欢迎来到我们网站设计趋势的年度汇总。从复古版式到不断发展的无代码运动,2021年有很多值得期待的东西。
查看我们的最新帖子:2022年的22个网页设计趋势.
2020并不容易。大量的洗手液,尴尬的Zoom会议,以及隐约出现的不确定性焦虑,我们都感到有点疲惫。尽管情况如此,我们都尽了最大的努力向前走。我们中的许多人都花时间学习新的设计技能。有些人还做了酸面包。我们都有自己的应对技巧。
说到设计,我们一直关注着网络上永不停息的趋势。在与Webflow的品牌工作室团队和其他一些设计师交谈后,我们整理了一份全面的清单,列出了我们预计将在2021年看到的一些网页设计趋势。我们希望这份清单不仅能激励你,还能让你以一种更包容、更容易接近的方式接触网络。
2021年21个现代网页设计趋势
下面是21个网页设计趋势,它们也会让2021年变得更美好。
1.复古的字体
我们看到许多老东西又变得很酷,然后又变得更不酷。想想小胡子和妈妈牛仔裤。讽刺的有效期很短。
复古字体在受欢迎程度上也经历了同样的潮起潮落,许多以复古字体为特色的设计都没有很好地过时。
然而,复古字体已经经历了一点复兴。我们不再看到同样陈旧的字体。相反,风格化和一点艺术性正在重新想象什么是复古字体。
我们在Spotify的页面上看到了这种新旧结合狂欢节推广。它们不会让人感到陈腐和陈词滥调,而是通过一些试验为传统的粗体字体注入了新的活力。这是一个很好的例子,在保持易读性的同时,将传统字体赋予一些时髦的元素。

在这个活动策划公司的网站上有一种复古未来主义的感觉歌利亚娱乐.粗体的字体在向过去致敬的同时,仍能感受到当下的气息。

随着2021年的展开,我们期待看到更多有创意的版式改造。
2.视差滚动动画
视差滚动效果多年来一直是网站设计的趋势,在2021年,我们希望看到更多微妙和创造性的探索,可以实现什么视差。
记住,动作太多了视差的影响可能对前庭神经障碍患者有害,因为深度和运动的幻觉会导致定向障碍和头晕。以下是我们看到越来越多的设计师考虑到的一些指导方针,以确保他们将视差最小化,并且不会造成伤害:
- 不要让视差效果分散你对重要信息的注意力
- 不要让用户更难完成重要任务
- 尽量减少视差效果的数量
- 最小化每个实例中的视差移动量
- 将视差效果限制在屏幕的小范围内
- 包括一个选项,让用户关闭视差效果
爱丽丝李的投资组合的网站使用视差效果,响应鼠标的位置,使她的插图生活。移动的数量很小,并且包含在英雄的范围内。这是一个使用视差约束和意图的好例子。

并不是所有的视差动画都需要在屏幕上做出巨大的动作。我们也看到了更微妙的应用。在此网页设计为绿色的草地,人们几乎可以完全忽略这一效应。但是,这种温和的文字展示创造了足够的并列感,使人们注意到每一个出现的文本块。

明年我们很期待看到视差滚动的巧妙使用,不是为了华丽的效果,而是作为强调或突出重要内容的工具。
3.水平滚动
以前被认为是网页设计失误的水平滚动现在又卷土重来了。
我们看到越来越多的网页设计师在继续尝试水平滚动。那些做得最好的人不是为了与众不同,而是作为一种逐步披露次要信息的实用方式,就像在一个图片库中一样。
2021年成功使用水平滚动的设计师将牢记以下几点:
- 不要强迫用户在水平方向的内容中导航:允许不同的导航方式,比如带有明确标签的箭头按钮
- 使用清晰的视觉线索来指示内容使用水平滚动的位置,不要将这些线索隐藏在悬停后
- 考虑一下什么内容会从水平滚动显示中受益——图片库是一个很好的竞争者,因为水平滚动显示给用户一个小的预览,并允许他们选择查看更多或继续向下移动页面
- 避免对需要阅读的文本要求水平滚动
在我们自己的设计功能页面在美国,我们使用少量水平滚动来放大大图,并以更大的尺寸显示图像的更多相关部分,以配合相关内容。

