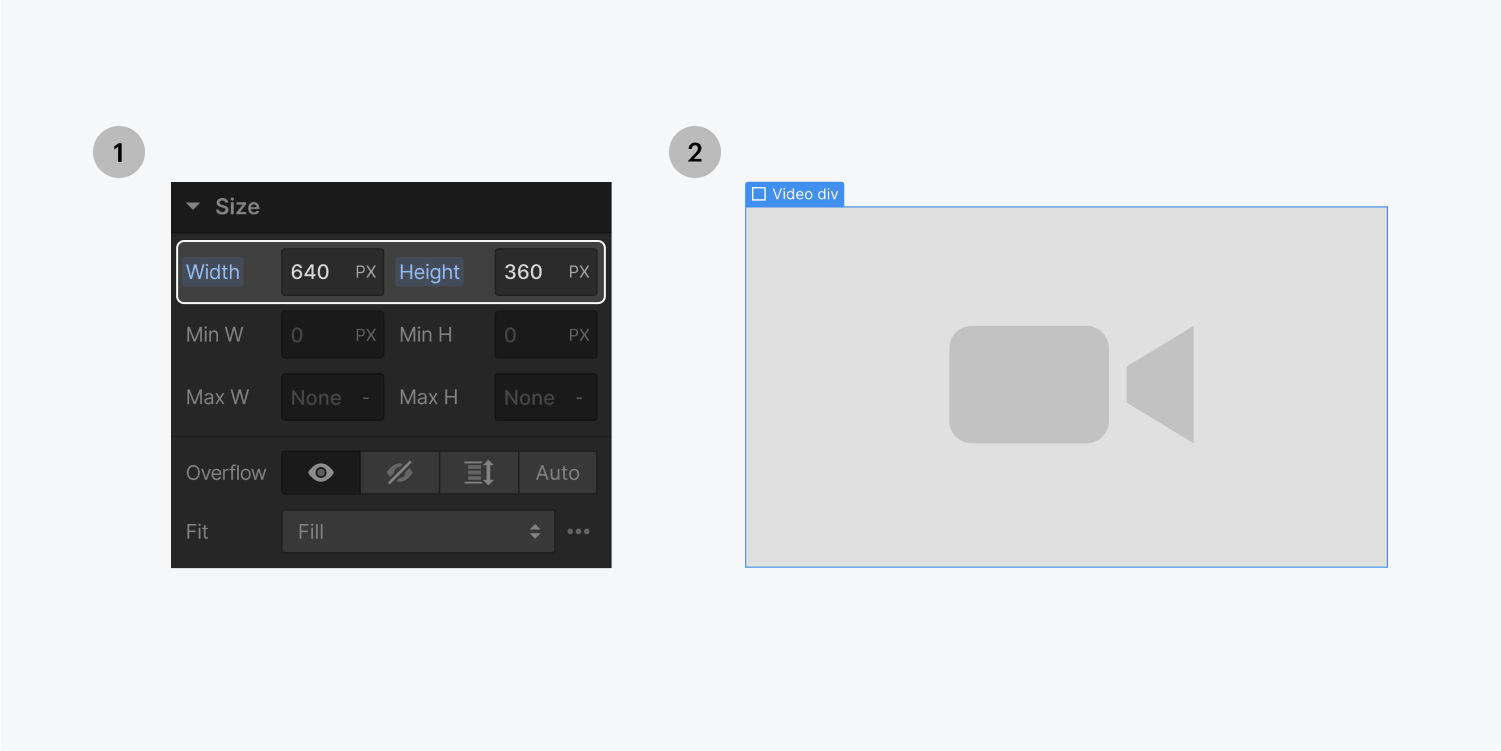
如果您想设置自定义宽度和高度的视频,您可以创建一个自定义div块.要做到这一点,从元素面板中拖动一个div块。给它一个宽度值,另一个高度值。现在,如果你将视频拖到这个自定义div块中,它将符合这个大小。

在Webflow中,还有其他方法可以向项目中添加视频:
的YouTube视频元素可以让你嵌入来自YouTube URL的视频,并为你提供YouTube嵌入功能提供的所有显示选项,包括显示来自频道的相关视频的能力,设置特定的开始时间,显示或隐藏视频控件,等等。了解更多关于YouTube视频元素的信息.

的背景视频组件允许您添加没有音频的运动背景。不像视频元素只支持Youtube和Vimeo链接,背景视频元素可以接受你上传的任何视频文件。了解更多关于背景视频组件的信息.

的lightbox元素让你在弹出模式中打开一个视频。与视频元素类似,灯箱支持YouTube和Vimeo链接。了解更多关于灯箱元素的信息.

的富文本元素还允许您添加视频。这是一个很好的方式,让你的网站的合作者(内容编辑)添加尽可能多的视频到他们的页面。当您使用它从数据库中提取数据时,这将更加强大富文本字段在CMS集合中。

当然,您也可以使用Video元素从集合中拉入数据视频领域.
控件还可以添加HTML视频嵌入元素。
在提交表单时出了问题。请联系support@www.raktarban.com