
什么是内容优先设计?
内容优先代表了设计过程的主要哲学观点之一。早在2008年,A List Apart创始人杰夫·泽尔德曼(Jeff Zeldman)就在网页设计界首次提出了这一观点,他指出,为了为任何给定的项目构建正确的设计,你必须知道内容是什么之前你开始设计。
很有道理,不是吗?毕竟,编辑设计师不会在一本书写完之前就开始布局。建筑师在知道建筑的用途之前是不会开始画蓝图的。对于这两种职业来说,形式必须遵循功能,对于大多数网站来说,功能是通过内容来实现的。
例如:营销网站通过有说服力的文案和视觉效果让人们使用产品或服务,说明产品或服务是什么以及为谁服务。欧宝体育在线首页餐馆网站通过提供烹饪风格、食物类型和位置信息来吸引顾客。电子商务商店提供产品细节和订购方式。欧宝体育在线首页
很明显,内容是不只是副本。内容包括各种各样的媒体,包括图形、视频、音频,是的,还有普通的、超级性感的文字。
简而言之,内容优先的设计就是要知道你的设计的目的是什么,以及它如何实现这个目的,在开始设计之前.
理想情况下,在你设计任何东西之前,你已经有了内容。但你没有必须-甚至计划你需要什么类型的内容(即设计一个内容策略)都比完全跳过这一步要好。此外,我还将向您展示一些关于如何更好(更容易)地使用Webflow的实用技巧。

内容优先设计的好处
采用内容优先的方法提供了几个好处,从实现更好的整体设计愿景到在设计中出现问题之前发现问题。
内容优先的设计使我们更容易:
构建一个合理的信息体系结构:当你知道你拥有和/或需要什么内容时,就更容易定义你的整体网站地图并构建一个逻辑层次结构。
优化内容:如果你知道你客户的博主经常使用引用,你可以设计一些漂亮的方式来展示区块引用和标注。如果他们是listicles的粉丝,也许基于卡片或画廊的设计会比一长串编号标题更好?
在站点中创建一致性(并简化代码):如果你知道你的网站将有博客、帮助中心和营销页面,你可以设计你的类型层次结构,以横跨所有三个领域。这将有助于创建一个更一致(因此,更容易学习)的界面而且让你不必创建一堆乱七八糟的组合类。
避免无休止的迭代:通常情况下,当设计在没有内容的情况下开始时,开发过程就会陷入设计师和涉众之间无休止的反复。这通常意味着许多微小的,令人沮丧的文本更改,设计师必须更新模拟,然后保存。(当然,有了Webflow,这些改变就不那么费力了,但仍然如此。)
另外,如果你在Webflow CMS中首先设计内容,你会发现这个过程更快更容易。
让我们看看怎么做。
使用Webflow CMS进行内容优先设计

构建由Webflow CMS支持的站点的第一步是创建一个集合。Collection本质上是一种内容类型,您将通过从以下列表中选择Fields来定义它:
- 纯文本
- 富文本
- 图像
- 视频
- 链接
- 数量
- 日期/时间
- 开关
- 颜色
- 参考
- 多参考
这些字段大多数都是独立工作的——您只需输入与字段匹配的内容,就可以了。
但是一旦你创建了一个引用或多项目引用,你就会明白为什么内容规划是Webflow CMS设计的第一步。因为在创建Collection之前不能引用它。
困惑吗?我不能怪你。让我们用一个例子来讨论这个问题,好吗?
示例:用Webflow CMS创建一个美食杂志
假设你想推出自己的美食杂志,由Webflow CMS提供支持。你知道食谱将是一个关键的特点,因为你有你奶奶科代罗的家庭食谱书。
现在,您可能想通过创建“Recipe”Collection来开始您的设计。因此,您创建了一个Collection,将其命名为Recipes,并开始选择字段。很自然地,你开始考虑各个领域的视觉设计的一篇博客文章:
图像:一个大的,大胆的特写菜的英雄形象。
图像:用于在博客索引中显示的英雄图像的缩略图版本。
纯文本:为文章标题。您为该字段选择纯文本,因为您希望标题一致地显示,而在CMS端没有样式选项。
纯文本:菜系,它将链接到一个列出特定菜系的所有食谱的页面(同时也是一个分类页面)…
在这里你意识到你必须创建一个美食集合之前你可以完成你的食谱收集。这完全没问题——你可以在创建Collection之后随时调整它。
这可能看起来很痛苦。但是这样做的好处是,您将开始从它们的小组件(通常称为“模块”或“原子”)的角度考虑您的站点而且这些元素之间的关系。
换句话说,你将开始较少地从页面的角度考虑你的网站设计工作,而更多地从系统的角度考虑——你可以根据需要组合、重组和重新混合的部分的集合。在现代网络环境下,这是一种有用的思维模式,在现代网络中,内容以原子形式出现在互联网上,从你网站上的各个位置到移动应用程序,再到Facebook、Twitter、Pinterest、LinkedIn和其他地方的卡片。
这也是概念的所在内容模型变得非常强大。
面向设计师的内容建模
为站点创建内容模型就像创建站点地图,但重点不是页面,而是内容类型及其特征。它在帮助您绘制内容类型、它们的关系和需求方面非常有用,而且还将帮助您开发站点的整体信息架构。
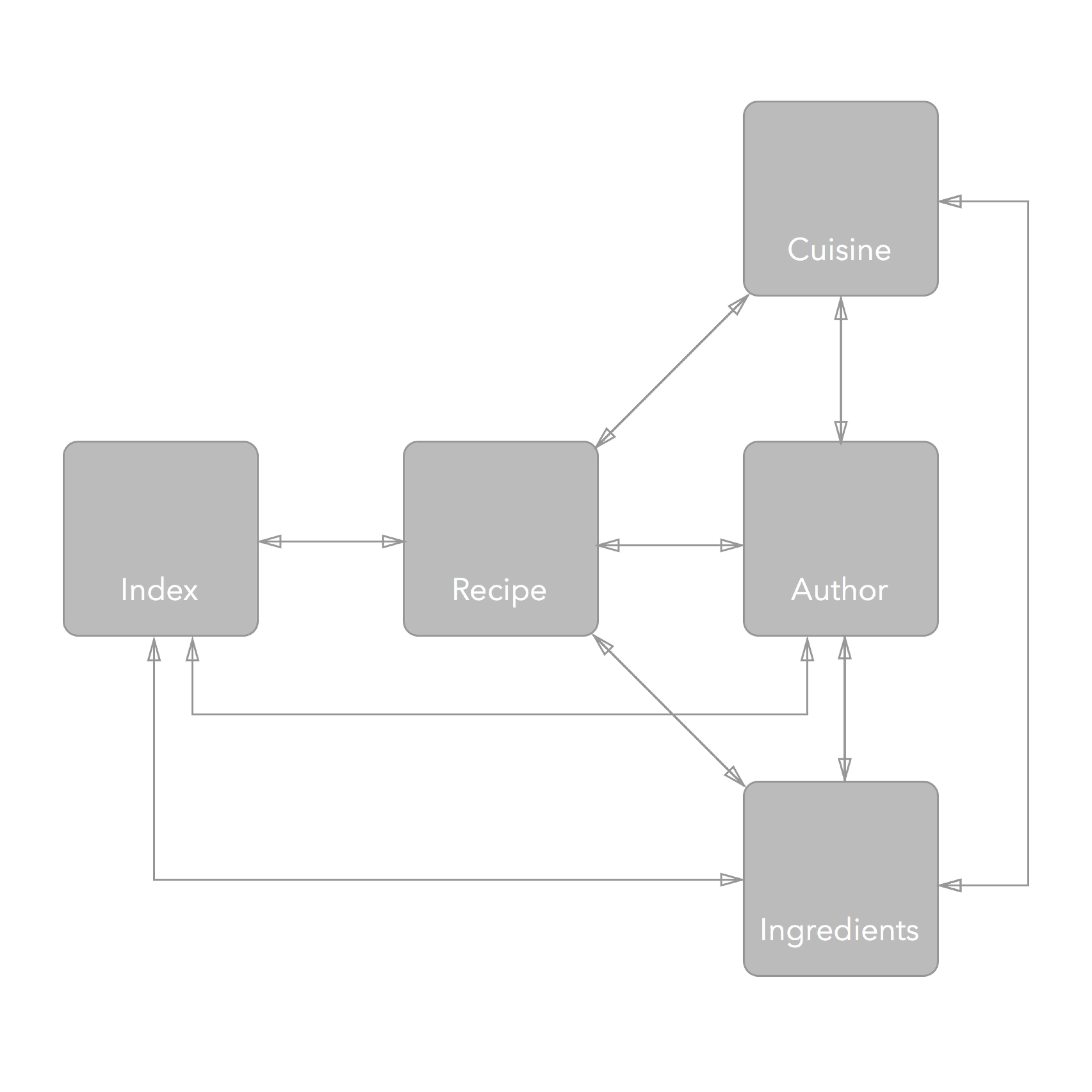
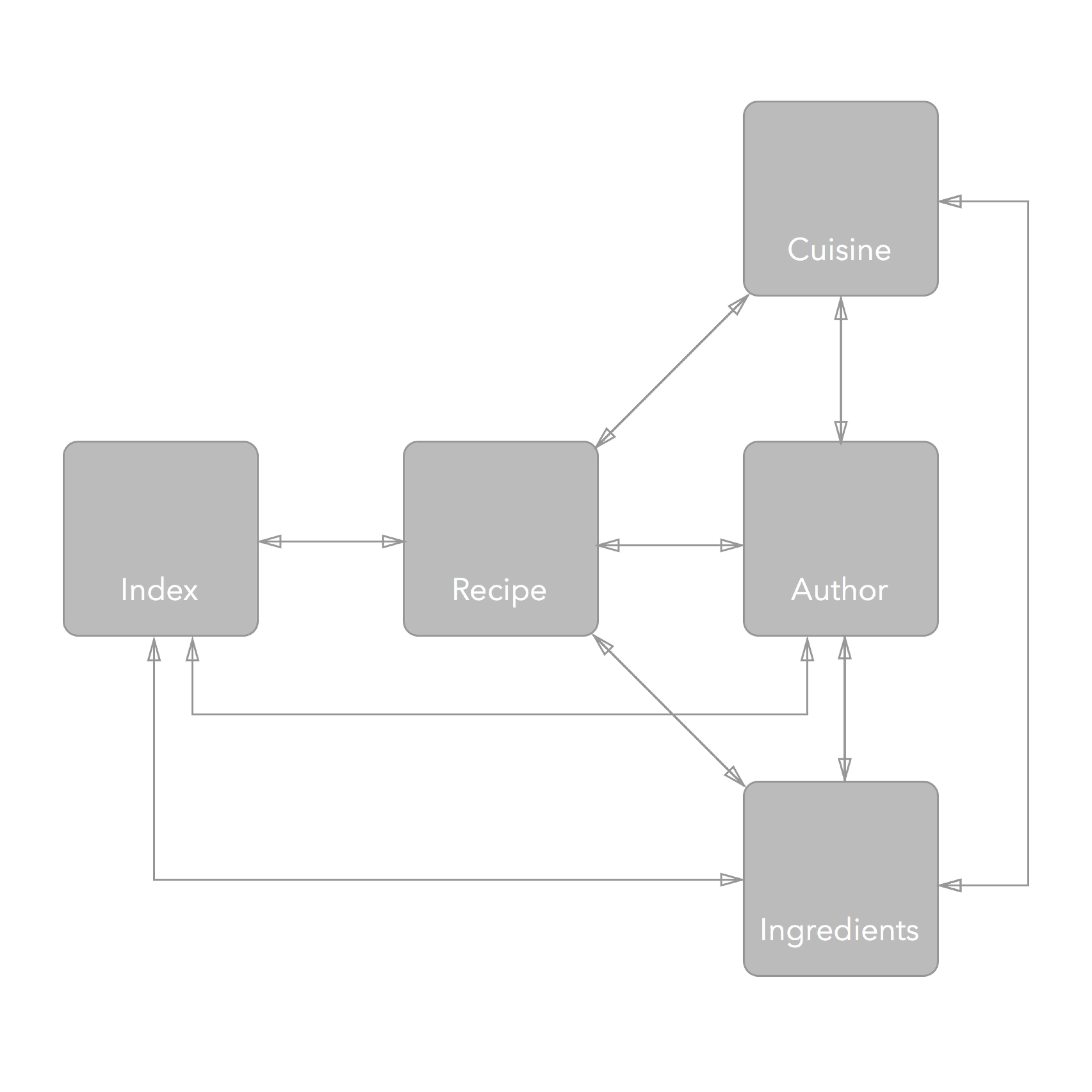
内容模型有两种形式:一种是宏观的,一种是微观的。对于你的美食杂志网站,你的宏观内容模型可能是这样的:

您在这里所做的一切就是定义您希望站点突出的内容元素,并指示它们如何链接在一起。使用Webflow CMS,您将使用引用或多引用字段创建链接。
在下一步中,您将放大以映射上面每个内容类型的内容。好消息是,您的映射以及您在每个块之间绘制的连接将有助于确定每个块的内容需求。
要放大单个内容块,你可以这样做:

在许多情况下,简单地定义集合之间的关系就可以定义集合中各个页面的内容。例如,每个Cuisine页面的大部分内容将由食谱的动态列表组成。
现在,当您回到为美食杂志创建Collection时,可以很容易地将内容模型转换为每个Collection的字段。就我个人而言,我最喜欢的内容建模是它产生想法的方式。通过观察不同内容类型的关联方式,我对这些类型可能展示的内容有了更大的创意。(这也让我意识到内容类型之间的联系比我原来想象的要多。)
例如,在为菜系添加历史部分时,我突然想到为每种菜系创建一个互动时间轴。它可以提供食材、食谱和厨师的链接。
噢。厨师。该创建另一个Collection了!
当然,这只是一个例子:你会发现这种方法对任何类型的内容设计都很有用。
通过设计真实的内容来建立同理心
使用CMS进行设计的独特之处在于,您正在为两个用户组进行设计:
1.内容创造者谁将使用您设置的内容管理系统,以及
2.网站的最终用户这些人将消费创作者发布的内容
通过采用内容优先的设计方法,您将深入了解创建者发布的内容类型。您将了解他们如何写标题,他们喜欢博客多长,定期出现的内容类型,以及异常值和边缘情况。
经常使用最常见的内容类型将帮助您塑造如何定制CMS以及如何设计其输出。例如,该内容如何出现在页面上。
如何定制Webflow CMS
在CMS自定义方面,您将很快了解您的集合最经常需要哪些字段,如何编写字段标签,以及如何通过帮助文本提供关于输入类型的风格和技术指导。
帮助文本提供了一个很好的机会,可以在内容创作者面前获得内容风格指南,确保他们上传正确大小的图像,使用一致的标题和预告文案,以及鼓励高质量的内容。这对于那些没有花几年时间学习网络的里里外外的用户特别有用(例如,你去年为那个面包师建了一个网站)。
可视化地设计动态(CMS)内容
正如Josh Pucketts在"现代设计工具:使用真实数据,“用真实的内容进行设计也可以帮助你发现网站视觉设计中的潜在缺陷。很长的文章标题可能会在你的网格博客索引设计中混淆高度。标题覆盖在浅色背景的照片上可能会变得难以辨认。按钮文本可以使您创建的CSS按钮整洁巨大的.
每一个挑战都为你提供了一个机会去做以下一件事或两件事:
使设计和/或布局更加灵活:列表视图可能更适合那些长标题,而文本阴影或图像叠加可能会提高照片上文本的易读性。
在内容样式指南中添加一个条目,并使用CMS功能对其进行备份:使用字符数限制,您可以强制每个按钮复制3个单词的规则,并且您可以添加解释限制的帮助文本。添加解释不仅可以帮助内容创作者理解这些限制,还可以帮助他们理解这些限制背后的设计思维。
你是否进行内容优先设计?
如果你是内容优先设计的倡导者,我们很乐意听听你的想法、经验,尤其是你的技术。如果你觉得内容优先是个挑战,我们也很乐意听到。
如果你对内容优先的直接想法是:“听起来不错。祝你从客户那里获得内容,”我们很快就会发布一篇关于如何克服这个问题的文章。
同时,祝您设计愉快!