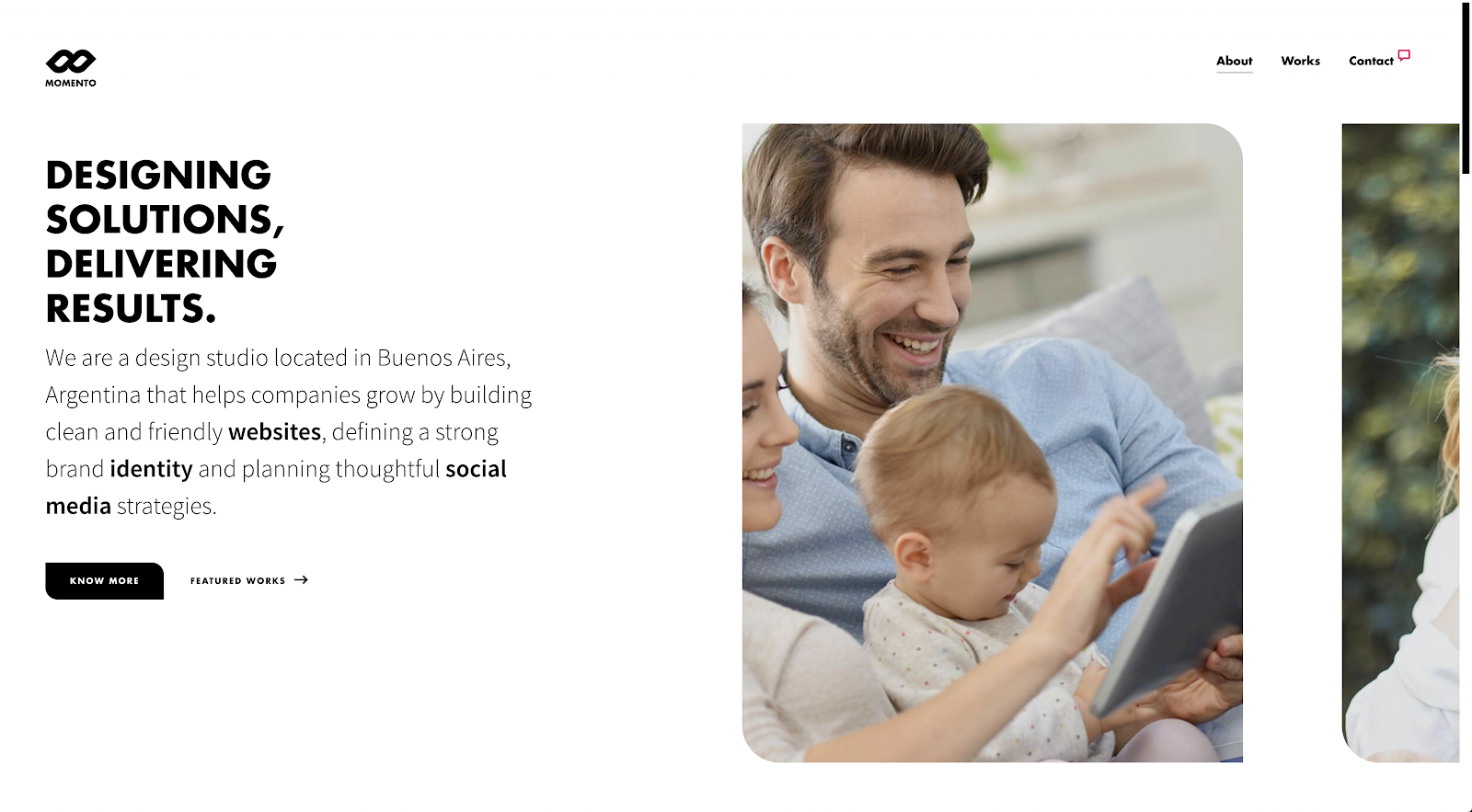
纪念品设计工作室的主页在主按钮旁边有一个清晰的提示,它也起到了链接的作用,点击它就会慢慢把你拉到特色作品上。滚动运动是良好的节奏和不太长,让特色的图像发光。

