
在他的经典排版风格的要素罗伯特Bringhurst将字体定义为“工艺赋予人类语言的一个持久的视觉形式。“在大多数情况下,需要清晰的视觉形式和可读的,并且必须设置正确的语调。如果你的排版使文本阅读困难或完全不可能的,然后是无用的,不管它看起来多么惊人。
只是想象不同的历史可能如果圣经,例如,在绿色独立排版花蓝色背景:

我不知道人们会非常认真地对待它。
我们在排版三个关键概念:语气,可读性,易读性
语气是情绪或感觉你的版面传达视觉,这是不同于内容本身的基调。色调范围从非正式的到正式的光谱,你要确保你的字体设置为消息和品牌正确的基调。上面的排版说明了这个漂亮。年轻的,好玩的感觉的字体不能支持引用的庄严。
易读性定义是多么容易区分个人字形(字母的形状),和是一个重要的考虑设置输入的用户界面。例如,一些字体很难区分一个大写和小写字母l。(明白我的意思吗?)这通常是一个函数的字体的设计,虽然某些设计选择,比如设置字母间距太高或低,或设置文本全部大写,可以影响易读性。
可读性定义是多么容易阅读段落的内容。它是由字体的设计和你自己的设计选择,包括大小,间距,和颜色。
我将介绍所有这些方面更详细的,但让我们先从最重要的决定之一:字体本身。
许多类型的字体
字体排印人员分类在许多不同的方式,但以下类别是世界上最常见的网页排版:
衬线印刷内容的无冕之王,衬线字体特征叫做“衬线”的小行结束(或“终端”)的个人信件。例子:Times New Roman、格鲁吉亚、Droid衬线
无衬线字体——顾名思义,无衬线字体没有衬线。他们已经成为标准的web因为早期电脑屏幕很难呈现酥脆的衬线。例子:Arial, Verdana, Droid无
等宽用等宽字体,每个字符占用相同的宽度。回到打字机都愤怒,创建这些字体经历了文艺复兴时期由于其在文本编辑器中使用。例如:Inconsolata
草书——草书字体模仿笔迹。他们倾向于强调视觉兴趣在易读性,使它们更适合比正文标题和标题。例子:独立花,音乐棒极了
显示——显示字体往往是大而大胆的或毛细薄,他们经常有高度复杂的字形。由于他们引人注目的影响,他们最好的标题中使用。例如:Changa一
绝大多数的字体在书籍、文件和网页衬线或无衬线字体。(因为这篇文章只是一个入门的排版,我们会关注这两个)。
衬线,或者不衬线?
如果衬线和无衬线构成的标准,字体类型,那么两者之间如何决定?答案,因为它经常是在设计的世界,是:视情况而定。

许多人认为衬线增加易读性印刷材料,但是在数字世界中,他们的名声毁了易读性由于低分辨率的数字屏幕。视网膜和4 k显示成为标准,这已成为更少的问题,但如果您的观众使用各种设备来查看你的网站,你最好谨慎行事与正文的无衬线字体。
别误会我。衬线字体保持相关的网络上,但他们更适合标题和其他短,大量的文本块。由于他们更华丽的外表,衬线可以传授更正式的,专业的语气你的设计,使其适合特定的品牌。
例如,新闻媒体和专业博客正文的经常使用衬线字体。这是特别感兴趣的报纸网站,衬线字体让网站看起来和感觉一份报纸。许多人还认为,衬线字体更适合长篇阅读,尽管这可能更熟悉的函数比科学事实。
TL;博士:对你的身体倾向于无衬线字体文本易读性最大化,并考虑使用衬线短标题和内容。但请记住,衬线可能只是对你的品牌或行业。
每个字体都有它自己的声音
每个字体都有自己的语气,无论是专业的,好玩的,经典,或咄咄逼人。这意味着使用错误的字体在错误的地方会导致愚蠢的结果:

美国宪法看起来可笑的设置在一个高度非正式语气像Comic Sans字体。它只是为这样一个严重的文件没有意义!
当然,没有特定的字体特点决定了字体的基调。它更多的是一种感觉你从看或阅读它。这就是为什么最好开始排版探索有几个不同的选项和测试每个的上下文。对于每个样本设置,问问你自己:这个字体传达语气我寻找吗?基调匹配内容及其媒介吗?你还想尝试与朋友,同事,和你的目标受众。
TL;博士:相信你的眼睛,比赛内容的语气。问别人看字体在上下文和告诉你语气他们。他们的答案可能会让你大吃一惊。
扮演媒人:创造完美的字体配对
当您使用多个页面上的字体,您需要考虑他们如何配对。有些字体就会发生冲突,有些人看起来像他们被迫在一起(有时,字面上)。
更多字体配对,请查看如何挑选最好的字体为你的网站吗。否则,尝试一些不同的配对在你的设计,看看他们一起看。Typegenius超级方便。
专业技巧:小心混合无衬线字体,衬线字体除非你自信你的配对能力,因为他们可以很容易地发生冲突。你也会想避开配对两个相同类型的字体(即。,两个无衬线,或两个衬线),因为它们通常太相似很容易区分。
只是和你的字体不要得意忘形结对活动:坚持最多三个不同的字体在你的设计。更倾向于看忙,可以迷惑用户对你的层次结构。
有用的字体资源
地方能找到字体
- Typekit——这个服务主机和服务一个巨大的溢价字体为网站的集合。他们很容易融入Webflow。
- Google Web字体——这个巨大的免费字体集合包含的衣服,但它也拥有一些美丽的和灵活的宝石,像无和Alegreya开放。
- Behance公司和Dribbble——许多设计师为您创建和分享自己的了不起的字体下载免费。
地方排印的灵感
- Typewolf
- Awwwards选择字体设计网站
- 你好幸福——美丽的网络类型
- 精心挑选从伊索寓言故事精选的类型从谷歌字体
- FontPair测试你的字体组合——一个神奇的工具
在对比
由于显而易见的原因,对比文本和背景清晰是至关重要的。
但它可能会让你吃惊得知最好的颜色组合易读性是深灰色文本浅灰色背景,而不是纯黑色(# 000)纯白色(# fff)。这是因为鲜明的白色背景上的黑色文字造成微妙的模糊和颜色出血由于反射和吸收颜色的属性。让我们面对现实吧,纯白色可以应变的眼睛过了一会儿。

虽然诱人,尽量避免设置光长段落文本在一个黑暗的背景。光文本反映出,导致略微模糊,虽然黑色文本吸收光,使其保鲜储藏格。

如果你坚持设置轻型在深色背景上,或者你在一个图像,显示文本背景尽可能黑暗,并考虑添加一个轻微的白色文本使它流行文本阴影。并保持这样的段落短限制眼疲劳。

TL;博士:长段落的文本,使用黑暗类型光背景浅灰色——最好是深灰色。如果你在颜色或图像显示文本,使背景尽可能黑暗和考虑添加一个微妙的文本的影子。
留意线长度
线长文本的字符数的措施。作为桌面监控达到30”的大小或更多,这已成为越来越多的担忧。
太长了多久?可以舒适的读书,横跨整个笔记本电脑屏幕的宽度或桌面显示器吗?我认为不是。也不被舒适的读书是一个书签的宽度。

一般来说,限制你的线的长度45 - 60字/行——尽管许多排印师考虑多达80个字符每行可以接受的。任何东西少和你的读者会累来回跳跃的线条。任何东西更多,和读者可能会失去他们的地方——穿梭于从一行的开始。
供参考,天线设置在Google Docs 11 px约80个字符每行运行,本文的正文一样。
在设备维护易读性大小要求字体大小之间的平衡和线的长度。你设置你的字体越大,每行字符就会越少。在小型设备,这可能会导致很少每行字符。
TL;博士:瞄准线45 - 80个字符每行的长度。大约30 em,如果你工作在一个响应设计。
注意你的字体的体重
字体重定义了每个单独的厚度(或大胆)的信。默认字体重量是400,而大胆的是700。很多字体重量从100年到900年在100年的增量,与100年被超级薄,900被超级厚。
.png)
TL;博士:使用大胆的体重来强调戏剧或添加特定的段落,并避免使用以外的瘦体重大的显示设置。对于网页设计,您需要仔细选择您使用哪个重量:加载所有9挂式2可能严重降低页面的权重。
让你的单位
在打印应用程序中,人们经常谈论字体大小的“点”,但在网络上,我们倾向于使用像素(px)。这是一个类似的概念。
但随着响应设计,最好是设置所有大小和间距属性使用ems和百分比等相关单位,而不是绝对单位像素。
一个新兴市场是一个相对标准的计量单位等于当前HTML元素的字体大小(默认段落的16 px)的问题。2他们是双这个大小(默认段落32 px)。
为什么?两个原因:首先,间距需要改变字体大小改变。一行24 px高度时可能工作漂亮的字体设置为16 px,但在32像素高,高度会过于狭窄:

第二,相对单位做出响应设计(修改布局和样式来适应各种设备)更容易一些。如果你设计的一切相对于基础字体大小,你可以改变,基本字体大小,和你的网站的其余部分将自动调整,节省你很多的手工调整。
你肯定需要调整,设备之间的像素大小大相径庭。例如,iPhone可以显示16 px字体在60%左右的大小16 px字体在Macbook——使它非常难以阅读。
在网页排版使用空格
适当的间距使内容更易于阅读。间距不足会导致线、字母或单词一起模糊,创建一个拥挤的感觉。间距的三种类型你需要关心最大化易读性是字符间距(跟踪),行高(主要),和字间距(这没有花哨的术语)。
字符间距(跟踪)
字母间距(或跟踪在印刷设计)定义了一个词的每一个字母之间的距离,并可以增加或减少你的文本的易读性。请注意跟踪(字母间距)与字距调整的不同之处在于,跟踪设置一个所有字母之间的距离,而字距调整允许自定义间距不同的字母。

TL;博士:在一般情况下,默认值是正确的价值:它代表什么字体设计师设想的完美的间距。但当你设置文本块大写(全部大写),减少易读性,您可能需要添加跟踪,帮助读者更好的区分单个字母。
字间距
字间距规定单词之间的距离一个句子中去。最好的单词明显区分不同的间距没有迫使它们之间的眼睛旅行太远。
TL;博士:你不会通常需要调整字间距,除非你发现单词设定在大尺寸出现得太近。
充分利用线的高度
行高(领先的在印刷设计)定义了文本的每一行之间的垂直空间,并从基线测量基线(在下面的图片中红线),忽视扬升字体。


主要不足不仅感到幽闭恐怖,但它也可以让你一遍又一遍地阅读同一行。我们都在那里。相反,太多的领导会让你的内容看起来杂乱的。
TL;博士:一个好的经验法则是设置行高约1.5 em(或主体文本大小的1.5倍)。保持垂直的节奏,段落间距(margin-bottom)应该匹配(行高)。
规模很重要
字体大小传达相对重要性,创造的戏剧,决定可读性方面扮演了重要角色。
大东西吸引我们的注意力比小的——特别是当他们比预期的更大。一个正常大小的德国牧羊犬不会吸引你的注意。但德国牧羊犬大小的小型马?这会让你Instagram饲料。
它的信号的重要性
我们也分配更多的重要性更大的事情。标题几乎总是比身体大段落,这本身是大于脚注。大小差异帮助我们决定专注于什么,忽略什么。
它增加了戏剧(不是那种高中)
大小也可以用来创建和戏剧的影响。一行复制将在高,全部大写粗体字母生成页面可以使一个更强大的语句设置为小写,斜体,小。
TL;博士:如果你想吸引眼睛一个元素,使它明显更大。这就是为什么调用操作(cta)像电子邮件订阅框,“现在购买”按钮,标题往往是远远大于其他页面的元素。
它可以提高可读性
你有没有试着读一本书在6 pt字体?我做到了。这是指环王:王者归来。紧张我的眼睛整个时间,无法读到理想的照明。幸运的是,我20岁的时候,不需要眼镜,但想象会是什么样子你亲爱的祖父母双光眼镜。
网络的段落的默认字体大小是16 px,但在互联网上使用的最常见的尺寸是12 px, 13 px, 14 px。我建议不低于14 px显示正文文本任何可以让艰难的阅读。
注意:作为一个经验法则,将你的主标题(H1)两次身体字体的大小。你的余生标题(H2和向下),降低你的大小约25%的水平。所以,如果你的身体文本设置为16 px,你的H1 32 px, H2将24 px等等。蒂姆·布朗模块化的规模是一个超好用的工具来创建类型层次结构更加严谨的数学。
现在你知道基本的排版……
有很多你可以深入,尤其是当它涉及到字体的世界。这里有一些有用的参考资料以了解更多关于排版:
现在出去,使互联网的类型有哪!
任何伟大的例子,排版做了对吗?或有问题的艺术类型吗?让我们在下面的评论中看到他们。

网页设计师的基本视觉设计原则
发现人类大脑如何解释视觉信息,如何使用你的网站设计。
值得庆幸的是,有一些简单但强大的指导方针,创造和破坏统一设计。和我们有格式塔心理学家感谢。
如果你不熟悉的,它会帮助理解完形意思是:
结构、配置或模式的物理、生物、或心理现象综合,构成一个功能部件的属性不是可诱导的各部分的总和
(听起来有点像一个网站,对吗?)
基本上,格式塔心理学家正在寻找一种方式来解释人类到达有意义(和/或欺瞒的)感知在一个混乱的世界。通过努力,他们确定了四个核心概念描述人类解释视觉数据。
这四个基本原则扩展到13关于视觉经验的具体经验法则,这我们都能记住创造更好的设计。
4格式塔理论的核心原则
1。出现
州出现的原则,我们试图理解整个各部分在我们开始之前确定。
当我们看到一个物体,我们第一次尝试在其轮廓,然后我们比较大纲对其他事情我们以前见过。如果我们找到一个匹配,我们假设我们知道它是什么,我们可能会开始分析其组件。如果我们不找到一个匹配,我们可能会开始追求一个整体分析部分。
设计的出现意味着什么?
不想打破你,但出现表明,我们应该坚持的原则熟悉,容易识别的模式。
所以你可能会想去疯了你的下一个表单设计,最好坚持人见过的样式。明确提出和标签框与“发送”按钮结束时将被视为一个形式更快更“创意”的设计。
但举起。这并不意味着你应该停止阅读,或者创造性地设计。
这里开始变得复杂。出现表明目视判读的层次结构:我们从整个开始,然后放大部分。这意味着你可以创意与单个表单元素,只要立即辨认出是整件事情作为一个形式。
极简主义的出现提供了一个令人信服的论点:简单比复杂的形式更容易识别。所以保持简单,朋友。
2。具体化
具体化的原则指出,我们的头脑填写空白视觉信息来识别对象。这意味着,你不需要看到整个理解它是什么东西,虽然简单或更广泛的认识到整个对象,就越容易识别的部分。
这意味着你应该没有问题识别这个符号的含义:

设计具体化的意思是什么?
具体化意味着你不必包含所有对象的识别。你可以使用这个原则来节省空间布局,显示下一张幻灯片的内容在一个旋转木马,让你“即将”页面更清晰和更诱人,等等。

3所示。多稳定性
这个小late-night-in-your-dorm-room,但我们开始吧:多稳定性解释了为什么你可以看到脸,或者只是花瓶,著名的错觉,但从来没有在同一时间。

人类思维不挖的不确定性,你看,它专注于看到的东西的一种方式排除可能的替代品。
迷人的,对吧?有点让你思考政治。让我们继续前进。
多稳定性对设计意味着什么?
多稳定性可以是很难有效地应用于设计,因为它往往会导致混乱理解多(当然,这是我们通常的设计目标)。
但是,正如许多强大的商标已经证明这些年来,您可以使用多稳定性真的令人难忘和愉快的惊人的设计,如联邦快递的标志。一旦你看到这个箭头(E和X之间),很难un-see它。