网页设计师的基本视觉设计原则
了解人类大脑如何解释视觉信息-以及如何在你的网页设计中使用它。
值得庆幸的是,有一些简单但强大的指导方针来创建和破坏统一的设计。这要感谢完形心理学家。
如果你不熟悉,理解一下会有帮助完形意思是:
结构:一种物理、生物或心理现象的结构、结构或模式,如此完整以致于构成一个功能单元,其特性不能由其各部分的总和推导出来
(听起来有点像网站,对吧?)
基本上,格式塔心理学家正在寻找一种方法来解释人类如何在一个混乱的世界中获得有意义的(和/或错觉的)感知。通过这些努力,他们确定了4个核心概念来描述人类如何解释视觉数据。
这4条基本原则可以扩展为13条关于视觉体验的经验法则,我们都可以牢记这些法则来创造更好的设计。
格式塔理论的四个核心原则
1.出现
涌现原理指出,在我们开始识别其部分之前,我们试图理解整体。
当我们看到一个物体时,我们首先试着了解它的轮廓,然后将轮廓与我们之前看到的其他物体进行比较。如果我们找到了匹配,我们就认为我们知道它是什么,然后我们可能会开始分析它的组成部分。如果我们不找到一个匹配,我们就可以开始分析各个部分,以追求整体。
涌现对设计意味着什么?
不想打断你,但涌现原理表明我们应该坚持熟悉的、容易识别的模式。
所以,尽管你可能想要为你的下一个表单设计疯狂,但最好还是坚持人们以前见过的风格。比起更“有创意”的设计,清晰的轮廓和带有“发送”按钮的盒子将更快地被识别为一种形式。
但是等等。这并不意味着你应该停止阅读——或者停止创造性地设计。
这就是复杂的地方。涌现表明了视觉解释的层次:我们从整体开始,然后放大到部分。这意味着你可以只要整体能立即被识别出来,就可以在单独的表单元素上发挥创意作为一种形式.
涌现为极简主义提供了一个令人信服的论据:简单的形式比复杂的形式更容易识别。所以,朋友们,保持简单。
2.具体化
物化原理指出,我们的大脑填补视觉信息的空白,以识别物体。这意味着你不需要看到某物的整体来理解它是什么,尽管整个物体越简单或被广泛识别,就越容易通过部分来识别它。
这意味着你应该不难识别这个符号的意思:

那么具体化对设计意味着什么呢?
物化意味着您不必包含对象的所有内容,从而使其可识别。你可以使用这个原则来节省布局中的空间,在旋转木马中建议下一张幻灯片的内容,使你的“即将发布”页面更清晰、更吸引人,等等。

3.多稳定性
这张图有点让人夜不能寐,但我们开始吧:多重稳定性解释了为什么在著名的光学错觉中,你只能看到脸,或者只能看到花瓶,但不能同时看到两者。

你看,人类的大脑不会挖掘不确定性,所以它专注于看待事物的一种方式,而排除了其他可能的选择。
迷人的,对吧?让你想到政治。让我们继续。
多稳定性对设计意味着什么?
多重稳定性在设计中很难有效地应用,因为它往往会导致混乱而不是理解(当然,这是我们通常的设计目标)。
但是,正如多年来几十个强大的标志所证明的那样,你可以使用多重稳定性来做出真正令人难忘和惊喜的设计,就像联邦快递的标志一样。一旦你看到那个箭头(在E和X之间),你就很难忘记它。

4.不变性
不变性原则指出,我们非常善于识别相似点和不同点。这意味着很容易让一件东西从一群相似的物体中脱颖而出。
记得那位穿红裙子的女士矩阵?那个穿红夹克的小女孩怎么样辛德勒的名单?这两个人非常引人注目,而且令人难忘,因为他们明亮的颜色几乎在我们看到他们移动的同质黑白背景中脱颖而出。它标志着它们是有意义的,值得我们关注。
不变性对设计意味着什么?
在设计领域,当在一组同质元素中引入一个不同的元素时,不变性可以产生强大的结果。
你经常会在产品的定价页面上看到这种应用,其中一列通过颜色或大小从价目表的其他部分中脱颖而出。欧宝体育在线首页

Echo的定价页面使用不变性使“定制”选项脱颖而出,并以一种截然不同的颜色吸引眼球。虽然其他列都使用不同的蓝色深浅,但它们非常相似,以至于在自定义列的明亮色调面前逐渐消失。
你也会在一些网站的主导航系统中看到这一点,设计师用更明亮的颜色或不同的设计使一个链接从人群中脱颖而出。

这让用户知道网站希望你采取什么行动,明确用户体验。在MailChimp的例子中,两个主要cta中相同的设计和语言也清楚地表明,任何一个链接都将把您带到相同的地方。
感觉自己是核心原则方面的专家了吗?太棒了。让我们再深入一点。
将格式塔原则应用于网页设计
一般来说,格式塔原则通过以下方式帮助我们理解如何处理视觉信息:
- 先从整体开始,再从部分开始,还是
- 试图将一个令人困惑的整体分解成更简单的组成部分
换句话说,当涉及到我们对视觉刺激的解读时,我们总是在寻找最简单的方式来理解一件事。格式塔心理学家称之为:
Prägnanz定律(又名“好身材”或“简单定律”)
人们将模糊或复杂的图像解释为尽可能简单的形式。
所以,奥林匹克标志的设计不是一堆剪短的圆圈和叶子的形状,我们看到的只是一个环环相连的排列。

注意,根据多重稳定性原则,你可以试一试看到更复杂的排列,但这需要更多的努力-你的眼睛只是想回到更简单的模式。
这对你的设计意味着什么?这意味着你可以用简单的形状来创造复杂的排列,只要它们聚在一起形成一个容易理解的整体。这基本上就是乔治·修拉在他的点彩画上所做的:

这就巧妙地引出了闭合原理。
关闭
当我们看到一个复杂的排列时,我们会寻找一个单一的、可识别的模式。
我们总是试图给毫无意义的混乱带来意义和秩序(我们不是在谈论你的上一段关系),而我们的眼睛通过物化来做到这一点:填补缺失的数据,让我们看到的东西变得有意义。
你可以在Mike Erickson为OneFund设计的这个(遗憾被拒绝)设计中看到这一点,Logomotive.(更不用说你看到的绝大多数简约的标志设计了。)

在这里,我们没有得到组成字母F所需的所有视觉信息,但我们可以推断阴影提供的缺失信息来创建字母。我们这样做是因为,否则,图像只是几个看似随机的黑色块,下面有一些类型。
闭包是所有最小logo工作的基本要素。
对称与秩序
人们倾向于在物体中寻找秩序,这应该不足为奇,对称就是这样做的一种手段。这就是对称让我们如此满意的原因:它是一个简单、和谐的规则,传达出事物的秩序感和正义感。
这可能就是为什么对称在世界各地的政府建筑中如此流行的原因。以及为什么三栏设计风靡一时。研究还表明,我们对面部“美”的标准在很大程度上取决于对称性。

虽然对称的形状是令人满意的,但由于所有的和谐,它们也可能看起来有点静态或陈旧。有时他们缺乏运动感或活力。
这个问题为设计师提供了一个机会:通过在对称设计中添加不平衡元素,你可以将注意力吸引到不平衡点上。也许是你号召行动的最佳地点,不是吗?
图/地面
人们视物体为图形(焦点)或地面(背景)。
当几个物体并置时,我们自然会在它们之间创造出一种空间关系感,即使在没有明显的视觉线索的情况下。这意味着即使是非常简单的物品安排也可以用来创造一种关系感,因此,甚至是叙事的暗示。

其中一种方法是比较两个(或多个)物体的大小,自动判断较小的物体为图形,较大的物体为地面。你可以在上面的图片中看到——不管它是什么颜色,我们总是把小的矩形看作人物,大的矩形看作背景。
我们在解释这种关系时也往往很有创意,用过去的经验来灌输叙事的视觉内容。例如,在上面的图片中,我情不自禁地看到一个小矩形作为一个人,看着一个黑暗的天空。
你可以在你的网站设计中利用这一点,将注意力从较大的元素转移到较小的元素。这就是一个原因,一个拷贝加按钮组合放在一个完整的流血图像上,吸引人们对按钮的注意。

你还可以使用投影等视觉线索来阐明不同元素之间的空间关系。这就是为什么你会在谷歌的材料设计指南中发现这么多阴影。
统一的连通性
我们认为视觉上有联系的元素比没有联系的元素更有关联。

在上图中,左边的大蓝色矩形和左边的小蓝色圆圈似乎比右边的形状更有关联——尽管蓝色的重复也暗示了一种联系。
请注意,连接元素(上面的小矩形)并不需要实际接触其他对象来创建这种关系感。这就解释了为什么箭头经常被用来连接文本和图像,如下图所示。

如果没有箭头,我们可以将“这里和这里看起来都很好”与相应的图像联系起来,但这需要观众进行一些推断,以理解其中一个“这里”指的是平板电脑,另一个指的是手机。箭头使副本和图像之间的联系更清晰,使整个事情更容易理解。
常见的地区
如果元素被封闭在同一区域内,则将它们视为组的一部分。
你可以看到网站一直在使用这种视觉技巧。事实上,它已经成为许多人谴责的日益同质化的网页设计的标志之一。但这并没有削弱该技术在澄清不同设计元素组之间关系方面的力量。

在上面的截图(来自短命的项目谷歌Now)中,设计师使用了巨大的卡片来帮助我们理解标题、图像和段落都是相关的。我们立即得到“在正确的时间提供正确的信息”定义了下面图像和副本的主题而且“全天候援助”引入了一组新的元素。
接近
我们认为离得近的物体比离得远的物体更有关系。
从视觉上看,距离定义了相关性。离得近的物体被认为是相关的,而离得远的物体则不是。
例如,看看下面谷歌's Now网站的另一个例子。文本“Spotify”显然与下面卡片中的所有内容相关——尽管它没有被包含在卡片中——因为它比文本“OpenTable”更接近卡片。

您还可以结合邻近性和公共区域来创建更复杂的效果。看看如何在杂志型图书,这是Tim Noah为创意机构设计的免费Webflow模板。

在这里,Tim使用了接近性和共同区域来明确“我们的工作”和“发现我们为他人做了什么”是相关的。“策略”单元、主体副本和下图也是如此。
延续
我们认为在直线或曲线上的元素比不在直线或曲线上的元素更相关。

正如斯巴鲁的零垃圾填埋场所表明的那样,线条和曲线也有助于我们理解关系。正如你在上面的截图中所看到的,很明显,这个粗糙圆环上的点彼此紧密相关——至少,它们与页面其他区域的文本的关系要密切得多。
共同命运(同步)
我们看到,在同一方向上运动的元素比静止或在不同方向上运动的元素更相关。

你可以看到共同命运的原则发挥出来与美丽的戏剧这艘船,它使用视差滚动来传达风暴的混乱和它所讲述的故事的前进势头。
随着所有这些动作的进行,你可能会忽略上面屏幕中央的文本与它之间的两个前景图像有关的事实。但是,当船和海浪通常向屏幕右侧移动时,前景文本和图像之间的关系变得更加清晰——因为它们在屏幕上方移动。(不过,设计师通过让文本和图像在你滚动时倾斜和移动,增加了戏剧性。)
并行性
我们认为平行元素比非平行元素更相关。
要了解并行性的作用,我想不出比意大利未来主义者F.T. Marinetti的经典视觉诗“Parole in liberta”(“自由的文字”或“自由的文字”)更好的例子了。

在这些杂乱无章的文本中,马里内蒂通过设置几行相互平行的字体,偶尔提供了(相对)清晰和相关的喘息。这些平行线与原本分散的文本产生了紧张感,但也通过暂时将正常的阅读体验恢复到动态构图中来产生缓解。
相似
我们认为具有相同特征的元素比不具有相同特征的元素更具有相关性。
您已经看到了一些类似的例子(参见统一连通性部分,以及MailChimp的不变性部分的设计)。但要放大一点,看看这张来自设计师新闻的设计:

在这里,带有黄色背景的网页图标用于连接两个网站设计帖子,使它们清楚地表明它们是同一类型的帖子。同样的颜色出现在右侧的订阅按钮中,这可能会让您认为它们也有某种联系,但不同的形状和文本有助于区分它们。
焦点
兴趣点、重点或差异吸引并抓住我们的注意力。
焦点是网页设计中许多元素的关键,以至于指出它几乎让人感觉很奇怪。但是,这种中心地位使得明智而有目的地应用强调和区别变得更加重要——毕竟,正如俗话所说,“如果一切都被强调了,就什么都没有了。”
当然,有各种各样的方法可以在设计中创造强调,包括:
- 戏剧性的颜色变化,例如当CTA按钮或其他链接被赋予强烈对比的颜色时
- 巨大的尺寸变化,例如英雄标题设置为72像素
- 排版的强调,如粗体、斜体、全大写等。
- 戏剧性的空白,就像你把一个焦点与其他元素完全隔离一样
还有更多。
过去的经验
我们根据过去的经验来感知事物。
好吧,这是一个非常棘手的问题。与我们在这里讨论的所有其他视觉设计原则不同,这是无法控制一个人过去的经历的。
你能做的最好的事情就是吸引平均过去的经历吧。例如,大多数人把冰淇淋与各种温暖、模糊的感觉联系在一起,更不用说它的美味带来的基本快感了。冰淇淋蛋筒的图像可能会勾起对童年无尽夏日的怀念,或者是家庭晚餐后传统的冰淇淋碗带来的团聚感。
或者,一个人可能患有乳糖不耐症。让冰淇淋的形象永远与不愉快联系在一起。
你还必须记住听众的不同。如果你为国际观众设计网站或产品——甚至是不同年龄的观欧宝体育在线首页众——你需要记住,某些图像或设计元素的情感和体验共鸣可能在不同的细分市场有所不同。
色彩理论
当谈到颜色时,你几乎有无限的调色板可以使用。找出正确的方法。
首先,我将深入探讨以下主题:
词汇表——从调来饱和来温暖此外,我们还将介绍设计师在谈论颜色时使用的行话
色轮-一个可视化颜色之间关系的强大工具
配色方案-如何使用色轮来选择你的配色方案
色彩心理学——人们经常与特定颜色联系在一起的感觉和意义
工具和资源-应用程序和指南,帮助您掌握色彩设计
为什么要在意颜色
如果有人免费把你梦想中的车的钥匙交给你,你的脑袋会兴奋得爆炸,对吧?当然!
但如果车被漆成你最讨厌的颜色呢?还是每个面板都是完全不同的颜色?或者如果室内混合了石灰绿和建筑黄色?
你可能没那么兴奋了,对吧?
颜色有意义。它们传达了一种语气和情感影响就像字体一样,这使得它们成为一个强大的设计工具。
颜色的词汇
在我们深入理论之前,你需要知道以下术语:
原色

原色是所有其他色调的基础。人类能感知三种基本颜色:品红、青色和黄色。我们所看到的其他所有颜色都是由这三种颜色以不同的数量、亮度、色调和深浅(见下文)组合而成。
传统上,我们认为红色、蓝色和黄色是原色,但研究表明,品红、青色和黄色更好地描述了我们对颜色的体验。
RGB和十六进制

在网络上,我们使用RGB(红-绿-蓝)和十六进制值来表示颜色。
RGB颜色系统将所有颜色定义为三种不同值的组合:一种特定的红色,另一种绿色和另一种蓝色。所以:
- rgb(59, 89, 145)等于Facebook蓝色
- Rgb(0,0,0)等于黑色
- Rgb(255,255,255)等于白色
十六进制颜色系统将每个值转换为a十六进制(以16为基数)表示,如下所示:
- #3b599b = Facebook蓝色
- #000000 =黑色
- #ffffff =白色
每两个字符代表一个颜色值,所以对于Facebook蓝色,红色是3b,绿色是59,9b是蓝色。
热与冷

颜色也有“暖意”,可以分为暖色和冷色。
暖色含有较多的红色和黄色。它们可以在设计中唤起一种温暖和激情。他们也会让人觉得很有侵略性和大胆,让我们想起国际停止标志。这就是在错误消息中经常使用红色的原因。
冷色中含有大量的蓝色,让人联想到寒冷的气候、冰、冬天、水、夜晚、死亡和悲伤。它们可以承载孤独、寒冷和恐惧的含义。冷色也不那么咄咄逼人,更令人舒缓。想想蔚蓝的天空,或者海滩上晶莹剔透的蓝色海水。放松了吗?
温度
增加图像的温度意味着增加它的橙色水平。它通常会使图像看起来更温暖、更快乐,就像太阳把橙色的光芒投射在世界上时,世界看起来更快乐一样。相比之下,降低图像的温度会让它看起来更冷,更不吸引人,就像阴天一样。
色彩和阴影
一个色彩结果从添加白色到颜色- a阴影当你加入黑色。色调和阴影让你通过在基础色上添加不同层次的白色和黑色来创建单色配色方案。
例如,如果你的基础色是#8dbdd8(一种浅蓝色),如下图所示,你可以通过选择两种色调(两种较亮的蓝色)和两种色调(两种较暗的蓝色)来创建一个单色方案。

饱和度、色相和明度
饱和描述颜色的强度。增加饱和度使颜色更丰富和更暗,而降低饱和度使它看起来褪色和更浅。当我们说“浅蓝色”或“深绿色”时,我们描述的是饱和度的变化。
色调定义一种颜色与红色、橙色、黄色、绿色、蓝色、靛蓝色和紫色(彩虹的颜色)相似或不同的程度。所以当你把一种颜色描述为“青蓝色”时,你是在用两种色调来定义它。
明度,也被称为值或色调,定义了与纯白色相比颜色的感知亮度。