麦克布莱德设计使用水平滚动展示他们的工作的大照片,而不占用太多的空间在页面上。它们还在右下方包含一个清晰的指示器,用来设置页面水平滚动的预期。

4.3 d视觉无处不在
随着更高分辨率屏幕的出现,三维设计已经从Geocities的块状和斜角边缘走了很长一段路。我们已经看到高质量的3D视觉无缝地编织到网页设计中。它们不会让你分心,而是增加了整体的用户体验。
创意机构Sennep在他们的网站上融入了大量的3D元素。在所有的设计元素之间有一种很好的和谐感。这是一个极简布局的完美例子,3D可以给人留下更大的印象。

亚亚把他们对3D的热爱放在他们的主页的前面和中心,用这个古怪而酷的英雄动画。

下面这个例子来自演示软件公司球场,它们拥有丰富多彩的布局,充满了三维形状、阴影、渐变和分层元素。这些3D设计元素使这个设计变得栩栩如生。

3D元素为任何网页增添了独特感和立体感。
5.多媒体体验
随着大多数人能够使用更快的网速,多媒体网络体验正在到处涌现。将视觉、文本、视频和音频结合在一起可以获得丰富的用户体验。
2021年成功的设计将把约束与多媒体体验结合起来:
- 优先考虑简单性,比如在结合动作和音频时。太多的事情会让患有认知障碍的人分心或不知所措。
- 仔细使用不同的媒体格式,以最大化内容的可访问性。
- 包括封闭字幕和所有预先录制的多媒体文本。
- 包括替换文本的图像,并伴随复杂的图像与较长的描述性文本。
- 确保所有文本都是用HTML制作的,而不是在图像中渲染。
- 避免自动播放视频或运动内容:相反,提供一个清晰的“播放”按钮,让用户可以选择播放和暂停内容。
有效和容易地使用多媒体意味着要解决各种各样的因素。这里有更多的资源视频上的可访问性。
尼古拉斯Errera”S网站包括一个美丽的背景视频播放控制:它在点击时播放,也可以暂停。它还包含了一个微妙的动画,显示你进入视频的距离。

多媒体体验在很多不同的领域都适用。在下面的例子中,我们看到一个截屏黑色年鉴.这本书是众筹的,由Adraint Bereal和他的朋友们整理的,展示了一个非裔美国学生在以白人为主的学校上学是什么样子的。在所有视频上都可以清楚地看到完整的播放控制。在设计的一开始,完美的摄影从一个场景切入到下一个场景,背景中播放着催眠的配乐,感觉非常像电影的预告片。在这篇介绍的背后有一种激情,让你想进一步了解这本书和它背后的运动。

对于一些不同寻常的东西,我们将用多媒体例子来充实这个列表MSCHF这家臭名昭著的公司推出了许多病毒式的网页广告。MSCHF的独特设计跨越了兽性它几乎是荒诞的设计,将鲜明的排版、短信和其他元素融合在一起。
6.增强现实体验
有了多媒体体验,我们也不要忘记增强现实(AR)带来的沉浸式体验。AR现在不仅仅意味着在你的苹果或安卓移动设备上搜索Pokémon。新技术,如WebXRAPI和软件由Wayfair技术向几乎所有人开放了这个领域。
Jeep就利用了AR技术。”制造和定价一辆吉普车”页面。对于那些讨厌涉足汽车经销商的人来说,这是一种轻松、无压力的体验。越来越多的零售和电子商务网站正在利用增强现实的力量来帮助销售产品,并在购买过程中增强潜在客户的能力。欧宝体育在线首页

7.关注粮食
刚性的网格和纯色的平面块真的会从网页设计中流失个性。颗粒纹理可以给他们一个更自然的感觉。
我们在这个网站上看到了纹理之美工作室的热情.它使用低保真设计元素,为粗糙的用户体验,感觉更自然,而不是光滑的完美,在许多网页设计中司空见惯。

