作为一个设计师,我想花尽可能少的时间在项目管理类型任务,因为我宁愿做更有创造性的事情。
我很高兴花几个小时建造美丽的配色方案,但一旦我有一个调色板我满意,我不想花费很多时间在争论色板的设计工具。
幸运的是,Webflow提供了无数的特性,使项目和配色方案管理更快,你只需要知道要寻找什么。你可以在任何地方使用全球变化颜色的色板他们出现在你的设计。和内置的对比检查清楚显示如果文本颜色满足可访问性指南基于背景颜色。
读了五个提示,以帮助您管理网站配色方案在Webflow和节省时间,这样你就可以专注于你最喜欢的任务。
1。早期添加颜色色板
当我第一次开始设计网站我习惯性地等到太晚了在这个过程中创建一个调色板。很容易忽略这一步,当你有一个设计思想你的灵感来测试或最后期限快到了。但是有意识地锁定你的色板早期以后可以节省您大量的编辑时间和帮助保持你的整个项目组织。
如果你在设计一个网站,一个客户,我建议选择一个初步调色板之前或同时你检查线框图。可以,当然,如果需要改变,但有一个良好的基础工作,使整个设计过程顺畅,有助于确保你和你的客户都是在相同的页面上。如果您正在使用一个确定的品牌,他们很可能已经有一个品牌给你配色方案。
如何添加你的调色板Webflow设计师
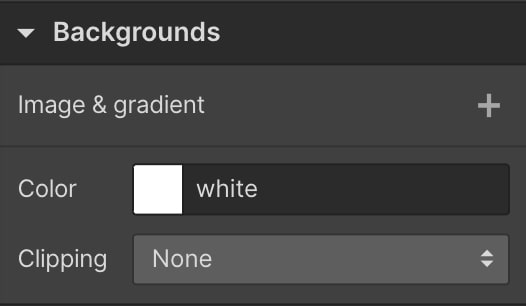
当你准备潜入Webflow设计师,打开右边面板风格,向下滚动到“背景”部分找到颜色选择器(您可以访问颜色选择器通过点击旁边的广场“颜色”)。

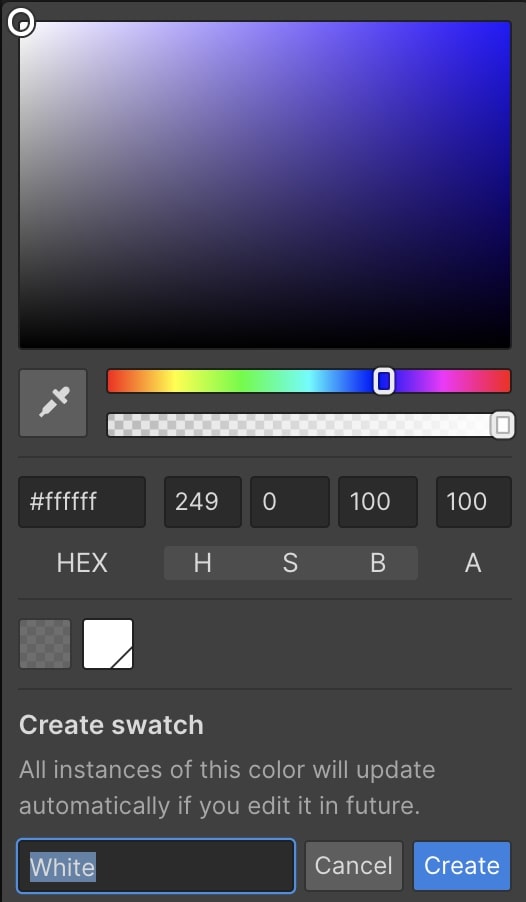
将样本添加到您的网页设计面板点击“+”图标底部的颜色选择器。这将打开一个额外的下拉菜单,你可以命名您的色卡。当你满意的名称和颜色,单击“创建”。