的颜色轮

基本色轮包含用于创建配色方案的12种标准颜色。饼的每一片都代表了一系列颜色,可以用不同的饱和度、色调、色调、阴影和相邻颜色的混合来实现。组合色(例如,黄色-橙色)由等量的基本色调(黄色和橙色)混合而成。
红、黄、蓝是原色。紫色、橙色和绿色是次要颜色。其他颜色都是三色,即原色和二色的混合。
设计使用色轮来选择配色方案,有四种风格。
四种配色方案
设计师通过搭配色轮上的多个色族来创建配色方案。当您遵循以下模式之一时,通常效果最好。
1.单色
单色配色方案由单一基色的各种色调、深浅和饱和度组成。它们很有凝聚力,但也有变得单调的风险。

2.互补
互补方案是基于色轮两端的两种颜色。因为这两种色调会有很大的不同,这样的方案会非常有影响力和引人注目。
专业技巧:为你的行动号召选择一种互补色。使用下面的方案,如果你的页面背景是薄荷绿色,你可以使用粉红色的CTA按钮。

3.类似的
类似的方案以色轮上相邻的三种颜色为特征。由于色调的相似性,这些方案可以创建一个非常有凝聚力,统一的感觉,而不是单色方案的单调。

4.三元
要制作三元配色方案,请在色轮上绘制一个等边三角形(三个边都是相同长度的三角形),并在三角形的点上选择三种颜色。这创造了一个多样化,但平衡的方案。

色彩心理学
每种颜色都有其独特的色调和含义。通过仔细选择你的颜色,你可以加强网站的整体信息。
请注意颜色的含义在不同的文化和地区有很大的不同。以下描述主要适用于美国。
红色的
这种充满活力和侵略性的颜色可以根据上下文传达各种含义,但它都具有力量和天赋。将它与黑色结合起来,就会有一种男性化、侵略性的感觉,非常适合跑车。搭配白色和金色,它代表着爱和激情。红色也代表危险——想想停止标志——还有血——想想红十字会。
橙色
橙色很温暖,但没有红色那么具有攻击性,很难被忽视——这解释了它在建筑、安全以及狩猎设备上的用途。它还尖叫着秋天、南瓜和万圣节。橙色的温暖可以唤起一个有趣和充满活力的氛围。
黄色的
黄色代表太阳、温暖和夏天。它也是光谱中最明显的颜色,所以它真的很引人注目。当它与白色或黑色搭配在一起时尤其引人注目,就像它在安全设备、校车和出租车上一样。但是要小心,因为很多人觉得它很烦人。
蓝色的
蓝色让人联想到天空,热带,还有——奇怪的是——专业。由于蓝色长期以来与水联系在一起,我们认为蓝色是清新和清洁的。而深蓝则会让人感到悲伤。毕竟,我们称之为“蓝调”是有原因的。
绿色
作为大多数植物的颜色,绿色传达出一种生长和健康的感觉,是有机、环保和健康产品的完美选择。欧宝体育在线首页将其与蓝色和棕色相结合来捕捉自然。绿色在美国也代表财富和金融
棕色(的)
你不会在网上看到太多棕色,可能是因为它意味着肮脏。但如果你想要创造一种朴实和奢华的感觉,也许是一个复杂的时尚网站,它是完美的。
紫色的
在古罗马,只有富人才能买得起紫色(这种染料是用蜗牛壳制成的)。这种联系在几个世纪后依然强烈,使紫色成为奢侈品牌的理想色调。当它与红色结合时,会让人感到亲密和浪漫。配上白色和粉色,它变得俏皮而孩子气。
白色
白色代表纯洁、天真和不育。你会在关注婚礼、医疗、科学和灵性的网站上看到它。它也意味着干净和新鲜的感觉,就像新洗和折叠的床单。
黑色的
黑色意味着力量、奢侈、邪恶、死亡和未知。善恶之间的战斗被描绘成白人对黑人——只要看看达斯·维达和卢克·天行者通常的服装就知道了。
色彩工具和资源
由于色彩设计的复杂性和灵活性,设计师们已经建立了一系列工具来帮助这个过程,这应该不足为奇。以下是我们最喜欢的几个。
配色方案(调色板)生成器
我最喜欢的两个调色板生成器可以让你手动选择每种颜色,也可以根据一两个颜色自动生成颜色。

COLOURCODE为方案类型(如单色和互补)提供预设模式,您可以将方案导出为.scss, .less,图像,或只是永久链接到它。这也是一个有趣的发现工具,因为当你的鼠标在屏幕上移动时,阴影会更新。

Adobe彩色CC,前身为“Kuler”,也具有方案类型预设,但增加了两个伟大的功能,colorcode没有。首先,Color有一个内置的社交层,所以你可以探索其他人的调色板。第二个(也是更优秀的)是从图像中提取配色方案的能力。
调色板灵感
需要伟大的色彩组合的灵感?下面的网站用图片和设计来说明不同的颜色是如何搭配的。用它们来指导你的选择。

COLOURLovers拿来主持一个社区的颜色狂热爱好者分享颜色,调色板,图案,和色彩相关的文章。

设计的种子呈现静物和自然照片旁边的调色板,以激发您的设计。你也可以通过颜色搜索来填充你的调色板。
色彩运用灵感
需要从同行设计师那里获得灵感?看看下面的例子就知道了:

Awwwards-策划的一些最好的网页设计的例子。

Dribbble而且Behance公司-设计组合网站范围从排版,插图,产品设计,建筑和网页设计。欧宝体育在线首页
女士们先生们,开始涂色吧
走出去,用你新发现的色彩知识为你的设计增添趣味。颜色是一种强大的工具,可以向客人传递特定的情绪或感觉,并可以用来提高品牌认知度。你可能只通过可口可乐的颜色就能认出它,更不用说它的标志性文字了。
颜色是如此重要,以至于像星巴克这样的加盟店对每个加盟店的颜色偏差的容忍度都非常低。每个加盟商必须从批准的颜色列表中选择。在咖啡馆的大门打开之前,总部的代表会来确保墙上的颜色符合严格的公差。
正确使用颜色,你的网站会感觉更自然。现在你已经掌握了基本知识,我鼓励你继续深入色彩理论。但最重要的是,一定要看看正确使用颜色的漂亮例子,然后练习,练习,再练习。
快乐的设计。
有很棒的资源、工具或例子与其他读者分享?请在Twitter上告诉我们!
网页排版101
你的快速和简单的介绍,排版在网页设计。
在他的经典作品中排版风格的要素罗伯特·布林赫斯特(Robert Bringhurst)将印刷术定义为“赋予人类语言持久的视觉形式的工艺”。在大多数情况下,视觉形式需要清晰易读,并且必须设置正确的基调。如果你的字体设计让一段文字难以阅读或完全不可能阅读,那么它就是无用的——不管它看起来有多神奇。
想象一下,如果《圣经》是用蓝色背景上的绿色“独立之花”排版,历史会有多大的不同:

我不确定人们会把它当真。
这给我们带来了排版中的三个关键概念:色调、可读性和易读性
语气是你的字体在视觉上传达的情绪或感觉,这与内容本身的基调截然不同。色调范围从非正式到正式,你要确保你的排版为信息和品牌设置了正确的基调。上面的排版很好地说明了这一点。字体的年轻、俏皮的感觉无法支撑引文的庄严。
易读性定义区分单个字母形式(字母的形状)的难易程度,并且是在用户界面中设置类型的重要考虑因素。例如,有些字体很难区分大写的I和小写的l。(明白我的意思吗?)这通常是字体设计的一个功能,尽管某些设计选择,如将字母间距设置得过高或过低,或将文本全部设置为大写,都会影响易读性。
可读性定义阅读段落内容的难易程度。这是由字体设计决定的而且您自己的设计选择,包括大小、间距和颜色。
我将更详细地讨论所有这些方面,但让我们从最重要的决定之一开始:字体本身。
许多类型的字体
排版师以许多不同的方式对字体进行分类,但以下类别是web排版世界中最常见的:
衬线-无可争议的印刷内容之王,衬线字体的特点是在单个字母的末端(或“终端”)有称为“衬线”的小线条。例子:Times New Roman, Georgia, Droid Serif
无衬线字体-顾名思义,无衬线字体缺少衬线。它们已经成为网络的标准,因为早期的计算机屏幕很难清晰地呈现衬线。例如:Arial, Verdana, Droid Sans
等宽-等宽字体中的每个字符都占用相同的宽度。这些字体诞生于打字机风靡一时的年代,由于在文本编辑器中的使用,它们经历了一次复兴。例如:Inconsolata
草书-草书字体模仿手写。它们倾向于强调视觉上的兴趣而不是易读性,使它们更适合于标题和标题而不是正文。例子:Indie Flower, Great Vibes
显示-显示字体要么大而粗,要么细如发际线,而且它们通常具有高度复杂的字母形式。由于其吸引眼球的效果,它们最适合用于头条新闻。例如:Changa One
你在书籍、文档和网页中看到的绝大多数字体都是这样的衬线或无衬线字体.(因为这篇文章只是对排版的介绍,我们将专注于这两个。)
加衬线还是不加衬线?
如果衬线和无衬线构成了标准的字体类型,那么你如何在两者之间做出决定?答案是:视情况而定,这在设计界经常出现。

许多人认为衬线可以增加印刷材料的可读性,但在数字世界中,由于老式数字屏幕的低分辨率,它们有破坏易读性的名声。随着视网膜和4K显示器成为标准,这已经不再是一个问题,但如果你的受众使用各种各样的设备来查看你的网站,你可能最好安全地使用无衬线字体作为正文文本。
不要误会我的意思。衬线字体在网络上仍然很重要,但它们更适合用于标题和其他短而大的文本块。由于它们更华丽的外观,衬线可以赋予你的设计更正式,专业的色调,使它们成为某些品牌的理想选择。
例如,新闻媒体和专业博客经常使用衬线字体作为正文。对于报纸网站来说,这一点尤其有趣,因为衬线字体使网站看起来和感觉起来像报纸。许多人也坚持认为衬线字体更适合长篇阅读,尽管这可能更多的是一种熟悉的功能,而不是科学事实。
TL;博士:正文文本倾向于使用无衬线字体,以最大限度地提高可读性,并考虑在标题和较短的内容中使用衬线。但请记住,衬线可能正好适合你的品牌或行业。
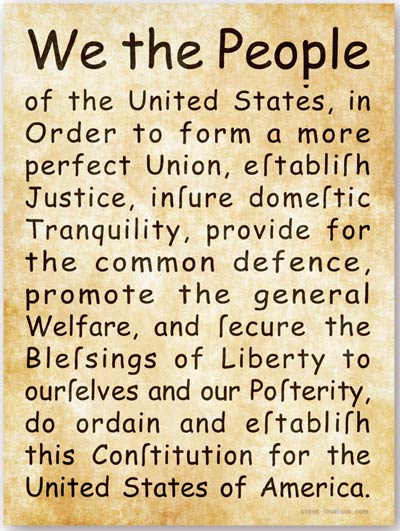
每种字体都有自己的声音
每种字体都有自己的色调,无论是专业的、俏皮的、经典的还是激进的。这意味着在错误的地方使用错误的字体会导致愚蠢的结果:

美国宪法如果用Comic Sans这种非常随意的字体,看起来会很可笑。对于如此严肃的文档来说,这没有任何意义!
当然,没有一组特定的字体特征决定字体的色调。它更多的是你从观看或阅读中获得的一种感觉。这就是为什么最好从几个不同的选项开始你的排版探索,并在上下文中测试每个选项。对于每个示例设置,问自己:这种字体是否传达了我想要的色调?这种语气是否与内容和媒介相匹配?你也可以和你的朋友、同事以及你的目标受众一起尝试。
TL;博士:相信你的眼睛,然后语气要与内容相匹配.让其他人在文中看看字体,然后告诉你他们设定的色调。他们的答案可能会让你大吃一惊。
扮演红娘:创建完美的字体配对
当你在一个页面上使用多种字体时,你需要考虑它们是如何配对的。有些字体会冲突,而其他字体看起来就像它们是一起的(有时,字面上是)。
有关字体配对的更多信息,请查看如何为你的网站选择最好的字体.否则,在你的设计中尝试一些不同的搭配,看看它们在一起是什么样子。Typegenius这非常方便。
专业技巧:要小心混合无衬线字体和衬线字体,除非你对自己的配对能力有信心,因为它们很容易冲突。您还需要避免配对相同类型的两个字体(即两个无衬线,或两个衬线),因为它们通常太相似而不容易区分。
只是不要被你的字体配对所迷惑:在你的设计中坚持最多使用三种不同的字体.任何超出的内容看起来都很忙,并且会让用户对您的层次结构感到困惑。
有用的字体资源
找到字体的地方
- Typekit-该服务为网站提供了大量的优质字体。它们很容易被整合Webflow.
- 谷歌Web字体-这个庞大的免费字体集合包括它的公平份额,但它也拥有一些美丽和灵活的宝石,如Open Sans和Alegreya。
- Behance公司而且Dribbble-许多设计师创造并分享他们自己的很棒的字体供你免费下载。
获得排版灵感的地方
- Typewolf
- 获奖的排版网站
- 你好,快乐-美丽的网页类型
- 从伊索寓言中挑选的故事,从谷歌字体中挑选的类型
- FontPair-一个神奇的工具测试你的字体配对
在对比
出于显而易见的原因,文本和背景之间的对比对于易读性至关重要。
但你可能会惊讶地发现,要提高可读性,最好的颜色组合是浅灰色背景上的深灰色文本,而不是纯白(#fff)上的纯黑(#000)。这是因为在纯白色背景上的黑色文本会由于颜色的反射和吸收特性而导致微妙的模糊和颜色泄漏。而且,让我们面对现实吧,纯白色过一段时间后会让眼睛疲劳。

虽然这很诱人,但尽量避免将浅色文本设置在深色背景上。浅色文字反射光线,使其略微模糊,而黑色文字吸收光线,使其更清晰。

如果你坚持在深色背景上设置浅色字体,或者你要在图像上显示文字,那就把背景设置得越暗越好,并考虑在白色文本上添加轻微的文本阴影,让它更显眼。保持这些段落简短,以减少眼睛疲劳。

TL;博士:对于长段落的文本,在浅色背景上使用深色字体-最好是深灰色和浅灰色。如果你要在一种颜色或一张图像上显示文本,那么背景颜色要尽可能深,并考虑添加一个微妙的文本阴影。
注意线的长度
行长衡量每行文本的字符数。当桌面显示器达到30英寸或更大的尺寸时,这已经成为人们越来越关注的问题。
多长时间算太长?读一本笔记本电脑屏幕或桌面显示器那么宽的书会舒服吗?我不这么认为。读一本书签那么宽的书也不舒服。

一般来说,将你的线长度限制在每行45-60个字符-尽管许多排版师认为每行最多80个字符是可以接受的。任何东西少而你的读者也会因为在字里行间来回跳动而感到疲惫。任何东西更多,读者可能会迷失自己的位置——从一行的末尾转到下一行的开头。
作为参考,谷歌Docs中Arial设置为11px,每行大约80个字符,本文中的正文文本也是如此。
保持跨设备大小的易读性需要在字体大小和行长之间取得平衡。字体设置越大,每行得到的字符就越少。在小型设备上,这可能导致每行只有很少的字符。
TL;博士:每行长度为45-80个字符。如果你设计的是响应式设计,那大概是30em。
注意字体粗细
字体粗细定义了每个字母的粗细(或粗细)。默认字体重量是400,而粗体是700。许多字体的权重范围从100到900,以100为增量,其中100表示超薄,900表示超厚。
.png)
TL;博士:使用更大胆的重量来强调或增加特定段落的戏剧性,避免在大的显示设置之外使用薄的重量。对于网页设计,你需要仔细选择你使用的权重:加载Exo 2的所有9个权重会严重降低你的页面速度。
正确使用单位
在打印应用程序中,人们经常用“点”来表示字体大小,但在web上,我们倾向于使用像素(px)。这是一个类似的概念。
但在响应式设计中,最好使用相对单位(如ems和百分比)来设置所有大小和间距属性,而不是使用绝对单位(如像素)。
一个新兴市场是一个相对的度量单位,等于当前HTML元素的字体大小(段落默认为16px)。因此,2em将是这个大小的两倍(默认段落为32px)。
为什么?有两个原因:首先,间距需要随着字体大小的变化而变化。当字体设置为16px时,24px的行高可能会很漂亮,但在32px高时,这个高度就太狭窄了:

其次,相对单元使响应式设计(改变布局和样式以适应各种设备)更容易一些。如果您设计的所有内容都是相对于基本字体大小的,那么您可以更改基本字体大小,网站的其余部分将自动调整,从而节省大量手动调整的时间。
你当然需要调整,因为不同设备的像素大小差异很大。例如,iPhone可以显示16px的字体,大小大约是Macbook上16px字体的60%,这使得它很难阅读。
在网页排版中使用空白
适当的间距使内容更容易阅读。间距不足会导致线条、字母或单词模糊在一起,产生局促的感觉。要最大限度地提高可读性,需要考虑的三种间距类型是字母间距(跟踪)、行高(前导)和单词间距(这没有一个漂亮的术语)。
字母间距(跟踪)
字母间距(或跟踪(在印刷设计中)定义了单词中每个字母之间的距离,可以增加或减少文本的易读性。注意,跟踪(字母间距)与字距设置不同,跟踪设置所有字母之间的单一距离,而字距设置允许自定义不同字母之间的间距。