8.注重柔和的颜色
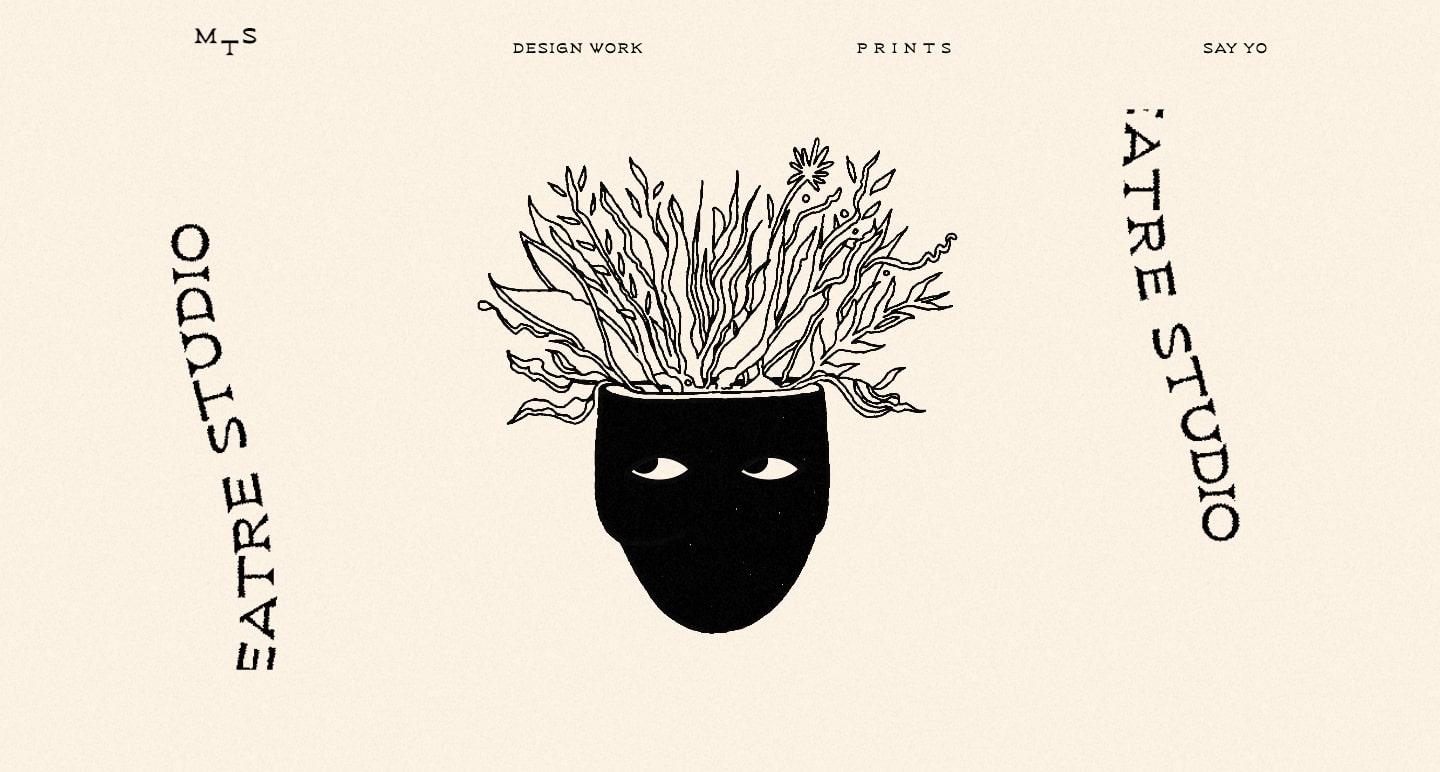
神奇的戏剧工作室,使用了浅色调色板和深色的绿色块,在这个网页设计的各个部分之间形成了鲜明的对比。这些柔和的颜色是手绘风格的文字和插图的完美背景。在背景中,有一个轻微的嗡嗡声,几乎看不见,和一个微妙的扭曲的明暗背景,使设计非常有活力。

这个营销组合下面为鲍比·罗是对颜色的赞美,并以他所做的工作为特色,内容丰富,有趣。想要创造一个完美的网页设计是很困难的,但是Bobby Rowe完成了这个网页设计。有各种各样的柔和的颜色和大胆的颜色。

