在即将到来的一年里,我们看到的一个总体趋势是网页设计的趣味性增加。
设计师们已经开始创建作为艺术的网站,作为互动项目的网站,以及仅仅为了玩耍和快乐而存在的网站。这让人回想起网站诞生之初,设计师们找到了展示新技术或为自己创建网站的方法。
我们似乎正处于早期网络的复兴时期。它是有意义的。时尚界也从90年代末和本世纪初大举借力。我们中的许多人已经花时间在家悠闲地浏览互联网,寻找一些有趣或令人兴奋的事情,就像我们过去在网络刚刚出现时做的那样。
从视觉上看,网络趋势正从那个时代汲取灵感。设计师们在以照片为中心的布局之外寻找创意,这种布局已经成为标准。相反,这些设计找到了创造性的方法来使用排版、网格和线条,以及简单的导航。更新的样式-有很多柔和的颜色,复杂的纹理和衬线字体-使网站感觉不太复古。
网页设计也随着先进的交互、动画和视觉效果(如玻璃形态和纹理)等令人兴奋的当代技术走向未来。设计师们正在使用无代码工具,使他们比以往任何时候都更快、更容易地完成这些工作。
2022年网页设计趋势
以下是我们预计在来年会产生影响的一些网页设计趋势。
1.迷你站点的喜悦
幽默可以有很多种形式,而一个能引起大笑的网站建设起来总是很有趣的。为什么不给你的身材找点乐子呢?
在皮克斯的早期,工作室开始给动画师时间制作一部短片在他们制作的每一部故事片旁边。这些短片是一个创造性的自由开放的时代,对动画师来说是一个更宽松、更有趣的时期,没有他们的故事片所涉及的压力。他们也最终产生了许多推动动画领域向前发展的新技术。Web开发人员发现他们也可以对网站做同样的事情。

制作一个有趣的迷你网站让设计师有时间发挥创造力,练习和试验技术,并把所有的设计停止,而不用担心过度的专业工作。有时候,为创造而创造是摆脱陈规的好方法。
你可以通过多种方式进行实验:故意设置一个好玩的用户体验设计,或故意颠覆期望(但要确保你仍然构建可亲地!)不仅要在文案和图片中加入幽默元素,还要在网站的导航、菜单和交互中加入幽默元素。是微妙的。让它看起来像是一个严肃的网站,直到它不是。这是一个机会,以意想不到的方式创建一个网站。如果执行得当,一个以专业为目的的复活节彩蛋式营销网站也能发挥作用。
枪2刀是一个完整的80年代龙与地下城ob体育app苹果版荣耀的迷你网站/企业,有味道选择你自己的冒险.它是由MSCHF这是一个介于怪诞艺术家和炒作应用创造者之间的组织,是一个真正的服务。游客可以把他们的枪送到世界一流的铁匠那里锻造成剑。真正的史诗。

蓝色检查房子采取了相反的方法创建一个完全合法的看起来“严肃”的网站。一开始是Twitter的笑话也许最终会成为一家出售“蓝支票”徽章的小型企业验证Twitter账户)是著名人士的家。

2.基于web的寻宝活动
事实上,网站的结构在拼图游戏和寻宝游戏中发挥了不可思议的作用。您可以将页面设置为雏菊链,并对某些部分进行密码保护,让访问者提供答案或找到线索来解锁该系列的下一页。
有各种各样的创造性方法来隐藏和揭示提示、线索和答案。在这种情况下,你可以利用你的网页设计能力来创造一个令人着迷的谜题。
以下是一些线索:
- 根据谜语或线索提供一个词
- 找到一个隐藏在你的主网站或寻宝游戏网站中的单词
- 找到页面上隐藏的可点击元素
- 画一个形状
- 解码一个无用的人
如果你真的希望每个人都能坚持到最后,那么你只需要记住给你的观众一些提示或变通方法。一个寻宝游戏可以用来揭示一个产品的发布,发布一个新视频,或者给观众一个隐藏的信息。欧宝体育在线首页
营销机构ThreeSixtyEight做了一个寻宝游戏要揭秘公司的位置,就退到它的团队里。它用音乐营造了一种神秘的氛围,并对光标进行了不透明度调整,访问者可以用光标来显示页面的选定部分,寻找线索。