TL;博士:一般来说,默认值是正确的值:它代表字体设计者所设想的完美间距。但是,当您将文本设置为大写(全大写),这会降低易读性时,您可能需要添加跟踪功能,以帮助读者更好地区分单个字母。
字间距
单词间距表示一个句子中单词之间的距离。最好的单词间隔能清楚地区分不同的单词,而不会迫使眼睛在它们之间移动得太远。
TL;博士:你通常不需要调整单词间距,除非你发现设置大尺寸的单词看起来太接近了。
充分利用行高
线高(领先的(在印刷设计中)定义了每行文本之间的垂直空间,并从基线到基线(下图中的红线)测量,忽略上升线和下降线。


引导不足不仅会让人产生幽闭恐惧症,还会让你一遍又一遍地读同一行。我们都经历过。相反,太多的前导会让你的内容看起来不连贯。
TL;博士:一个好的经验法则是将线高设置为1.5em左右(或正文大小的1.5倍)。为了保持垂直节奏,段落间距(边距-底距)应该与行距(行高)相匹配。
规模很重要
字体大小传达了相对的重要性,创造戏剧性,并在决定可读性方面起着很大的作用。
大的东西比小的东西更能吸引我们的注意力——尤其是当它们比预期的要大的时候。正常大小的德国牧羊犬不会引起你的注意。但只有一匹马那么大的德国牧羊犬?马上就能上你的ins了。
它标志着重要性
我们也更重视更大的事情。标题几乎总是比主体段落大,而主体段落又比脚注大。大小的差异帮助我们决定关注什么,忽略什么。
它增加了戏剧性(不是高中那种)
尺寸也可以用来创造冲击力和戏剧性。将一行副本设置为全大写的高粗体字母,覆盖整个页面,比将一行副本设置为小写、斜体和小写更有说服力。
TL;博士:如果你想吸引眼球到一个元素上,把它做得明显大一些。这就是为什么像电子邮件订阅框、“立即购买”按钮和标题这样的行动呼吁(cta)往往比页面的其他元素大得多。
它提高了可读性
你有没有试过读6字字体的书?我做到了。这是《指环王:王者归来》.我的眼睛一直都很紧张,在理想的光线下看书是不可能的。幸运的是,我当时20岁,不需要眼镜,但想象一下,如果你亲爱的祖父母戴着双光眼镜会是什么样子。
网页默认的段落字体大小是16px,但在互联网上最常用的字体大小是12px, 13px和14px。我建议正文不要低于14px,因为稍差的内容会让阅读变得艰难。
注意:根据经验,将主标题(H1)设置为正文字体的两倍大。对于你的其余标题(H2和以下),只要降低你的大小约25%每级。所以,如果你的正文文本设置为16px,你的H1将是32px,你的H2将是24px,等等。蒂姆·布朗的模块化的规模是一个超级方便的工具,可以用更严格的数学原理创建类型层次结构。
现在你已经了解了排版的基本知识……
你可以深入研究的东西还有很多,尤其是在字体的世界里。这里有一些有用的资源来学习更多关于排版的知识:
现在,走出去,让互联网的类型的东西看!
有没有什么排版的好例子?或者任何关于艺术的问题类型?让我们在下面的评论中看看吧。
元素间距如何工作
网页设计最重要的方面是理解间距。
框模型决定了页面上所有元素的结构、布局和尺寸。因为Webflow是建立在编码最佳实践的基础上的,所以理解盒子模型——即使你不打算完全掌握超文本标记语言而且CSS-极大地加深了您对Webflow的理解。
这样做的好处是很多的:结构更好的Webflow站点会产生结构更好的Webflow代码。反过来,更好的代码使设计更容易感动地因为元素在与移动设备屏幕尺寸相对应的各种“断点”上会表现得更自然,更符合预期。
但是,最重要的是,如果你是一名设计专业人士,难道你不想对你的手艺有一个真正的理解吗?
不使用Webflow的设计师也会从学习盒子模型中获得很多价值。如果需要的话,这是一个为学习HTML和CSS的整体(可选)奠定基础的概念!所有这些都是为什么我们在这篇文章中只探索盒子模型。你会用简单的英语学习它,你会觉得作为一个设计师更有力量。
我们开始吧。
盒子模型
那么,究竟什么是“盒子模型”呢?简而言之,盒子模型的影响是,你在网页上看到的一切都是由一个盒子系列.是的,绝对是一切。甚至有圆角的按钮(这些只是有边界半径的盒子!)
下面是官方定义W3C标准组织(监督HTML和CSS规范):
CSS框模型描述了为文档树中的元素生成的矩形框,并根据可视化格式化模型进行布局。
不要让这吓到你。他们只是想让自己听起来很酷。让我们用简单的英语解释一下:
- 网页上的每个元素(文档树)都是一个矩形框
- 每个矩形盒子都有一个高度和一个宽度
- 有一些规则(视觉格式模型)控制这些框如何在网页上彼此相邻地布局
你主页上的导航栏?这是一个盒子。导航栏中的单个链接?这些也是存在于父框(导航元素)中的框。标题中的英雄图像?这是一个盒子。图片下面的说明文字?这也是一个方框,尽管在他们的情况下,你看不到方框的角-你只看到方框的内容(标题的文本)。但如果您在标题框旁边放置另一个元素,并给它一个纯色的背景色,您将看到这两个元素的形状是如何由不可见的框定义的。
好了,你明白了:所有东西都是一个盒子。让我们来探究一下这意味着什么!
盒子模型区域

每个盒子由四个区域组成,这些区域相互叠加。下面,从它们开始定义最深处的区域是他们的最外层面积:
- 内容区域:(参考下图)这是构成元素的内容自然占用的区域,例如句子中的单词、图像或父元素中包含的子元素。换句话说,内容区域是元素的核心。
- 填充面积:每个方框都可以选择填充内容区域。这种填充在内容区域和框的不可见边界之间施加了一段距离,框的边界决定了元素的形状。例如,如果元素的背景颜色为纯色,并且增加了元素的填充,则在内容区域的边缘会看到更多颜色填充的空间。换句话说,更多的背景色会溢出到内容区域之外。
- 边境地区:方框周围的轮廓/边框的大小。你知道有时候按钮的轮廓很粗吗?这些轮廓就是元素的轮廓边境地区.换句话说,边框占据了核心内容区域的空间;边框扩展元素的整体尺寸。
- 边缘面积:这是透明的白色空间外使方框与其相邻元素保持距离的方框。由于页边距决定了元素与其周围环境之间的空间,因此可以将页边距视为负责推送元素的部分走了来自彼此。例如,一个底边距为20px的元素将与它下面的元素间隔为20px。也可以使用负边距,它们的作用正如您所期望的那样:它们拉动周围的元素更紧密的到包含负边距的元素。
下面是每个区域的可视化图。想象一下,这一系列嵌套框就像你在网页上看到的一个普通的按钮元素:
空白区域边界区域添加区域内容区域
注意填充区域是静止的在元素。元素的背景将扩展到包括填充区域。相比之下,边境地区而且边缘区域扩展过去的背景颜色被定义的点。这是盒子模型的一种特殊行为。
显示
除了框的尺寸外,浏览器还必须知道如何显示每个元素与其附近元素的关系。有四种流行的显示元素可以使用CSS设置的类型(如果不是手工编码,也可以在Webflow设计器中设置)。

Webflow设计工具中所有可能的显示值(block、inline-block、inline和none)。
他们是:
- 布洛克:显示值为的元素块开始于新行它占据了这条线的所有宽度。换句话说,内容区域a元素的块显示值将是其父元素的100%。
- 内联:元素与其周围的元素出现在同一行上,并且只占用其内容、填充和边界区域所需的空间。
- Inline-block:与上面相同,但是元素现在可以被赋予任意定义的框面积值,这在plain中是不可能的内联显示属性。这种附加能力的价值在于能够定义填充而且保证金对于你不想被强制放到自己的行上的元素。
- 没有:元素是不可见的,并且在页面上不占用任何空间——无论您将其设置为什么尺寸。实际上,这是从页面中(可视地)删除一个元素,尽管它存在于页面代码中。
让我们重申一下这些关键点,以确保我们完全掌握了基本概念:
元素显示:块总是在它们自己的行上布局,不管它们的宽度设置为多少。块元素通常是大型的结构/内容块,如容器、段落、列表和标题。
这是块级元素内部的内容。
元素显示:内联可以把它们看作是一个段落中的单词。它们与其他内联元素内联流动。内联元素的宽度和高度由浏览器根据其内部内容自动计算;不能设置内联元素的宽度或高度.内联元素通常是适合块元素的较小的内容片段——与其他内联元素和文本一起。示例包括链接、图像和文本跨度。
元素显示:inline-block也出现内联;然而,区别在于你可以定义内联块元素的宽度、高度、边距和填充区域。一般来说,没有理由选择内联而不是inline-block,但内联是web上许多元素的默认行为,所以大多数设计师坚持使用它,除非他们特别需要进一步定义框区域的能力。
宽度和高度

网页元素的大小与静态设计环境(如Photoshop或Illustrator)中的元素大小是不同的。网页上的元素不仅会根据用户浏览器窗口的大小而改变尺寸,而且一个元素的位置实际上会影响附近元素的位置!让我们进一步探讨这个概念。
在web上,元素的尺寸可以是大小相对于其父节点元素或显式地.区别在于:
一个相对大小基于父元素的宽度,例如,宽度为50%的元素将占用其父元素宽度的50%。如果父类宽度改变,子类宽度也会自动改变!
一个明确的尺寸(比如你定义的像素值)并不基于父元素的宽度,它是完全静态的。它永远不会改变——即使它的父元素的尺寸改变了,或者浏览器窗口的大小被调整了。
也可以设置约束对于这两种尺寸。要做到这一点,需要指定最小值而且马克斯元素的宽度和/或高度。这通常与相对尺寸相结合,以确保元素不会变得太高或太宽。例如,您可以指定一个方框占用其父方框大小的50%,但如果该值超过500像素则不行。因此,当达到500像素的大小时,不要继续扩展。
该元素被设置为其父元素宽度的50%。该元素的宽度设置为300px。该元素被设置为其父元素宽度的50%。它的最小宽度为300px。尝试调整浏览器窗口的大小!
如果不设置元素的宽度或高度值,则其值将根据元素内部的内容自动计算内容区域).但是,请记住,对于块级元素,宽度默认为父方框的100%。
代码中的盒子模型
CSS是用于定义网页元素的框模型属性的语言。到目前为止,我们讨论的所有内容都是使用CSS定义的。实际的元素本身是使用HTML定义的,但这是另一篇文章的主题。
如前所述,这是四个最常见的显示属性:

(在上面,我们首先声明类与我们为其定义CSS属性的HTML元素相关联的名称。然后,在括号内,我们列举出感兴趣的框模型样式属性及其各自的值。如果你觉得这完全是胡言乱语,别担心;Webflow并不要求你了解CSS的实现细节。如果你真的想全面学习CSS和网页编码,那么我强烈建议你看一下这本很棒的书.)
让我们继续我们的代码示例。下面是如何为一个元素设置宽度和高度维度的例子:

结束
对框模型有更深入的理解可以提高您在浏览器中的设计技能而且在你的网页模型工具选择(无论是Photoshop, Illustrator或Webflow!),因为它让你更好地理解如何设计网页的实际运作方式.越接近现实,在将设计工作转换为客户最终看到的现场生产工作时,必须做出的妥协就越少!欧宝体育在线首页
我们能帮上什么忙?
对盒子模型的技术方面有什么问题吗?请在下面的评论中告诉我们,我一定会回复的!感谢你读了这么多枯燥(但有力)的话题:)
UI设计要点
如果你想构建优雅的、易于使用的、以人为本的用户界面,记住这9条原则。
要做到这一点,关键在于首先要为你的用户着想。
值得庆幸的是,虽然网页设计是一门相对较新的学科,但它在很大程度上归功于人机交互(HCI)的科学研究。这9条直接来自HCI研究的简便指南将帮助你在设计网站和应用程序时专注于用户。
界面设计侧重于界面功能的布局,是用户体验设计的一个子集,它关注的是更大的图景:即整个体验,而不仅仅是界面。
1.了解你的用户
最重要的是,你必须知道你的用户是谁——里里外外。是的,这意味着了解你的分析应用程序可以提取的所有人口统计数据。但更重要的是,这意味着了解他们需要什么,以及他们实现目标的障碍是什么。
要达到这种程度的同理心,需要的不仅仅是对数据的仔细分析。这需要了解使用你网站的人。这意味着与他们面对面交谈,观察他们使用你的产品(也许还有其他人),并向他们提出比“你觉得这个设计怎么样?”更深入的问题。欧宝体育在线首页
他们的目标是什么?是什么阻碍了他们实现这些目标?网站如何帮助他们克服或解决这些挑战?
不要止步于了解你的用户想要.深入挖掘,找出他们需要.毕竟,欲望只是需求的产物。如果你能满足用户的深层需求,你就能满足他们的需求,同时也能满足更基本的需求。
通过分析数据和与用户交谈,你将发现的见解将为你做出的每一个决定提供信息,从人们如何使用你的界面到你将在该界面中突出显示什么类型的内容。
2.定义人们如何使用你的界面
在设计接口之前,需要进行定义人们将如何使用它。随着触屏设备的日益普及,这是一个比你想象的更关键的问题。看看Tinder就知道了:这款应用的用户体验就是由简单的滑动来定义的。
人们使用网站和应用程序有两种方式:直接(通过与产品的一个元素交互)和间接(通过与产品外部的一个元素交互)。欧宝体育在线首页
直接相互作用的例子
- 点击按钮
- 刷卡
- 用指尖拖放物品
间接相互作用的例子
- 用鼠标指向和点击
- 使用关键命令/快捷键
- 在表单字段中输入
- 在Wacom平板电脑上画画
你的用户是谁,他们使用什么设备,这些都应该是你做出决定的重要依据。如果你的设计对象是老年人或手灵巧度有限的人,你肯定不想依赖于滑动。如果你是为作家或程序员设计的,他们主要通过键盘与应用进行交互,你就需要支持所有常用的键盘快捷键,以减少使用鼠标的时间。
3.设定预期
与网站或应用程序的许多交互都有后果:点击一个按钮可能意味着花钱,删除一个网站,或者对祖母的生日蛋糕发表贬损性的评论。任何时候有了后果,就会有焦虑。
所以在用户点击按钮之前,一定要让他们知道会发生什么。你可以通过设计或复制来做到这一点。
用设计设定期望
- 突出显示与所需操作相对应的按钮
- 使用一个被广泛理解的符号(比如用垃圾桶表示删除按钮,用加号表示添加内容,或者用放大镜表示搜索)结合复制
- 选择具有相关含义的颜色(绿色代表“go”按钮,红色代表“stop”按钮)
用文案设定期望
- 编写清晰的按钮副本
- 在空状态下提供定向/鼓励复制
- 发出警告并要求确认
对于具有不可逆转后果的行为,比如永久删除某些内容,询问人们是否确定是有意义的。

4.预期的错误
人孰能无过;宽恕,神圣。
——亚历山大·蒲柏,《批评论》
人们会犯错误,但他们不应该(总是)承担后果。有两种方法可以帮助减少人为错误的影响:
1.防止错误发生
2.在错误发生后提供修复方法
你可以在电子商务和表单设计中看到很多错误预防技术。在您填写所有字段之前,按钮将保持非活动状态。表单检测到没有正确输入电子邮件地址。弹出窗口问你是否真的想放弃购物车(是的,我想,亚马逊——不管这会给这个可怜的东西带来多大的创伤)。
预见错误通常比事后纠正错误更让人沮丧。那是因为它们发生了之前点击“下一步”或“提交”按钮所带来的圆满感也会随之产生。
也就是说,有时候你不得不让意外发生。这就是详细的错误消息真正发挥作用的时候。
当你写错误消息时,确保它们做两件事:
1.解释问题。例如:“你说你出生在火星上,那里还没有人类殖民。然而。”
2.解释一下如何修复它。例如,“请输入地球上的出生地。”
请注意,对于非错误情况,您可以从同一本书中选择一页。例如,如果我删除了一些东西,但有可能恢复它,请告诉我一行副本,如“您可以通过转到垃圾回收站并单击恢复来恢复已删除的项目。”
预测用户错误的原理被称为poka-yoke原理。Poka-yoke是一个日语术语,翻译过来就是“防错”。
5.快速给出反馈
在现实世界中,环境会给我们反馈。我们说话,别人回应(通常)。我们抓猫,它会发出呼噜声或嘶嘶声(这取决于它的喜怒无常以及我们抓猫的能力有多差)。
通常情况下,数字界面无法返回太多信息,这让我们不知道是否应该重新加载页面,重启笔记本电脑,还是直接把它扔出最近的可用窗口。
给我那个加载动画。当我点击按钮时,让按钮弹出并弹出-但不要太频繁。当我做了你我都觉得很棒的事时,跟我击掌。(谢谢,MailChimp的。)