9.基于偏好的设计
Web开发在提供更个性化的体验方面取得了长足的进步。这可以是包括在暗/亮模式之间切换和其他改变网站外观和导航的方式,也可以是提供根据个人口味定制的内容,比如Spotify生成的定制播放列表。
新的设计实践和算法正在使互联网不再是被动的用户体验,而更加以用户为中心。未来将会更多地关注于满足那些浏览网站的人的需求、欲望和品味。
10.高斯模糊
高斯模糊可以很好地为图像和渐变提供一个软焦点漩涡。这种效果已经存在一段时间了,但是设计师们已经在网页设计中更突出的地方使用了这种效果。
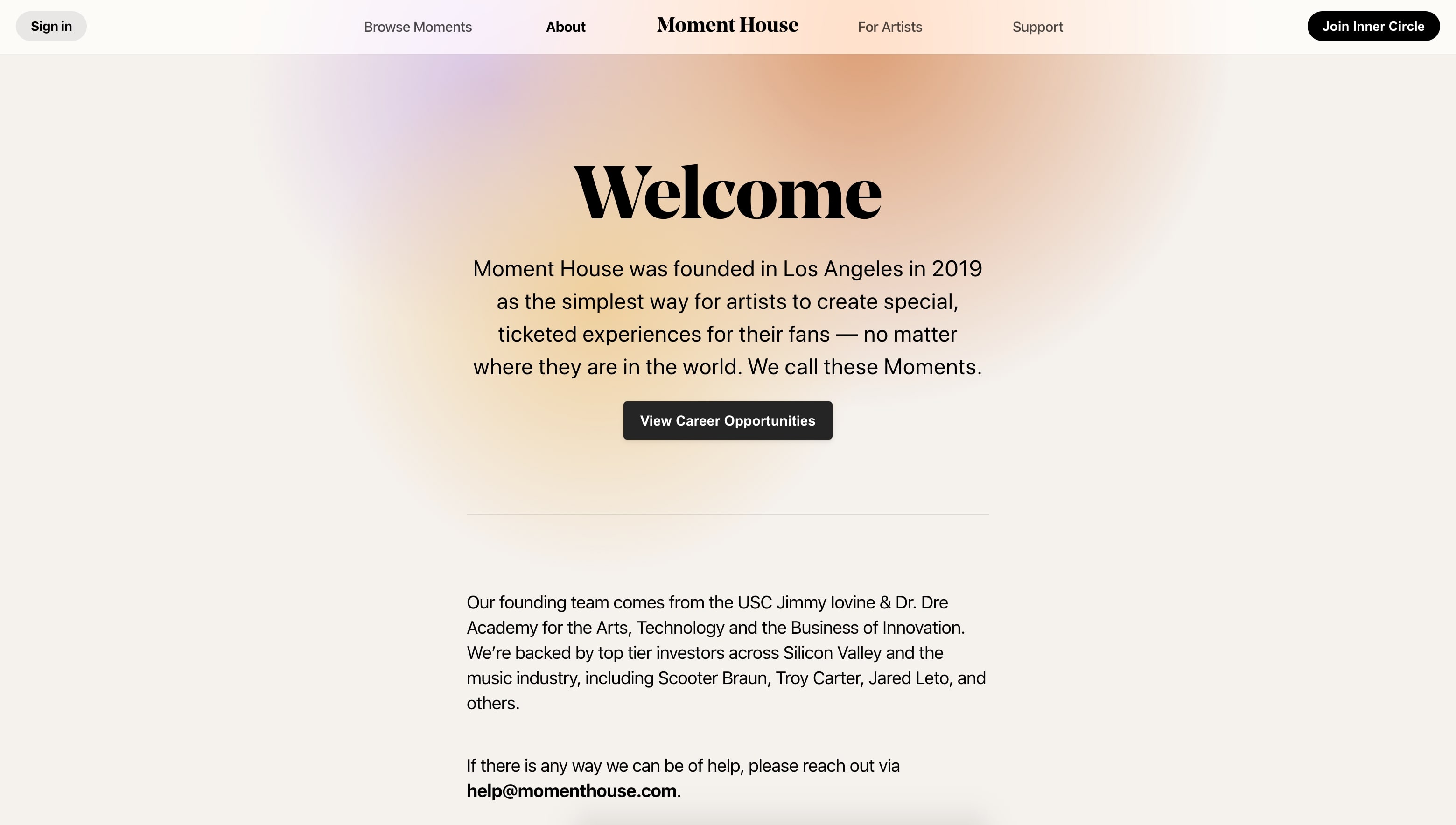
现在的房子他们的首页开始不是一个英雄的形象,而是一个令人愉悦的高斯模糊的颜色。这给人一种大气的感觉,并直接与后面的洛杉矶城市景观照片联系在一起。它完美地捕捉到了洛杉矶透过金色光线和朦胧的镜头。