3.中经历
杰里米·贝特,联合创始人ThreeSixtyEight,坚信这类小型、以体验为中心的网站是网页设计的未来。他解释道:“从设计的角度来看,前端驱动的网络体验是一种全新的网络使用方式,这在以前是不存在的;这是一种类似于应用程序的体验。对我来说,这就是现在的机会。”这个世界已经习惯了应用程序,交互、动画和动态体验是常态。合乎逻辑的下一步是把这种能量带到网站上,在那里创造更多独特的体验。
有些人想象我们回到了网站自给自足、神秘莫测、充满好奇的时代。但是网站建设的新工具,比如没有代码,使动态的、注重交互的设计更容易构建。ThreeSixtyEight甚至在其开发过程中增加了一个完整的以交互设计为重点的步骤。
4.单页网站
有时候最有效的站点是最简单的站点。我们已经看到,放弃菜单和导航而采用简单滚动导航的单页网站越来越受欢迎。单页网站在主题较窄的时候效果最好,比如作品集或单一想法的展示。
这些网站让人产生一种拿着传单或阅读海报的感觉。你需要检查的所有信息都在一个地方,没有导航或搜索多个页面的分心。
这英迪·哈里斯的网站(由乔丹·休斯制作)是一份数字简历。它让它的主题成为关注的焦点。这样一来,随便看简历的人就更有可能阅读整份简历,因为他们需要的一切都在最前面。

约书亚·卡普兰的投资组合网站更复杂,但同样有效。他使用一致的结构,这样浏览者就不会迷失方向,减少了分散注意力的元素(没有背景,大图片,或运动),用线条和复古的版权标志让他的网站感觉有点复古。

5.场所感强的场所
也许我们都只是在弥补错过的旅行,但一些网站似乎获得了更多的地方感。我们在主页上看到了一些地方的照片,也看到了一些栏目,呼吁人们关注创作者居住的城市、城镇和周围的自然环境。
网络可以是一个分离的地方,在那里你经常没有连接到你正在浏览的网站是来自。添加注释“用爱做成的……”或者展示一张你最喜欢的附近景点的图片,提示游客想象你在哪里,并为他们创建一个小的现实世界连接。如果我们旅行的时间减少了,至少我们可以记住我们正在通过网络与世界各地的人建立联系。
格蕾丝•波特使用这张美丽的海洋图片作为她的登陆页面,尽管它与她的工作没有直接关系。有了这张照片,她的网站扎根于她的新西兰根,把访客带入她的世界。

