neuorphism第一次冲击设计世界是在2020年。
但到2021年,它已经失去了势头。
起初,设计师们喜欢neuorphism(也被称为neuorphism)的现代和干净的美学新生变形)提供。他们欣然接受光鲜的极简主义和简单的嵌入式UI元素。neuorphic元素感觉它们是由抛光材料塑造的,通过微妙的光、阴影和曲线混合,模仿触觉形状和现实世界的纹理。
但是柔软的边缘和轻盈的设计特征的neuorphism似乎失去了青睐,就像他们陷入它。
为了理解这种快速的变化,让我们回过头来讨论一下neuorphism从何而来,以及是什么让这种设计趋势如此迅速地获得和失去吸引力。
新生变形;两种设计风格的演变
neuorphism本质上是一种混合skeuomorphism平面设计,通过现代设计镜头呈现。
Skeumorphic开端
Neumorphism并不是第一种模拟3D和材料纹理的设计风格。我们可以将弱物态追溯到拟物态,拟物态也试图模拟物理世界。

拟态设计在90年代中期开始崭露头角。其理念是通过使用3D技术和日常生活中的物品,让人们熟悉数字世界和互联网。
像垃圾桶或文件夹图标这样的元素清楚地表明它们的用途。e.此外,网站有不同类型的笨重的3D用户界面(UI)元素,模仿实际的按钮和滑动条,并使用苛刻的投影。经常可以看到木纹、塑料、闪亮的金属和其他有机外观的纹理。今天,拟物化看起来笨拙而过时,但在当时,设计界将其作为产品和UI设计的领先技术。欧宝体育在线首页
平面设计的兴起
扁平化设计是对拟物化网页设计过于复杂的回应。拟物化采用了一种复杂的方法来复制现实世界,而平面设计则试图简化事物。这种设计风格在本世纪初开始出现,在很大程度上是由微软推广的。

扁平化设计是基于极简主义的——如果某些东西不能帮助访问者与网站互动,它就会被排除在外。它将网站和设计剥离下来,只剩下必要的部分。平面设计采用的不是现实主义,而是二维的方法。排版容易阅读,调色板是明亮的。这个设计概念强调组织,所有的东西都汇集在一起,提供绝对的清晰度。
拟物化+平面设计= Neumorphism
仿生UI借鉴了拟物化和平面设计概念,以更精致的方式提供实体感。虽然我们仍然可以看到一些对现实世界元素的模仿(如按键),但按键包含了平面设计的极简外观,即优先考虑易用性而不是装饰性。
通过温柔的触摸,neuorphism弯曲光线和阴影,创造出一种维度感。圆角和细线比钝的几何形状更受青睐。大量的灰色或白色空间给每个元素大量的呼吸空间,从而形成开放和诱人的布局。
neuorphism雕刻像素通过模糊,光,阴影和几何。这是一个极简的美学与简单的调色板,但它也有深度和维度。通过采用中立性,它提供了一种不受阻碍的用户体验。
neuorphism的快速上升
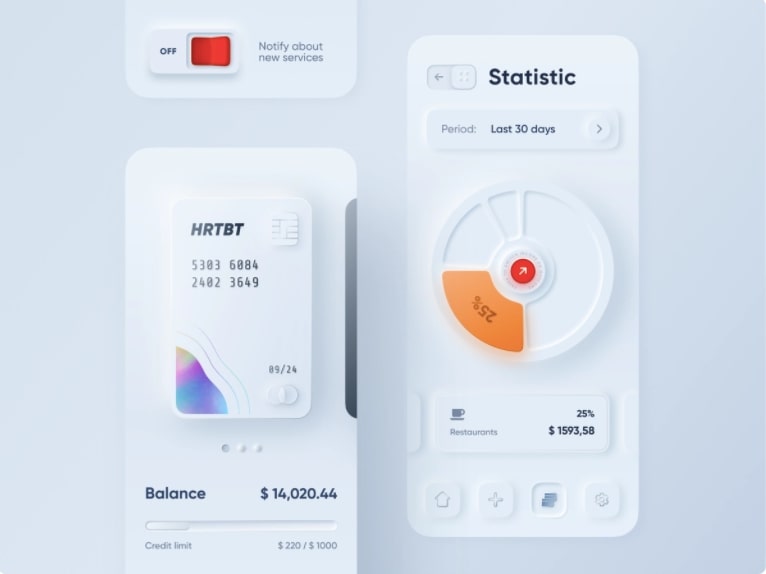
大多数人都将neuomorphism的诞生追溯到2020年,当时设计师Alexander Plyuto发布了一个移动银行应用程序的概念设计。通过这个设计,Alexander引入了一种更微妙和当代的方法,摆脱了拟物化的笨重的物理实体。