我们在背景中看到高斯模糊专著通信.这种蓬松的红色、紫色和蓝色的混合,在直线和覆盖在上面的大胆字体之间形成了很好的对比。

用户体验的投资组合我是塔玛拉使用同样的方法在背景中添加一点高斯模糊。

Goodbooks集成一个高斯模糊的蒸汽状气泡。下面的截图并没有真正做到这一点,但它感觉像是隐藏在白色屏幕后面的东西。我们看到形状的变化和旋转,但从未完全看到它是什么。这是一个非常好的视觉锚,并将人们的注意力吸引到下面的号召行动,查看他们推荐的前12本书籍。

我们喜欢看到一直存在的东西,比如高斯模糊,在设计师手中变得更受欢迎,他们以新的和有趣的方式使用它们。
11.Scrollytelling
我们已经看到越来越多的设计师通过网络体验来讲述故事。这就是scrollytelling引入了视觉叙事,强化了故事,并将你吸引到它的叙事中。
卷轴叙事练习约束的最佳应用:
- 保持运动在小范围内。
- 按照用户的要求提供交互:提供播放/暂停/停止交互和动作的明显播放控制。
- 确保任何滚动叙述元素都有助于强调故事,而不是分散人们对重要文本的注意力。
我们自己的网页设计艺术史网站使用小的,微妙的动画和美丽的插图来支持如何艺术史告诉网站设计的故事。
12.黑暗的模式
让我们来看看AC DC的《重回黑幕》吧,因为黑暗模式将在2021年登陆更多屏幕。越来越多的设计师开始采用黑暗的审美方式,黑色是完美的黑色背景,让设计元素从屏幕上脱颖而出。
在下面的例子中,Obys Agency设计了一个漂亮的时装设计师致敬彼得林德伯格,搭配巧妙的纹理黑色背景与美丽的衬线字体。

2021年,不要害怕自己的设计作品陷入黑暗。
13.卡通插图
不久以前,网站还只是文字和一些图片或图形。网页设计已经进化了,设计师们现在创作的作品在更个人化的层面上与人们联系在一起。漫画插图作为一种带着健康的人性色彩改造网站的方式越来越受欢迎。
有这么多的资源和艺术家们制作奇妙的卡通插画。脸红这是一个寻找自定义人物插图的好平台吗Vijay Verma.