确保一切都快一点。gov将超过1秒的延迟定义为中断。超过10秒,一场混乱。后者很慷慨:对大约一半的美国人来说,3秒钟就足以引起反弹.
如果一个页面在5秒内加载,不要显示进度条,因为它实际上会使加载时间看起来更长。相反,使用不意味着进步的可视化,就像Mac臭名昭著的“死亡风车”。但不是这样。如果你在你的网站上使用进度条,考虑尝试一些视觉技巧,让加载看起来更快。
6.仔细考虑元素的位置和大小
人机交互(human-computer interaction, HCI)的基本原理菲茨定律(Fitts’Law)指出:
获得目标的时间是到目标的距离和大小的函数。
换句话说:物体越接近或越大,你就能越快地把光标(或手指)放在上面。这显然对交互和UI设计有各种各样的影响,但最重要的三个是:
让按钮和其他“点击目标”(如图标和文本链接)足够大,便于看到和点击。这对于菜单和其他链接列表尤其重要,因为空间不足会让人们一次又一次地点击错误的链接。
将最常见操作的按钮设置得更大更突出。
将导航(以及其他常见的交互元素,如搜索栏)放置在屏幕的边缘或角落。最后一种方法似乎违反直觉,但它确实有效,因为它减少了对准确性的需求:用户不需要担心超出他们的点击目标。
在考虑元素的位置和大小时,请始终牢记交互模型。如果您的站点需要水平滚动而不是垂直滚动,那么您需要考虑在哪里以及如何提示用户使用这种不寻常的交互类型。
7.不要忽视标准
作为极具创造力的类型,设计师往往喜欢重新发明东西——但这并不总是最好的主意。
为什么?因为一个熟悉的交互或界面的改进版本会增加“认知负荷”:它会让人们重新思考他们已经学过的流程。显然,你可以随心所欲地重新发明轮子——但前提是它实际上改善了设计。
这条经验法则解释了为什么谷歌Docs的菜单栏功能几乎和Vista之前的微软Word一样:


这也解释了为什么Pocket必须这么做更改存档按钮的位置几年前在他们的安卓应用中

直到2013年秋天,存档按钮都在屏幕的左上方,而Android的设计规范说“向上”按钮应该在这个位置。Pocket希望将人们的注意力集中在阅读体验上,而不是复制现有的硬件控件,但不一致的位置导致新用户意外地关闭并存档他们正在阅读的文章,而不是像预期的那样简单地返回他们的阅读列表。
这一微小的变化“使(新用户)继续使用Pocket的可能性增加了23%。”
8.让你的界面易于学习
说到简单,人们经常引用哈佛大学心理学家乔治·米勒的一篇论文,题为《神奇的数字七,正负二:我们处理信息能力的一些限制》。这篇文章指出,人们在短期记忆中只能可靠地记住5到9件事。米勒自己称这是一个巧合,但这似乎并不妨碍任何人引用他的观点。
也就是说,事物越简单,短期内就越容易记住,这是合乎逻辑的。所以,只要有可能,限制人们需要记住的事情的数量,以便有效地使用你的界面。你可以通过将信息分块来促进这一点,即将其分解成易于消化的小块。
这个想法与特斯勒的复杂性守恒定律相吻合,该定律指出UI设计师应该让他们的界面尽可能简单。这可能意味着尽可能将应用程序的复杂性隐藏在简化的接口后面。没有遵循这一法则的一个典型例子是微软的Word欧宝体育在线首页。
大多数人在Word中只做几件事,比如打字,而其他人可以用它做各种强大的事情。但在世界各地,每个人都打开相同版本的Word,使用相同的UI,让普通用户——他们不是高级用户——被他们可能永远不会使用的各种选项所淹没。
这就产生了一个概念进步的信息披露,高级功能隐藏在次要接口上。你会经常在网站的主页上看到这种情况,在主页上有一小段介绍产品或功能的文字,然后链接到用户可以了解更多信息的页面。欧宝体育在线首页(这也是手机设计的最佳实践,因为强大的导航始终是一个挑战。)
专业技巧:避免在链接和按钮中使用“了解更多”和类似的非特定文本。为什么?因为它并没有告诉用户他们将“了解更多”的内容。通常,人们只是浏览一个页面,寻找一个链接,把他们带到他们想去的地方,“了解更多”,重复15次,并没有帮助。对于屏幕阅读器的用户来说尤其如此。
9.让决策变得简单
太多的网络对我们大喊大叫:“横幅广告”突然变成了全屏广告。情态动词跳出来,恳求我们订阅我们没有机会订阅的博客,你知道,读然而。视频插播广告会让我们停下脚步,迫使我们眼睁睁地看着宝贵的时间慢慢流逝。更别提那些小部件、floutts、工具提示……
有时我渴望一个更平静的网络——希克斯定律给了我们一个理由去建立一个。这个想法和它的最终结果一样简单:你提供给用户的选择越多,他们就越难做出决定。
这几乎影响了我们所建造的一切:
- 总体布局
- 导航菜单
- 定价页
- 博客索引
- 内容提要
这样的例子不胜枚举。但结果是:我们的设计越简单,用户就越快、越容易做出我们希望他们做出的决定。这就是为什么登陆页和非通讯邮件应该只有一个行动呼吁。
专业技巧:有时候,您确实希望用户放慢速度,并考虑他们的选择。这就是为什么Pinterest、Dribbble和许多博客的平铺设计实际上效果很好。毕竟,你要做的选择越多,你就越有可能找到适合你的。
Webflow网站的伟大交互设计
许多使用Webflow的设计师都应用了这些指导原则来构建直观和吸引人的交互。这里有几个例子。
扩展圆导航

Waldo Broodryk创建了一个有趣的移动和桌面友好的动画菜单。在页面加载时,右下角的圆圈显示“菜单”。在单击时,它展开以显示可用的页面并更改为X,允许用户关闭菜单并重新聚焦于内容。
这是一个很好的结合清晰和吸引人的设计,并密切关注菲茨定律:最容易将链接定位在屏幕边缘。当您不想在导航中暗示层次结构时,循环导航是一个有趣的选择。
优衣库设计

设计师蒂姆·诺亚有一天,他在优衣库网站上购物,突然意识到他们的导航系统是多么复杂和独特。受到启发,他决定重新创建这个但以一种更适合平板电脑和移动设备的方式。”
我最喜欢的是他如何将优衣库的多级导航(需要多次点击和页面加载才能在品牌的实际桌面网站上遍历)转变为单页体验。(公平地说,优衣库在他们的移动网站上也做了同样的事情,但这是一个移动子域名,而不是他们的桌面网站的响应版本。)
注意:这次重新设计只是一个个人项目,与优衣库没有任何关系。
好的,你已经掌握了基本知识
现在着手制作一些华丽的、可用的界面。欢迎在评论中分享你在世界范围内看到的最好和最差的UI设计。
为移动设备设计
发现响应式和自适应设计之间的差异,以及如何为移动设备制作内容。
- 21%的千禧一代不再使用台式电脑上网
- 从2010年底到2014年底,花在智能手机上的时间增加了394%
- 在同一时期,花在平板电脑上的时间增加了1721%
- 超过75%的美国人在多种设备上使用互联网
根据皮尤研究中心2015年的一份报告:
- 15%的美国人只能通过智能手机上网
- 10%的人家里除了手机没有任何形式的高速互联网
人们不只是在手机上浏览网页需要只要方便,他们就会随时随地做。有时候,他们这么做是因为必须.尤其是在发展中国家,有网络功能的手机比电脑容易得多。
也就是说我们不能推断上下文或不再是装置的意图了,如果我们可以的话。所以我们设计师需要创建网站满足人们的需求,而不考虑他们的设备.
通过在所有平台上一致的设计和内容策略,你可以给人们一个无缝的体验。
这并不是说这很容易。但是这些建议应该会有帮助。
响应式vs.自适应设计

在我们这个移动世界开始设计时,您的第一选择是:是使用响应式设计还是自适应设计。
有什么不同?一个名字里有很多东西。
响应设计
响应式网页设计(或RWD)使用相对测量,如百分比和ems(或rem),以确保您的网站响应到正在被查看的设备上。换句话说,你的网站保持不变,只是为了更好的移动体验而重新梳理、重组和调整了内容大小。
响应式是一个很好的工作流选择,因为你基本上为你的网站设计了一个布局,然后根据不同的屏幕大小进行调整。这对终端用户也有好处,因为无论他们使用什么设备,他们看到的基本上是同一个网站。因此,他们期望从桌面网站获得的所有内容和功能在他们的移动设备上仍然可用。
响应式网站也使维护和更新更容易,因为你只需要对内容和布局进行一次更改,而不是六次或更多次。此外,响应式更有利于未来,因为如果新的屏幕宽度流行起来,你就不必创建新的设计。
也就是说,如果你在图像优化和媒体查询等方面不小心,你可能会为智能手机用户提供滞后的体验。
当然,如果你使用Webflow,我们会为你管理查询。更不用说,调整不同屏幕尺寸的布局更容易。
响应式设计的优势
- 跨设备的一致体验
- 更易于维护
- 未来的友好
响应式设计的缺点
- 能比自适应站点慢吗
自适应设计
而不是响应不同的设备,自适应网页设计(AWD)为不同的常见屏幕宽度提供独特的设计。所以每个设计都像是你核心体验的改编(不管是什么)。
AWD使用“断点”来决定用户将看到哪个设计,而不是流畅地响应用户用于查看站点的设备。这可以提供更大的灵活性,允许您为不同的上下文定制站点。但是对于用户想要什么,你总是有可能做出错误的假设。(分析在这里被证明是无价的。)
断点(n.) -您决定为不同的设计提供服务的屏幕宽度。
自适应设计的优点
- 更快的性能
- 不同设备的可定制性
自适应设计的缺点
- 设备太多了
- 没有未来的证明(针对下一个设备大事件)
总是在测试
不管你走哪条路,永远不会假设你正在为设备提供最好的体验。在各种各样的设备上检查你的设计,以确保它的外观和性能是应有的。同样重要的是,它实现了你为它设定的目标。
针对移动用户的内容考虑

因为人们如此频繁地使用移动网络来完成工作,所以你需要在构思内容时考虑到移动设备。
以下是在设计和创建移动优先理念的内容时需要牢记的几点:
保持导航简单
移动设备上没有大菜单的空间,下拉菜单需要经过深思熟虑才能发挥作用。因此,这些历史悠久的将最多内容塞进最小空间的解决方案可能会很快、简短地告别。
解决办法:保持简单。
在你的主导航中突出你网站最重要的方面,并通过你的主页内容为人们提供通往其他页面的路径。
如果你是为一家软件即服务(SaaS)公司设计,你的主导航可能包括:功能、产品、定价/计划,以及一个以内容为中心的页面,如博客或学习。欧宝体育在线首页其他页面,如关于、任务或工作,可以从主要内容区域链接,或降级到页脚的链接列表中。建立一个餐厅网站?然后确保突出显示菜单和位置/时间信息。还有,请不要以PDF格式提供菜单。
如果你正在建立一个大型商店,你会希望把你的主导航集中在最抽象的类别上——比如,男人、女人和孩子——并让人们在子页面上深入挖掘。另外,让搜索成为一个突出的选项,这样人们就可以知道他们在寻找什么,从而开门见山。
专业技巧:从谷歌中吸取教训,确保你的搜索技术能够进行预测。不管人们已经习惯在手机上做多少事情,打字仍然很糟糕。
通过保持导航简单,你不仅可以创造更好的移动体验,还可以为每个用户简化你的网站。这将帮助你专注于你的核心信息和你真正想从人们身上看到的行为。
哦,别忘了让按钮的大小适合手指,并在文本链接周围留出足够的空白。
请查看尼尔森-诺曼集团的文章支持移动导航来了解更多。
保持内容一致
没有什么比在笔记本电脑上开始写一篇文章,然后切换到手机上更让人恼火的了……结果却发现手机上无法访问内容。
说真的,不要担心“人们不在手机上阅读”这个梗。如果没有人在手机上阅读你的内容,你可能应该先责怪你的内容,然后再责怪你的受众或他们使用的设备。
不相信我?BuzzFeed发现,读者实际上是在消费更多的时间他们在移动设备上阅读长篇故事,而不是在台式机上.联合国教科文组织一项关于发展中国家移动阅读的研究发现,“无论是在北美还是埃塞俄比亚农村,人们似乎喜欢移动阅读,因为他们的设备‘总是在那里’。”,很方便。

现在,在一个营销页面上,你显然不想永远地谈论任何一个功能或产品。欧宝体育在线首页这只是冒着失去潜在客户的风险。相反,快速清晰地解释每个产品或功能的功能,然后提供一个链接以了解更多信息。欧宝体育在线首页感兴趣的人会点击,其他人则会继续浏览。
在你反对所有这些研究都是关于阅读之前书和其他长篇内容:分。但是,我们越习惯在手机上阅读长文本,我们就会越习惯在手机上阅读各种各样的内容。什么是营销页面,但多媒体长篇内容,以无聊的名声?
看看《华尔街日报》的“手机阅读的兴起,以了解更多关于阅读习惯的迷人变化。
充分利用手机功能
尽管我们不能对人们使用智能手机浏览器时正在做什么或在哪里做出严格的假设,但我们可以让他们外出时的生活更轻松一些。
如果你正在为一家拥有实体店面(即可访问位置)的公司构建网站,你可以使用手机的位置感知来突出显示:
- 最近的位置
- 开放时间(具体来说,目前是否开放)
- 目前提供/特价/优惠券
去掉多余的部分
弹出窗口。绝大多数人讨厌他们。然而,各地的营销团队爱他们之所以能继续表现下去,或许仅仅是因为他们是多么令人讨厌。
但现在是时候为我们的用户体验而不是更容易衡量的目标做出选择了:
关闭弹出窗口。
如果你曾经在手机上遇到过一个弹窗,然后试图滑过去关闭它,结果它却跟着你,你就知道手机上的弹窗是多么破坏体验了。因为这些原因,我已经删除了那些我非常想读的文章。
在设计手机游戏时,你会优先考虑什么?
想补充一些我们遗漏的内容吗?请在推特、脸书或任何你喜欢与我们聊天的地方告诉我们。
如何有效地设计交互
获得5个技巧,为你的网站构建更好的交互和动画。
互联网构成了一种完全不同的媒体形式,是我们有史以来发展最快的媒体形式。只要打开一个90年代的网站,比如《太空大灌篮》(Space Jam),然后将它与你现在所在的网站进行比较。
差别很大,对吧?
你可能会注意到,随着时间的推移,留白、排版、颜色和图像的使用有了极大的改善。值得庆幸的是。
你会做什么不第一眼注意到的是运动的添加。页面元素以动画形式呈现。链接会改变颜色。当你悬停在按钮上时,按钮会变大、发光、来回移动。
活力的力量
与平面设计师的工作不同,你的设计不是静态的——它们是动态的,由人们如何使用与它们互动来塑造。这就是网页设计与众不同的地方。
既然我们有了这种动态力量,我们是否应该开始让所有东西旋转、旋转、反弹和改变颜色?绝对不是。这就像在Powerpoint的每张幻灯片和每个项目符号中添加一个新的声音和过渡效果。没人喜欢那个家伙。
真正的问题是:我们怎么能有效地添加动画和交互到我们的设计?让我们一探究竟。
有效的网站动画和交互具有5个品质。他们是:
- 微妙的-动画应该增强,而不是主导。游客几乎意识不到他们正在发生。
- 自然-动画应该看起来和感觉自然,而不是机械和不和谐。
- 信息丰富的-虽然你应该努力让你的设计显而易见,但当你尝试新事物时,动画可以提供微妙的线索来提供上下文。
- 罕见的-如果所有东西都在移动,需要注意,那么没有东西会得到关注。
- 快-缓慢的动画会让人们认为网站坏了或没有响应,导致他们反弹。
让我们更详细地探讨这些点,这样你就可以充分利用你的动画和交互。
动画巧妙地
好的设计是显而易见的。伟大的设计是透明的。
——乔·斯帕拉诺
它总是让我惊讶,一些东西需要无数个小时的调整刚刚好可以在几秒钟内消化。
“这太棒了。我们什么时候能发射?”
他们只是看了一眼,就喜欢上了。它不需要思考。
但这是设计的理想结果。一个奇妙的设计是微妙的。人们甚至不应该有意识地注意到你的动画。
那么,如果人们甚至不应该注意到它们,为什么还要添加动画呢?关键词是有意识地.因为你的访问者的潜意识肯定会注意到动画。有效的,微妙的动画使你的网站感觉更好,更明智。动画应该在不压倒内容的情况下增强互动。

