

导出Webflow项目的HTML、CSS、Assets和Javascript。
注意:我们正在向工作区过渡,并且正在更新我们的内容。访问Workspaces博客文章阅读更多关于这些更新和变化,或访问我们的更新了代码导出的课程.你也可以学习如何检查您的帐户是否在工作区上.
在账户支付计划,您可以从Webflow Designer内部导出项目的HTML、CSS、资产和JavaScript。您可以这样做来备份您的代码,并在客户要求时提供给他们。您可以使用导出的代码将其托管在您想要的任何地方。不需要归因。
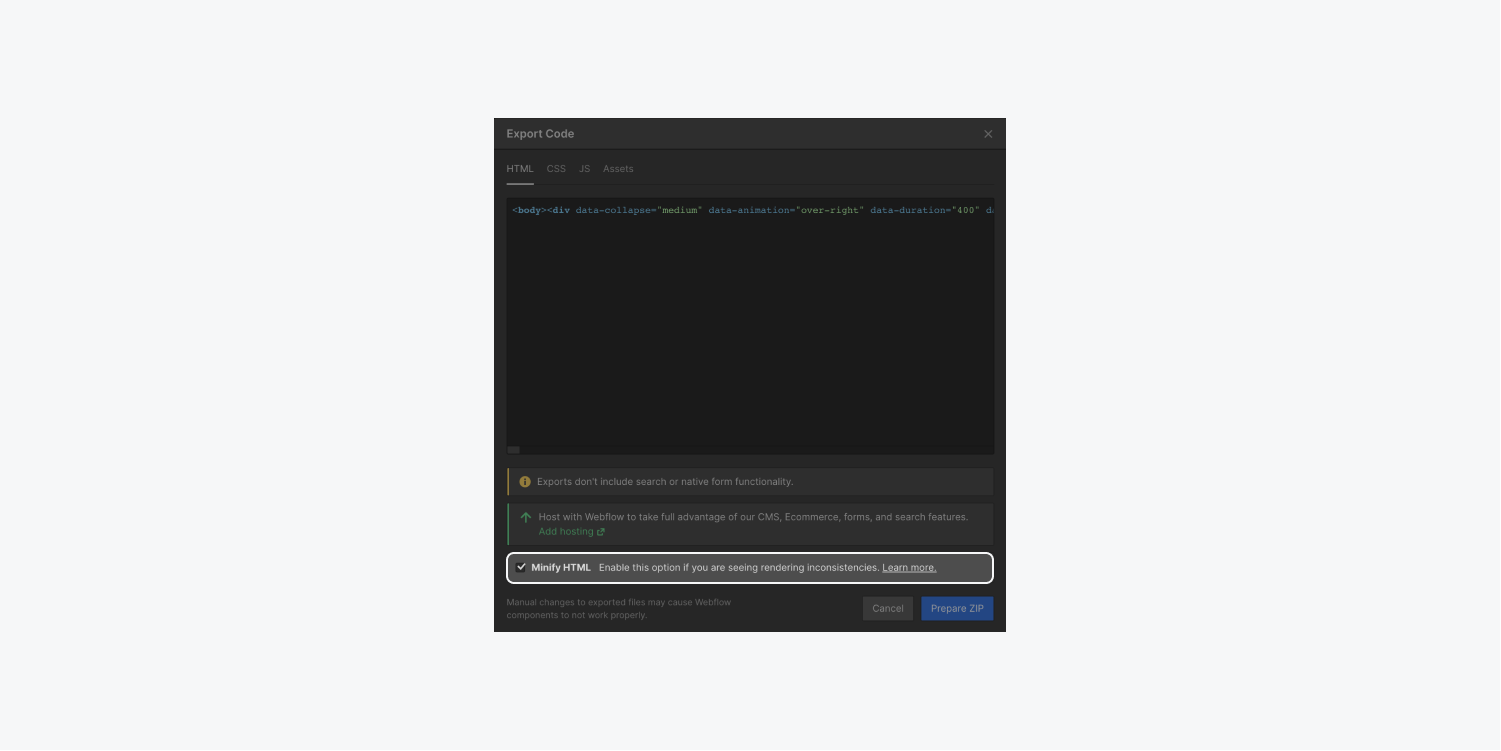
缩小HTML可以通过删除空白、注释和其他浏览器不需要加载页面的代码元素来帮助提高页面加载时间。导出迷你HTML:


下载的ZIP文件包含你网站的所有页面,样式,脚本和图像:
由于Safari的URL支持有一个已知的限制,您需要添加“.zip”文件名扩展名来提取导出文件夹的内容。
为了避免与其他代码框架发生冲突,Webflow在任何特定于组件的类前面添加了“w-”。
目前,您无法选择导出的内容。项目的每个可导出部分都将包含在每个导出中。
您可以在导出后编辑代码。但是,手动更改导出的文件可能会破坏一些Webflow组件。
如果您想从导出的页面中删除.html扩展名,可以使用htaccess文件(↗).
导出之后,您不需要提供Webflow属性,也不需要为导出的站点维护Webflow计划,以便在您自己的服务器上运行。
CMS和Ecommerce内容(数据库)不导出。集合列表将显示为空状态。集合页面也不会显示绑定到集合字段的任何内容。
不。任何密码保护页面在您的网站将不“保护”后,代码导出。你的网站必须是主持与Webflow为了使密码保护能够正常工作。阅读更多关于项目和页面密码.
网站搜索而且形式(包括文件上传而且reCAPTCHA)不能在导出站点上工作。如果您打算导出站点,您需要其中任何一个将表单数据从Webflow发送出去或嵌入第三方小部件.电子商务元素也不能正常工作。
提交表单时出错了。请联系support@www.raktarban.com