neuorphism通常被称为“软UI”,我们可以在Alexander的设计中看到这一点。视觉效果似乎以一种羽毛般的轻盈从屏幕上升起。UI元素嵌入到暗淡的背景中。投影很轻,感觉很自然。和谐比强烈的对比更受欢迎。

亚历山大对拟物化的引入产生了巨大的影响,并迅速受到设计师们的欢迎,他们对使用这种新鲜的美学感到兴奋。最引人注目的是,苹果在2020年发布的macOS Big Sur,它突出了拟物化的应用图标,带有微妙的阴影、深度、光线模式和平滑的曲线。苹果采用的neumorphism将这种设计理念带给了大量用户。这种优柔寡断的风格正好符合苹果的“非同凡想”(Think Different)理念,与微软的扁平设计形成了鲜明的区别。这是一种未来的审美,而不是过时的设计传统。

当某件事很快获得大量关注时,它必然会受到审查。在苹果使用这一功能之前,就有人对其进行了抱怨,但大苏尔的推出招致了大量批评。一个主要的抱怨是没有任何证据表明它增加了可用性。设计师们认为这是多余的装饰,除了与标准设计相悖之外没有其他意义。
如果幼年性一直很小,它可能不会这么快就失宠。关于neuorphism的炒作让它的错误瞬间暴露出来,设计师们都问了同样的可用性问题。到2021年,大多数设计师已经放弃了它,转而选择那些已经有了良好记录的设计风格。
neuorphism会影响可访问性和用户体验
四肢畸形可能是一种现代审美,但它已经被呼吁为无障碍问题,特别是那些有视觉障碍的人。
当所有的东西都混合在低对比度的云雾中,很难区分屏幕上的内容。当设计低于一定的颜色对比度,按钮融入背景,字体变得难以辨认。
设计师还注意到,当涉及到UI时,neuomorphism也存在类似的问题。像按钮或滑块这样的元素需要指示它们的功能,以及它们是否改变了状态。当它们处于单色布局中,只有阴影和光线被用来区分它们,不可能知道它们是否被接触了。此外,游戏中也没有明确的组织或方向来说明应该首先与什么内容进行互动。
新占主义可能是一个闪亮和风式化的外观,但可访问性问题和缺乏明显的结构和功能导致这种设计风格被使用得较少。
这并不是说,幼年风格完全消失了。光和天,它通过在元素的边缘之间使用更多的对比来避免neuorphism的一些固有问题。我们是这些按钮的粉丝,确保我们能察觉到它们状态的变化。

neuorphism可能有它的缺陷,但在有能力的设计师的手中——并经过深思熟虑的使用——它可以超越这些限制。
neuorphism有未来吗?
整个网站都被恶意攻击的日子已经过去了,但毫无疑问,它将继续产生影响。
当少量使用时,neuorphism的效果最好,设计师可能会继续将其用于卡片布局或图像或图形等不具有功能性的框架元素。在具有强烈对比、易接近的配色方案和明显的UI元素的设计中,neuorphism混合的光线、阴影和维度仍然可以作为一种低调的现实主义的点缀。
弱小论不会被扔进过时设计的垃圾箱。它闪耀的现实主义意味有其潜力。我们可以回顾一下拟态主义的根源,看看它令人讨厌的假纹理和笨拙的按钮,今天我们可以看到它是如何变得更加光滑和精致的。neuorphism可能也会进化,保留有机和现代的感性,同时建立更多的易用性到设计风格。
发表
2022年5月18日
类别
灵感



.jpg)

%202-min.jpg)