6.装饰艺术图案
毕竟,我们又回到了20年代!艺术装饰图案与过去几年流行的几何图案非常契合。虽然人们与装饰艺术风格的第一个联系可能是华丽的地下酒吧和盖茨比主题的婚礼请柬,但它也可以是美丽的极简主义设计。
今年的流行趋势的灵感来自于艺术装饰插画和建筑的干净、曲线和重复的图形形状。这些元素可以激发美丽的标志,字体,间隔图案,边界和插图。为了有效地设计这种风格,理解它是有帮助的原始装饰艺术运动背后的哲学.
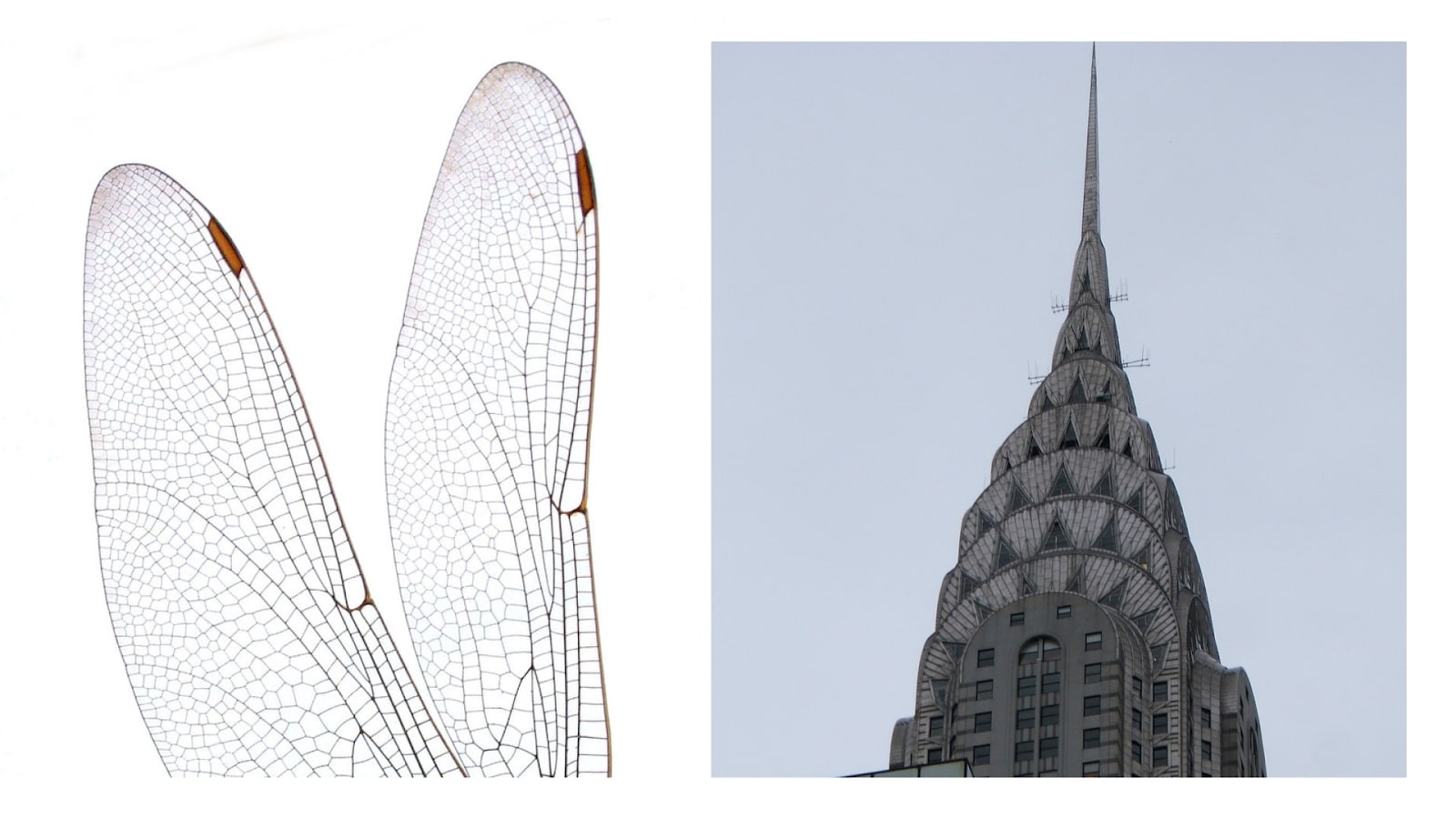
装饰艺术将自然世界的元素与机器时代的现代性相结合——粗线条、对称、简单和元素不变的重复。看看这只蜻蜓翅膀的形状是如何转化为古典装饰艺术克莱斯勒大厦的规则图案的。

的喜悦艺术风格BUCK为Facebook设计2017年似乎从装饰艺术对人物的描绘中获得了很多线索。干净、曲线分明的线条、鹅蛋脸、简约的细节以及夸张的比例回想一下这种美术风格.也许是一种新型的现代主义人物设计,就像插画家的这幅惊人的作品Rodolfo雷耶斯,可能是这一趋势的升级版。

7.英雄中的图像更少
今年,许多设计师都选择制作以设计为主题的英雄版块和登陆页,而不是依靠照片或插图。英雄图片一开始就给人一种巨大的视觉冲击,但有时消除引人注目的图片会让人更关注风格和内容。
这四个网站来自Humain,SVZ,全盛时期,雷达每一个都是非常不同的,但每一个都使用布局,排版,颜色和形状来传达强烈的,独特的品牌识别。放弃图像也创造了一些神秘感,吸引玩家去寻找英雄部分之外的内容。




8.超大号的字体
字体的不同寻常的大小是一个新鲜,大胆的设计趋势今年。在一定的大小下,文字变得更像一个图形元素,而不仅仅是副本的一部分。这是一种通用的技巧,可以用于极简主义或多数派的设计同样有效,可以适合许多不同的风格。
本电影作品集网站为伊娃Habermann(由丹尼尔·斯帕泽克制作)在移动的电影作品集卷轴上叠加大文本。文本部分地挡住了图像,使浏览者好奇地想看更多,两种颜色的sans-serif字体提供了恰到好处的对比,不会让人难以辨认或难以辨认。