4所示。不变性
不变性原则的国家,我们很擅长识别相似点和不同点。这意味着很容易做一些类似对象的人群中脱颖而出。
记得穿红裙子的女士矩阵吗?这个小女孩在红色的夹克吗辛德勒的名单吗?这两个突出很多,依然如此难忘的——因为他们明亮的颜色几乎尖叫的同质黑白背景我们看到他们移动。它标志着他们是有意义的,值得我们注意的。
设计不变性是什么意思?
在设计领域,不变性可以产生强大的结果,不同的元素之一是引入一个同质组元素。
你会经常看到这个应用的一个领域是对产品的定价页,一列由脱颖而出的定价表通过颜色或大小。欧宝体育在线首页

回声的定价页使用不变性,使“自定义”选项脱颖而出,吸引眼球的内容截然不同的颜色。而另一列都使用不同的蓝色,他们足够相似消失在面对自定义列的明亮的色调。
您还将看到一些网站的主要导航系统,设计了一个链接脱颖而出更光明的颜色或设计一个变体。

这让用户知道这个网站希望你采取什么行动,明确用户体验。MailChimp的例子中,两个主要cta的相同的设计和语言也说清楚,要么链接将带你去同一个地方。
专家觉得核心原则了吗?太棒了。我们潜水更深。
将格式塔原则应用于网页设计
一般来说,完形原则帮助我们理解我们如何处理视觉信息通过:
- 从整个然后工作部分,或
- 通过试图混淆整个分解成简单的组成部分
换句话说,当谈到我们的视觉刺激的解释,我们一直在寻找最简单的方式了解一件事。格式塔心理学家称之为:
Pragnanz定律(又名“好身材”或简单的“法律”)
人解释含糊不清的或复杂的图像作为最简单的形式(s)成为可能。
所以看到奥运会标志的设计群夹圈和叶子形状,我们只看到一个安排联锁戒指。

注意,根据多稳定性的原则,你可以试一试看到更复杂的安排,但是需要更多的努力——你的眼睛只是想回到简单的模式。
那是什么对你的设计意味着什么?这意味着您可以创建复杂的安排玩简单的形状,只要他们形成一个容易理解的整体。这基本上就是乔治·秀兰在做什么和他的点彩派画家绘画:

这让我们整齐的原则。
关闭
当我们看到一个复杂的安排,我们寻找一个单一的、可识别的模式。
我们总是试图带来意义和秩序意义混乱(和我们讨论的不是你最后的关系),并通过物化:我们的眼睛做的填写缺失的数据让我们看到的东西。
你可以看到这个行动在这个(遗憾的是拒绝)设计为OneFund迈克·埃里克森又名,Logomotive。(更不用说绝大多数的最小的logo设计。)

在这里,我们没有考虑到我们需要的视觉信息形成字母F,但我们推断提供的信息缺失阴影创造这封信。我们这样做,因为,否则,几个看似随机图像块的黑色下面的一些类型。
闭包是什么使所有最小的标识工作。
对称和秩序
应该不足为奇,人们倾向于寻找对象,秩序和对称的方式这样做。这就是为什么对称性对我们是如此的令人满意的:这是一个简单的、和谐的规则,传达出一种秩序,对的事情。
这可能是为什么对称性证明如此受欢迎世界各地在政府建筑。为什么三栏设计的流行时尚。研究也表明,我们在面临“美”的标准在很大程度上取决于对称。

而对称的形状是令人满意的,他们也可以显得有点静态或过时由于和谐。有时他们缺乏一种运动或活力。
这个问题为设计师提供了一个机会:通过添加一个元素不平衡的一个对称的设计,你可以关注的不平衡。可能只是完美的适合你的行动呼吁,不是吗?
图/地面
人们看到对象图(焦点)或地面(背景)。
当几个对象是并列的,我们自然会创建它们之间的空间关系,即使没有明显的视觉线索。这意味着,即使是非常简单的安排可以用来创建的对象的关系,因此,即使有一丝的叙述。

我们这样做的方法之一是通过比较两个(或更多)对象的大小,自动判断小对象图,和更大的地面。你可以看到在上面的图片中,不管它的颜色,我们总能看到更小的矩形图,更大的背景。
我们也往往很创造性地解释这样的关系,利用过去的经验灌输视觉叙事内容。例如,在上面的图片中,我不禁看到小矩形作为一个人,望向黑暗的天空。
你可以利用这个网站设计来吸引注意力从较大的元素和较小的。这是一个原因,一个副本+按钮组合放在下面左图的把人的注意力吸引到了按钮。

您还可以使用视觉线索像阴影澄清不同元素之间的空间关系。这就是为什么你会发现很多阴影在谷歌的材料设计指导方针。
统一的连通性
我们看到视觉连接相关的多元素的元素没有连接。

在上面的图片中,大型蓝色矩形和左边的小蓝圈似乎更比右边的形状有关,即使重复的蓝色也表明连接。
注意连接元素(上面的小矩形)没有真正接触到其他对象创建这个意义上的关系。这就解释了为什么箭头通常用于连接文本图像,可以看到下面的图片。

没有箭头,可以将“看起来好这里&”连接到相应的图片,但是这需要一些推理部分观众的理解,“这里”指的是平板电脑,另一个电话。箭头之间的连接复制和图像更清晰,使整件事情变得更容易欣赏。
常见的地区
你看到元素作为一组的一部分,如果他们封闭在同一地区。
你看到网站使用这种视觉技巧。事实上,成为许多人谴责的特点越来越同质化的网页设计。但这并不减少技术的力量在澄清各种组织的设计元素之间的关系。

在上面的截图中(从短暂的项目现在谷歌),设计师用巨人卡帮助我们理解,标题,图片,和段落都是相关的。我们立即得到“正确的信息在正确的时间”定义的主题形象和下面的复制和昼夜,“援助”是引进一批新的元素。
接近
我们认为彼此接近的对象比远的对象有关。
视觉上,距离定义关系。对象紧密相关,而对象远…不是。
例如,从谷歌现在网站看看另一个例子,如下。文本“Spotify”显然是相关的所有内容在下面的卡片——尽管这不是封闭的内卡——因为它是接近卡比,说,文本“OpenTable。”

你也可以把距离和共同的地区创建更复杂的效果。看看如何杂志型图书,一个免费的Webflow创造性机构设计的蒂姆·诺亚的模板。

这里,蒂姆使用距离和公共区域,使其明确表示,“我们的工作”和“发现我们所做的为他人”是相关的。同样适用于单位的“策略”,身体副本,和下面的图片。
延续
我们看到一条直线或曲线上的元素相关的多元素并不是直线或曲线。

斯巴鲁的零垃圾填埋场所示,直线和曲线也帮助我们理解的关系。正如你所看到的在上面的截图中,很明显,粗糙的点环相互密切相关——至少比他们在其他领域的文本的页面。
共同的命运(同步)
我们认为在同一方向移动的元素相关比静止或移动的元素在不同的方向。

你可以看到的原则共同命运与美丽dramatism上演这艘船利用视差滚动表达混乱的翻来覆去的风暴和它的故事讲述的前进势头。
与所有的运动,你会原谅失踪的事实上面的文本在屏幕的中心是两个相关前景图像之间坐。但随着船和焦躁不安的波浪一般移动右边的屏幕,前景文本和图像之间的关系变得更加清晰——因为他们向上移动屏幕。(尽管设计师添加戏剧文本和图像倾斜和转变滚动)。
并行性
我们看到平行元素比非相关元素。
看到并行性行动,我想不出一个更好的例子比意大利未来主义F.T.马里内蒂的经典视觉诗“位假释”(“自由词”或“自由”)。

在这个管理混乱的文本,马里内蒂提供了偶尔呼吸器(相对)清晰性和关联性通过设置几行类型相互平行。这些平行线创建紧张否则分散文本,而且还创建救援暂时恢复正常的阅读体验的动态组合。
相似
我们看到分享的元素特点,比那些不相关。
您已经看到相似的几个例子(参见统一联系部分,MailChimp在不变性的设计部分)。但要放大一点,看看这个设计从设计师的新闻:

在这里,黄色背景的网页图标用来连接两个站点设计职位,明确表示,他们是相同类型的帖子。事实上同样的颜色出现在右边的订阅按钮可能会让你觉得它也是相关的,但不同的形状和文本帮助区分它。
焦点
的兴趣点、强调或区别捕获和保存我们的注意力。
焦点作为网页设计的如此之多的关键元素,它几乎感觉奇怪的指出来。但这中心,更重要的是聪明和有目的地应用重点和差异——毕竟,俗话说的好,“如果一切都强调,没有。”
当然,有各种各样的方法来创建重点设计,包括:
- 引人注目的颜色变化,比如当一个CTA按钮或其他链接是给定一个高度对比的颜色
- 戏剧性的大小变化,比如一个英雄标题设置在72 pt
- 排版的强调,如粗体,斜体,全部大写,等等。
- 戏剧性的空白,就像当你把一个焦点完全独立于其他元素
所以更多。
过去的经验
我们看待事情的过去的经验。
好了,这真是一个棘手的一个。与所有其他视觉设计的原则我们这里讨论,只是没有控制一个人的过去的经验。
你能做的最好的是旨在吸引平均过去的经历吧。例如,大多数人把冰淇淋和各种各样的温暖,模糊的感觉,更不用说必要的快乐来自于它的美味。一个冰淇淋蛋卷的图像可能会唤起怀念童年的无尽的夏日,或一种团聚的传统家庭晚餐后碗冰淇淋服务。
或者,一个人可能患有乳糖不耐症。永远离开冰淇淋的形象标志…不愉快的联想。
你也要记住你的听众的变化。如果你设计网站或产品的一个国际观众,甚至不同年龄段的欧宝体育在线首页观众,你需要记住一些意象的情感和经验共鸣或跨领域设计元素可能有所不同。
色彩理论
你有几乎无限的调色板时使用的颜色。找出如何做是对的。
在你开始之前,我将深入介绍下列主题:
词汇表——从调来饱和来温暖,我们将讨论设计者们所使用的术语交谈时的颜色
色轮——一个可视化的有力工具颜色之间的关系
配色方案——如何使用色轮来选择你的配色方案
色彩心理学——感情和意义人们通常与特定的颜色
工具和资源——应用程序和指南帮助你掌握设计和颜色
为什么你应该关心颜色
如果有人把你的钥匙你梦想的车,免费,你的头就会爆炸,兴奋,对吗?当然!
但是如果你可恨的车漆颜色吗?还是每个面板是一个完全不同的颜色?或者室内混合石灰绿色和建筑黄色?
你可能会少一点兴奋,对吗?
颜色有意义。他们传授的语气和情感的影响像字体一样,这使他们一个强大的设计工具。
颜色的词汇
在我们深入理论之前,你需要知道以下条款:
原色

三原色其他色调的基础形式。人类感知三个基本颜色:红色、青色和黄色。其他颜色我们看到由一个组合的这些不同程度的三种颜色,亮度,颜色,色调(见下文)。
传统上,我们认为红色、蓝色和黄色是原色,但研究表明,红色,青色和黄色更好的颜色描述我们的经验。
RGB和十六进制

在网络上,我们使用RGB(红绿蓝)和十六进制值代表颜色。
RGB颜色系统定义了所有颜色的结合三个不同值:一个特定的红色的,绿色的另一个,另一个是蓝的。所以:
- rgb(59、89、145)等于Facebook蓝色
- rgb(0, 0, 0) =黑色
- rgb(255、255、255)等于白
系统将每个值转换为十六进制颜色十六进制(基地16)表示,像这样:
- # 3 b599b = Facebook蓝色
- # 000000 =黑
- # ffffff等于白
每两个字符代表一个颜色值,所以对于Facebook蓝色,红色3 b,绿色是59岁和9 b是蓝色的。
热的和冷的

颜色也有一个“温暖”,可分为一个温暖或凉爽。
暖色包含大量的红色和黄色。他们可以调用在设计一种温暖的感觉和激情。他们也可以很积极的和大胆的,提醒我们国际停车标志。这就是为什么红色常用于错误消息。
冷色包含大量的蓝色,唤起寒冷的气候条件下,冰,冬天,水,夜间,死亡和悲伤。他们可以携带内涵的孤独、寒冷和恐惧。冷色也不那么咄咄逼人,更舒缓的。想到一个蓝天,或在海滩上晶莹剔透的蓝色水域。放松了吗?
温度
增加一个图像的温度意味着增加它的橙色的水平。通常使图像看起来温暖和快乐,类似于快乐世界的样子时,它的橙色的光辉。相比之下,减少图像的温度让它看起来更冷,更少的邀请,喜欢阴天。
面板和窗帘
一个色彩结果添加颜色——白色阴影当您添加黑色。面板和窗帘让你创建单色配色方案通过添加不同程度的白色和黑色底色。
例如,如果您的基本颜色是# 8 dbdd8(略轻的蓝色)见下图,您可以创建一个单色计划通过选择两个面板(两个亮蓝色)和两个窗帘(两个深蓝色)。

饱和度、色调、明度
饱和描述了颜色的强度。增加饱和使颜色更加丰富和黑暗,同时减少饱和看起来褪色和打火机。当我们说“淡蓝色”或“深绿色”我们描述饱和度的变化。
色调定义的程度类似或不同的颜色可以被描述为从红、橙、黄、绿、蓝、靛、紫(彩虹的颜色)。所以当你把颜色描述为“绿色蓝色,“你定义的两个色调。
明度,也被称为价值或语气,定义了一个颜色的感知亮度相比,纯白色的。

的颜色轮

一个基本色轮包含12个标准颜色用于创建配色方案。每个片派代表一个家庭可以实现不同饱和度的颜色,色调,色调,墨镜,和邻近的颜色混合。橘黄)组合的颜色(例如,由于混合等量的基本色调(黄色和橙色)。
红、黄、蓝三原色。紫色,橙色,绿色是次要的颜色。其他都是三级的颜色,主要和次要的颜色。
设计使用色轮选择配色方案,有四种。
4种颜色方案
设计师创建配色方案通过配对多个颜色色轮的家庭。这通常效果最好,当你遵循以下模式之一。
1。单色
单色配色方案包括各种色调,一个基本颜色的色调和饱和度。他们非常有凝聚力,但运行的风险变得单调。

2。互补
互补方案是基于两种颜色色轮的两端。因为这两个色调将会完全不同,这种方案可以非常有效的和明显的。
专业技巧:选一个互补的颜色为您的呼吁行动。使用下面的计划,如果你的页面背景是薄荷绿,你可能使用CTA的粉色按钮。

3所示。类似的
类似的计划功能三种颜色,坐在彼此在色轮上。因为色调相似之处,这些计划可以创建一个非常有凝聚力的,统一的感觉,而不单调的黑白方案。

4所示。三元
三合一的配色方案,画出一个等边三角形(一个三角形,所有的三面都是一样的长度)色轮,并选择三种颜色点的三角形。这将创建一个多元化,然而平衡,计划。

色彩心理学
每个颜色都有它独特的音调和含义。通过仔细选择你的颜色,你可以增强网站的总体信息。
请注意:颜色含义可能显著不同跨越文化和地区。下面的描述主要是美国。
红色的
这个充满活力,积极的颜色可以传达各种意义取决于上下文,但它所有的力量和天赋。把它与黑人男性,咄咄逼人的感觉完美的跑车。一对白人和金牌,它说的爱和激情。红色也代表了危险——认为停车标志——和血液认为红十字会。
橙色
积极热情,但低于红、橙小姐很难——这就解释了其在施工、使用安全,狩猎设备。它也几乎尖叫秋天,南瓜,万圣节。橙色的温暖可以唤起一个有趣和充满活力的氛围。
黄色的
黄色代表太阳,温暖,夏季。这也是最明显的颜色,所以它真的跳在你。尤其引人注目的,当结合白色或黑色,因为它是在安全设备,学校巴士,出租车。要小心,不过,许多人觉得刺激。
蓝色的
蓝色唤起天体、热带和专业——奇怪的是。鉴于其与水的长期合作,我们认为蓝色清新和清洁。然而,深色调的蓝色,可以调用悲伤。有一个原因我们称之为“蓝调”。
绿色
大多数植物生命的颜色,绿色传达出一种增长和健康,使其适合有机、环保、健康的产品。欧宝体育在线首页把它与蓝色和棕色捕捉大自然。绿色也代表了财富和金融在美国
布朗
你不会看到布朗在网络上,可能是因为这意味着污秽。但它是完美的如果你想创建一个土质和豪华的感觉,也许是一个复杂的时尚网站。
紫色的
在古罗马,紫色,只有富人才买得起(染料由蜗牛壳)。协会所有这些世纪后依然强劲,使紫色的奢侈品牌的理想色彩。当加上红色,它能感觉到亲密的和浪漫的。白色和粉红色,变得活泼和孩子气。
白色的
白色是纯洁、清白和不育。你会看到它在网站集中在婚礼、医疗、科学和灵性。它还意味着一种清洁和新鲜的感觉,就像刚洗过的和折叠表。
黑色的
黑色意味着力量,豪华,邪恶、死亡和未知。善与恶之间的斗争是表示为白色和黑色——看看达斯·维达和卢克·天行者的通常的服装。
颜色的工具和资源
所有的复杂性和灵活性设计与颜色提供,应该不足为奇,设计师建造了一个数组的工具来帮助的过程。这里是我们的最爱。
配色方案(面板)发电机
我最喜欢的两个面板发电机让你选择每种颜色手动或自动生成基于一种颜色或两个。