卡通插画在创造力和使品牌更有魅力方面提供了很多东西。我们期待在来年看到越来越多的人物在网页设计中出现。
14.几何网格
网格很简单,但是在如何将它们集成到设计中有很大的灵活性。几何网格作为一种结构布局的方式越来越受欢迎,具有干净和大胆的外观。
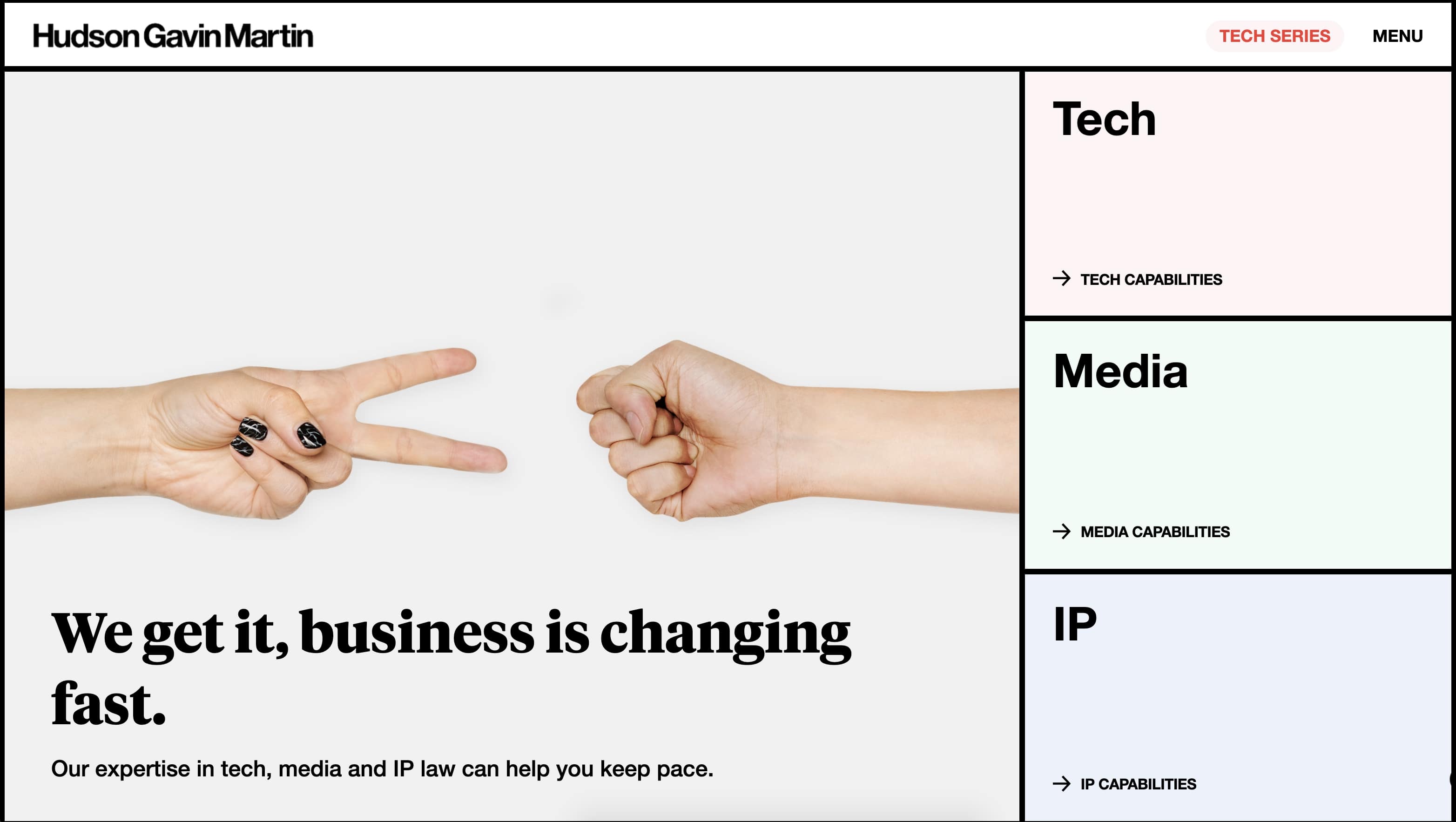
这个设计从哈德森加文和马丁为导航元素和内容使用块。这些颜色的大方块很有趣,能很好地吸引你的注意力。

几何网格不需要统一排列。Flowmingo使用更不对称的几何网格,但以正方形和线条作为布局的基础。较粗的线条强调了整个方形。

为了稍微轻松一点,我们在这个化妆品公司的几何网格布局中得到了漂亮的正方形和简洁的线条皮肤实验室.