大卫Calle的作品集网站使用超大的文本创建一个复杂的,极简主义的设计。中性的背景色和衬线字体与观众滚动时微妙的动画运动完美结合。

9.互动的字体
在进一步利用文本方面,一些设计师一直在寻找创造性的方法来让他们的文本移动并与用户的鼠标互动。使文本具有交互性的一种简单方法是应用悬停状态更改,就像使用按钮一样。与过去手工编写这些交互相比,现在使用现代无代码平台更容易创建更复杂的效果,这一点很有帮助。当将互动性运用到字体上时,记住易读性是很重要的,因为有些人会被移动的字符分散注意力。
的网站格林杰使用当光标悬停在文本上时可更改粗细的字体。注意,在黑色背景下收缩的文本使所选文本更容易辨认,这对可用性来说是一个很好的补充。夸张的光标大小也让网站更有身临其境的感觉。设计师蒂姆·瑞克斯好心地制作了一个此站点的可克隆版本如果有人想知道这个效果是如何产生的。

10.负责任的运动设计
既然我们谈到了互动性,那么是时候讨论负责任的运动设计了,我们看到这已经开始成为一种标准实践。虽然运动是网页设计中一个有趣的方面,但它很容易不仅仅是过度运动,还会导致晕车对人造成伤害。晕动病很常见,像鼠标触发缩放这样的动画,视差的影响,或平面移动滚动(也称为滚动劫持)应避免。
动作可以以微妙的方式和负责任的方式使用。Webflow的高级品牌设计师Corey Moen详细介绍了如何在构建时考虑MacOS中的“减少运动”设置。
虽然这很重要,但这并不意味着你应该把它当作一个万能的工具,或者到处使用运动的借口。过度的移动会让用户体验混乱,对很多人有害,而且根本没有必要。
相关教程:如何为那些喜欢运动和不喜欢运动的人设计
11.拼贴画插图
拼贴风格的图形可以给现场插图带来一种触感,在设计中开辟更多的空白,并允许你在不把整个设计聚焦在一张照片上的情况下合并图像。确保在拼贴画中混合形状、图案和颜色。您可以为照片添加单色效果、色调或滤镜,以帮助它们与整体设计相融合。
Vanta的网站在登陆页和整个网站使用拼贴风格的插图。编辑它的照片,使其看起来像拼贴画,这使得它可以不规则地、离轴地放置图像,打破了网站的网格

12.抽象插图
具有更有机纹理和人手感的抽象插图越来越受欢迎。虽然简洁、罂粟花矢量图形和可爱的人类和物体插图已经主导网页设计好几年了,也许人们正在寻找一些感觉更自然和复杂的东西。
这种插图可以用墨水和纸张创建,扫描或在插图软件中创建。关键是结合各种纹理和自然的不规则性,如水彩、墨水、油漆、丝网效果或纸张的纹理。线条也可以更柔和,模仿线条重量的变化,因为使用石墨或墨水。
抽象并不一定意味着简单!这些博客文章的插图由设计师亚当何就是一个很好的例子。看看他那些稀奇古怪的复杂设计吧。它们的超细线条和图形形状让人觉得它们可以成为技术图纸,而不需要直接代表任何特定的对象。

13.梯度与粮食
渐变已经很流行了,但是加上纹理,它们会产生完全不同的效果。一个完美的渐变是光滑的和现代的,给对象一个未来主义的光芒或闪亮的,技术的感觉。谷物形成设计,赋予它质感,让它感觉更自然。
根据处理方法的不同,颗粒可以模拟胶片、摄影或印刷介质。一个精细的多色颗粒可以看起来像模拟胶片,而一个较大的单色颗粒可以看起来像丝绸丝网海报。结合它的纹理和渐变可以有选择地使用,也可以在整个页面中使用,作为完整的背景,或者在特定的对象中使用。
我们在Webflow 2021年的网站上使用了许多颗粒状渐变没有代码会议.在整个会议页面的动画图形、背景和元素中都使用了渐变,我们选择了中等大小的纹理,可以产生打印媒体类型的效果。

今年渐变的另一个创造性应用是在按钮和其他类型元素的边界中使用渐变。这是一个创建下面的彩虹边框按钮的教程.