COLOURCODE功能预置模式方案类型如单色和互补,和你可以导出你的计划.scss, .less,图像,或只是永久链接。这也是一个有趣的发现工具,一样颜色更新你的鼠标在屏幕上移动。

Adobe颜色CC,以前“Kuler”,还包括预设方案类型,但是增加了COLOURCODE没有两大功能。首先,颜色有一个内置的社交层,所以你可以探索别人的调色板。第二个(比)是能够从图像中提取一个配色方案。
颜色的灵感
需要灵感,伟大的颜色组合?下面的网站使用图像和设计来说明不同的颜色一起工作。使用它们来帮助指导你的选择。

COLOURLovers拿来主机一个社区的狂热者共享的颜色,颜色调色板、模式和color-related文章。

设计的种子礼物静物与自然照片与他们的调色板来激发你的设计。你也可以搜索帮助填写你的调色板颜色。
颜色使用的灵感
需要灵感的设计师?看看:

Awwwards——策划一些最好的设计的例子。

Dribbble和Behance公司-设计组合网站从排版、插图、产品设计、体系结构和网页设计。欧宝体育在线首页
女士们,先生们,开始你的着色
走出去,利用你的新颜色,让您的设计知识。颜色是一个强大的工具来传递特定的情绪或感觉你的客人,并可以用来增加品牌认知度。你可能会认识一个可口可乐标志的颜色,更不用说其标志性的文本。
颜色非常重要,特许经营像星巴克有极低的公差为每个特许经营地点的颜色偏差。每个特许经营商有可供选择的列表批准颜色。在咖啡馆的门开了,一位代表从总部来确保墙上的颜色应用符合严格的公差内。
正确使用颜色,你的网站将会感觉更加自然和总和。现在你掌握了这些基础知识后,我鼓励你保持进一步沿着这条道路走在色彩理论。但最重要的是,一定要看看美丽的例子使用正确的颜色,和练习,练习,再练习。
快乐的设计。
有很大的资源、工具或例子与其他读者分享吗?让我们知道在Twitter上!
网络排版101
你的快速和简单的介绍网页设计排版。
在他的经典排版风格的要素罗伯特Bringhurst将字体定义为“工艺赋予人类语言的一个持久的视觉形式。“在大多数情况下,需要清晰的视觉形式和可读的,并且必须设置正确的语调。如果你的排版使文本阅读困难或完全不可能的,然后是无用的,不管它看起来多么惊人。
只是想象不同的历史可能如果圣经,例如,在绿色独立排版花蓝色背景:

我不知道人们会非常认真地对待它。
我们在排版三个关键概念:语气,可读性,易读性
语气是情绪或感觉你的版面传达视觉,这是不同于内容本身的基调。色调范围从非正式的到正式的光谱,你要确保你的字体设置为消息和品牌正确的基调。上面的排版说明了这个漂亮。年轻的,好玩的感觉的字体不能支持引用的庄严。
易读性定义是多么容易区分个人字形(字母的形状),和是一个重要的考虑设置输入的用户界面。例如,一些字体很难区分一个大写和小写字母l。(明白我的意思吗?)这通常是一个函数的字体的设计,虽然某些设计选择,比如设置字母间距太高或低,或设置文本全部大写,可以影响易读性。
可读性定义是多么容易阅读段落的内容。它是由字体的设计和你自己的设计选择,包括大小,间距,和颜色。
我将介绍所有这些方面更详细的,但让我们先从最重要的决定之一:字体本身。
许多类型的字体
字体排印人员分类在许多不同的方式,但以下类别是世界上最常见的网页排版:
衬线印刷内容的无冕之王,衬线字体特征叫做“衬线”的小行结束(或“终端”)的个人信件。例子:Times New Roman、格鲁吉亚、Droid衬线
无衬线字体——顾名思义,无衬线字体没有衬线。他们已经成为标准的web因为早期电脑屏幕很难呈现酥脆的衬线。例子:Arial, Verdana, Droid无
等宽用等宽字体,每个字符占用相同的宽度。回到打字机都愤怒,创建这些字体经历了文艺复兴时期由于其在文本编辑器中使用。例如:Inconsolata
草书——草书字体模仿笔迹。他们倾向于强调视觉兴趣在易读性,使它们更适合比正文标题和标题。例子:独立花,音乐棒极了
显示——显示字体往往是大而大胆的或毛细薄,他们经常有高度复杂的字形。由于他们引人注目的影响,他们最好的标题中使用。例如:Changa一
绝大多数的字体在书籍、文件和网页衬线或无衬线字体。(因为这篇文章只是一个入门的排版,我们会关注这两个)。
衬线,或者不衬线?
如果衬线和无衬线构成的标准,字体类型,那么两者之间如何决定?答案,因为它经常是在设计的世界,是:视情况而定。

许多人认为衬线增加易读性印刷材料,但是在数字世界中,他们的名声毁了易读性由于低分辨率的数字屏幕。视网膜和4 k显示成为标准,这已成为更少的问题,但如果您的观众使用各种设备来查看你的网站,你最好谨慎行事与正文的无衬线字体。
别误会我。衬线字体保持相关的网络上,但他们更适合标题和其他短,大量的文本块。由于他们更华丽的外表,衬线可以传授更正式的,专业的语气你的设计,使其适合特定的品牌。
例如,新闻媒体和专业博客正文的经常使用衬线字体。这是特别感兴趣的报纸网站,衬线字体让网站看起来和感觉一份报纸。许多人还认为,衬线字体更适合长篇阅读,尽管这可能更熟悉的函数比科学事实。
TL;博士:对你的身体倾向于无衬线字体文本易读性最大化,并考虑使用衬线短标题和内容。但请记住,衬线可能只是对你的品牌或行业。
每个字体都有它自己的声音
每个字体都有自己的语气,无论是专业的,好玩的,经典,或咄咄逼人。这意味着使用错误的字体在错误的地方会导致愚蠢的结果:

美国宪法看起来可笑的设置在一个高度非正式语气像Comic Sans字体。它只是为这样一个严重的文件没有意义!
当然,没有特定的字体特点决定了字体的基调。它更多的是一种感觉你从看或阅读它。这就是为什么最好开始排版探索有几个不同的选项和测试每个的上下文。对于每个样本设置,问问你自己:这个字体传达语气我寻找吗?基调匹配内容及其媒介吗?你还想尝试与朋友,同事,和你的目标受众。
TL;博士:相信你的眼睛,比赛内容的语气。问别人看字体在上下文和告诉你语气他们。他们的答案可能会让你大吃一惊。
扮演媒人:创造完美的字体配对
当您使用多个页面上的字体,您需要考虑他们如何配对。有些字体就会发生冲突,有些人看起来像他们被迫在一起(有时,字面上)。
更多字体配对,请查看如何挑选最好的字体为你的网站吗。否则,尝试一些不同的配对在你的设计,看看他们一起看。Typegenius超级方便。
专业技巧:小心混合无衬线字体,衬线字体除非你自信你的配对能力,因为他们可以很容易地发生冲突。你也会想避开配对两个相同类型的字体(即。,两个无衬线,或两个衬线),因为它们通常太相似很容易区分。
只是和你的字体不要得意忘形结对活动:坚持最多三个不同的字体在你的设计。更倾向于看忙,可以迷惑用户对你的层次结构。
有用的字体资源
地方能找到字体
- Typekit——这个服务主机和服务一个巨大的溢价字体为网站的集合。他们很容易融入Webflow。
- Google Web字体——这个巨大的免费字体集合包含的衣服,但它也拥有一些美丽的和灵活的宝石,像无和Alegreya开放。
- Behance公司和Dribbble——许多设计师为您创建和分享自己的了不起的字体下载免费。
地方排印的灵感
- Typewolf
- Awwwards选择字体设计网站
- 你好幸福——美丽的网络类型
- 精心挑选从伊索寓言故事精选的类型从谷歌字体
- FontPair测试你的字体组合——一个神奇的工具
在对比
由于显而易见的原因,对比文本和背景清晰是至关重要的。
但它可能会让你吃惊得知最好的颜色组合易读性是深灰色文本浅灰色背景,而不是纯黑色(# 000)纯白色(# fff)。这是因为鲜明的白色背景上的黑色文字造成微妙的模糊和颜色出血由于反射和吸收颜色的属性。让我们面对现实吧,纯白色可以应变的眼睛过了一会儿。

虽然诱人,尽量避免设置光长段落文本在一个黑暗的背景。光文本反映出,导致略微模糊,虽然黑色文本吸收光,使其保鲜储藏格。

如果你坚持设置轻型在深色背景上,或者你在一个图像,显示文本背景尽可能黑暗,并考虑添加一个轻微的白色文本使它流行文本阴影。并保持这样的段落短限制眼疲劳。

TL;博士:长段落的文本,使用黑暗类型光背景浅灰色——最好是深灰色。如果你在颜色或图像显示文本,使背景尽可能黑暗和考虑添加一个微妙的文本的影子。
留意线长度
线长文本的字符数的措施。作为桌面监控达到30”的大小或更多,这已成为越来越多的担忧。
太长了多久?可以舒适的读书,横跨整个笔记本电脑屏幕的宽度或桌面显示器吗?我认为不是。也不被舒适的读书是一个书签的宽度。

一般来说,限制你的线的长度45 - 60字/行——尽管许多排印师考虑多达80个字符每行可以接受的。任何东西少和你的读者会累来回跳跃的线条。任何东西更多,和读者可能会失去他们的地方——穿梭于从一行的开始。
供参考,天线设置在Google Docs 11 px约80个字符每行运行,本文的正文一样。
在设备维护易读性大小要求字体大小之间的平衡和线的长度。你设置你的字体越大,每行字符就会越少。在小型设备,这可能会导致很少每行字符。
TL;博士:瞄准线45 - 80个字符每行的长度。大约30 em,如果你工作在一个响应设计。
注意你的字体的体重
字体重定义了每个单独的厚度(或大胆)的信。默认字体重量是400,而大胆的是700。很多字体重量从100年到900年在100年的增量,与100年被超级薄,900被超级厚。
.png)
TL;博士:使用大胆的体重来强调戏剧或添加特定的段落,并避免使用以外的瘦体重大的显示设置。对于网页设计,您需要仔细选择您使用哪个重量:加载所有9挂式2可能严重降低页面的权重。
让你的单位
在打印应用程序中,人们经常谈论字体大小的“点”,但在网络上,我们倾向于使用像素(px)。这是一个类似的概念。
但随着响应设计,最好是设置所有大小和间距属性使用ems和百分比等相关单位,而不是绝对单位像素。
一个新兴市场是一个相对标准的计量单位等于当前HTML元素的字体大小(默认段落的16 px)的问题。2他们是双这个大小(默认段落32 px)。
为什么?两个原因:首先,间距需要改变字体大小改变。一行24 px高度时可能工作漂亮的字体设置为16 px,但在32像素高,高度会过于狭窄:

第二,相对单位做出响应设计(修改布局和样式来适应各种设备)更容易一些。如果你设计的一切相对于基础字体大小,你可以改变,基本字体大小,和你的网站的其余部分将自动调整,节省你很多的手工调整。
你肯定需要调整,设备之间的像素大小大相径庭。例如,iPhone可以显示16 px字体在60%左右的大小16 px字体在Macbook——使它非常难以阅读。
在网页排版使用空格
适当的间距使内容更易于阅读。间距不足会导致线、字母或单词一起模糊,创建一个拥挤的感觉。间距的三种类型你需要关心最大化易读性是字符间距(跟踪),行高(主要),和字间距(这没有花哨的术语)。
字符间距(跟踪)
字母间距(或跟踪在印刷设计)定义了一个词的每一个字母之间的距离,并可以增加或减少你的文本的易读性。请注意跟踪(字母间距)与字距调整的不同之处在于,跟踪设置一个所有字母之间的距离,而字距调整允许自定义间距不同的字母。

TL;博士:在一般情况下,默认值是正确的价值:它代表什么字体设计师设想的完美的间距。但当你设置文本块大写(全部大写),减少易读性,您可能需要添加跟踪,帮助读者更好的区分单个字母。
字间距
字间距规定单词之间的距离一个句子中去。最好的单词明显区分不同的间距没有迫使它们之间的眼睛旅行太远。
TL;博士:你不会通常需要调整字间距,除非你发现单词设定在大尺寸出现得太近。
充分利用线的高度
行高(领先的在印刷设计)定义了文本的每一行之间的垂直空间,并从基线测量基线(在下面的图片中红线),忽视扬升字体。


主要不足不仅感到幽闭恐怖,但它也可以让你一遍又一遍地阅读同一行。我们都在那里。相反,太多的领导会让你的内容看起来杂乱的。
TL;博士:一个好的经验法则是设置行高约1.5 em(或主体文本大小的1.5倍)。保持垂直的节奏,段落间距(margin-bottom)应该匹配(行高)。
规模很重要
字体大小传达相对重要性,创造的戏剧,决定可读性方面扮演了重要角色。
大东西吸引我们的注意力比小的——特别是当他们比预期的更大。一个正常大小的德国牧羊犬不会吸引你的注意。但德国牧羊犬大小的小型马?这会让你Instagram饲料。
它的信号的重要性
我们也分配更多的重要性更大的事情。标题几乎总是比身体大段落,这本身是大于脚注。大小差异帮助我们决定专注于什么,忽略什么。
它增加了戏剧(不是那种高中)
大小也可以用来创建和戏剧的影响。一行复制将在高,全部大写粗体字母生成页面可以使一个更强大的语句设置为小写,斜体,小。
TL;博士:如果你想吸引眼睛一个元素,使它明显更大。这就是为什么调用操作(cta)像电子邮件订阅框,“现在购买”按钮,标题往往是远远大于其他页面的元素。
它可以提高可读性
你有没有试着读一本书在6 pt字体?我做到了。这是指环王:王者归来。紧张我的眼睛整个时间,无法读到理想的照明。幸运的是,我20岁的时候,不需要眼镜,但想象会是什么样子你亲爱的祖父母双光眼镜。
网络的段落的默认字体大小是16 px,但在互联网上使用的最常见的尺寸是12 px, 13 px, 14 px。我建议不低于14 px显示正文文本任何可以让艰难的阅读。
注意:作为一个经验法则,将你的主标题(H1)两次身体字体的大小。你的余生标题(H2和向下),降低你的大小约25%的水平。所以,如果你的身体文本设置为16 px,你的H1 32 px, H2将24 px等等。蒂姆·布朗模块化的规模是一个超好用的工具来创建类型层次结构更加严谨的数学。
现在你知道基本的排版……
有很多你可以深入,尤其是当它涉及到字体的世界。这里有一些有用的参考资料以了解更多关于排版:
现在出去,使互联网的类型有哪!
任何伟大的例子,排版做了对吗?或有问题的艺术类型吗?让我们在下面的评论中看到他们。
元素间距是如何工作的
网页设计的最重要方面来自理解间距。
盒子模型决定的结构、布局和尺寸页面上的所有元素。自从Webflow是建立在编码最佳实践,理解盒子模型——即使你不打算完全掌握HTML和CSS- - - - - - Webflow大大加深你的理解。
的好处是:结构Webflow网站导致结构Webflow的代码。反过来,更好的代码更易于设计感动地因为行为更多的后面和自然元素在相对应的各种“断点”移动设备屏幕大小。
但是,更重要的是,如果你是一个设计专业的,难道你不想有一个真正的理解你的飞船吗?
设计师不使用Webflow也会从学习得到很多有价值的盒模型。这是一个概念,建立了一个基金会(可选)如果需要学习HTML和CSS的全部!所有这些和更多的是为什么我们探索盒模型在这篇文章中。你将学习简单英语,和你要走开感觉更多的授权作为一个设计师。
让我们这样做。
盒模型
所以,究竟是“框模型?“简而言之,这个盒子模型的影响是你网页上看到的图片都是由一系列的盒子。是的,一切。与圆的角落甚至按钮(这些只是盒子边界半径!)
这是官方的定义W3C标准组织(负责HTML和CSS规范):
CSS盒模型描述的矩形框生成的文档树中的元素和布局根据视觉格式化模型。
不要让这种恐吓你。他们只是试图听起来很酷。让我们打破下来用浅显的英语:
- 每一个元素(文档树)是一个web页面矩形框
- 每一个矩形框高度和宽度
- 有规则(视觉格式化模型),如何制定这些盒子旁边另一个web页面
在你的主页导航栏?这是一个盒子。导航栏内的个人链接吗?那些存在于父母也盒子盒子(导航元素)。英雄形象在你的头吗?这是一个盒子。标题下面的图像吗?这也是一个盒子,尽管在他们的情况下,你没有看到盒子的角落——你看看盒子的内容(标题的文本)。但如果你位置旁边的另一个元素标题框,给它一个坚实的背景颜色,你看看这两个元素的形状由无形的盒子。
好吧,你懂的:一切都是一个盒子。让我们来了解这意味着什么!
盒子模型领域