最好的设计让人们尽可能轻松地做他们需要做的事情。
交互应该与网站的基调相匹配
您的动画应该始终与您正在构建的网站的美学和色调相匹配。如果你是为孩子们建立一个网站,你可以更加炫耀性和弹性。如果是为一个奢侈手表品牌代言,那就含蓄而优雅。

动画应该是非盟自然
动画永远不应该是线性的。线性动画是笨拙的。它们让人联想到机器人和机器,一点也不自然。实际上,看它们有点不舒服。
相反,让你的动画和交互流畅,它们的缓和(随着时间的推移)自然。例如,放松“放松”开始缓慢,并加速直到结束。“放松-退出”政策突然开始,但在接近尾声时放缓。线性缓和在整个动画中有一个均匀增加的速度。
通过使用更自然的“ease”,“ease-in-out”和更复杂的“ease-in-sin”来保持自然。

交互和动画应该提供信息,而不仅仅是特效
你的网站不是变形金刚电影,爆炸、巨型机器人和梅根·福克斯(Megan Fox)掩盖了一个简单的、重复的情节线。
您的站点有一个目的:要么传递信息,要么实现交易。所以你的动画应该帮助你的访问者完成这些任务,而不仅仅是公开的华丽设计来吸引他们。
网站上到处都是神奇的动画,它们真的很酷,但客户很少为它们付费。相反,它们是由设计师和开发人员在周二晚上玩来玩去的。如果网站是面向客户的,那就坚持使用信息丰富的动画。
但是什么是有信息的交互呢?信息丰富的动画可以增强用户体验。例如,按钮和链接应该让人们知道它们是可点击的。这有助于消除猜测。
运动吸引眼球。这意味着动画也可以用来引导访问者进入下一步,或者告诉他们一些潜在的棘手的事情。
在一个完美的世界里,你的网站的每一页都是清晰的。但如果你要做一些不同的东西,比如一个全高的英雄部分,那么一些视觉提示——比如一个微妙的箭头在页面底部反弹——会非常有用。

动画少
如果一切有一些动画。如果你让每个动画都是唯一的,这一点尤其正确。
例如,当你向下滚动页面时,如果你将页面元素动画化,那么不要让第一个元素渐隐,第二个滑动,第三个旋转,第四个棋盘。
让它们都一样。如果你必须增加多样性,让页面左侧的元素从左侧滑动,右侧的元素从右侧滑动。以类似的方式动画类似的元素。
只有当人们可以在元素上添加悬停交互时做某事用那个元素。如果你不能点击、拖动或对该元素做任何事情,悬停动画只会令人困惑。
换句话说,只有在动画对访问者有实际帮助时才添加它。
不要让别人久等
人们在互联网上没有耐心。页面加载每延迟一秒,客户满意度就会降低16%销售额减少7%.让人们等待会严重影响网站的盈利能力。
网站加载后,人们就不再有耐心了。
请注意:想要留住访问者?了解如何提高站点的性能.
这对你的动画和交互意味着什么?他们应该是快.
毕竟,没有人会在一个按钮上停留2秒钟,无论你的滚动效果看起来多么引人注目。

好吧,也许有人会,第一次。但是第三次呢?还是20号?你觉得他们还会对慢动画有欣赏和耐心吗?
同样的道理也适用于我们在Flash时代所创造的复杂的多阶段加载动画和介绍。没人愿意坐着看完这些。人们使用网络来寻找他们需要的信息,或者他们想要的产品,然后继续他们的生活。欧宝体育在线首页
TL;博士:保持你的动画持续时间在500ms以下,以保持它们的活泼。
现在开始行动吧!
打开你当前的一个项目,开始使用这些技巧来改善你的动画和交互。这会有很大的不同。
正确的交互可以让一个网站从优秀走向伟大。他们利用了网站对印刷媒体的独特力量,使其更加真实和吸引人。客户和游客都非常喜欢它们。
请注意:要了解有关使用Webflow的可视化网页设计工具向页面添加动画的更多信息,查看我们的Webflow交互课程.
构建高性能网站
简单的指南,为设计师建立最有效的网站可能
47%的访问者希望你的网站能在2秒内加载完毕,如果加载时间超过3秒,40%的访问者会离开。每延迟一秒,客户满意度就会降低16%左右使你的销售额减少7%.
说白了,性能可以成就一个网站,也可以毁掉一个网站.
有两种万无一失的方法来提高你网站的速度,从而提高客户满意度、留存率和转化率:
减小你的网站的大小-一个较大的网站需要更长的时间来下载
使用更快的主机——更快、响应更快的服务器可以减少访问者按回车键(或点击链接)到页面加载之间的总时间
本文的重点是学习如何减小站点的总文件大小,以及如何提高其滚动性能。我们有很多潜在的技术可以当涉及到网页性能时,我们将专注于对设计师影响最大的那些。幸运的是,这些改进都可以在30分钟内完成。
不管你现有的技术专长如何,阅读这个简单的指南将帮助你提高网站的加载速度和访客留存率。让我们开始吧。
减小网站的大小
加快网页速度的一个最重要的技术就是让它变小。我说的不是减少内容,而是减少站点内容消耗的千字节数。
要查看网页,您的计算机必须从服务器下载所有相关文件,以便在浏览器中显示它们。用户需要下载的kb越多,加载网站所需的时间就越长.
如何减小网站文件的大小?通过优化图像,最小化文本文件,并通过使用较小的图像,当您的网站在较小的屏幕尺寸上查看时。是时候让你的网站进行清洁饮食了。
图片
图片是网站文件大小消耗的绝大部分,优化图片以减小其大小可以使网站加载速度快几倍。这是您应该集中精力进行性能优化的地方。
我知道你想让你的照片保持最高质量和5000px宽,因为这样你才能看到奥巴马脸上的单个毛孔,但这个文件超过10MB,会导致你的网站速度变慢。即使是整页的背景图像,也可以将图像缩小到文件大小的1%或2%,而且看起来仍然很棒。例如,这篇文章的横幅图片(在顶部)只有15Kb.
提示:横幅图像消耗的字节很少,因为它在视觉上很简单。视觉复杂度增加了图像文件的大小。因此,考虑使用插图和图形,而不是详细的照片。要了解如何找到和管理漂亮的设计资源,请查看我们的前一篇文章.
那么如何减小图像的大小呢?
第一步是在Photoshop中打开你的图片,然后点击文件>另存为网页。这将打开一个特殊的面板,其中包括优化图像以减小文件大小所需的一切。(参见JPEG后面的一节)。
首先,将图像的分辨率与它将在网站上显示的大小相匹配。如果你只显示600px宽的图像,那么为什么要保持它在1600px?砍倒它,收获大小的好处-宽度减半的图像甚至小于一半的大小.你可以将大小加倍(从600px增加到1200px),让你的图像在高清显示器(Retina, 4K等)上看起来更清晰,但没有必要再大了。跟我念:分辨率越大,文件大小越大!
除了降低图像的分辨率,我们还能如何减小文件大小呢?主要的方法是将图像改为最适合工作的文件格式然后在不显著牺牲图像清晰度的情况下降低图像质量。这很容易做到,只需点击几下鼠标。
JPEG、GIF、PNG和SVG是web上使用的四种主要图像文件格式,每种格式都有其特定的用例。让我们浏览一下并学习如何优化它们。
JPEG
JPEG是数码相机使用的主要文件类型。这是一种“有损”图像格式,这意味着为了大幅减少图像文件大小,对图像数据进行了简化。在这个过程中,图像质量会下降(尽管下降多少取决于你的设置)。为了在大小和清晰度之间取得平衡,您可以在1-100的范围内设置图像的质量。

由于它们的巧妙实现的损耗,jpeg比其他格式有显著的文件大小优势,这就是为什么你应该在你的网站90%的图像中使用jpeg。只有当你严格限制颜色计数时,png和gif才会更小(稍后会详细介绍)。
然而,请记住,你仍然想要漂亮的、可接受的分辨率的图像,所以不要在质量上太过疯狂。我通常发现JPEG质量百分比在30到60之间很好地平衡了图像清晰度和文件大小.尝试一下,看看什么最适合你自己的形象。
忍者技巧:可以在较小的文件大小下使用较大分辨率的图像甚至更低JPEG图像质量。例如:


上面的图像宽度为500px,质量为60%,大小为53KB。下图宽度为1000px,质量为30%,同样为53KB,当以1000px显示时,它明显更清晰!
不幸的是,jpeg不允许透明度。这是什么意思?比如说,你想让一张图片的背景是透明的,这样它后面的区域的颜色就会透光。这对于JPEG是不可能的。相反,logo后面的空白区域将默认为白色。为了有一个透明的背景,你必须使用PNG或GIF。这就是为什么公司标志通常以PNG和GIF文件格式保存的原因。
下面是灰色背景下的两张照片:


顶部的图片是带有透明背景的PNG格式,所以logo周围的灰色背景可见。右边的图片是一张不透明的JPEG。注意,它的背景默认为白色。
GIF
GIF也是一种无损格式(在创建过程中没有图像信息丢失),在论坛和网络模因中无处不在。动图允许透明度,但它们最大的优势是允许动画(指短时间)。动图最常被用作“迷你视频”,用于喜剧或说明目的:

我觉得用“迷你视频”这个词有点奇怪,但我不知道还有什么更好的描述。
动图通常看起来有颗粒感和奇怪的颜色,因为设计师通常将动图的颜色总数限制在2到256之间。减少颜色计数可以大大节省文件大小。所以,在创建gif时,如果图像的清晰度不太重要,尽可能减少颜色计数,以减小其文件大小!
PNG
PNG是一种无损格式,它是所有网络图像格式中图像质量最高的(如果奥巴马的毛孔对你来说那么重要,那么使用PNG是最好的)。如前所述,png支持透明度——这是在您的站点上使用它们的主要原因。
png有两种子格式:PNG-24和PNG-8。PNG-24是最高质量的版本,而png -8通过减少图像的颜色计数来允许较小的尺寸,就像gif一样。因此,如果一张图片一开始只有几种颜色(例如,一个简单的公司标志,而不是一朵花的详细照片),请使用PNG-8。
你可以使用简单的拖放工具,比如TinyPNG.TinyPNG自动将你的PNG转换为PNG-8,并删除图像实际不使用的任何颜色。这个过程可以在不牺牲透明度或图像质量的情况下,将png的大小减少80%。你的访问者仍然会看到同样美丽的图像,但他们会下载得更快。
SVG
SVG与其他三种格式完全不同,因为它们实际上是矢量图形——设计师经常在Adobe Illustrator或Adobe Illustrator中使用的文件类型草图.这和其他的有什么不同?当然,您可以将SVG扩展到其原始大小的几倍,并且它将与原来一样清晰。它们的文件大小也非常小,在高分辨率(例如Retina或4K)显示器上呈现完美,你甚至可以使用CSS自定义它们!了解更多关于如何使用它们的知识在这里.
这一切怎么可能?与其他由特定定义的像素组成的图像不同,矢量图形(svg)由一组用XML(一种类似html的标记语言)创建的形状组成。缩放一个典型的图像会显示出底层像素的全部丑陋的光彩,但是缩放SVG会完美地保留基本形状。

.png)
.png)
你可以用svg制作的例子
但它们并不是所有图像的完美解决方案。svg通常在视觉上很简单,只有几种颜色,适合公司标志、UI图标或简单的插图等用例。因此,您不能将SVG用于照片,但是您可以可以用它们制作非常酷的动画界面元素,因为它们可以通过CSS和JavaScript编程控制!
注意:你可以查看有创意的市场细读高质量矢量图形。
要创建SVG,需要使用矢量图形设计程序Adobe Illustrator或草图.为了减少SVG图像的文件大小,超过Illustrator本身可以做的,使用一个聪明的工具,如SVG-Optimizer.
为不同的设备使用不同的图像大小
你认为一个3英寸的手机需要有一个像32英寸显示器一样大的图像才能看起来清晰吗?不!绝对不会。你可能会显著降低图像的分辨率,但它仍然看起来锋利,文件大小将节省大量。
移动设备通常依赖于相对较慢的3G/4G连接,因此对于大约50%通过移动设备访问您的网站的人来说,节省文件大小变得更加重要。别忘了,这些访问者可能也在使用有限的数据计划——不要因为一张10Mb的狗狗穿西装的照片而破坏了他们500Mb的流量限制!
使用CSS媒体查询,您实际上可以为访问站点的各种设备屏幕大小提供不同的背景图像。这意味着您必须将图像保存为几种不同的大小。这个过程只需要每张照片多花几秒钟。
特别是Webflow,它非常简单预览不同的设备视图然后实时将背景图像更改为较小的版本(分辨率较低,因此文件大小较小)。在Webflow中,图像变化会智能地传播到更小的设备上,因此为平板电脑大小的设备设置的背景图像也会自动为手机设置。
Webflow中的响应式设计。
图像总结
以下是优化网站图片的要点:
-如果你想要透明的图像,使用PNG
-对于带有动画的图像,使用GIF
-对于简单的图标、标志和插图,使用svg
-如果图像的颜色很少,使用PNG-8或减少颜色计数的GIF
-在适当的时候,选择简单的插图,而不是非常详细的照片
-对于彩色图像,使用图像质量较低的JPEG (30-60)
-调整图像的大小接近它将显示在您的网站上。不要使用5000px的图像,如果它将渲染为50px
—在较小的设备上显示较小的背景图像。这是响应式设计概念的一部分。
第三方服务:而不是自己做图像优化工作,您可以使用构建在上面的图像调整服务发布商,例如imgix.像imgix这样的服务可以实时调整图像大小和压缩,然后通过CDN提供优化后的图像。当无法将照片放入Photoshop时,比如你有一个用户上传的内容库时,它也能很好地工作。
减少CSS和JavaScript
图片并不是唯一一种可以减重的设计资产类型——您还可以通过这种方法大大减小网站文本文件的大小缩减.
缩小是减少文件中字符数量的过程(仅适用于CSS和JS文件)。在内部,缩小引擎通过删除空格(空格和换行符)和用较短的单词替换较长的单词来工作。它以一种不改变代码最终行为的方式执行此操作。非常简洁。缩小器通常可以减少60%以上的文件大小。
你可以使用简单的复制粘贴工具,比如CSSminifier而且JSminifier减少你的CSS和JavaScript。如果你使用Webflow,当你发布网站时,它会自动缩小你所有的文件,所以没有必要担心这个问题。
快托管
不仅仅是做一个网站小,还有另外两种方法可以提高网站的加载速度:
—访问网络连接较快的站点
-使用更快的主机提供商托管站点
由于您不打算升级所有站点访问者的Internet连接,因此您需要找到一个更快的托管提供商.
为了避免技术上的讨论,这里有一个总结:您希望快速的服务器战略性地分布在访问者居住的各个区域。为什么?因为服务器离你的访问者越近,你的网站加载的速度就越快。因此,如果您的客户是全球性的,那么您的服务器也应该是全球性的。
实现这些目的的最佳托管提供商之一是Amazon AWS该公司提供分布在全球11个地区的高性能服务器。(Webflow自己的一键托管是建立在亚马逊AWS的CDN服务器之上的。来看看Overton Graphics的性能测试吧,这是一个由设计师Josh Overton设计并由Webflow托管的网站;得分96/100。)AWS的一个出色的竞争对手是DigitalOcean(尽管他们的区域较少)。亚马逊和DigitalOcean都比小型精品网络主机更快、更好地分布,但在它们上面建立网站需要更多的技术专长。
奖励:现场优化
性能难题的最后一个部分与页面下载速度关系不大,而与现场页面性能关系更大——它同样重要。如果你的网站在有人试图使用它时出现抖动和咔咔声,那么你的网站是否立即加载也没关系。事实上,情况更糟。加载速度只是一开始让人讨厌,但是一个滞后的页面在整个浏览体验中都是令人讨厌的。
如何在加载后保持页面的流畅?这都是为了限制计算机需要做的处理工作量。首先,这意味着限制动画和UI的华丽:
不要过于注重动画。动画需要大量的处理和图形处理能力,并可能导致严重的延迟。
尽量避免动画图像。你可以撒在里面,但不要太过火。动画需要大量的能量,而动画图像需要指数级的更多的力量!浏览器很难大量完成这类工作,尤其是在移动设备上。
注意不要添加太多的背景渐变、框阴影和文本阴影。这些都是“伪图像”的形式,对于浏览器动画来说同样密集。
而且,不要忘记:最大的现场性能罪魁祸首之一是在页面滚动期间触发动画,例如移动页面元素或将它们淡入淡出。浏览器不仅要处理与滚动动态页面相关的视觉变化,还必须同时处理所有动画。工作量很大。注意您要求浏览器移动的内容。
别误会我的意思,我不是说不使用动画,但要注意不要使用太多动画。
现在向前走吧,愿速度与你同在
我现在已经为你配备了快速提高你的网站速度的最佳方法,但这一切都是徒劳的,除非你向前走,把它们付诸行动……所以开始行动吧!
在你离开之前,我想推荐你使用Pingdom的网站速度测试来确定你的网站表现分,并附有进一步改善网站的建议。
如何设计转换的着陆页
你有一个杀手级的产品或服务。欧宝体育在线首页但是如果没有一个好的登录页面,没有人会知道它。
你启动网站,启动营销机器。你微博。你分享。你给“有影响力的人”发邮件。你为Facebook、Twitter、LinkedIn和Adwords设置广告。
和什么都没有。蟋蟀。你的分析应用程序显示一个惨淡的转化率:1万名访问者中有5名新用户。
发生了什么事你会想。人们肯定可以从你的产品中受益,但他们并没有注册。欧宝体育在线首页
答案就在你的登陆页。也许它让人困惑,无聊,或者完全可怕。不管是什么原因,它坏了。让我们看看你能怎么解决它。
成功登陆页面的7个要素
如果没有人注册你的杀手级产品,问题就出在你的登陆页面上。欧宝体育在线首页值得庆幸的是,数千家公司建立的数百万个登陆页面——再加上仔细的分析——已经形成了某种成功的公式。
以下是高转化率登陆页面的要素:
1.详细而简洁的文案-具体说明你的产品是什么,做什么,为什么它很重要,以及它将如欧宝体育在线首页何帮助你的访问者。人们不会为他们不理解的东西付钱。但他们不想先读一篇论文。
2.明确的行动呼吁-你的行动号召(按钮和链接)应该在视觉上突出且含义清晰,这样人们就知道你希望他们做什么。
3.真诚的语气听起来像一个不停地输入关键字的机器人会把人们吓跑,让你的产品听起来很廉价。欧宝体育在线首页像说话一样写作。
4.引人入胜的内容人们会对大段文字感到厌烦和害怕。通过引人入胜且易于阅读的文案、列表、图像和数据可视化来吸引他们的注意力。
5.社会证明-拥有大牌或真正满意的客户?炫耀一下。没人想用别人都不想用的应用。
6.仔细考虑定价-正确的价格展示可以左右人们的决策。
7.逻辑进展-最令人信服的论点依赖于精确的时机。如果你在涉及福利之前就开始关注价格,你可能会吓到人们。也就是说,如果你有免费试用,或者价格与竞争对手有很大的区别,那就应该尽早提及。
不管有多少访客点击你的登陆页面如果他们不皈依。那么,让我们更深入地研究一个杀手级登陆页面的每一个元素,这样你就可以开始利用你倾家倾城获得的所有流量。
1.告诉人们你能提供什么