14.划线
线条设计在某种程度上既现代又复古,这是一个趋势。设计师可以使用线条来划分章节、标题、段落和产品库,或者为整个网页创建一个动态网格。欧宝体育在线首页添加线条插图(抽象或具象),使这种风格更加深入。对于这种类型的设计,线的重量将对最终效果产生最大的影响。
直升机机构的网站使用的是超细线条。效果是技术的,尖锐的,极简主义。平面设计和橙色、黑色和灰褐色的颜色选择让人想起20世纪60年代的极简主义艺术运动。水平线在卷轴上的运动也是一个不错的设计。

Breef也使用细线,但结合较轻的字体和说明性的图形元素。柔和的调色板和划线鼠标悬空功能,整体效果是休闲的,以成熟的千禧一代的方式。它的网站有很多信息要交流,清晰的分区、插图和简洁的背景帮助内容脱颖而出。

CPGD使用粗体黑线为一个奇妙的图形效果。这种设计更有一种年轻、有趣的感觉。网格内的每个部分都是不同的颜色,这有助于区分内容,鼠标悬停的颜色变化也可以引导用户。

15.多画面的网站
分割设计的一种有趣方式是分屏布局,这是我们最近注意到的。双重布局给你的设计带来对比、视觉趣味和内容的自然分离。这也是一个玩弄色彩的好借口。

var - būt !的节日网站(由ONEIGHT7创建)在这个设计上添加了一个有趣的固定页脚,字幕滚动,并对比左右部分的滚动方向。这里的分屏固定了观众,所以你可以融入很多运动而不会让他们迷失方向。

16.更多glassmorphism
今年的一个华丽潮流是玻璃形态。透明、模糊和移动的组合可以使页面元素在视觉上表现得像玻璃一样。你可以在商标,插图,甚至整个部分中使用这种技术。Tim Ricks有一个很棒的教程,介绍了一种创建玻璃形态效果的方法在这里.
这种风格的关键是扩散、反射和阴影,它们创造了视觉错觉。结合微妙的运动,玻璃效果可以使一个网站感觉3D。图像中“磨砂玻璃”的扩散可以让你将透明度融入到设计中,而不会在视觉上感到太混乱。
泰勒Galpin使用玻璃形态创造一个迷人的运动标志。

Stefan Velikov在这个可克隆的Webflow项目中使用玻璃形态学使这个信用卡插图悬停并弹出页面。

17.少neumorphism
Neumorphism,重新诠释skeuomorphism在设计上,是一种极简主义风格,从2020年开始在应用程序和网站上流行起来。它模仿了现代设备的设计——想出一种新的风格远程或旧iPod-通过使用低对比度的单色元素,微妙的阴影,放弃线条和尖锐的边界。这里有一个来自Dribble的例子:

neuorphism突出,因为它不同于大多数网页设计,但有时事情是建立在一个标准的方式,因为它只是更好的工作。我们选择“更少的neuorphism”作为趋势的原因很简单——这种风格对于可访问性来说很糟糕.
缺乏对比和清晰的区分使得这种风格的网站对于视力较差的人来说很难浏览,而且阴影元素让用户很难分辨他们按的是哪个按钮。疾控中心将美国视力受损的人数定为超过322万,但无障碍设计不仅对残疾人很重要。每个人都会在某些时候遇到情境视觉困难,比如明亮的环境会干扰屏幕的可见度,在这种环境下很难阅读。
五千三百万年美国就有残疾人,每个人都有这样的经历情景障碍在某个时间点。可访问性不仅仅是一种趋势——它是必要的,而且应该是网页设计时的首要考虑因素。
18.包容的副本
我们已经注意到很多网站正在朝着这个方向发展包容性的内容和语言在他们的设计。这应该成为一种规范,希望这是一种永久性的转变,让人们更加普遍地意识到语言的影响。更具包容性的拷贝使网络成为一个更受欢迎、更容易被更多的人访问的地方。
Webflow有我们自己的参考包容性的语言我们用它来指导我们所有的书面输出,我们已经把它作为我们品牌设计系统页面的一部分公开。任何公司的网站都可以添加语言指南。
关键不在于你说了什么,还在于你怎么说,在哪里说。Alt文本,清晰的文本(字体、大小和颜色),以及避免将文本视为图像,这些都是确保每个人都能读懂你的网站所要表达的内容的方法,无论你的语言或能力如何。
19.中性的设计
另一种成为标准的方法是中性的网页设计,我们已经看到它被更普遍地采用。显而易见的第一步是放弃那些不必要的性别细节,这些细节曾经是如此的普遍——激进的粉色个人护理网站或超男性化的火狼和刀主题的露营装备。女人买电动工具,男人买护肤品,但人们很容易不加思考地接受社会的假设。
它已经成为提供服务的标准多个性别选择还有表单和下拉菜单中的代词。42%的美国人现在认为应该包含多个选项。更好的是,当网站没有迫切需要包含这些选项时,他们可以完全去掉这两个选项Snapchat有选择。
.jpg)
在写文案的时候,新的标准是选择他们而不是他或她当未指定性别时。即使是在电子商务在美国,许多网站正变得更加包容,他们不再选择按性别对衣服进行分类,或者提供多种尺码系统和不同身体的模特照片,以使他们的产品更容易获得。欧宝体育在线首页
避免对可能使用你的网站的人做以下假设:他们可能是什么性别,他们会对什么感兴趣,因为他们的性别。避免这些假设更有礼貌,也会得到访客的赞赏。
20.页面速度优先级
在技术方面,网页速度已经成为网页开发人员今年首要考虑的问题。谷歌的2021年算法更新使得速度成为SEO比以前更重要的考虑因素。这也反映了用户对站点速度性能的更高期望53%的用户将放弃需要超过3秒加载的页面。耐心等待加载屏幕的日子一去不复返了。
谷歌PageSpeed见解或灯塔是可以用来评估页面速度优化的工具。还有一个一些简单的步骤开发人员(或他们所选择的平台)可以采取措施确保页面快速加载,比如图像优化和延迟屏幕外图像加载。限制你使用的字体数量也会有所帮助。您还希望避免在一个过于依赖插件的平台上开发页面,因为这会产生很大的影响。
21.使用动态内容构建
动态内容允许设计师更快地构建,更大的构建,并包括更多的复杂性,而不增加所需的劳动力进行调整。更多可用的数据库工具和无代码平台意味着更多为web设计的人可以以这种方式开始构建,无论他们的经验水平如何。这是一种非常有效的web构建方式,并且被广泛采用。
动态内容是围绕一个链接到重复结构的数据库构建的。结构可以在一个地方改变,你可以同时改变你所有的博客文章,例如,不需要手动调整每一个。这是伟大的任何人建立一个网站的内容是不断变化-喜欢电子商务、博客、作品集、餐厅菜单或新闻网站。
静态内容仍然会有一些用途,但动态内容的构建正在接管网络。
22.无代码被更多的团队使用
我们看到越来越多的团队将无代码融入到他们的工作流程中,并受益于无代码带来的速度和独立性。无代码已经发展成为一种运动,授权公民的创造者不需要编码经验就可以为web构建。您的团队可能已经在使用大量的无代码工具使他们的工作更有效率。
对于企业来说,这意味着更多的团队可以为他们的公司创建网络资产。人力资源部门可以创建培训网站、资源库或公司目录。设计团队可以制作工作原型或工艺设计系统这可以被整个公司的任何人引用。市场营销能否直接为他们用来联系客户甚至创建网站的部分做出贡献微型网站用于特定的活动或较小的区域活动。
无代码提供的独立性为创新和实验提供了更多的机会,并帮助团队更快地工作。我们希望今年能看到更多的企业以更有意义的方式将无代码工具纳入他们的日常工作流程中。
我们很兴奋地看到,这些措施将在2022年付诸实施
我们很喜欢浏览这些网站,这些网站给了我们很多灵感。我们预计,今年将是充满乐趣和创造性的一年,因为设计师们将远离过去几年里变得如此普遍的一些趋势。我们迫不及待地想看你们在2022年为网络创造出什么。
发表
2021年10月19日
类别
网页设计





.png)
.png)