有几种方法可以调整或选择颜色颜色选择器:
- 点击幻灯片您的光标的颜色
- 使用颜色和透明度滑块下面的颜色
- 输入你想要的颜色的十六进制代码
- 手动调整HSB(色调、饱和度、亮度)或RGB(红、绿、蓝)和(α)输入字段(如果你点击“B H S”将改变“R G B”,如果你再点击它会改变)
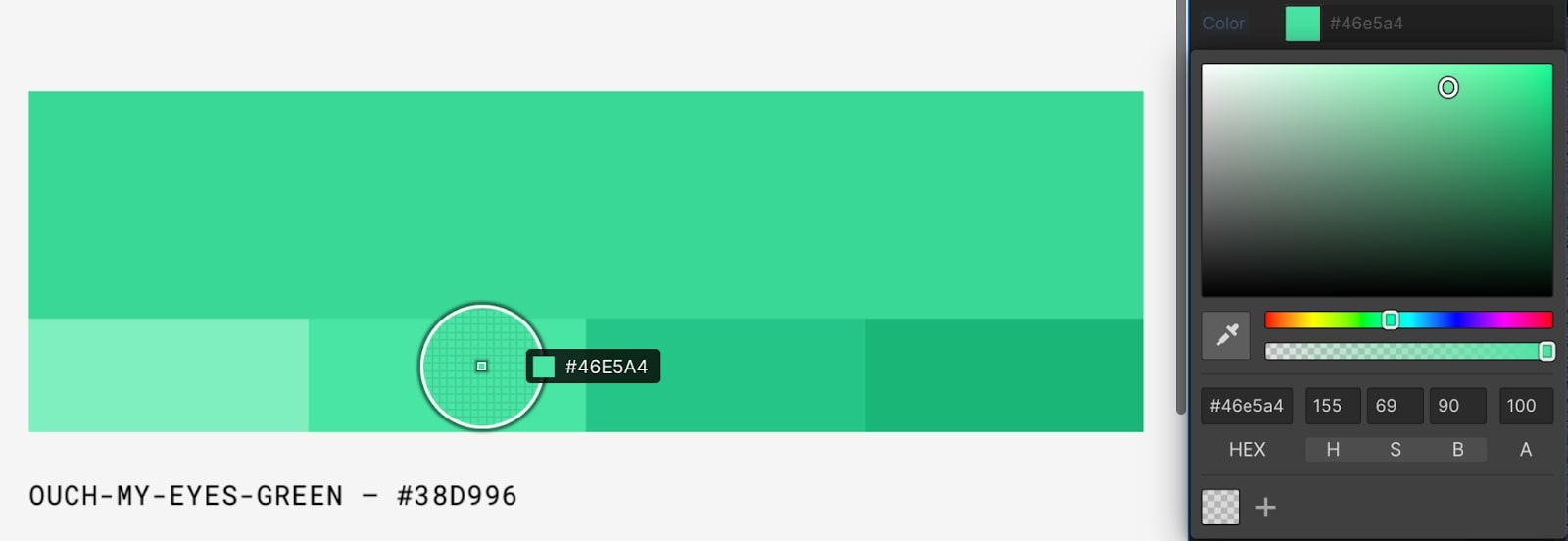
- 粘贴一张截图或图像的调色板到Webflow画布,然后使用吸管工具(这是一个Chrome扩展)