每箱由四层在另一个的区域。下面,他们从他们的定义开始最深处的是他们的最外层面积:
- 内容区域:(参考下图)。这是该地区自然消耗的内容,构成了一个元素,例如在一个句子,一个图像,或中包含的子元素的父元素。换句话说,内容区域的肉是一个元素。
- 填充面积:每个盒子可以填充围绕内容区域。这填充部队之间的距离的内容区域和无形的边界框,指示元素的形状。例如,如果你有一个坚实的背景颜色元素和你增加了元素的填充,你会看到更多的着色空间的边缘你的内容区域。换句话说,更多的背景颜色在内容区域外泄漏。
- 边境地区:大纲/边界周围的大小。你知道按钮有时厚了吗?这些元素的轮廓边境地区。换句话说,边界占用自己的空间添加到核心内容的区域;边界扩展元素的外形尺寸。
- 边缘面积:这是透明的白色空间外距离这个盒子的盒子周边元素。因为保证金决定元素及其之间的空间环境,你能想到的保证金作为负责推动元素走了从对方。举个例子,一个元素的底部边距20 px将间隔20 px远离它下面的元素。负利润率也可以使用,他们的行为就像你期望:他们把周围的元素更紧密的元素包含负利润。
下面是每个区域的可视化。想象一下这一系列嵌套的盒子就像一个正常的按钮元素上你会看到一个网页:
保证金areaBorder areaPadding areaContent区域
注意,仍然是填充区域在元素。元素的背景将扩展到包括填充区域。相比之下,边境地区和边缘区域扩展过去的定义背景颜色的点。这是一个特殊的盒子模型的行为。
显示
除了一个盒子的尺寸,浏览器还必须知道如何显示每个元素在其附近的元素。有四个受欢迎显示使用CSS类型可以设置为一个元素(或在Webflow设计师如果你不是手工编码)。

所有可能的显示值(块、inline-block内联,无人)Webflow设计工具。
在这里,他们是:
- 布洛克:一个元素的显示值块开始在一个新行和占用所有可用的宽度的线。换句话说,内容区域的一个元素块显示值将其100%的父元素。
- 内联:周围的元素出现在同一行作为元素,且仅占用尽可能多的空间,其内容,填充,边境地区的需要。
- Inline-block:同上,但现在的元素有能力给予任意定义框区域值,这是不可能的内联显示属性。这增加了能力的价值定义填充和保证金为元素,你不想被强迫到自己的线。
- 没有:元素是不可见的,并且在页面上没有空间——无论什么尺寸你设置它。实际上,这是删除一个元素从一个页面(视觉),尽管它的存在在页面的代码。
让我们re-iterate这些要点,以确保我们完全掌握基本概念:
元素显示:块总是提出自己行,不管他们的宽度设置为。块元素通常等大型结构/内容块容器、段落、列表和标题。
这是一个块级元素的内容。
元素显示:内联可以被认为是如果他们的话在一个段落。他们与其他内联元素流内联。行内元素的宽度和高度自动计算由浏览器根据他们的核心内容;你不能设置宽度或内联元素的高度。行内元素通常是小块的内容装进一个街区——与其他内联元素和文本的元素。例子包括链接、图片和文本。
元素显示:inline-block也出现内联;然而,区别在于你可以定义宽度、高度、利润率和填充一个inline-block元素的领域。一般来说,没有理由选择内联而不是inline-block,但内联许多元素的默认行为是在网络上,所以大多数设计师坚持下去,除非他们特别需要进一步定义框区域的能力。
宽度和高度

上浆元素网络是不一样的大小元素在静态设计环境中,如Photoshop和Illustrator。网页上的元素不仅不同尺寸根据用户的浏览器窗口的大小,但一个元素的位置可以影响的位置附近的元素!让我们探索这个概念进一步的尝试。
在网络上,但元素的尺寸可以是大小相对于它的父元素或显式地。的区别:
一个相对大小是基于父母的宽度,如一个元素宽度的50%将其父元素的宽度的50%。如果父宽度变化,孩子的宽度也会自动改变!
一个明确的尺寸(如一个像素值定义)不是基于父母的宽度和完全是静态的。永不改变,即使它的父元素的尺寸改变或者浏览器窗口的大小。
也可以设置约束对于这两种类型的确立。要做到这一点,你指定最小值和马克斯一个元素的宽度和高度。这是最常见的结合相对尺寸,确保一个元素不会太高或太宽。例如,您可以要求一个盒子占用50%的父母的大小,但如果该值超过500像素。因此,当达到500像素的大小,不继续扩大。
这个元素是它的父元素的宽度设置为50%。该元素设置为300 px宽。这个元素是它的父元素的宽度设置为50%。它也有一个min-width 300 px。试着调整你的浏览器窗口!
如果你不设置元素的宽度或高度值,其值将自动计算(根据里面的内容元素内容区域)。然而,记住为块级元素,宽度默认为母公司100%的盒子。
盒子模型代码
CSS是语言的盒模型属性用于定义web页面元素。到目前为止我们已经讨论过的一切都是使用CSS定义。实际使用HTML元素本身的定义,但这是另一篇文章的主题。
正如前面提到的,这些都是最常见的四种显示属性:

(上图,我们首先状态类名字与我们定义CSS属性的HTML元素。然后,括号内,我们列举框模型样式属性我们感兴趣的是与各自的价值观。如果这看起来像是完成对你胡言乱语,不要担心,CSS不是Webflow的实现细节需要你知道。如果你实际上就想完全了解CSS和网络编码,然后我强烈建议看看这个奇妙的书。)
让我们继续我们的代码示例。下面的例子如何设置宽度和高度尺寸的元素:

结束
有一个更深的理解的盒模型允许您在浏览器中提高你的设计技能和在您的web模型选择的工具(无论是Photoshop, Illustrator,或Webflow !),因为它给你一个更好的理解如何设计网络实际上是如何运作的吗。你的接近现实,更少的妥协会让当你的设计工作移交给最终客户看到的生活生产工作!欧宝体育在线首页
我们如何帮助?
有任何关于框模型的技术方面的问题吗?在下面的评论中让我们知道,我一定会回复!谢谢你阅读到这干(但强大的)主题:)
UI设计要点
记住这些9指南如果你想建立优雅,易于使用,以人为中心的用户界面。
关键是考虑用户第一,也是最重要的,和永远。
值得庆幸的是,网页设计是一个相对较新的学科,它欠很多的科学研究人机交互(HCI)。这些9方便直接从人机交互研究指南将帮助你专注于你的用户在设计网站和应用程序。
界面设计,着重于功能的接口的布局,是用户体验设计的一个子集,专注于更大的图景:也就是说,整个体验,而不仅仅是界面。
1。知道你的用户
高于一切,你必须知道你的用户是谁,内外。这意味着了解你所有的人口数据分析程序(s)可以拉,是的。但更重要的是,这意味着知道他们需要什么,站在他们的方式实现自己的目标。
去的共情水平需要仔细分析以上的统计数据。它需要了解的人使用你的网站。这意味着与他们面对面说话,看他们使用你的产品(或者其他人),问他们问题,远比“你认为这个设计?”欧宝体育在线首页
他们的目标是什么?阻碍他们实现这些目标?一个网站如何帮助他们克服或解决这些挑战?
不要停留在了解你的用户想要。挖掘深层次的原因,找出他们需要。毕竟,欲望是需要的发展结果。如果你能解决用户的深层次需求,你会解决他们想要同时满足更基本的需求。
见解你会发现从分析数据和与用户告诉每一个决定你会发表讲话时,人们如何使用你的接口中你会强调什么类型的内容界面。
2。人们如何使用您的接口定义
在设计界面之前,您需要定义人们将如何使用它。触屏设备的日益普及,这是一个更关键的问题比你想象的。看看易燃物:定义的应用程序的用户体验就是缓解和冲动的一个简单的滑动。
人们使用网站和应用程序在两个方面:直接(通过与一个元素的交互产品)和间接(通过与外部的一个元素交互产品)。欧宝体育在线首页
直接交互的例子
- 利用一个按钮
- 刷卡
- 用指尖拖拽一个项目
间接交互的例子
- 用鼠标点击
- 使用关键命令/快捷方式
- 输入到表单字段
- Wacom手写板绘制
你的用户是谁,他们使用什么设备应该通知你的决定。如果你设计老年人或者其他人的手不灵巧,你不想依靠刷。如果你设计的作家或程序员,主要是通过键盘与应用程序交互,你要支持所有常见的键盘快捷键来最小化时间用鼠标。
3所示。设定预期
许多交互与一个网站或应用后果:点击一个按钮就意味着花钱,抹去一个网站,或做一个轻蔑的评论奶奶的生日蛋糕。任何时候有后果,还有焦虑。
所以一定要让用户知道点击按钮后会发生什么之前就这样做。你可以通过设计和/或复制。
设定预期与设计
- 突出按钮,对应于所需的行动
- 使用广泛理解符号(如一个删除按钮的垃圾桶,加号添加一些东西,或一个放大镜搜索)结合副本
- 选择一个颜色相关的意义(绿色“走”按钮,红色为“停止”)
设定预期与复制
- 写作清晰的按钮复制
- 在空的州提供定向/鼓励复制
- 提供警告和要求确认
行动与不可逆转的后果,如永久删除一些东西,问人们如果他们肯定是有意义的。

4所示。预期的错误
人非圣贤孰能无过;宽恕的,是神。
亚历山大教皇”,一篇批评”
人们犯错误,但是他们不应该(总是)必须承担后果。有两种方法可以帮助减少人为错误的影响:
1。防止错误发生之前
2。提供修复后发生的方法
你会看到很多失误防护技术在电子商务和表单设计。按钮仍不活跃,直到你填写所有字段。形式检测到一个电子邮件地址还没有进入正常。弹出窗口问你如果你真的想放弃你的购物车(是的,我喜欢,亚马逊-无论有多少伤疤可怜的东西)。
预测错误的令人沮丧的往往不如事后试图修复它们。这是因为他们发生之前令人满意的完成,单击“下一个”或“提交”按钮可以设置。
也就是说,有时你只需要让事故发生。当详细的错误消息真的进入他们自己的。
当你写错误消息,确保他们做两件事:
1。解释这个问题。例如,“你说你出生在火星上,人类没有殖民。然而。”
2。解释如何解决它。例如,“请输入一个出生地在地球上。”
注意,您可以从同一本书的页面non-error情况。举个例子,如果我删除一些东西,但也有可能恢复它,让我知道一行复制像“你总是可以恢复删除的东西去你的垃圾和点击恢复。”
预期用户错误的原则被称为防错的原则。防错是日本术语翻译“防错”。
5。反馈——快
在现实世界中,环境给我们反馈。我们说话的时候,和其他人回应(通常)。我们抓一只猫,它会发出呼噜声或嘘声(取决于其喜怒无常,我们吸多少猫抓)。
数字接口常常不能给太多,让我们想知道我们是否应该重新加载页面,重启电脑,或者只是最近的可用窗口扔出来。
所以给我加载动画。使按钮流行并迅速返回当我利用它——但不是太多。和给我一个虚拟击掌当我做一些你和我同意是可怕的。(谢谢,MailChimp的。)

要确保一切发生得太快了。gov定义任何延迟1秒的中断。超过10秒,中断。而后者慷慨的:美国人口的一半,3秒就足以引起反弹。
如果一个页面加载在5秒,不显示一个进度条,似乎会使加载时间更长。相反,使用一个可视化,并不意味着进步,像Mac臭名昭著的“死亡纸风车。“但并不是说。如果你在你的网站使用进度条,考虑尝试一些视觉技巧使负载看起来更快。
6。仔细思考元素的位置和大小
费茨定律,人机交互(HCI)的一个基本原则,指出:
时间来获得一个目标是一个函数的目标的距离和大小。
换句话说:和/或更大的东西是越近,越快你可以把你的光标(或手指)。这显然对交互和UI设计有各种各样的影响,但是三个最重要的是:
使按钮和其他“点击目标”(如图标和文本链接)足以轻松地看到并点击。与其他菜单和链接列表,这尤其重要,因为空间不足会让人们点击错了一次又一次的链接。
使按钮为最常见的行为更大、更突出。
导航(和其他常见交互元素,比如搜索栏)屏幕的边缘或角落。最后这似乎违反直觉,但这工作,因为它可以降低精度的必要性:用户不需要担心超出点击目标。
当你思考元素放置和大小,总是记住你的交互模型。如果你的网站需要水平滚动而不是垂直滚动,您将需要考虑在哪里以及如何提示用户这个不同寻常的交互类型。
7所示。不要忽略标准
高度创造性的类型,设计师往往喜欢改造的事情,但它并不总是最好的主意。
为什么?因为一个修改版本的熟悉的交互或界面增加“认知负荷”:它使人们重新思考他们已经学习过程。显然,您可以重新发明轮子所有你想要的,但只有当它实际上提高了设计。
这个经验法则解释了为什么Google Docs”菜单栏功能几乎所有相同的选项Microsoft Word的Vista之前:


这也解释了为什么口袋改变存档按钮的位置几年前在他们的Android应用程序。

到2013年秋季,存档按钮在屏幕的左上角,对Android设计规格说“向上”按钮。口袋想人关注阅读体验,而不是复制现有的硬件控制,但位置不一致导致新用户不小心关闭并存档他们阅读的文章,而不是简单地回到他们的阅读列表。
微小的改变“增加的可能性(新用户)将继续使用口袋从这一点开始了23%。”
8。让你的接口容易学习
简单时,人们常常引用一篇哈佛大学心理学家乔治·米勒称,“神奇数字7±2:一些我们的信息处理能力的限制。“这篇文章表明,人只能持有5到9的东西在他们的短期记忆与可靠性。米勒自己称这是一个巧合,但这似乎并没有持有任何从引用他的话。
说,只有逻辑是越简单,就越容易记住在短期内。因此,只要有可能,限制数量的事情一个人需要记住并高效地使用你的接口。你可以促进通过分块信息,即。,将它分解成小,消化的块。
这个想法和第二相吻合的复杂性,守恒定律即UI设计师应该让他们尽可能简单的接口。这就意味着掩盖背后的复杂应用程序的一个简化的接口。一个受欢迎的产品未能遵循这个法律是Micros欧宝体育在线首页oft Word。
大多数人只做几件事在字(词)——例如,打字,而另一些人则可以用它来做各种各样的强大的东西。但在世界各地,每个人都打开相同版本的词,用同样的UI,离开你的平均乔-不是一个权力的用户被他们可能永远不会使用的各种选项。
这导致了一个概念进步的信息披露,高级功能隐藏在二级界面。你会经常看到这个网站的主页,短块复制介绍产品或特性,然后链接到一个页面,用户可以了解更多信息。欧宝体育在线首页(这也恰好是一个最佳实践为移动设计,可靠的导航一直是一个挑战。)
专业技巧:避免使用“了解更多”和类似的非特异性文本链接和按钮。为什么?因为它不告诉用户他们会“了解更多”。通常,人们只需扫描页面寻找链接,他们想去的地方,“了解更多”,重复15次,没有帮助。特别是屏幕阅读器的用户。
9。使决策简单
太多的网络在我们尖叫:“横幅”突然扩大成为全屏广告。情态动词弹出,恳求我们订阅博客我们没有机会,你知道,读然而。视频插页式广告停止我们的追踪,迫使我们观看珍贵秒蜱虫oh-so-slowly。,甚至不让我开始在小部件,飞出,工具提示…
有时我渴望平静web -希克斯定律给我们所有人一个构建一个的理由。这个想法的简单结果:更多的选择你现在的用户,就越难做出决定。
这会影响到几乎所有我们构建:
- 总体布局
- 导航菜单
- 定价页
- 博客索引
- 内容提要
的例子不胜枚举。但结果是:我们的设计越简单,越快,容易为用户做我们想要他们做出的决定。这正是为什么登陆页面和non-newsletter邮件应该只有一个行动呼吁。
专业技巧:有时候,你确实希望用户放慢速度,考虑他们的选择。在Dribbble上这就是为什么Pinterest瓦设计的地方,,,许多博客实际工作。毕竟,更多的选择你必须决定之间,越有可能你会找到一个适合你。
Webflow网站的交互设计
许多设计师使用Webflow应用这些指导方针建立直观和互动。这里是几个例子。
扩大圈子导航

Waldo Broodryk创建一个有趣的移动,desktop-friendly动画菜单。在页面加载时,圆右下方写着“菜单。”点击,它扩展显示可用的页面和改变X,允许用户关闭菜单和重新重视的内容。
这是一个伟大的组合明确的和迷人的设计,和戏剧密切关注费茨”法:是最容易在屏幕边缘的目标链接。圆形导航是一个有趣的选项,当你不想意味着在你的导航层次结构。
优衣库设计

设计师蒂姆·诺亚在优衣库网站上购物一天当他意识到他们的导航系统是多么复杂和独特的。的启发,他决定“重新创建这个但在更多的平板电脑和移动友好的方式。”
我最喜欢的事情是他如何把优衣库的多级导航,这需要几个点击,页面加载遍历该品牌的实际桌面网站,到一个单页的经历。(公平地说,优衣库在手机网站上做同样的事,但它是一个移动子域名,而不是响应版本的桌面网站。)
注意:这个设计是一个个人项目,隶属于优衣库。
好的,你钉基础
现在出去,做一些华丽的,可用的接口。和随时分享最糟糕的例子的UI设计你所看到的在评论中全球网络的荒野。
设计移动
发现反应和适应性设计之间的差异,加上移动如何工艺内容。
- 21%的千禧一代不再用台式电脑上网
- 智能手机上的时间增加了394%从2010年底到2014年底
- 在平板电脑上的时间增加了1721%
- 超过75%的美国人使用互联网在多个设备
根据皮尤研究中心2015年的一份报告:
- 15%的美国人有限的方法来访问web超出了他们的智能手机
- 10%没有任何形式的高速互联网在家超出了他们的手机
人们不只是浏览网页时移动需要——他们做时,无论它是方便的。有时,他们这样做是因为他们必须。尤其是在发展中国家,web-capable电话证明比电脑更容易得到。
这意味着我们不能推断出语境或目的从设备了——如果我们。所以我们设计师需要创建的网站满足人们的需求,不管他们的设备。
与一致的设计和内容策略在所有平台上,你可以给人们一个无缝体验。
现在,这并不是说它很简单。但这些建议应该帮助。
响应和自适应设计

你的第一选择,当开始一个设计在我们的移动世界:是否使用响应或自适应设计。
有什么区别呢?嗯,有很多名字。
响应设计
响应web设计(或RWD)使用相对测量百分比和ems (rems),以确保你的网站响应到设备的查看。换句话说,你的网站是一样的,只是内容第2,重组,调整到一个更好的移动体验。
响应性好的工作流的选择,因为你为你的网站本质上设计一个布局,然后调整不同的屏幕尺寸。也有利于最终用户在他们看到了本质上相同的网站不管他们使用的是什么设备。所有的内容和功能,他们期待从桌面网站仍然可以在他们的移动设备。
响应网站也简化维护和更新,因为你只需要做内容和布局改变一次,而不是6次以上。另外,响应是未来更友好,因为你不需要创建一个新的设计如果一个新的屏幕宽度变得受欢迎。
也就是说,如果你不小心与图像优化和媒体查询,你可以最终为智能手机用户提供一个延迟的经历。
当然,如果你使用Webflow,我们为你管理查询。更不用说,使不同的屏幕大小调整布局更加容易。
快速响应设计的优点
- 在设备一致的体验
- 更易于维护
- 未来的友好
响应设计的缺点
- 可以比自适应网站慢
自适应设计
而不是针对不同的设备,适应网页设计(AWD)是独特的设计为不同的常见的屏幕宽度。所以每个设计就像一个适应你的核心经验(不管)。
而不是回应流畅设备某人使用浏览你的网站,AWD使用“断点”来决定哪些设计用户将看到。这可以提供更大的灵活性,允许您定制您的网站不同的上下文中。但总是有危险你会做出错误的假设用户想要的东西。(分析证明无价的。)
断点(n。)——一个屏幕宽度你决定为一个不同的设计。
自适应设计的优势
- 更快的性能
- 可定制性,不同的设备
自适应设计的缺点
- 占太多的设备
- 没有未来的打样(设备)对下一个大事件
总是测试
无论你的路线走,从来没有假设你为设备提供最好的体验。看看你的设计在一个广泛的设备,以确保它看起来和执行。同样重要的是,它满足定义的目标。
为移动用户内容注意事项

因为人们使用移动网络,所以经常去把事情做好——你需要塑造你的内容与移动。
这里有一些事情要记住在设计和创建内容与尝试的心态:
保持简单导航
没有余地mega-menus在手,下拉需要踏实的工作。所以这些历史悠久的解决方案包装内容最到最微小的空间可以保证快速,curt再见。
解决方法:保持简单。
突出最重要的方面,你的网站在你的主导航,并提供其他页面路径人通过你的主页内容。
如果你设计一个软件即服务(SaaS)的公司,你的主要导航可能包含:功能,产品,定价/计划,面向内容页面和博客一样,或者学习。欧宝体育在线首页其他页面,如任务或工作有关的主要内容区域,在你的页脚或降级到一个链接列表。网站建立一个餐厅?然后确保你强调你的菜单和位置信息/小时。请,请不要提供你的菜单为PDF。
如果您正在构建一个大规模的estore,你想把你的主要导航最抽象的categories-say,男人,妇女和儿童——让人们深入子页面。另外,让搜索选择知名一些人知道他们在寻找可以开门见山。
专业技巧:从谷歌,并确保你的搜索技术使预测。不管有多少事情人们习惯于做手机,打字还是一塌糊涂。
通过保持你的导航简单,不仅你会创造一个更好的移动体验,还为每个用户简化你的网站。这将帮助你保持专注于你的核心信息和行为你真正寻找的人。
噢——别忘了让你的按钮效果大小,和提供足够的空白文本链接。
尼尔森诺曼集团的文章”支持移动导航“关于这个。
让你的内容一致
有一篇文章比开始更加剧你的笔记本电脑然后切换到你的手机…才发现无法访问的内容。
而且seriously-don不担心整个迷因“人不读移动”。如果没有人阅读你的内容在移动,你应该怪你的内容在你责怪你的听众或设备他们使用。
不相信我吗?BuzzFeed发现读者实际上花更多的时间阅读长篇故事在他们的移动设备上要比在电脑上。移动阅读和联合国教科文组织的一项研究发现,发展中国家”无论是在北美或埃塞俄比亚农村,人们似乎喜欢手机,因为他们的阅读设备是始终存在”即:,它是方便的。

营销页面上,你显然不想对任何一个功能或产品永远继续下去。欧宝体育在线首页可能会失去一个潜在的客户。相反,快速、清楚地解释每个产品或特性使,然后提供一个链接了解更多信息。欧宝体育在线首页那些有兴趣将自来水和其他人将继续滚动。
之前和你对象,所有这些研究都是关于阅读书和其他长篇内容:点。但是我们的成长更舒适的阅读长文本在我们的手机上,更加舒适,我们会与各种各样的阅读对我们的手机。和什么是营销页面但多媒体长篇内容是无聊吗?
看看《华尔街日报》的“手机阅读的兴起“更多有趣的阅读习惯的变化。
利用移动的特性
即使我们不能使固定的假设人们做什么或者在哪里使用智能手机的浏览器时,我们可以使他们的生活更容易,当他们出去。
如果您正在构建一个网站与实体店面(即一个公司。值得访问的位置),你可以使用手机的位置识别强调:
- 最近的位置
- 开放时间(确切地说,是否它是目前开放)
- 目前提供/特价/优惠券
减少繁琐的东西
弹出窗口。绝大多数的我们讨厌他们。然而各地的营销团队爱他们可能只是因为他们怎么疯狂讨厌他们继续执行。
但是我们都为我们的用户体验做出选择在我们更容易测量的目标:
杀弹出窗口。
如果你曾经遇到一个在你的手机上…然后试图回避关闭它,只让它跟着你…你知道一个experience-breaker弹出窗口移动。我杀了选项卡包含文章我非常想读,因为这些东西。
你优先考虑在设计移动什么?
想要添加我们错过了什么?让我们知道在Twitter, Facebook,或者无论你喜欢和我们聊天。
如何设计有效的交互
得到5个技巧构建更好的交互和动画为您的网站。
网络构成一个完全不同的媒体形式,fastest-evolving形式我们。加载一个90年代的网站就像空间果酱,和比较网站你在现在。
很大的不同,对吧?
你可能会发现,使用空白,字体,颜色,图像已大大改进。值得庆幸的是。
你可能不注意乍一看是增加运动。页面元素动画。改变颜色的链接。和按钮增加,发光,你鼠标经过的往复移动。
活力的力量
与平面设计师的工作,设计并不是静态的,它们是动态的,取决于人们如何使用与它们进行交互。这就是使网页设计。
现在我们有一个动态的权力,我们应该开始旋转,旋转,反弹,并改变颜色?绝对不是。这就像添加一个新的声音和过渡效果在幻灯片每个幻灯片和重点。没有人喜欢那个家伙。
真正的问题是:我们如何有效地添加动画和交互设计?让我们找出答案。
有效的网站拥有5品质动画和交互。他们是:
- 微妙的——动画应加强,不占主导地位。游客应该甚至没有意识到它们的发生。
- 自然——动画应该外观和感觉自然,不是机器人、开裂。
- 信息丰富的——尽管你应该努力使你的设计不证自明的,当你尝试新事物的时候,动画可以提供细微的线索提供上下文。
- 罕见的——如果一切移动和要求的注意,没有什么会得到它。
- 快——缓慢的动画可以让人觉得一个网站的损坏或没有响应,导致他们反弹。
让我们更详细地探索这些点你可以充分利用你的动画和交互。
动画巧妙地
好的设计是显而易见的。伟大的设计是透明的。
——乔Sparano
我总是惊讶的东西需要无数个小时的调整刚刚好可以在几秒钟内消化。
“这是伟大的。我们什么时候可以启动吗?”
他们只是瞥了一眼,他们喜欢它。它不需要思考。
但这是理想的最终结果与设计。一个奇妙的设计是微妙的。人们甚至不自觉地注意到你的动画。
为什么添加动画如果人们甚至不应该通知他们吗?关键是有意识地。因为你的访客的潜意识思想肯定注意到动画。有效的,微妙的动画让你的网站感觉更好更合理的。动画应加强互动内容的鲜味。

最好的设计让开,让人们做他们需要做的尽可能容易。
交互应该符合网站的基调
你的动画应该匹配的审美和语气你建设网站。如果你为孩子们构建一个网站,你可以更多的和有弹性的。如果它是奢侈手表品牌,是微妙的和优雅的。

动画应该非盟自然
动画不应该是线性的。线性动画牛肉干和尴尬。他们提醒人们机器人和机器,却一点也不自然。看他们实际上有点不舒服。
相反,让你的动画和交互光滑,和他们的宽松(他们的速度随着时间的推移)自然。例如,“在”开始慢慢的放松,加速,直到它结束。突然的放松“驶离”开始,但减缓接近尾声。线性肠衣类有一个均匀增加的速度在整个动画。
通过使用更多的天然肠衣类保持自然“,”“ease-in-out”和更复杂的“ease-in-sine。”

交互和动画应该信息——不只是特效
你的网站并不是一个变形金刚电影里爆炸,巨大的机器人,梅根·福克斯掩盖简单,重复的情节。
你的网站服务目的:传达信息或使一个事务。所以你的动画应该帮助你的访问者与这些任务,不仅仅是公开的繁荣设计哇。
网站的一些动画的存在,他们可以很酷,但客户很少。相反,它们是由设计人员和开发人员在周二晚上玩。如果网站的客户,坚持知识性动画。
但一个信息交互是什么?丰富动画提高用户体验(UX)。例如,按钮和链接应该让人们知道他们点击。它有助于消除猜测。
运动了。这意味着动画还可以用来指导游客下一步或者告诉他们一些潜在棘手。
在完美的世界里,你的网站将会清楚地在每一页上。但如果你做一些有点不一样,就像一个全高度英雄部分,然后某种视觉提示——比如一个微妙的箭头跳跃在页面的底部,可以极大的帮助。

动画少
你不能微妙的或者信息一切有某种形式的动画。特别是如果你让每个动画独特的。
举个例子,如果你动画页面元素到适当的位置当你向下滚动页面,然后不要第一个消失,第二张幻灯片,第三个,第四个棋盘。
只是让他们都是一样的。如果你必须添加各种页面元素在页面左边的下滑从左边,右边和那些从正确的幻灯片。动画元素以类似的方式类似。
,只添加一个悬停当人们可以交互的元素做某事该元素。On-hover动画只是困惑实际上如果你不能点击,拖动,或者做任何元素。
换句话说,仅添加一个动画当它实际上帮助了你的访客。
不让人久等了
在互联网上的人没有耐心。每一秒的延迟页面加载和降低客户满意度16%减少了7%的销售,。让人们等待可以在一个网站的盈利能力造成严重破坏。
和人没有任何网站的加载后更有耐心。
请注意:想让访客在你的网站上吗?学习如何提高你的网站的性能。
为你的动画和交互这是什么意思?他们应该快。
毕竟,没有人会在一个按钮2秒钟,无论多么戏剧性的你的翻转效果看起来。