太多的登录页会让你不可能弄清楚这个产品到底是做什么的。欧宝体育在线首页它们充满了精辟、笼统的陈述,强调情感而非清晰。
你多少次看到这样的标题:“法基亚将彻底改变你的经营方式!”心想:
酷。如何?
你从来没有希望来访者问这个问题。你知道你的业务是什么,但你的客户不知道。所以解释:
-你的产品/服务是什么欧宝体育在线首页:它是桌面应用、移动应用还是社交网络?
-它的作用:而且要具体,即使它是革命性的。
-给谁的设计师、律师、饥饿的人、注册会计师?
-为什么这很重要:它与同类产品的区别是什么?欧宝体育在线首页
保持清晰、描述性和简练。写的时候,就好像你在和一个不知道你的产品是干什么的人说话一样——因为99%的时候,你是不知道的。欧宝体育在线首页
关于行话
在大多数情况下,你想要尽可能简单地解释你的产品,使用日常语言。欧宝体育在线首页但如果你的目标受众是小众群体,使用特定行业的术语是可以的。只是不要以为每个访问你页面的人都知道你在说什么。
例如,与其说你提供了一个“自然语言搜索优化平台”,你可以说:“通过使用他们实际使用的搜索词来吸引更多的人访问你的网站。”
2.使用突出而清晰的行动呼吁。经常。

无论你是想让人们订阅你的通讯还是购买你的产品,你都需要给他们一个明确的下一步路径。欧宝体育在线首页
因此,确保你的行动呼吁(cta)从页面的其余部分脱颖而出。使用按钮,而不是纯文本链接。然后用强烈的,高对比度的颜色来突出它。
另外,一定要在整个页面中散布你的行动号召。毕竟,有些人想要直接进入,而另一些人可能需要滚动整个页面。有些人甚至会查看你的页面,然后离开去寻找评论或社交媒体聊天,后来才返回并转换。所以,至少要有两次行动号召——一次在“折叠上方”,另一次在页面底部。你也可以尝试制作一个“粘性”的CTA,当人们向下滚动页面时,它会跟随他们,这样他们就不会没有一个简单的转换方法。
3.不要做电视购物

避免垃圾邮件,否则你会吓跑人们,让你的品牌和产品看起来很廉价。欧宝体育在线首页什么是“垃圾?”听起来像个二手车销售员。或者是电视购物。
所以不要对人大喊大叫。不要随意地全大写拷贝(尤其是“免费”这个词),也不要承诺你无法兑现的东西。是真实的。像人一样说话。就像你在向你的母亲、重要的人或最好的朋友解释你的产品一样。欧宝体育在线首页如果你对人真诚,他们就更有可能信任你和你所说的话。
还有拜托,不要弹窗,接管,闪光灯。那些只会激怒人们。愤怒的人不会成为顾客。
4.保持人们的参与

如果人们觉得无聊或迷路了,他们就会跑去看可爱的小猫动图。这里有一些方法来保持你的用户参与从页面加载到转换:
是明确的。确保你的内容清晰易读,否则人们会感到沮丧。
使用视觉内容。长段文字会让阅读变成一件苦差事。因此,将你的文案分解为易于理解的块,使用项目列表、图像和数据可视化(如图表、图表和信息图)。这不仅有助于人们保持阅读,还能吸引那些通过视觉效果学得更好的人。
是有趣的。如果你能让人们微笑,他们更有可能继续阅读。讲一些奇怪的笑话。但也不是太奇怪。
接近家庭。跟听众谈谈他们的挑战和目标。如果听起来你不仅意识到他们的问题,而且打算解决他们的问题,他们就会继续读下去。
5.别忘了社会认同

你是否曾因为一家漂亮的餐厅空无一人而避开它?或者在人群中闲逛,只是为了看看他们在盯着什么看?我们都经历过。
如果别人认为某件事很有趣或有用,我们就更有可能去尝试。这样我们就不用自己做作业了。
因此,通过引用、推荐、Facebook点赞甚至案例研究来突出那些已经喜欢你的产品的人欧宝体育在线首页。展示引文背后的真实人物,使它们更有影响力和可信度。包括名字、面孔和公司标志(如果你销售的是商业产品)。欧宝体育在线首页选择与你的信息相匹配的推荐信,这样你就不只是在说你的产品很棒了。欧宝体育在线首页
只要你先得到这些人的同意。没有什么比在你从未批准的情况下在网站上偶然看到你的脸或文字更奇怪的了。
最后,如果你有知名的客户,比如《财富》500强企业或名人,询问你是否可以重点介绍他们。如果Facebook或奥巴马使用你的产品,人们会更倾向于信任它。欧宝体育在线首页
6.玩弄定价

定价不仅是业务健康发展的关键,也是转化率的关键。这不仅仅是你的价格——你如何展示它们也很重要。
例如,你可能很清楚19.99美元的技巧(听起来比20美元还小!)但是一个更少音节的价格呢?信不信由你,你可以说更快的价格听起来更便宜.
甚至价格的相对大小和位置也会影响人们。字体越小,价格就越小(打开PDF)。把价格放在盒子的左下角而不是右上方也会影响人们的感觉。
定价心理学值得列出一个庞大的清单,幸运的是,已经有人把它们放在一起了:看看吧并制定您完美的定价策略。
给人们选择
你是否曾经因为看到一件你一直想要的产品价格极低而去商店,然后发现只要多花一点钱,你就可以得到更多?欧宝体育在线首页有时你最终会花比预期多出一倍的钱,但感觉还好,因为你省下了多余的钱。
这就是为什么如此多的创业公司和软件即服务(SaaS)公司提供免费版本和试用版,但将强大功能限制在高级版本。便宜的选择让人们进入市场,而且当他们已经投资了一半的时候,向他们追加销售要容易得多。
另外,有些人就是喜欢拥有精英中的精英。提供付费版本,他们就会抓住这个机会。只是不要提供太多的选择,否则你会让人们陷入分析瘫痪(因为有太多的选择而无法做出选择)。
7.按正确的顺序做吗
如果现在有人走到你面前,让你注册一个叫做“Fakia”的东西,并以“每月只需5美元”开头,你会去做吗?
不。这就是为什么你的登录页不仅需要有信息,而且还需要以正确的顺序通知。销售产品需要一个精心设计和完美时机的攻击计划:
1.提出问题.如果一个页面解释自己很慢,人们就会跳出来,就像加载很慢一样。所以用一个有趣的标题和图片组合来吸引他们,让他们清楚地知道你的产品解决了什么问题,并提供了一个解决方案。欧宝体育在线首页
2.详细说明解决方案.准确地解释你的产品或服务是如何解决你造成的问题的。欧宝体育在线首页
3.利用你的社会证明.用快乐的或著名的顾客的几句话来动摇不确定的人。
4.介绍定价.让人们想要你的产品,而不是牵涉到金钱。欧宝体育在线首页
5.让他们思考.如果读者还没有被说服,就以一个能让他们记住的观点结束,这样他们以后就会回来看。
现在去皈依吧
现在是时候把这些知识运用到工作中去了。打开你的一个登录页,现在就做一个改变——不要关闭标签,然后告诉自己你稍后会做。
为了充分利用你的登陆页面,开始运行A/B测试,找出最能吸引用户的文字、图像、颜色和布局的组合。我建议优化而且可视化网站优化器.它们功能强大,易于使用,甚至不需要编码。有点像Webflow。
最后,使用分析软件来帮助你跟踪转化率,并确定需要改进的地方。我还建议跟踪每个行动号召的表现,以确定人们到底在哪里转换。
需要灵感吗?看看土地的书举一些漂亮的例子。
你有一个成功登陆页面的故事,或者一个伟大的技巧,你想分享吗?请在评论中告诉我们!
为什么你的设计过程应该从内容开始
找出为什么你应该从内容开始设计,或者至少做一点内容计划。
什么是内容优先设计?
内容优先代表了设计过程的主要哲学观点之一。早在2008年,A List Apart创始人杰夫·泽尔德曼(Jeff Zeldman)就在网页设计界首次提出了这一观点,他指出,为了为任何给定的项目构建正确的设计,你必须知道内容是什么之前你开始设计。
很有道理,不是吗?毕竟,编辑设计师不会在一本书写完之前就开始布局。建筑师在知道建筑的用途之前是不会开始画蓝图的。对于这两种职业来说,形式必须遵循功能,对于大多数网站来说,功能是通过内容来实现的。
例如:营销网站通过有说服力的文案和视觉效果让人们使用产品或服务,说明产品或服务是什么以及为谁服务。欧宝体育在线首页餐馆网站通过提供烹饪风格、食物类型和位置信息来吸引顾客。电子商务商店提供产品细节和订购方式。欧宝体育在线首页
很明显,内容是不只是副本。内容包括各种各样的媒体,包括图形、视频、音频,是的,还有普通的、超级性感的文字。
简而言之,内容优先的设计就是要知道你的设计的目的是什么,以及它如何实现这个目的,在开始设计之前.
理想情况下,在你设计任何东西之前,你已经有了内容。但你没有必须-甚至计划你需要什么类型的内容(即设计一个内容策略)都比完全跳过这一步要好。此外,我还将向您展示一些关于如何更好(更容易)地使用Webflow的实用技巧。

内容优先设计的好处
采用内容优先的方法提供了几个好处,从实现更好的整体设计愿景到在设计中出现问题之前发现问题。
内容优先的设计使我们更容易:
构建一个合理的信息体系结构:当你知道你拥有和/或需要什么内容时,就更容易定义你的整体网站地图并构建一个逻辑层次结构。
优化内容:如果你知道你客户的博主经常使用引用,你可以设计一些漂亮的方式来展示区块引用和标注。如果他们是listicles的粉丝,也许基于卡片或画廊的设计会比一长串编号标题更好?
在站点中创建一致性(并简化代码):如果你知道你的网站将有博客、帮助中心和营销页面,你可以设计你的类型层次结构,以横跨所有三个领域。这将有助于创建一个更一致(因此,更容易学习)的界面而且让你不必创建一堆乱七八糟的组合类。
避免无休止的迭代:通常情况下,当设计在没有内容的情况下开始时,开发过程就会陷入设计师和涉众之间无休止的反复。这通常意味着许多微小的,令人沮丧的文本更改,设计师必须更新模拟,然后保存。(当然,有了Webflow,这些改变就不那么费力了,但仍然如此。)
另外,如果你在Webflow CMS中首先设计内容,你会发现这个过程更快更容易。
让我们看看怎么做。
使用Webflow CMS进行内容优先设计

构建由Webflow CMS支持的站点的第一步是创建一个集合。Collection本质上是一种内容类型,您将通过从以下列表中选择Fields来定义它:
- 纯文本
- 富文本
- 图像
- 视频
- 链接
- 数量
- 日期/时间
- 开关
- 颜色
- 参考
- 多参考
这些字段大多数都是独立工作的——您只需输入与字段匹配的内容,就可以了。
但是一旦你创建了一个引用或多项目引用,你就会明白为什么内容规划是Webflow CMS设计的第一步。因为在创建Collection之前不能引用它。
困惑吗?我不能怪你。让我们用一个例子来讨论这个问题,好吗?
示例:用Webflow CMS创建一个美食杂志
假设你想推出自己的美食杂志,由Webflow CMS提供支持。你知道食谱将是一个关键的特点,因为你有你奶奶科代罗的家庭食谱书。
现在,您可能想通过创建“Recipe”Collection来开始您的设计。因此,您创建了一个Collection,将其命名为Recipes,并开始选择字段。很自然地,你开始考虑各个领域的视觉设计的一篇博客文章:
图像:一个大的,大胆的特写菜的英雄形象。
图像:用于在博客索引中显示的英雄图像的缩略图版本。
纯文本:为文章标题。您为该字段选择纯文本,因为您希望标题一致地显示,而在CMS端没有样式选项。
纯文本:菜系,它将链接到一个列出特定菜系的所有食谱的页面(同时也是一个分类页面)…
在这里你意识到你必须创建一个美食集合之前你可以完成你的食谱收集。这完全没问题——你可以在创建Collection之后随时调整它。
这可能看起来很痛苦。但是这样做的好处是,您将开始从它们的小组件(通常称为“模块”或“原子”)的角度考虑您的站点而且这些元素之间的关系。
换句话说,你将开始较少地从页面的角度考虑你的网站设计工作,而更多地从系统的角度考虑——你可以根据需要组合、重组和重新混合的部分的集合。在现代网络环境下,这是一种有用的思维模式,在现代网络中,内容以原子形式出现在互联网上,从你网站上的各个位置到移动应用程序,再到Facebook、Twitter、Pinterest、LinkedIn和其他地方的卡片。
这也是概念的所在内容模型变得非常强大。
面向设计师的内容建模
为站点创建内容模型就像创建站点地图,但重点不是页面,而是内容类型及其特征。它在帮助您绘制内容类型、它们的关系和需求方面非常有用,而且还将帮助您开发站点的整体信息架构。
内容模型有两种形式:一种是宏观的,一种是微观的。对于你的美食杂志网站,你的宏观内容模型可能是这样的:

您在这里所做的一切就是定义您希望站点突出的内容元素,并指示它们如何链接在一起。使用Webflow CMS,您将使用引用或多引用字段创建链接。
在下一步中,您将放大以映射上面每个内容类型的内容。好消息是,您的映射以及您在每个块之间绘制的连接将有助于确定每个块的内容需求。
要放大单个内容块,你可以这样做:

在许多情况下,简单地定义集合之间的关系就可以定义集合中各个页面的内容。例如,每个Cuisine页面的大部分内容将由食谱的动态列表组成。
现在,当您回到为美食杂志创建Collection时,可以很容易地将内容模型转换为每个Collection的字段。就我个人而言,我最喜欢的内容建模是它产生想法的方式。通过观察不同内容类型的关联方式,我对这些类型可能展示的内容有了更大的创意。(这也让我意识到内容类型之间的联系比我原来想象的要多。)
例如,在为菜系添加历史部分时,我突然想到为每种菜系创建一个互动时间轴。它可以提供食材、食谱和厨师的链接。
噢。厨师。该创建另一个Collection了!
当然,这只是一个例子:你会发现这种方法对任何类型的内容设计都很有用。
通过设计真实的内容来建立同理心
使用CMS进行设计的独特之处在于,您正在为两个用户组进行设计:
1.内容创造者谁将使用您设置的内容管理系统,以及
2.网站的最终用户这些人将消费创作者发布的内容
通过采用内容优先的设计方法,您将深入了解创建者发布的内容类型。您将了解他们如何写标题,他们喜欢博客多长,定期出现的内容类型,以及异常值和边缘情况。
经常使用最常见的内容类型将帮助您塑造如何定制CMS以及如何设计其输出。例如,该内容如何出现在页面上。
如何定制Webflow CMS
在CMS自定义方面,您将很快了解您的集合最经常需要哪些字段,如何编写字段标签,以及如何通过帮助文本提供关于输入类型的风格和技术指导。
帮助文本提供了一个很好的机会,可以在内容创作者面前获得内容风格指南,确保他们上传正确大小的图像,使用一致的标题和预告文案,以及鼓励高质量的内容。这对于那些没有花几年时间学习网络的里里外外的用户特别有用(例如,你去年为那个面包师建了一个网站)。
可视化地设计动态(CMS)内容
正如Josh Pucketts在"现代设计工具:使用真实数据,“用真实的内容进行设计也可以帮助你发现网站视觉设计中的潜在缺陷。很长的文章标题可能会在你的网格博客索引设计中混淆高度。标题覆盖在浅色背景的照片上可能会变得难以辨认。按钮文本可以使您创建的CSS按钮整洁巨大的.
每一个挑战都为你提供了一个机会去做以下一件事或两件事:
使设计和/或布局更加灵活:列表视图可能更适合那些长标题,而文本阴影或图像叠加可能会提高照片上文本的易读性。
在内容样式指南中添加一个条目,并使用CMS功能对其进行备份:使用字符数限制,您可以强制每个按钮复制3个单词的规则,并且您可以添加解释限制的帮助文本。添加解释不仅可以帮助内容创作者理解这些限制,还可以帮助他们理解这些限制背后的设计思维。
你是否进行内容优先设计?
如果你是内容优先设计的倡导者,我们很乐意听听你的想法、经验,尤其是你的技术。如果你觉得内容优先是个挑战,我们也很乐意听到。
如果你对内容优先的直接想法是:“听起来不错。祝你从客户那里获得内容,”我们很快就会发布一篇关于如何克服这个问题的文章。
同时,祝您设计愉快!
总是选择原型而不是模型
发现一个更有效的设计工作流程和审查过程的关键:响应式,交互式原型。
模型并不是最好的解决方案
在我告诉你这个很棒的解决方案之前,让我先描述一下这个不那么酷的问题。
设计师通常使用Photoshop或illustrator创建网站设计——使用多个图层和文件来显示不同的页面、悬停状态和屏幕大小。然后,经过涉众之间的反复讨论(并等待批准),设计要么由设计师实现,要么交给不相关的开发人员。
当他们要求澄清你的设计细节时,当他们最终指出技术限制时,当他们偏离规定的设计时,反复讨论是必要的。根据更改的程度,客户可能不得不再次参与,导致有时令人讨厌的三方推拉。
这是低效的。重复的来回操作很容易使开发时间增加几倍。补救办法,正如你可能已经猜到的那样,是用一个完整的功能原型取代模型——在这种情况下,是一个实际的交互式网站。这是非常强大的因为工作原型是:
- 更接近最终产品,使它更快地从批准的设计到欧宝体育在线首页最终的现场。
- 在与最终产品相同的介质中。欧宝体育在线首页(相比之下,Photoshop允许设计师创建HTML和CSS无法实现的设计,这可能会导致重新设计。)
- 视觉而且互动。客户和一般人都发现,仅凭静态图像很难将最终产品可视化。欧宝体育在线首页
- 更好地实现响应性。你可以在各种设备上打开原型,直接展示/测试它们,而不必盲目地假设你的设计断点在现实环境中是合理的。
- 对客户来说更有趣,更令人兴奋。你可以添加吸引人的动画和UI来活跃设计。考虑到Webflow的强大的相互作用功能,这通常是一个非常有趣的、无需动脑筋的附加组件。
让我们深入了解这些好处,并解释为什么它们对你、你的客户以及作为设计师的你来说如此有价值。你越欣赏动态原型,你就越能养成有效使用它们的习惯,你的客户就会越开心。
原型更接近最终产品欧宝体育在线首页
当一个原型得到客户的认可后,就可以非常快地完成整个网站,并有一个最终的交付成果,因为原型在一开始就几乎可以交付了——也许只是少了一些亮闪闪的修饰。这比与开发人员签约用代码实现你的设计或自己动手要快得多。避免两次制作网站,一次用Photoshop,一次用代码。
考虑一下,当使用Photoshop时,您可以如何创建使用HTML和css实际上不可行的设计元素——这可能会迫使您在开始构建真实网站时重新设计它们。根据更改的大小,这甚至可能需要再次获得客户的批准——这不仅会增加开发时间,而且还可能增加开发时间让他们对你失去信心.使用HTML和CSS创建原型可以确保您设计的所有内容都可以在最终产品中实现。欧宝体育在线首页
当设计和最终产品看起来一样时,客户也不会感到惊讶,静态模型通常不能完全表达这一点。欧宝体育在线首页字体在Photoshop和网络中呈现的不同是臭名昭著的,这经常导致最后一分钟的字体变化,可能对客户来说“感觉不对”。这导致我们:
原型更容易可视化
将最终产品可视化是极其困难的。欧宝体育在线首页当然,经过多年客户工作的训练,设计师和美工通常能够从模型中想象出最终产品。欧宝体育在线首页一般人然而,为了欣赏潜在的美和功能,他很难看到简单表象之外的东西。
这就是工作原型真正发挥作用的地方。不要给你的客户一系列的psd、图片或图画——所有的东西都是静态的、没有生命的——而是给他们一个活生生的例子,让他们可以玩转。
重要的是让你的客户点击按钮和链接,这样他们就可以看到它们是如何变化的,以及它们链接到哪里——而不是给他们一个psd文件夹,他们需要浏览才能获得整个故事。客户越容易欣赏你的设计作品,他们就越开心,通常也就越愿意与他们合作。
原型使响应性设计更容易
我们打开网景,浏览990px宽的网页,用一系列表格来布局网站的日子已经一去不复返了。现在是2015年,网页的屏幕尺寸从3英寸到30英寸不等,有各种宽高比、方向、像素密度和分辨率。这是克雷克雷.看看一些可能访问你网站的设备:

正如你所看到的,我们不能简单地创建一个固定宽度的设计,并期望满足我们的客户的需求了。没有mobile-friendliness,用户体验将会受到50%或更多访问你网站的访问者的影响.事实上,谷歌甚至已经开始了惩罚没有响应的网站.
但是你知道的。这就是为什么你至少要创建两个psd,一个用于移动设备,一个用于台式机,也许还有几个用于平板电脑,以及横向和纵向方向。这是一个巨大的进步,但也有很多工作要做。相比之下,使用移动友好的框架构建原型引导(一个免费的用于快速创建网站的前端工具集合)使得创建一个从一开始就响应的网站变得简单。但是,你是一个设计师,你可能不喜欢编程。别担心,我们马上就会解决这个问题。

如何创建这些原型
也许你目前没有使用工作原型,因为:
- 它们通常需要更长的时间来制作
- 你对HTML和CSS不太了解或不太自信
- 你迭代的速度会更慢。
然而,不幸的是,2越多,1也越多。
你是个设计师。你知道如何使用Photoshop这样的工具来设计东西,但你汗水淋漓的网站的实际代码却留下了在一个不懂设计的开发人员手中.表面上看,这听起来有点疯狂。我说的对吗?您这样做是因为您认为集成不值得您花费时间,或者它太复杂了。
事实并非如此;这比听起来简单多了。它不像Javascript、c++或Ruby等语言那样涉及复杂的逻辑或数学。HTML和CSS的基础知识一天就能学会。HTML是构造页面内容的简单方法,CSS是一系列属性-值对(颜色:红色,显示:none)。不太复杂。然而,由于它的一些特点,掌握它们确实需要一些时间。但是,考虑到工作原型的好处,这是非常值得的努力。看看Codecademy的HTML和CSS课程免费学习基本知识。
记住,只有你欣赏其中的细微差别.小细节是让设计从优秀走向伟大的关键。不要让它们迷失在翻译中。
零编码路线
如果你不需要编码(这是可以理解的),或者只是想大大提高客户端/设计人员之间的交互,最好的选择是所见即所得(WYSIWYG,即所见即所得)网站构建器。这里有一些工具,比如将Photoshop设计转换为HTML和CSS(或者至少尝试)的工具,以及我喜欢在自由工作中使用的工具,Webflow.
像Webflow这样的专业工具可以让你使用图形界面设计和发布网站,而不是在文本编辑器中使用代码行——这种体验更接近你已经习惯的Photoshop!
.png)
我使用Webflow进行完整的设计和构建功能的网站.作为一名设计师,它的界面对我来说很容易快速掌握:你可以将元素拖放到页面上(包括完全可定制的小部件,如联系人表单),改变间距、颜色、字体、位置等等。
Webflow的网站构建器使用移动友好的前端框架引导其核心是使基本响应对我来说几乎是自动的。我只需要进行一点视觉定制。我还可以在四种标准移动设备尺寸之间快速切换,以预览、测试和自定义响应性,这远远超出了使用Bootstrap进行编码所能提供的响应性。
动画和过渡,工作在所有现代浏览器和移动设备也是一个snap使用Webflow的交互-允许你在几秒钟内为你的网站添加香料。不需要编码。
当你准备好你的工作原型时,你可以很容易地向你的客户发送一个预览链接,以便与之实时交互。这并不会实时推送网站-只有你和你分享私人链接的人可以访问。这让你可以在隐私的情况下工作,并从你选择的任何客户那里获得反馈。
最后,一旦你准备好公开,你可以通过我们的托管平台实时推送网站,或者导出原始的HTML和CSS代码以供在任何地方使用。如果你不想使用我们的平台,你也不会被束缚。创建设计,导出代码,按照您的意愿修改/定制它,并在任何地方托管网站。这才是真正从零开始的专业网页设计。

结束
工作原型比模型提供了巨大的好处,并且可以显著改善设计师的工作流程。有了从第一天起就有效的设计,你可以减少反复,重新找回你对设计的热爱。
要创建这些原型,你需要学习如何创建基本的、功能良好的网站,这让你有两个选择,要么学习编码,要么使用可视化的网站构建器。编码提供了完全的定制,除了文本编辑器之外不需要任何工具,但学习它需要时间。
专业质量的网站建设者,比如Webflow,提供了类似于Photoshop的更适合设计师的界面。Webflow也有适合移动设备的模板,如果你想在项目上领先一步,你可以使用这些模板。
任何一种方法都可以让你从原型工作中获益,并且可以省去昂贵的开发人员(对不起,开发人员!我们仍然爱你!)从等式中尽可能地最大化你自己的自由职业收入,并确保你的设计完全是你想要的方式。
我们很乐意听到你的消息:你会给你的客户工作原型吗?请在下面的评论区告诉我们你的经历。
网站启动前的基本检查清单
我们知道你们对发布很兴奋。但在你正式上线之前,要确保你已经掌握了所有的基础知识。
即使没有什么比发布你的网站更让你高兴的了,你也应该检查一下(也许还要仔细检查一下)这四部分的发布前检查清单。
设计检查表
在反复讨论、客户反馈会议和其他设计迭代过程中,很容易遗漏(或破坏)某些内容。所以回头检查任何设计错误是至关重要的。
第一个检查表是完全以视觉为中心的看起来好。我们将在下一步进行功能测试。
跨浏览器的功能
不同的浏览器可能会以不同的方式呈现你的网站,所以在不同的浏览器中测试你的网站很重要。看一看W3的浏览器统计看看你应该把测试的重点放在哪里。(不过如果你正在进行重新设计,浏览器使用统计数据会更有用。)
在这个过程中(以及接下来的多设备测试中),你需要确保你的布局、排版、导航和其他设计元素都能正常显示。
我总是检查:
- 字体
- 颜色/梯度
- 图片
- 标志
跨设备的功能

现在有前所未有的网络设备,随之而来的是屏幕尺寸的惊人变化。做对了,你的网站应该在任何尺寸的屏幕上都表现良好,但一定要仔细检查。(毕竟你是个完美主义者,对吧?)
这也是移动导航至关重要的地方。一定要测试用户在触屏设备上浏览网站的能力,并确保在设备转换过程中没有任何东西丢失。
在Webflow中,我们可以让您轻松地测试最流行的设备,并在几乎任何大小的设备上预览您的网站,简化跨设备测试的过程。
图像优化
图像和图形是许多网站的重要元素,所以你要确保它们正确显示,特别是在那些超高清设备上(比如苹果的Retina屏幕)。
经验法则是上传图片时,图片大小要比网站上显示的大两倍。在某些情况下,你可以上传两张图片:用于低分辨率设备的实际大小的图片,以及用于高分辨率设备的两倍大小的图片。
为什么?因为图片越重,页面的加载速度就越慢,用户体验就会越差(这也会对SEO产生负面影响,我们后面会讲到)。
功能测试
设计和功能是相辅相成的,但我喜欢把两者分开,以确保网站两者都是看起来它被设计的方式执行为目的。
集成测试
这一点非常重要,可以是一个快速任务,也可以是一个巨大的任务,这取决于您有多少个集成。通常,我将创建一个积分列表当我添加它们的时候这样我以后就不会忘记了。
一些常见的测试集成可能是:
- Web表单(检查表单是否正常工作而且提交的信息到正确的地方)
- 自动回复
- 营销邮件(MailChimp, Constant Contact, HubSpot, drip campaign等)
- RSS提要
- 电子商务
- CRM
- CMS
链接测试
这可能是一个了不起的,因为大多数网站都有几十个(如果不是数百个)链接。通常情况下,会有一两个链接无处可去,在最终用户之前找到它们是很重要的。
要检查的一些最重要的环节是:
- 顶部导航链接
- 页脚的链接
- 社交媒体链接(Facebook, Twitter等)
- Logo(通常链接到主页)
而不是手动完成所有这些,我建议尝试链接爬虫,如W3C链接检查器, Chrome插件检查我的链接,或尖叫的青蛙(这对于搜索引擎优化审计也是非常好的)。
内容编辑

内容为王,测试过程应该适合其中之一。这通常包括确保所有内容都已更新和批准。我无法告诉你我找到了多少网站仍然有一段Lorem Ipsum。
现在,如果你练习内容设计在美国,你应该已经有了最终的内容,这样你就可以专注于更细致的审查,比如校对拼写和语法错误。
这里还需要注意的是,稍后更改内容是可以的。客户,团队成员,或者您可以通过CMS调整文本。这里的主要目标是确保你的网站内容不是完全的胡言乱语。
搜索引擎优化(SEO)

分析和优化你的网站后出版是一个永无止境的过程。你需要从一开始就考虑语义站点的结构。但这并不意味着你在发布之前不会从SEO审查中受益。
有很多事情可以做,以优化你的网站搜索引擎。
1.使用正确的语义结构
网络爬虫(如谷歌的机器人)阅读您的网站,以了解您的内容,以便搜索引擎知道显示您的网站时,人们搜索它。为了帮助他们抓取您的站点,您需要使用他们能够理解的语言。
从历史上看,这意味着使用以下语义标签:
- H1-h6(标题标签)
- P(段落标签)
- ul/ol(无序列表和有序列表)
你还可以使用一些新的HTML5语义标签:
- 文章< >
- 除了< >
- <详细>
- < figcaption >
- <图>
- <页脚>
- <标题>
- <大>
- <标记>
- <导航>
- < >节
- <摘要>
- <时间>
这些标签很重要,因为它们可以让您识别与用户最相关的内容。简而言之:让搜索引擎更容易找到你。
2.Meta SEO标签
除了页面结构,你也可以帮助网络爬虫理解你的网站通过标题和描述你的网页作为一个整体。
元的标题
页面的元标题转换为人们将在搜索引擎结果页面(serp)上看到的链接文本。当人们点击进入您的页面时,它也会显示在浏览器选项卡上。一些最佳实践包括:
- 定义页面的中心主题
- 长度不超过70个字符(包括空格)
- 使用相关关键词
- 把重要的关键词放在标题的前面
元数据描述
元描述是一个简短的句子(或两个),描述你的网站必须提供什么。它(有时)会在搜索结果中显示在你的元标题下面。
一些最佳实践包括:
- 包含描述页面的关键字
- 不要超过160个字符
- 为人写描述,而不是机器人。(谷歌在网站排名中不使用描述)。
3.打开图形设置
社交媒体已经成为SEO的关键元素,所以通过提供有效的开放图信息来放大这一过程是至关重要的。Open Graph设置包括三部分内容:标题、描述和图像。
标题和描述遵循与搜索引擎优化相同的规则,但它们不会显示在搜索结果中,而是在社交媒体平台上作为默认的标题和描述出现。
这是非常有益的,因为它可以让你决定当别人分享你的网站时,信息(和图像)将是什么,帮助你控制你的品牌。
分析

网站分析是另一个在你发布之前建立的关键部分。它可以免费建立一个谷歌分析帐户,而且非常容易集成谷歌分析与Webflow.
一旦设置,你将能够跟踪访问者和用户参与你的网站几乎立即!