吸管工具是非常方便,如果你想把一个色相标志,或其他品牌资产。
2。添加额外的颜色调色板
我发现它有助于有意识地建立一个调色板,有点比我想我会真正需要的所以我没有追捕另一种颜色相匹配的中途休息我设计的一个项目。早期添加一些额外的色彩可以给你更多的创作自由,当你设计“区”工作。
一个网站应该有多少颜色?
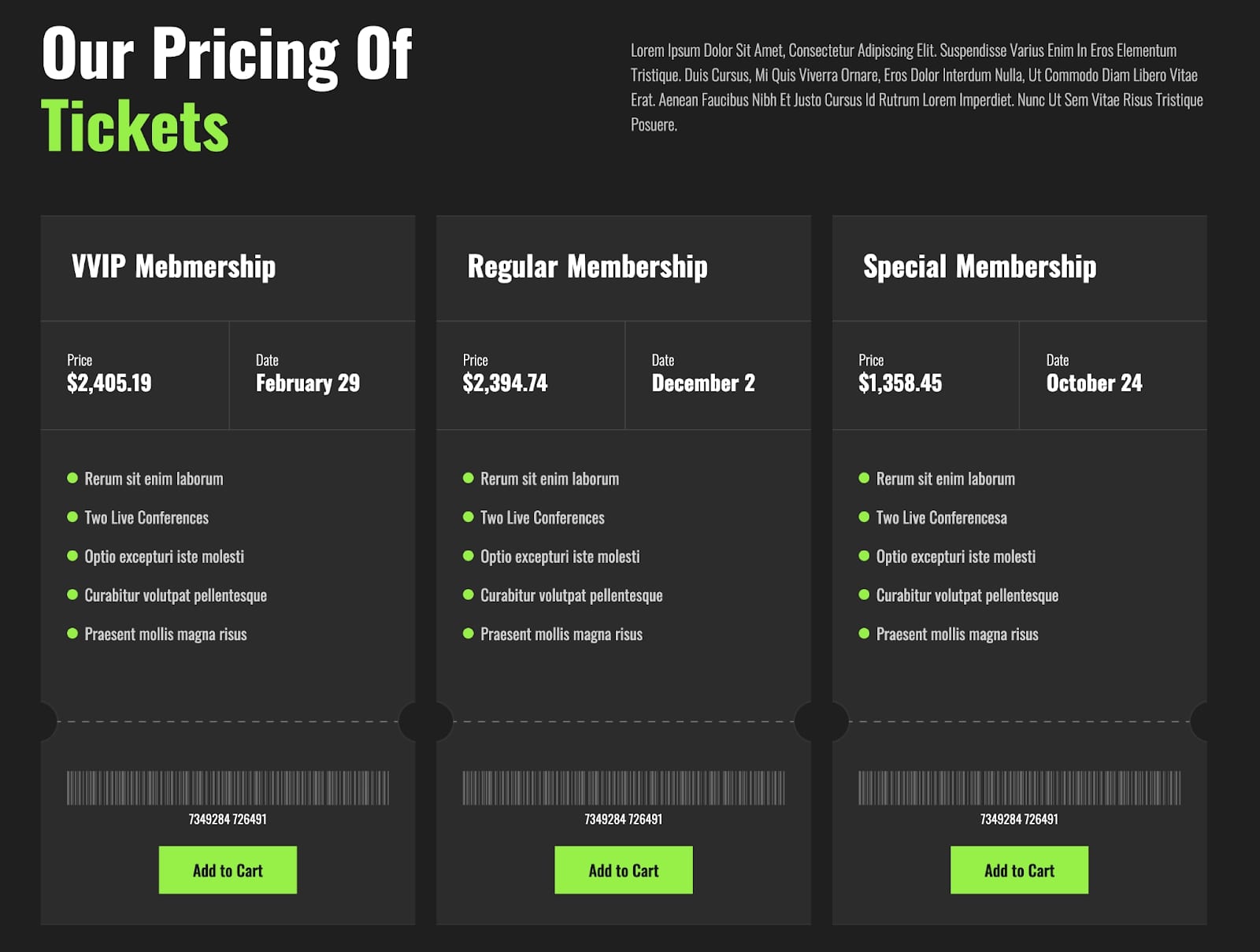
许多设计师将引用60-30-10规则当你问他们有多少颜色你需要的网站。有些甚至专门告诉你坚持三种颜色。根据60-30-10法则,60%的你的网站应该是一种颜色(主色),30%应该是补充你的主要颜色,一个颜色,剩下的10%应该是你的口音的颜色。这里有一个例子的60-30-10规则在实践中Conzai会议网站模板。

上图中的Conzai设计主要包括黑(约60%),另外30%是白人,10%口音的颜色,绿色(这些都是估计和不准确的百分比)。60-30-10规则是非常方便,因为正如你所看到的,它通常产生引人注目的结果。但是我见过很多设计弯曲甚至完全打破这个规则,看起来令人震惊。