好吧,也许有些人会——第一次。但是第三次呢?还是二十?认为他们仍然会有缓慢的升值和耐心动画呢?
同样复杂的多级加载动画和介绍我们用于构建在闪光的日子。没有人愿意耐着性子看完这些。人们使用互联网查找他们需要的信息,或者他们想要的产品,然后继续自己的生活。欧宝体育在线首页
TL;博士:保持你的动画低于500年时间使他们时髦的女士。
现在出去和动画!
打开你的当前的项目并开始使用这些技巧来提高你的动画和交互。它会产生影响。
交互做好真正把一个网站从优秀到卓越。他们利用独特的力量,网站已经在印刷媒体,使其更真实和迷人。和客户和游客真的爱他们。
请注意:学习更多关于向页面添加动画使用Webflow的可视化网页设计工具,看看我们课程Webflow交互。
构建高性能网站
简单的指南设计师建立最有效的网站
47%的游客认为你的网站加载在两秒,40%的人会离开,如果超过三秒。每秒钟的延迟降低大约16%的客户满意度,和减少你的销售了7%。
坦率地说,性能可以使或打破一个网站。
有两个简单的方法来增加你的网站的速度,从而提高客户满意度,保留和转换:
减少你的网站的大小——一个更大的网站需要更长的时间来下载
使用更快的主机——更快、更响应服务器之间的总时间减少游客按输入(或点击一个链接),页面加载
本文的重点是学习如何减少站点的总文件大小加上学习如何增加其滚动性能。我们有许多潜在的技术可以封面时网络的性能,但我们要关注的设计师的影响最大。幸运的是,这些改进都可以在30分钟内。
不管你的现有的技术专长,阅读这个简单的指南将帮助你增加你的网站的加载速度和游客保留有意义的多。让我们开始吧。
减少你的站点的大小
最重要的一个加快网页的技术是让它小。我并不是在谈论减少内容,而是减少站点的内容消耗的字节。
查看一个网页,你的电脑必须从服务器下载的所有相关文件,在浏览器中显示它们。kb用户需要下载越多,时间越长加载网站。
如何减少站点的文件的大小?通过优化图像,减少文本文件,通过使用较小的图像当你的网站被认为在较小的屏幕尺寸。是时候把你的网站放在一个清洗的饮食。
图片
图像是绝大多数站点的文件大小消费,减少和优化图像大小可以让你的网站加载速度快几倍。这就是你应该专注的大部分性能优化工作。
我知道你想把你的照片在最高质量和5000 px宽,因为那是你如何看待奥巴马个人毛孔的脸上却在10 mb的文件,导致你的网站慢得像蜗牛。即使对于一个整版的背景图像,你可以得到图像到一个或百分之二的类型的文件大小,它仍然看起来很棒。例如,这篇文章的横幅图像(顶部)只有15 kb。
提示:横幅图像消耗太少千字节,因为它是视觉简单。视觉的复杂性增加图像文件的大小。因此,考虑使用插图和图形而不是详细的照片。学习如何寻找和管理华丽的设计资源,看看我们前一篇文章。
那么我可以减少图像的大小吗?
第一步是在Photoshop中打开你的照片然后点击文件>保存为网页。这将打开一个特别小组,需要优化你的图片文件的大小减少。(见照片的一个例子JPEG后面的一节)。
首先匹配图像的分辨率大小,它将显示在网站上。如果你只显示图像在600 px宽,那么为什么在1600 px保留它吗?砍下来和获得规模效益图像与一半的宽度甚至会不到一半的大小。你可以两倍大小(600 px和1200 px)让你的照片看起来锋利的高清显示(4 k,视网膜等),但不需要走得更远。跟着我,分辨率越大,文件大小越大!
除了降低图像的分辨率,我们如何还能减少文件大小?最主要的方法是改变图像的最好的文件格式然后显著降低图像的质量不牺牲图像清晰度。它是相当容易与几个鼠标点击。
JPEG、GIF, PNG, SVG是四个主要的图像文件格式在网络上使用,并各有其特定的用例。让我们浏览和学习如何优化它们。
JPEG
JPEG是主要的数码相机使用的文件类型。“有损”图像格式,这意味着简化的图像数据以大大减少图像的文件大小。在这个过程中,图像质量下降(尽管是多少您的设置)。平衡大小和清晰度,您可以设置图像的质量规模从1 - 100。

由于他们cleverly-implemented lossiness, jpeg有明显的其他格式文件大小的优势,这就是为什么你应该使用jpeg 90%的站点的图像。png和gif是较小的只有当你严重限制颜色数(不久)。
但是请记住,你还想要漂亮,可接受的图像分辨率不走得野生你削减质量。我通常发现JPEG质量百分比30至60很好地平衡了图像清晰度和文件大小。玩,看看最适合你自己的图片。
忍者技巧:你可以得到更清晰的图像以较低的使用更大的分辨率的文件大小甚至更低JPEG图像质量。例如:


上面的图片是500 px宽60%和53 kb的质量。下图是1000 px宽与高质量的30%和53 kb,尤其是尖锐当在1000 px显示!
jpeg,不幸的是,不允许透明度。这是什么意思?说,例如,你想要一个图片的背景是透明的,这样的颜色区域背后的闪光点。这不会是可能的JPEG。相反,标志后面的空格将默认为白色。有一个透明背景,您必须使用PNG或者GIF。这就是为什么公司标志通常保存在PNG和GIF文件格式。
下面是两个图片在一个灰色背景下:


上图是一个PNG透明背景,所以周围的灰色背景可见的标志。右边的图片是一个JPEG缺乏透明度。请注意,其背景默认为白色。
GIF
GIF也无损格式(不丢失图像信息的创建)并在论坛和整个互联网文化无处不在。gif允许透明度,但他们最大的优势是,他们允许动画(短时间内)。gif是最常用的是“mini-videos”喜剧或说明性的目的:

我觉得很奇怪使用术语“mini-videos”,但我不知道如何描述它最好。
GIF通常看起来模糊的和奇怪的是彩色的,因为设计师通常限制总GIF颜色的数量2和256之间。减少颜色数量可能导致巨大的文件大小的储蓄。当创建gif,如果图像的清晰度不重要太多,减少颜色数量尽可能减少文件大小!
PNG
PNG是一种无损的格式,它拥有最高的图像质量的所有web图像格式(这是最好的使用如果奥巴马的毛孔,这对你很重要)。如前所述,png支持透明度,是主要的理由在你的网站上使用它们。
png有两种sub-formats: PNG-24 PNG-8。PNG-24最高质量的版本,而PNG-8s允许较小的大小通过减少图像的颜色数,正如gif。因此,如果一个图像开始只有几个颜色(例如,一个简单的公司的标志,而不是详细的花的照片),使用PNG-8。
而不是花时间调整眼睛的颜色数,您可以使用简单的拖拽工具TinyPNG。TinyPNG自动转换为PNG为PNG-8并移除任何颜色图像实际上并不使用。这个过程可以减少png 80%的大小没有牺牲透明度和图像质量。游客还会看到相同的漂亮的图片,但他们会下载更快。
SVG
SVG是在一个完全不同的类别的其他三个格式,因为他们实际上是向量graphics-the文件类型设计师通常与Adobe Illustrator或工作草图。如何使他们不同于其他的吗?你可以扩大一个SVG原来大小的几倍,而且它将和原来一样锋利。他们在文件大小也非常小,呈现完美的在高分辨率(例如视网膜或4 k)显示,甚至可以使用CSS定制它们!了解更多关于如何使用它们在这里。
这一切怎么可能呢?与由专门定义的其他图像像素,矢量图形(svg)是由一组形状中创建XML(类html标记语言)。扩展一个典型形象揭示了潜在的像素在他们丑陋的荣耀,但扩展SVG形状完全保留了基地。

.png)
.png)
你可以用svg的例子
但他们并不是每个图像的完美的解决方案。svg通常与几个颜色,视觉简单适合这样的用例作为公司的标志,一个UI图标,或一个简单的例子。因此,你不能用SVG的照片,但你可以与他们,因为他们很酷的动画界面元素通过CSS和JavaScript编程控制!
注意:你可以查看有创意的市场阅读高质量的矢量图形。
要创建一个SVG,您需要使用一个矢量图形设计方案Adobe Illustrator或草图。减少文件大小的SVG图像本身超越插画师能做什么,用一个聪明的工具SVG-Optimizer。
使用不同的图像大小不同的设备
你认为一个3”手机需要一个图像一样大32”监视器看起来锋利吗?不!绝对不会。你可以显著减少图像的分辨率被服务电话但仍然看起来锋利,和文件大小储蓄将是巨大的。
移动设备往往依赖于相对缓慢的3 g / 4 g连接,所以你的文件大小节省大约50%的努力变得更加重要的人访问你的网站在移动设备上。别忘了,这些游客可能也使用有限的数据通过500 mb限制的计划也不能吃10 mb狗穿西装的照片!
使用CSS媒体查询,你可以提供一个不同的背景图像的各种设备访问你的网站的屏幕尺寸。这意味着您必须保存在几个不同大小的图像。这个过程只需要几秒的照片。
特别是Webflow,很简单预览视图不同设备实时然后改变背景图像到一个较小的版本(一个较低的分辨率低,因此文件大小)。图像变化Webflow智能地传播到更小的设备,所以一套背景图像的平板也将自动设置为手机。
Webflow响应设计。
图像总结
这是在您的站点优化图像的关键点:
——如果你想在一个图像,透明度使用PNG
——对于动画的图像,使用GIF
——简单的图标,标志,和插图,使用svg
——如果有很少的颜色的图片,使用PNG-8或GIF和颜色数减少
——在适当的时候,选择简单的插图在高度详细的照片
——对于彩色的图像,使用JPEG图像质量较低(30 - 60)
——调整图像大小接近它将显示在你的网站。不要使用5000 px的形象是否会呈现在50 px
——显示背景图片小设备。这是响应的概念设计的一部分。
第三方服务:而不是自己做图像优化工作,您可以使用图像缩放服务之上发布商,如imgix。服务像imgix动态图像调整和压缩然后在CDN服务优化的图像。它还适合当滴照片到Photoshop不是一个选项,比如当你有一个图书馆多年的内容。
贬低CSS和JavaScript
图像并不是唯一类型的设计资产,可以穿上饮食你也可以显著降低网站的文本文件的大小缩减。
削减是一个过程,减少字符在文件的数量(这适用于CSS和javascript文件)。在内部,缩减引擎工作通过删除空白(空格和换行符),取代长与短词。它的方式不会改变最终的代码的行为。它很整洁。缩小镜往往会导致文件大小减少60%以上。
您可以使用简单的复制粘贴等工具CSSminifier和JSminifier贬低你的CSS和JavaScript。如果你使用Webflow,它自动贬低所有文件当你发布网站上线,所以没有必要担心。
快托管
除了做一个网站小,有两个其他方法来增加网站的加载速度:
——访问这个网站更快的网络连接
——主机托管提供商网站更快
因为你不去升级你的网站访客的互联网连接,你剩下找到一个更快的托管提供商。
救你从技术的话语,这是总结:你想要快速的服务器策略性地分布在访问者所居住的地区。为什么?因为服务器是访问者,越接近越快你的网站加载。因此,如果你的客户是在世界范围内,所以您的服务器应该。
最好的托管提供商为这些目的之一Amazon AWS提供高性能服务器分布在11个地区遍布世界各地。(Webflow的一键式托管是建立在Amazon AWS的CDN服务器。看看这对Overton图形性能测试,网站设计和主持Webflow的设计师,Josh Overton;这分数96/100。)一个奇妙的AWS的竞争对手DigitalOcean(尽管他们有更少的地区)。亚马逊和DigitalOcean更快和更好的分布比小精品网络主机,但更需要专业技术设置网站。
好处:现场优化
还有最后一件的性能难题与页面下载速度,并与现场页面——这是同样重要的。没关系如果你的网站加载立即如果紧张,每当有人试图用它发出轧轧声。事实上,那会更糟糕。负载速度只是恼人的起初,但延迟恼人的整个页面浏览体验。
你如何让你的页面时髦的即使是加载吗?这都是限制数量的电脑需要做处理工作。主要是,这意味着限制动画和UI材料:
不去注重动画。动画需要大量的处理和图形处理能力,并且可以导致严重滞后。
尽可能避免动画图像。你可以把它们撒在那里,但不要过火。动画需要大量的力量,需要动画图像指数级的更多的力量!浏览器很难做这种类型的工作在bulk-especially移动设备。
小心添加太多的背景渐变、阴影框和文本阴影。这些形式的“pseudo-images”也同样作为浏览器动画密集。
,让我们不要忘记:一个最大的现场性能的罪魁祸首是触发动画页面滚动期间,如移动页面元素或褪色。浏览器必须过程不仅与滚动动态页面相关的视觉变化,但它也有处理你所有的动画在同一时间。这是一个大量的工作。注意你问什么浏览器移动。
别误会,我不是说不使用动画,但对包含太多的警惕。
现在出去,速度可能与你在一起时的感觉
我现在你装备最好的方法快速提高你的网站的速度,但这都是零,除非你出去并把它们放在行动……所以得到它!
在你走之前,我想建议你使用Pingdom的网站速度测试确定你的网站的表现分,这有助于伴随着技巧进一步提高你的网站。
如何设计的着陆页面转换
你有一个杀手的产品或服务。欧宝体育在线首页但是没有一个伟大的着陆页,没有人会知道。
你启动网站和火营销机器。你微博。你分享。你的邮件“有影响力的人。“你设置广告Facebook、Twitter、LinkedIn和Adwords。
和什么都没有。蟋蟀。你的分析应用程序显示了惨淡的转化率:5新用户从10000游客。
发生了什么事,你不知道。人们肯定会受益于你的产品,但是他们没有注册。欧宝体育在线首页
答案在你的着陆页。也许是混乱,或者无聊,非常可怕。不管原因是什么,它坏了。让我们看看如何解决它。
7成功登陆页面的元素
如果没有人报名参加你的杀手级产品,问题在于你的着陆页。欧宝体育在线首页值得庆幸的是,数以百万计的登陆页由成千上万的companies-paired仔细分析导致成功的公式。
这里是高转换着陆页面的元素:
1。详细,但是简洁的副本——明确知道你的产品是什么,为什么重要以及它将如何帮助你的访欧宝体育在线首页问者。人们不会支付他们不理解的东西。但是他们不想要先读一篇文章。
2。明确调用操作(cta)——你的呼吁行动(按钮和链接)应该视觉突出和明确的含义,所以人们知道你期望他们做什么。
3所示。真诚的语气——听起来像是一个keyword-spewing机器人可以把人吓跑,使你的产品便宜。欧宝体育在线首页像你说写。
4所示。引人入胜的内容——人们感到无聊和吓倒大量的文本。保持和吸引他们的注意力易读的复制、列表、图像和数据可视化。
5。社会证明——有大牌还是很高兴客户?炫耀他们。没有人想使用一个应用程序没有其他人。
6。仔细考虑定价——正确的定价显示可以影响人们的决策。
7所示。逻辑进展——最具说服力的参数依赖于精确的时间。如果你深入价格覆盖的好处之前,你可以恐吓人民。也就是说,如果你有一个免费试用或从你的竞争对手的价格是一个很大的区别,值得一提的早。
不管有多少游客打你登陆页面如果他们不转换。让我们深入研究每一种杀手这些元素的着陆页,这样你就可以开始利用所有的交通你打破了银行。
1。告诉人们你提供什么

太多的登陆页面使它不可能找出到底是什么产品。欧宝体育在线首页他们充满简练,泛型声明强调情感在清晰。
有多少次你看到这样的标题,“Fakia将彻底改变你如何做生意!”,认为:
酷。如何?
你从来没有希望游客问这个问题。你知道你的业务是什么,,但是你的客户也不知道。所以解释:
——你的产品/服务是什么欧宝体育在线首页:这是一个桌面应用程序,一个移动应用程序,一个社交网络吗?
——它是具体的,即使是革命性的。
——谁:设计师、律师、饥饿的人们,注册会计师?
——为什么重要什么使它有别于同类产品吗?欧宝体育在线首页
明确、描述性和简洁。写如果你说没有人知道你的产品因为99%的时间,你。欧宝体育在线首页
一个词在术语
在大多数情况下,你想要解释你的产品尽可能简单,使用日常用语。欧宝体育在线首页但可以使用特定于行业的术语如果你卖给观众一个利基。不要以为每一个人访问你的页面将知道你在说什么。
例如,而不是说你提供了一个“自然语言搜索优化平台,”你可能会说:“给你的网站带来更多的人通过使用搜索词他们实际使用。”
2。使用突出和明确的呼吁行动。经常。