几何网格具有坚固的结构和直观的表达方式,对于任何网页设计师来说都是必备的工具。
15.自定义游标
游标可能是网页设计中最容易被忽视的一个方面,我们大多数人都喜欢用一个简单的老箭头。当一个设计师能够把网站中这个不起眼的部分变成很酷的东西,这是相当了不起的成就。
我们刚刚谈到了HGM Legal和他们使用的几何网格,但他们也有这个古怪的黑体光标。

钢笔工具将他们的圆形光标更进一步,动画和文本一起形成一种近乎迷幻的效果。

或者看看这个变形的圆形光标布罗,这将根据它所悬停的设计元素改变它的外观。

在2021年,我们希望看到更多的原创作品光标可以是什么.
16.滚动的卡片
我们很高兴看到滚动卡成为设计中不可分割的一部分。无论是水平滚动还是垂直滚动,它们都为网站增添了活泼的动作,是展示信息的好方法。
这个网站的Ofcina使用一个引人注目的颜色阵列为他们的滚动卡。

卡片布局已经有相当长的一段时间了,我们喜欢看到他们采取新的滚动方向。
17.Color-less设计
稀疏的白色使设计更加简洁,任何带有颜色的元素都能获得更多关注。
这个设计Latinxs谁设计有很多空白,有一个悬停效果,将每个设计师的黑白图像转换为全彩。

即使是最简单的设计,也可以通过微交互、动画和其他动态效果带来吸引人的体验。
数据库的用户体验还采用了无颜色的设计方法,使其最小和易于阅读。

18.音频
将音频作为设计的一个组成部分,为那些有视觉障碍的人消除了无障碍的障碍,也有利于那些喜欢在网站上听大量文本的人,
的纽约时报做了一个奇妙的工作,为他们的一些特色文章提供伴随音频。

我们希望未来能在网站上看到更多的音频选项,让人们可以选择如何体验内容。
19.受印刷品启发的网页
随着数字技术取代了很多曾经的实物,旧媒体已经重生。黑胶唱片的流行证明了人们想要体验的不仅仅是一堆0和1。
从印刷品中获得灵感的布局满足了人们想要与现实世界中的某些东西联系在一起的愿望。杂志风格的布局和其他传统平面设计的元素提供了一个链接,在纸上印刷的触觉体验。

上面的例子来自全垒打工作室,下面这个是Foundamour他们都从印刷中获得灵感,这让他们对出版有了一种熟悉和联系。

20.为一致性设计系统
设计系统是强大的。通过使用一个CMS为了创建可重复的布局和相关集合,很容易进行更新或编辑,以及快速创建重复的网站。无论它们是在小范围内使用,还是在大范围内使用,它们对任何组织在创建和管理设计方面都是有用的。

我们也看到了一些看起来非常有用的应用程序,它们使得设计系统的工作流程更加简单。Zeroheight充当管理任务和协作的集中空间。Figma提供模板以及其他设计系统工具。Webflow的CMS集合可以为设计系统提供动力,无论它的大小。
21.没有代码
没有代码并不意味着完全消除代码。程序员和开发人员总是很重要的。任何规范都不意味着向那些本来可以豁免的人开放这些专业知识领域。它允许任何有想法或愿景的人去创造。
无需代码,设计师就可以成为前端开发人员。作家可以成为网页设计师。而小企业主们则可以进入电子商务的世界。无论你是谁,没有任何代码能赋予你更多的权力。它消除了非设计师、只做设计的人和开发人员之间的分界线。它将人们聚集在一起进行合作。
看到新产品的发展是令人兴奋的没有代码的平台以及在课程中包含相关教义的设计课程。我们迫不及待地想看看2021年的无代码运动会发生什么。
我们期待着2021年
看到网页设计如何不断变化,以及无代码运动的持续势头总是令人兴奋的。
我们也迫不及待地想看看你在新的一年里会创造什么。在我们的网站上张贴你的最新作品展示不要忘记加入我们的支持和成长社区论坛.
新年快乐,继续设计!
请注意:我们最初的文章将易访问性列为网页设计的趋势,但将其列为趋势会削弱其重要性。我们真诚地为我们将网页易访问性列为一种趋势所造成的伤害道歉并承认。可访问性不是一个短暂的设计趋势——它是我们的行业应该走向的一个标准。
我们还添加了一些注意事项和指导原则,以便在不造成伤害的情况下使用这些趋势。我们希望在Webflow上继续教育和建立可访问性意识,并希望鼓励我们的设计师社区也这样做。
发表
2020年12月8日
类别
网页设计






.png)