蓝色的辣椒网站是一个很好的例子。至少有九个不同的色彩出现在蓝色辣椒的网站。在上面的截图中我们可以看到,白色是主要的颜色,黑色是口音的颜色,然后剩下的30%左右是一个梯度或至少七种不同颜色的混合。你也可以弯曲60-30-10规则通过使用一种颜色你的网站的60%,30%的另一个单一的颜色,然后把剩下的10%分成三个类似的颜色,甚至四个四个的颜色。
3所示。包括颜色和阴影
许多网站利用单色配色方案(由面板、色度和色调)在某种程度上。你可以使用颜色、色泽和音调来增加面板的大小而无需过于担心色彩冲突。有阴影、色调,和音调方便还很容易创建深度或增加对比当你设计各种元素。

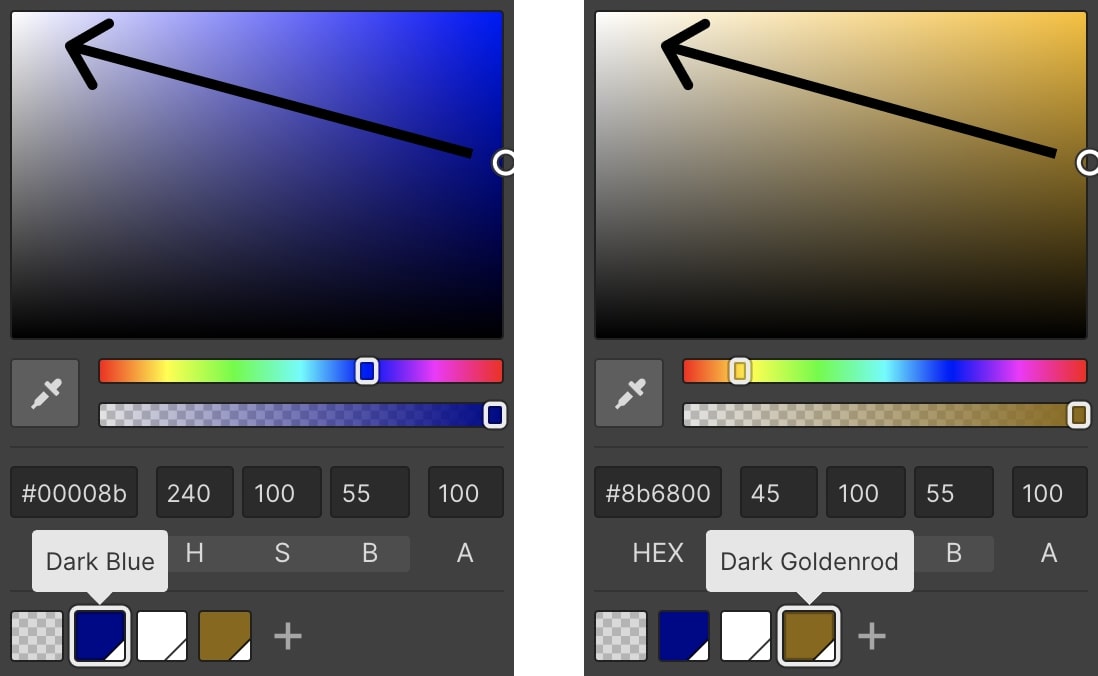
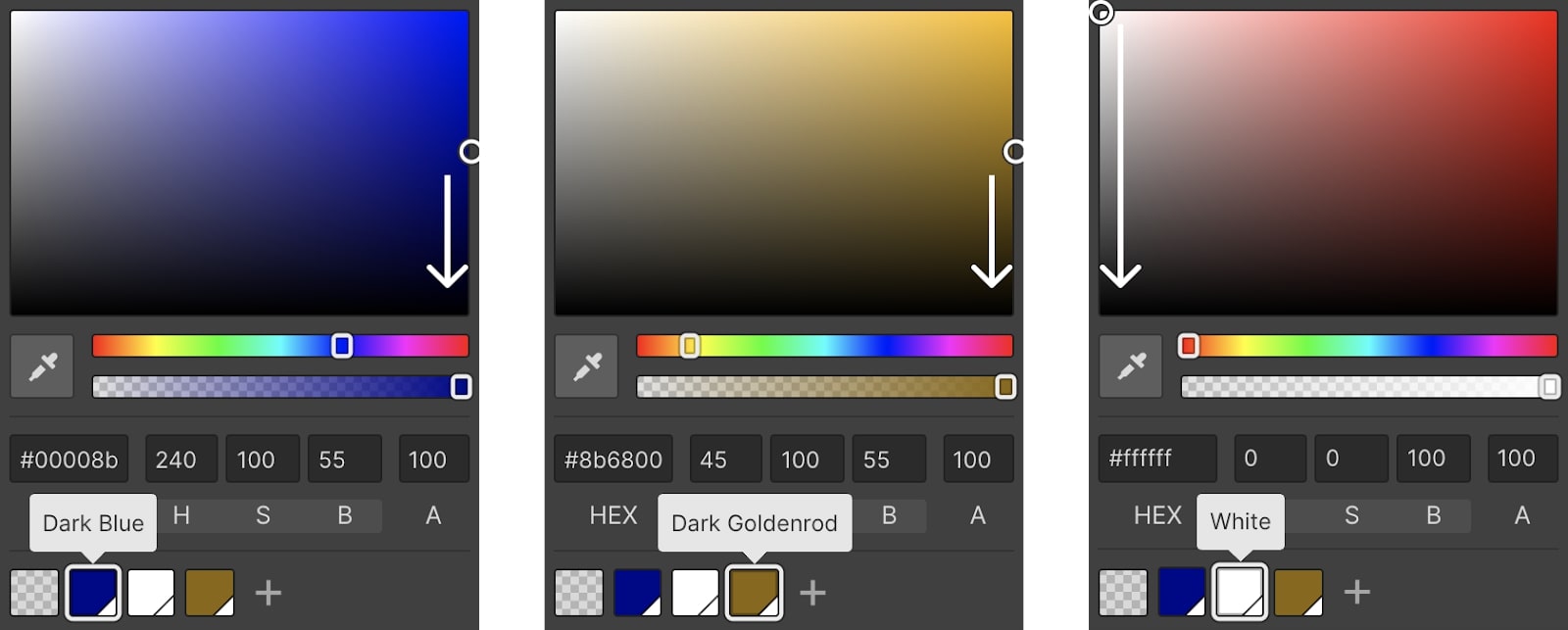
这是如何添加颜色、阴影和音调的配色方案Webflow颜色选择器。假设你在设计一个网站为客户的品牌颜色是深蓝色,白、黑金子。添加颜色,你只需要增加的白色,或亮度,添加到颜色。添加的这些颜色,您需要添加黑色的颜色,或增加黑暗。色调是由添加灰色。