你是否想要人们注册你的通讯或购买你的产品,你需要给他们一个明确的路径,下一步。欧宝体育在线首页
所以确保你的呼吁行动(cta)页面的脱颖而出。而不是纯文本链接,使用一个按钮。然后让它流行一个强大、高对比度的颜色。
并确保传播行动的呼吁,在整个页面。毕竟,有些人会想在潜水,而其他人可能需要滚动整个页面。有些甚至会检查你的页面,然后离开去寻找评论或社交媒体喋喋不休,只返回转换后。所以功能至少两个调用行动“折叠线上面”,另一个在页面的底部。你也可以尝试做一个“粘性”CTA之后人向下滚动页面,所以他们从来没有一种简单的方法来转换。
3所示。不要看电视

避免垃圾,不然你会把人吓跑,使你的品牌和产品看起来很便宜。欧宝体育在线首页什么是“垃圾?“听起来像一辆二手车推销员。或者看电视。
所以不要喊人。不要随意的口吻复制(特别是“免费”这个词)或承诺你无法交货的东西。是真实的。像人一样说话。写如果你解释你的产品你的母亲,另一半,或者最好的朋友。欧宝体育在线首页如果你是真正的人,他们会更容易信任你,你告诉他们什么。
请,没有弹出窗口,收购或闪光灯。这些只是激怒人们。和愤怒的人不要成为顾客。
4所示。使人们参与

如果人们感到无聊或丢失,他们会反弹,去看看可爱的小猫gif。这里有一些方法可以让你的听众参与从页面加载到转换:
是明确的。确保你的内容是清楚的和容易阅读或人们会沮丧。
使用视觉内容。长文本块可以把阅读变成一件苦差事。所以分手你的复制与子弹消化的块列表、图片和数据可视化图表、图形和图表。这不仅有助于让人们阅读,但也与那些通过视觉学习更好。
是有趣的。人们更愿意继续阅读,如果你让他们微笑。扔掉的笑话。但不要太奇怪。
触摸。说你的听众的挑战和目标。他们会继续阅读,如果这听起来像是你不仅意识到自己的问题,但旨在解决这些问题。
5。不要忘记社会证明

避免一个好看的餐厅仅仅因为它是空的吗?或漫步到一群人看看他们着什么?我们都有。
如果其他的人认为有趣或有用的东西,我们更愿意试一试。节省了我们不得不做作业。
强调人已经享受你的产品与报价、奖状,Facebook的喜欢,甚至是案例研究。欧宝体育在线首页显示引号背后的真实的人,使他们更有效和可靠的。包括名字,面孔,和公司标志(如果你卖的是商业产品)。欧宝体育在线首页并选择推荐匹配你的信息所以不仅仅是你说你的产品太神奇了。欧宝体育在线首页
只要确保你得到这些人的批准。更加没有什么比偶然在网站上你的脸或单词当你从未批准它。
最后,如果你有高调的客户,如财富500强企业或名人,问你是否可以突出它们。如果Facebook或巴拉克•奥巴马(Barack Obama)使用你的产欧宝体育在线首页品,人们会更倾向于相信它。
6。玩定价

定价是关键不仅对您的业务的健康,而且你的转化率。而且不只是关于你的价格就是你显示他们也很重要。
例如,你可能意识到19.99美元的技巧(听起来小于20美元!)。但是价格更少音节呢?信不信由你,你可以说更快听起来更便宜价格。
即使价格的相对大小和位置可以影响人。一个较小的字体大小使价格看起来更小(打开PDF)。把一盒的价格在左下角,而不是右上角影响感知。
的心理定价值得一个巨大的列表,幸运的是,别人已经把它放在一起:检查一下和工艺完美的定价策略。
给人们选择
曾经去一个商店因为你看到一个极低的价格在一个产品你一直渴望,然后学习一点点更多的钱,你可以得到那么多?欧宝体育在线首页有时要花两倍你意味着什么,但是感觉好因为你救了临时演员。
这正是为什么许多初创公司和软件即服务(SaaS)公司提供免费层和试验,但限制权力特性溢价层。廉价的选择让人门,更容易推销他们当他们已经half-invested。
此外,有些人只是想有最好的最好的。提供一个高级版,他们会抓住这个机会。只是不要提供太多的选择,不然你会让人们坚持分析瘫痪(无法做出选择,源于太多东西可供选择)。
7所示。一切以正确的顺序吗
如果有人走到你现在问你报名参加一个叫做“Fakia”开始,“每月只需要花费5美元,”你会做吗?
不。这就是为什么你的着陆页不仅需要信息,但也需要以正确的顺序通知。卖东西需要精心设计和完美的定时计划的攻击:
1。设置的问题。人如果一个页面缓慢反弹解释本身,就像如果它缓慢的加载。所以钩用一个有趣的标题和图片组合使其清楚你的产品解决了问题,并提供解决方案。欧宝体育在线首页
2。详细的解决方案。解释你的产品或服务是如何修复地址设置的问题。欧宝体育在线首页
3所示。用你的社会认同。影响不确定的几句话或著名客户快乐。
4所示。介绍定价。让人想要你的产品之前,你需要钱。欧宝体育在线首页
5。让他们思考。如果读者不相信,最后一个点,以后再把他们回来。
现在出去和转换
现在是时候把这些知识去工作。点燃你的登陆页面,让只有一个变化的一个正确的现在没有关闭标签,告诉自己你会做它。
充分利用你的着陆页,开始运行A / B测试来找到单词的组合,图片,颜色,和布局,将人最好。我建议优化和视觉网站优化器。他们都是强大的,易于使用,甚至不需要编写代码。有点像Webflow。
最后,利用分析软件来帮助你跟踪你的转化率和识别需要改进的地方。我还建议你跟踪每个调用操作的性能来确定人们转换。
需要灵感吗?看看土地的书对于一些美丽的例子。
你有成功着陆页的故事,还是一个伟大的技巧你想分享?在评论中让我们知道!
为什么你的设计过程和内容应该开始吗
找出为什么你应该开始你的设计和内容,或者至少一个小规划的内容。
设计内容是什么?
内容代表的一个主要哲学观点的设计过程。世界上第一个提倡(网页设计)由列表分开创始人杰夫他早在2008年,它指出,为了建立正确的设计对于任何给定的项目,你必须知道的内容是什么之前你开始设计。
很有道理,不是吗?毕竟,一篇社论设计师不之前开始铺设了一本书这本书的编写。建筑师并没有开始画蓝图,直到他们知道建筑应该是什么。这两个职业,形式追随功能,对于大多数网站,功能是实现通过内容。
例如:一个营销网站让人们使用产品或服务具有说服力的复制和视觉效果,说明产品或服务是什么,谁。欧宝体育在线首页饭店网站让人们在烹饪风格门通过提供信息,类型的食物,和位置信息。电子商务商店提供产品细节和排序的方法。欧宝体育在线首页
应该是显而易见的,内容是不只是副本。内容包括各种各样的媒体,包括图形、视频、音频,,是的,比较奇怪,:她们超级性感的话。
简而言之,内容设计是了解您的设计的目的是什么,以及它如何将实现这一目的,在你开始设计。
理想情况下,你会有内容之前你设计什么。但你不必须——甚至计划什么类型的内容你需要(即。设计内容策略)比完全跳过这一步。另外,我将向您展示一些方便的技巧如何更好地与Webflow(容易)。

内容设计的好处
采用内容方法提供了一些好处,从使更好的整体设计视觉捕捉问题在设计之前就成为问题。
内容设计使它更容易:
建立合理的信息架构:当你知道你和/或需要什么内容,更容易定义整个站点地图和构建一个逻辑层次结构。
设计优化的内容:如果你知道你的客户的博客使用引用,您可以设计漂亮的方式展示您和插图的编号。如果他们点式的粉丝,也许一张卡片或gallery-based设计工作比一长串编号的标题?
创建网站的一致性(和减轻你的代码):如果你知道你的网站将有一个博客,帮助中心,和销售页面,你可以设计你的类型层次结构在所有三个领域工作。将帮助创建一个更一致的(因此,容易学习)接口和让你不必创建一堆混乱的组合类。
避免没完没了的迭代:通常,当设计开始没有内容,开发过程陷入无尽的设计师和利益相关者之间来回。这通常意味着大量的微小的,令人沮丧的文本变化,设计师必须更新模拟,然后保存。(当然,Webflow,这些变化不太费力,但仍然)。
另外,如果你在设计与内容第一个Webflow CMS,你会发现的过程快得多,也更容易。
让我们来看看。
Webflow CMS内容设计

第一步你要建立一个网站的Webflow CMS是创建一个集合。本质上是一个内容类型集合,你会从下面的列表定义通过选择字段:
- 纯文本
- 富文本
- 图像
- 视频
- 链接
- 数量
- 日期/时间
- 开关
- 颜色
- 参考
- 多参考
大多数这些领域独立工作——你只匹配字段输入任何内容,和你是好去。
但一旦你创建一个引用或多参考,你就会明白为什么内容规划是真正的第一步设计Webflow CMS。因为你不能引用另一个集合,直到你已经创建了它。
困惑吗?我不能怪你。我们这次讨论的地面,一个例子,好吗?
例子:创建一个Webflow CMS食品杂志
假设你想启动你自己的食物杂志由Webflow CMS。你知道菜谱将是一个关键特性,因为你有你的奶奶Cordello是我家庭食谱书。
现在,你可能会开始你的设计通过创建一个“配方”集合。所以你创建一个集合,标题的食谱,并开始选择字段。自然,你开始思考领域的个人博客的视觉设计:
图像:一个大胆的特写镜头菜的英雄形象。
图像:缩略图版本的英雄形象,会显示在博客的指数。
纯文本:文章标题。你选择纯文本这一领域,因为你想要的标题显示一致,没有样式选项CMS尽头。
纯文本:美食,会链接到一个页面列出所有特定烹饪食谱(像一个类别页)……
…,你意识到你必须创建一个菜系集合之前你可以收集完成你的食谱。这完全是好——你总是可以调整在您创建集合。
这可能看起来像一个痛苦。但好处是,你会开始考虑你的网站的小部件——通常称为“模块”或“原子”和这些元素之间的关系。
换句话说,你会考虑你的网站的页面设计工作少,和更多的系统部件的集合,你可以结合起来,重新组合,并根据需要混音。这是一个有用的思维方式在现代网络的背景下,在内容出现在原子形式在互联网上,从不同的站点上的位置移动应用程序卡在Facebook, Twitter, Pinterest, LinkedIn和其他地方。
这是同样的概念内容模型变得非常强大。
内容造型设计师
为你的网站创建内容模型就像创建一个站点地图,但不关注页面,但内容类型及其特点。它是非常有用的在帮助你在地图上标出的内容类型,它们之间的关系,和要求,但也会帮助您开发您的站点的总体信息架构。
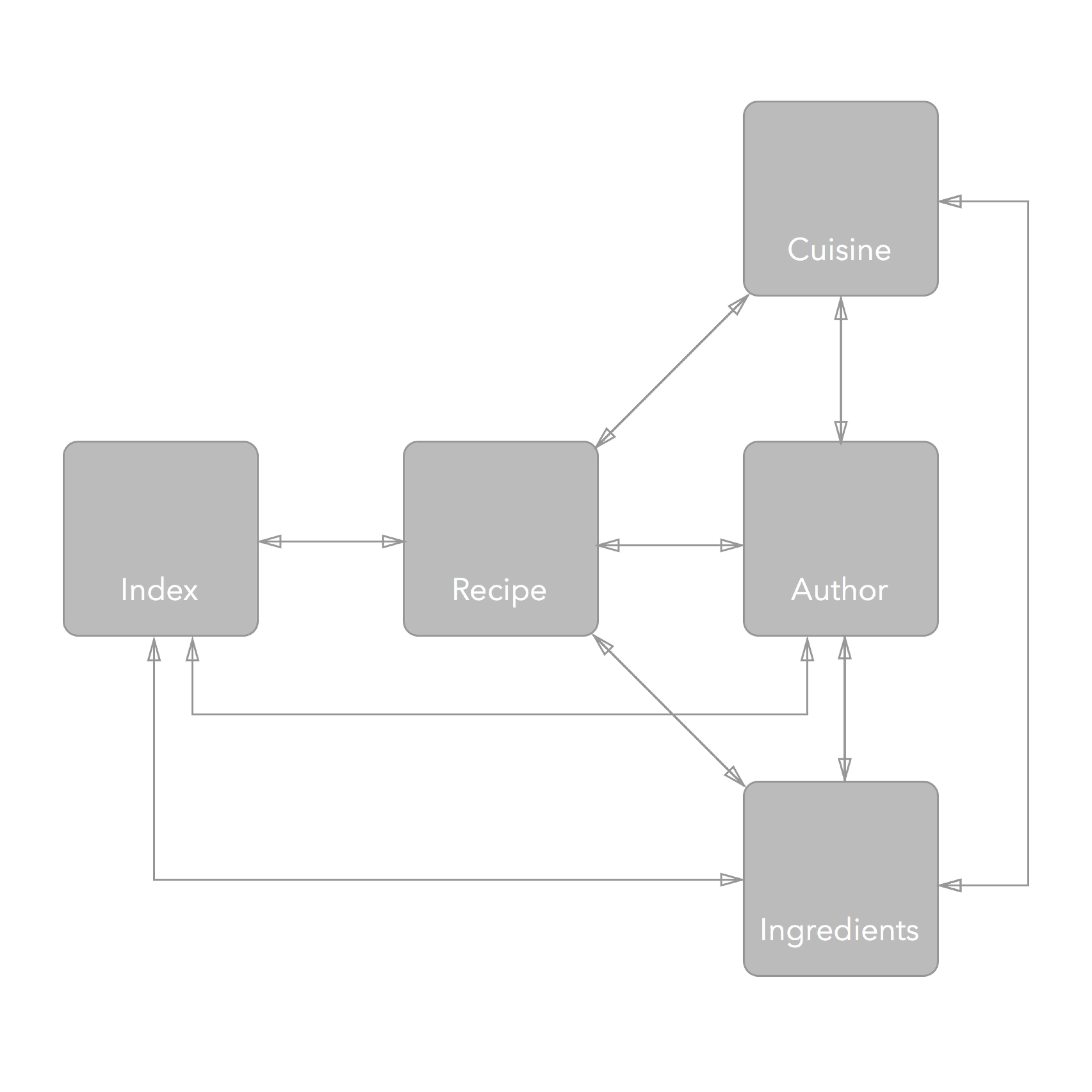
内容模型有两种形式:一个宏,和一个微。为你的食物杂志网站,你的宏观内容模型的样子:

定义内容元素所有你做的是你想让你的网站的功能,并说明如何联系在一起。Webflow CMS,您将创建的链接或多引用字段的引用。
在接下来的步骤中,您将放大地图上面的每一个内容类型的内容。好消息是,你的地图,你画之间的联系,将有助于确定每一块的内容要求。
放大个人内容块,你应该这样做:

在许多情况下,简单地定义集合之间的关系将定义集合中的各个页面的内容。例如,每个菜的大部分内容页面将包含一个动态的菜谱列表。
现在,当你回到创建食品杂志的集合,它会很容易将你的内容模型转化为字段为每个集合。就我个人而言,我最喜欢的内容造型产生想法的方式。看的方式不同的内容类型可能与帮助我获取更多关于这些类型的创造性可能展示。(这也让我意识到有更多比我原来想象的内容类型之间的联系。)
例如,在添加一个历史部分菜肴,我突然被创建一个交互式的想法每个菜的时间表。可以链接功能成分,配方,和厨师。
噢。厨师。创建另一个集合的时间!
当然,这只是一个例子:你会发现这个方法有用的设计与任何类型的内容。
与实际内容建立同理心设计
独特的设计与CMS是你设计两个用户组:
1。内容创造者谁将使用你设置的内容管理系统,然后呢
2。网站的最终用户的人将消耗的内容创作者发表
通过内容设计方法,您将开发一个深刻的理解创作者发布类型的内容。您将学习如何写标题,他们喜欢他们的博客,经常出现的类型的内容,和离群值和边界情况。
定期处理最常见的内容类型将帮助你塑造如何定制CMS和如何设计它的输出,即。,如何出现在页面上的内容。
如何定制Webflow CMS
CMS的定制,你迅速了解字段通常需要集合,如何编写字段标签,如何提供风格和技术指导与帮助文本输入类型。
帮助文本提供了一个很好的机会来获得一个内容风格指南的内容创造者,确保他们上传图片的大小,使用一致的字符数为标题和摘要副本,和其他鼓励高质量的内容。这是特别有用的用户还没有花了数年时间学习网络的细节(例如,贝克你去年建立了一个网站)。
视觉设计动态(CMS)内容
正如Josh帕克特指出的那样“现代设计工具:使用真实的数据“设计与实际内容还可以帮助你识别潜在缺陷在网站的视觉设计。长文章标题可能包装,干扰的高度网格索引设计的博客。标题覆盖光背景的照片可能会变得难以辨认。按钮文字可能会使那些整洁的CSS按钮创建巨大的。
这些挑战提供了你一个机会去做一个或两个以下:
使设计和/或布局更加灵活:一个列表视图可能是更好的对于那些长标题,虽然文本阴影或图像叠加可能改善文本的易读性照片。
将一个条目添加到内容风格指南,和背部,CMS的功能:使用字符数限制,你可以执行一个3-words-for-button-copy规则,你可以添加帮助文本解释的限制。添加的解释不仅将帮助内容创建者了解约束,但这些约束背后的设计思考。
你实践内容设计吗?
如果你是一个提倡设计与内容首先,我们很想听听你的想法,经验,特别是,你的技术。如果你曾经发现内容一个挑战,我们很乐意听到。
如果你的直接的思想内容是,“听起来不错。好运从客户获得的内容,“我们很快就会跟进与post方法来克服这一问题。
与此同时,设计快乐!
总是选择原型样机
发现一个更有效的关键设计工作流和审查过程:反应、交互原型。
模型不是最好的解决方案
之前我告诉你的很棒的解决方案,让我画一幅画,很不好的问题。
设计师通常使用Photoshop创建网站的设计或Illustrator-using多层和文件显示不同的页面,悬停状态,屏幕尺寸。然后,经过反复讨论利益相关者之间(和等待批准),设计实现的设计师,或者通过一个不相关的开发人员。
来回需要当他们要求澄清你的设计细节,当他们最终指出技术局限,只是当他们偏离设计规定。根据变化的程度不同,客户端可能会再次参与,导致有时烦人的三方讨论。
这是低效的。重复来回可以很容易地增加开发时间成倍的增加。补救办法,正如你可能已经猜到了,是取代模拟完整的样机在这种情况下,一个实际的互动网站。这是非常强大的因为工作原型:
- 接近最终产品,使其更快的从批准的设计到最欧宝体育在线首页终的网站。
- 在同一媒介的最终产品。欧宝体育在线首页(相比之下,Photoshop允许设计者创建HTML和CSS设计不可行,可能导致重新设计。)
- 视觉和互动。客户,人们一般来说,很难想象一个最终产品基于静态图像。欧宝体育在线首页
- 更好的实现响应能力。您可以打开各种设备和显示/测试的原型直接没有盲目假设你设计断点是合理的在真实的环境中。
- 更有趣的和令人兴奋的客户端。您可以添加迷人的动画和设计UI繁荣活跃起来。鉴于Webflow的强大的相互作用功能,这常常是一个很有趣,显而易见的附加组件。
让我们深入这些好处和解释为什么他们如此宝贵的你,你的客户,你的理智作为一个设计师。你越能欣赏生活原型,你越会得到有效地利用他们的习惯,你的客户将会和幸福多了。
原型是接近最终产品欧宝体育在线首页
原型是通过客户端时,速度快得令人难以置信,总结网站,因为原型是近的最终可交付交付开始-波兰的一些闪亮的外衣,也许。这是更快不必那么合同一个开发人员实现你的设计代码,或做它你自己。在Photoshop,避免现场两次,一次和一次代码。
考虑,当使用Photoshop,您可以创建设计元素,实际上不是可行的使用HTML和CSS-potentially迫使你重新设计他们当你开始建立真正的网站。根据变化有多大,这甚至可能需要获得客户的批准,不仅会增加开发时间,但也可以让他们对你失去信心。使用HTML和CSS来创建一个原型可以确保所有你在最终产品设计是可能的。欧宝体育在线首页
给客户也不会有任何惊喜当事情看起来一样设计和最终产品之间的静态模型通常不完全清楚。欧宝体育在线首页字体特别呈现不同的臭名昭著的Photoshop和网络,这通常会导致最后的字体变化可能不会“感觉正确”到客户机。这使我们:
原型更容易想象
想象一个最终产品可以是极其困难的。欧宝体育在线首页当然,设计师和艺术家,他们训练有素的眼睛在多年的客户工作,通常能够可视化模型的最终产品。欧宝体育在线首页一般人然而,麻烦看到超越了一个简单的表示为了欣赏美丽和潜力的功能。
这就是工作原型真的闪闪发光。而不是给客户一系列PSDs,图像或图片,一切都是静态和lifeless-give他们可以玩一个活例子。
重要的是要让你的客户点击按钮和链接,这样他们就可以看到他们如何变化和他们的链接而不是给他们一个文件夹PSDs他们需要导航到整个故事。就越容易为客户欣赏你的设计工作,他们就越高兴,他们通常会更显得和蔼可亲。
原型简化设计的响应能力
日子一去不复返了,我们打开了网景查看网页990 px宽,一个网站使用一系列的表。现在是2015年,网络是消化在屏幕尺寸范围从3“30”,在各方面比率,方向,像素密度和决议。这是克雷克雷。看看一些可能的设备可能会访问你的网站:

正如你所看到的,我们不能简单地创建一个固定宽度设计和预计,以满足客户的需求了。没有mobile-friendliness,用户体验将受到50%或更多的游客来到你的网站。事实上,谷歌甚至已经开始惩罚网站没有响应。
但是你知道。这就是为什么你创建一个最小的两个PSDs,移动,和一个用于桌面,也许更多的平板电脑,和横向和纵向。这是一个巨大的进步,但也很多工作。相比之下,使用移动框架构建一个原型引导(免费的前端工具快速网站创建)可以简单的创建一个网站,从一开始的反应。但是,你是一个设计师,你可能会不喜欢的代码。不要担心,我们会暂时的地址。

如何创建这些原型吗
也许你目前不用工作原型,因为:
- 他们通常需要更长的时间
- 你不是很精明的HTML和CSS或自信,和/或
- 你慢的迭代。
然而,不幸的是,更多的2也会导致更多的1。
你是一个设计师。你知道如何使用工具,像Photoshop设计事物,然而一个网站你流汗的实际编码完美然后离开了在design-unaware开发人员的手中。表面上看,这听起来有点疯狂。我说的对吗?你这样做是因为你认为集成不值得你的时间或太复杂了。
实际情况并非如此;它比听起来要简单得多。不涉及复杂的逻辑或数学就像在真正的编程语言,像Javascript, c++或Ruby。可以学到基本的HTML和CSS。HTML是一种简单的方法结构页面内容,和CSS是一系列的属性-值对(颜色:红色,显示:没有)。不过于复杂。掌握它们,不过,确实需要一些时间多亏了它的一些特点。但是,考虑一个工作原型的好处,这是值得付出努力。看看“编码的HTML和CSS免费的基础知识。
记住,只有你欣赏的细微差别。小细节是设计从优秀到卓越。不要让那些曾经迷失在翻译。
zero-coding路线
如果你不希望代码(可以理解),或者只是想要大幅度提高客户/设计师反复,最好的选择是一个所见即所得(文档)网站建设者。有几种,如工具,Photoshop设计转换成HTML和CSS(或者至少试图)和使用的工具我爱我的自由职业,Webflow。
专业工具像Webflow允许您使用图形界面设计和分发一个网站,而不是行代码text-editor-an体验更接近你已经用于在Photoshop中!
.png)
我使用Webflow完全设计和建造功能的网站。作为一个设计师,一个接口,以便我容易迅速掌握:你可以拖拽到页面元素(包括完全可定制的小部件如联系人表单)和改变间距,颜色,字体,定位等等。
Webflow的网站建设者使用页面,前端框架引导在其制芯基本响应几乎自动给我。我只有一点点的可视化定制。我也可以迅速交换之间的四个标准移动设备大小预览,测试和定制响应能力远高于与引导提供超出编码。
动画和过渡工作在所有现代浏览器和移动设备也提前使用Webflow的交互大块头香料添加到你的网站在几秒钟内。不需要编码。
当你准备好你的工作原型,您可以轻松地发送你的客户一个预览链接与实时交互。这并不把网站你——只有你和谁分享私人生活与访问。这允许您使用隐私,并接收反馈您选择的任何客户。
最后,一旦你准备上市,你可以把网站度过我们的承载平台,或导出原始HTML和CSS代码来使用。你不是锁在使用我们的平台,如果你不想。创建设计,导出代码,修改/定制它如你所愿,和主机网站的任何地方。这是真的从头专业网页设计。

结束
在模拟工作原型提供了巨大的好处,可以显著提高设计师的工作流程。设计工作从一开始,你可以减少来回,夺回你喜欢的设计。
创建这些原型,你需要学习如何创建基本功能的网站,使您的选择学习代码或使用一个视觉网站建设者。编码提供完整的定制,并且不需要工具以外的文本编辑器,但是学习它需要时间。
专业品质网站建设者,Webflow,提供了一个更类似于Photoshop designer-optimized接口。Webflow也为移动设备设计的模板,你可以如果你想要抢先的项目。
要么路线将允许您获得工作原型的好处,并将删除昂贵的开发人员(对不起,开发人员!我们仍然爱你!)尽可能从equation-maximizing自己的自由职业者的收入和确保你的设计是完全按你所希望的方式。
我们很想听到你的声音:你给你的客户原型工作吗?告诉我们关于你的经历在下面评论部分。
必要的发射前检查表为您的网站
我们知道你兴奋发射。但在你上线之前,确保你已经覆盖你所有的基地。
即使没有什么比让你的网站会让你更快乐,这归功于你自己(和你的网站)检查(也许双止)试生产的三清单。
设计检查表
太容易错过(或破坏)的东西在很多回复,客户反馈会议,以及其他设计迭代你经历。回到检查任何设计错误是至关重要的。
第一个清单完全visual-focused是否网站看起来好。我们将进入功能测试在下一步。
跨浏览器的功能
不同的浏览器可能以不同的方式呈现你的网站,所以它是重要的你的网站在不同的浏览器上进行测试。看一看W3的浏览器统计数据看你应该集中测试。(但如果你在重新设计工作,浏览器使用率统计数据将更有用。)
在这个过程(无需多设备测试),接下来,你要确保你的布局,排版、导航、和其他设计元素显示正常。
我总是检查:
- 字体
- 颜色/梯度
- 图片
- 标志
跨设备的功能

从未有web-capable设备,和一系列惊人的屏幕尺寸。做对了,你的网站应该在任何屏幕上表现良好,但是一定要仔细检查。(你是一个完美主义者,对吧?)
这也是移动导航是至关重要的。一定要测试用户的触摸屏设备上浏览网站的能力,并确保不丢失在设备过渡。
Webflow,我们方便你测试最受欢迎的设备和预览网站几乎任何尺寸,简化跨设备测试的过程都在一个地方。
图像优化
图像和图形是许多网站的一个重要元素,所以你要确保他们正确显示,尤其是在那些根据设备(如苹果的视网膜屏幕)。
经验法则是在两次上传你的图片大小就会显示在你的网站上。在某些情况下,您可以上传两张图片:一个实际大小版本低精度设备,另一个的两倍大小的高分辨率设备。
为什么?因为重形象,页面加载慢,更糟糕的是你的用户体验将会(也消极地影响SEO,稍后我们将讨论)。
功能测试
设计和功能密不可分,但我喜欢隔离两个确保网站看起来它是为了它的方式执行为目的。
集成测试
这是非常重要的,一个巨大的范围可以从一个快速任务,这取决于你有多少集成。通常情况下,我将创建一个集成的列表当我把它们所以我以后不要忘记。
一些常见的集成测试可能是:
- Web表单(检查形式工作和提交信息到正确的位置)
- 自动回复
- 营销邮件(MailChimp的,不断的接触,公司HubSpot滴运动,等等)。
- RSS提要
- 电子商务
- CRM
- CMS
链接测试
这个可以是一个非常出色的人的,因为大多数的网站都有几十个的链接(如果不是数以百计的)。往往有一个或两个链接,,,重要的是要找到它们在你的终端用户。
一些最重要的链接检查有:
- 顶部导航链接
- 页脚的链接
- 社交媒体链接(Facebook、Twitter等)
- 标识(通常是链接到主页)
而不是手工做的这一切,我建议在爬虫一样的联系W3C链接检查器,Chrome插件检查我的链接,或尖叫的青蛙(这是优秀的搜索引擎优化审计)。
内容编辑

内容为王,测试过程应该适合。这通常需要确保所有内容已经更新和批准。我不能告诉你有多少网站我发现仍然有一个“回车键”段落。
现在,如果你练习内容设计,你应该已经最后的内容,这样你就可以专注于更多fine-toothed-comb审查,像防拼写和语法错误。
同样重要的是要注意,它的内容可以被改变。客户,团队成员,或者你可以调整文本通过CMS。这里的主要目的是确保你的网站内容不完整的胡言乱语。
搜索引擎优化(SEO)

分析和优化你的网站后出版是一个永无止境的过程。你需要考虑语义站点结构从一开始。但这并不意味着你不会受益于一个SEO审查之前发布。
有很多事情可以做来优化你的网站对搜索引擎。
1。使用适当的语义结构
Web爬虫程序(如谷歌机器人)阅读你的网站内容的理解,以便显示搜索引擎知道你的网站,当人们搜索它。帮助他们爬行你的网站,你需要用他们能理解的语言。
从历史上看,这意味着使用以下语义标签:
- h1-h6(标题标签)
- p(段落标记)
- ul / ol(无序和有序列表)
你也可以去超越和一些新的HTML5语义标签:
- 文章< >
- 除了< >
- <详细>
- < figcaption >
- <图>
- <页脚>
- <标题>
- <大>
- <标记>
- <导航>
- < >节
- <摘要>
- <时间>
这些标签是很重要的,因为他们让你识别用户最相关的内容。简而言之:方便搜索引擎让用户更容易找到你。
2。元搜索引擎优化标签
除了页面结构,还可以帮助web爬虫程序理解你的网站标题和描述你的页面作为一个整体。
元的标题
页面的meta标题翻译链接文本人将在搜索结果页(serp中)。它还显示在浏览器选项卡,当人们点击你的页面。一些最佳实践包括:
- 定义页面的中心话题
- 保持它的长度在70个字符(包括空格)
- 使用相关的关键词
- 把重要的关键词放在标题的前面
元数据描述
meta描述是一个简短的句子(或两个),描述你的网站。(有时)元标题下面出现在搜索结果中。
一些最佳实践包括:
- 包括关键字描述页面
- 不超过160个字符
- 写下你的描述,而不是机器人。(谷歌在网络排名不使用描述)。
3所示。打开图设置
社交媒体已经成为搜索引擎优化的一个关键要素,这是至关重要的,你放大这个过程通过提供有效的开放图谱信息。开放图谱设置包括三部分内容:标题、描述和图片。
标题和描述遵循相同的规则作为SEO同行,而是出现在搜索结果中,他们作为默认的标题和描述出现在社交媒体平台共享。
这是非常有益的,因为它允许您确定消息传递(和图像)将当其他人分享你的网站,帮助你控制你的品牌。
分析

网站分析是另一个关键设置之前发射。它是免费的建立谷歌分析账户,非常容易集成Google Analytics Webflow。
一旦设置,你就可以在你的网站上跟踪游客和用户参与度几乎立刻!