添加颜色的Webflow设计师通过移动选择颜色飞机朝着越来越接近左上角白色(或十六进制代码# ffffff)。添加颜色深蓝色会给你不同色调的浅蓝色。既然你不能添加更多的白色绝对白色,不可能添加色调的白色。

添加阴影,将选择向下靠近飞机的底部颜色(十六进制代码# 000000)。还可以添加阴影通过移动沿着颜色选择平面中左(或向白人和黑人之间的灰色色调)。

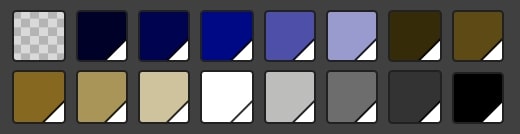
由此产生的配色方案可能看起来像上图,取决于有多少颜色和颜色你想要包含在你的调色板。
4所示。使用全局色板修改容易
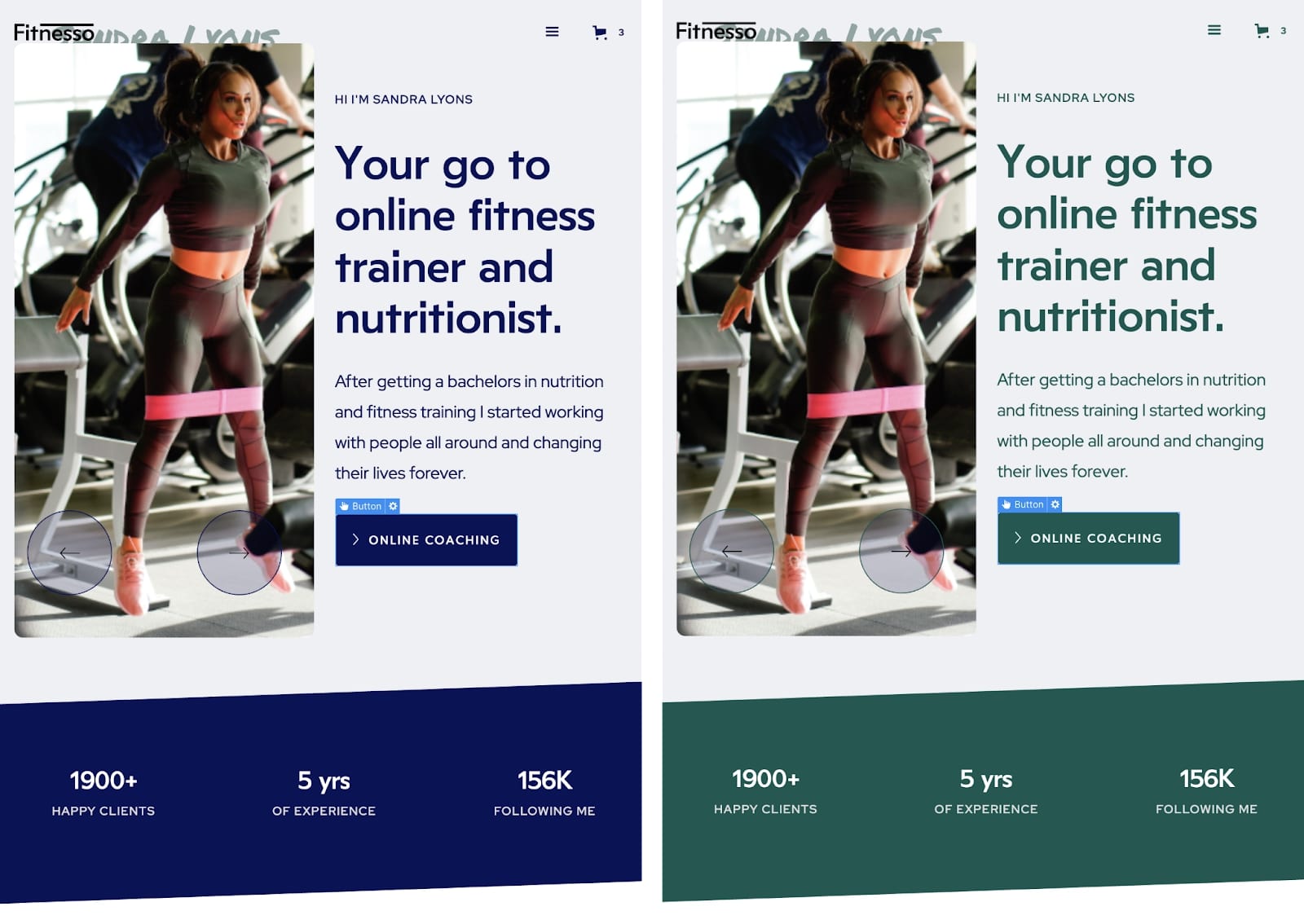
在典型的颜色色板很容易添加一个颜色你想要一个特定的页面上的元素,全球色板使你改变颜色在任何地方它存在于你的网站(只要是与样本)在几秒钟内。这是一个巨大的节省时间,如果你的客户喜欢看到不同的选项或正在经历一场重塑和改变他们的品牌颜色。它也非常方便,如果你工作的一个模板。
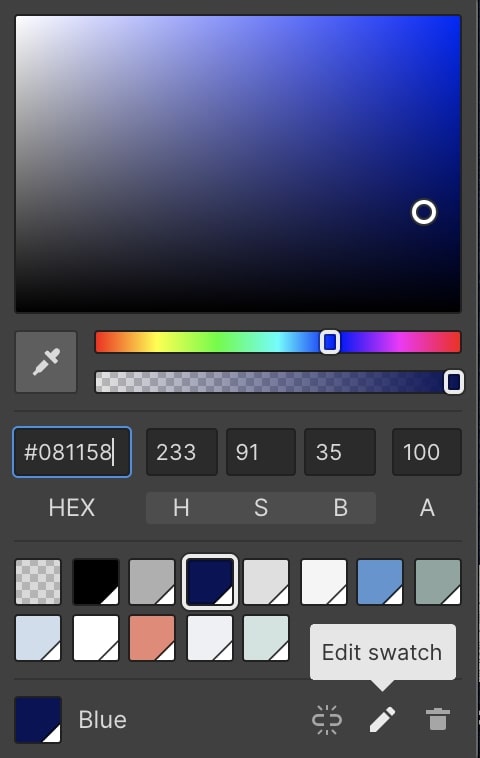
为自己去体验全球色板的多功能性,打开Fitnesso网站模板Webflow的设计师。点击主页上的“在线培训”按钮,然后单击“背景”部分下的深蓝广场在样式面板中,将打开调色板。

点击右下角的“铅笔”图标的样布的颜色选择器编辑。当你改变颜色,你应该看到每个实例的整个模板颜色变化,不仅“在线培训”按钮的背景。

你可以拆开一个元素从全球斯沃琪改变的颜色只是一个元素而不影响你其他的设计通过单击“失效链接”图标(位于右下角的“铅笔”图标旁边的颜色选择器)。如果你决定你想要重新连接该元素全球斯沃琪,点击保存调色板颜色样本。
5。检查对比可访问性和包容性
Webflow设计师最酷的功能之一是内置的对比检查器,这使得它更容易检查可访问性和包容性。
对比有视觉障碍的严重影响人们如何查看您的网页设计。文本的推荐对比度取决于你字体的大小和重量。如果你的颜色选择不遵守Web内容可访问性指南,有些人可能无法读取或完全与你的网站的某些部分。
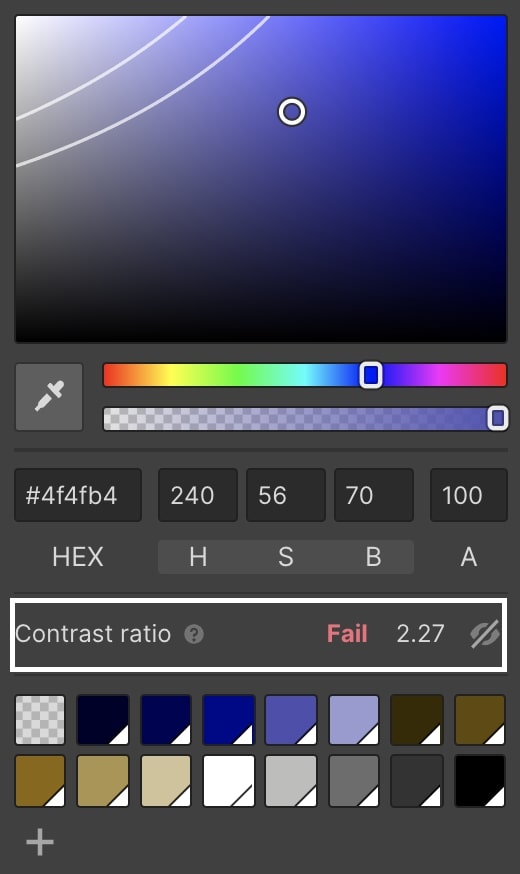
你可以很容易地检查标题、段落、和其他文本有足够的对比度Webflow颜色选择器。打开“字体”部分下的颜色选择器的样式面板。略高于你的调色板,你会看到一个对比度得分。

如果你的对比度不满足WCAG对比提出建议,您将看到一个指示器阅读,“失败”。点击“眼睛”图标的右边你的对比得分打开或关闭两条线平面上的颜色。这些线表明你的颜色选择器需要通过以满足最低推荐对比分数或实现一个增强的分数。您可以了解更多关于这个分数是如何生成的,为什么这是重要的这个Webflow大学指南。
更多的网页设计项目管理技巧
寻找更多的项目管理策略在Webflow吗?Webflow大学是一个伟大的资源学习如何利用Webflow的设计师,一定要检查这些博客文章:
发表
2022年3月25日
类别
网页设计



.png)


.png)











