
- 21%的千禧一代不再使用台式电脑上网
- 从2010年底到2014年底,花在智能手机上的时间增加了394%
- 在同一时期,花在平板电脑上的时间增加了1721%
- 超过75%的美国人在多种设备上使用互联网
根据皮尤研究中心2015年的一份报告:
- 除了智能手机,15%的美国人访问网络的方式有限
- 10%的人家里除了手机没有任何形式的高速互联网
人们不只是在手机上浏览网页需要只要方便,他们就会随时随地这么做。有时候,他们这么做是因为必须.特别是在发展中国家,能够上网的手机比电脑更容易获得。
也就是说我们不能推断上下文或意图不再来自设备,如果我们可以的话。我们设计师需要创建这样的网站无论用户使用何种设备,都要满足他们的需求.
通过在所有平台上保持一致的设计和内容策略,你可以给人们提供无缝的体验。
这并不是说这很容易。但这些建议应该会有所帮助。
响应式与适应性设计

在移动世界中开始设计时,您的第一选择是:是使用响应式设计还是自适应设计。
有什么区别呢?名字里有很多东西。
响应设计
响应式网页设计(或RWD)使用百分比和ems(或rems)等相对度量来确保您的网站响应到被查看的设备上。换句话说,你的网站保持不变,它只是为了更好的移动体验而重新整理和调整了内容。
响应式是一个很好的工作流程选择,因为你基本上为你的网站设计一个布局,然后根据不同的屏幕大小进行调整。这对终端用户也有好处,因为无论他们使用什么设备,他们看到的基本上都是相同的网站。因此,他们期望从桌面网站获得的所有内容和功能都可以在移动设备上使用。
响应式网站也使维护和更新更容易,因为你只需要更改一次内容和布局,而不是六次或更多次。此外,响应式更适合未来,因为如果新的屏幕宽度流行起来,你就不必创建新的设计。
也就是说,如果你不小心处理图像优化和媒体查询等问题,你可能会为智能手机用户提供滞后的体验。
当然,如果您使用Webflow,我们会为您管理查询。更不用说,调整布局的不同屏幕尺寸更容易。
响应式设计的优点
- 跨设备的一致体验
- 更易于维护
- 未来的友好
响应式设计的缺点
- 会比自适应站点慢吗
自适应设计
自适应网页设计(AWD)不是针对不同的设备,而是针对不同的常见屏幕宽度提供独特的设计。所以每个设计都像是你的核心体验(不管是什么)的改编。
AWD使用“断点”来决定用户将看到哪种设计,而不是对用户用来查看站点的设备做出流畅的响应。这可以提供更大的灵活性,允许您根据不同的上下文定制站点。但对于用户的需求,你总是有错误的假设的危险。(分析在这里被证明是无价的。)
断点(n.)——你决定提供不同设计的屏幕宽度。
自适应设计的优点
- 更快的性能
- 不同设备的可定制性
适应性设计的缺点
- 设备太多,无法解释
- 没有未来的防备(防备下一个设备大事件)
总是测试
无论你走哪条路,都不会假设你为设备提供了最好的体验。在各种各样的设备上检查你的设计,以确保它看起来和执行它应该。同样重要的是,它实现了你为它设定的目标。
针对移动用户的内容考虑

因为人们如此频繁地使用移动网络来完成任务,所以你需要在设计内容时考虑到移动网络。
当你抱着“手机优先”的心态去设计和创造内容时,你需要牢记以下几点:
保持简单导航
移动设备上没有超级菜单的空间,下拉菜单需要深思熟虑的实现。因此,这些把最多的内容塞进最小空间的历史悠久的解决方案可能需要我们迅速、简短地说声再见。
解决办法是:保持简单。
在你的主导航中突出你网站最重要的方面,并通过你的主页内容为人们提供到其他页面的路径。
如果您正在为软件即服务(SaaS)公司设计,那么您的主导航可能包含:功能、产品、定价/计划和一个以内容为中心的页面,如Blog或Learn。欧宝体育在线首页其他页面,如About、Mission或Jobs,可以从主内容区链接,或降级到页脚的链接列表中。建立一个餐厅网站?然后确保突出显示菜单和位置/时间信息。还有,千万不要把你的菜单做成PDF格式。
如果你要建立一个大型商店,你会希望把你的主导航集中在最抽象的类别上——比如,男装、女装和儿童——让人们在子页面上深入挖掘。另外,让搜索成为一个突出的选项,这样人们就可以知道他们在寻找什么,从而开门见山。
专业技巧:借鉴谷歌,确保您的搜索技术支持预测。无论人们已经习惯在手机上做多少事情,打字仍然很糟糕。
通过保持导航简单,你不仅可以创造更好的移动体验,还可以为每个用户简化你的网站。这将帮助你专注于你的核心信息和你真正想从人们那里得到的行为。
哦,别忘了让按钮的大小适合手指,并在文本链接周围提供足够的空白。
查看尼尔森-诺曼集团的文章“支持移动导航,了解更多相关信息。
保持内容一致
没有什么比在笔记本电脑上开始一篇文章,然后切换到手机上,却发现内容无法在手机上访问更令人恼火的了。
说真的,不要担心“人们不会在手机上阅读”这个梗。如果没有人在手机上阅读你的内容,你应该先责怪你的内容,然后再责怪你的用户或他们所使用的设备。
不相信我吗?BuzzFeed发现,读者实际上花更多的时间在移动设备上阅读长篇故事比在台式电脑上阅读要多.联合国教科文组织对发展中国家移动阅读的一项研究发现,“无论是在北美还是在埃塞俄比亚的农村,人们似乎都喜欢移动阅读,因为他们的设备‘总是在那里’”。,它是方便的。

现在,在营销页面上,你显然不希望没完没了地介绍任何一个功能或产品。欧宝体育在线首页这样做可能会失去一个潜在客户。相反,要快速清晰地解释每个产品或功能的功能,然后提供了解更多信息的链接。欧宝体育在线首页感兴趣的人会点击,其他人则会继续浏览。
在你反对之前,所有这些研究都是关于阅读的书其他形式的内容:有观点。但是,我们越习惯在手机上阅读长文本,我们就会越习惯在手机上阅读各种各样的内容。营销页面不是以无聊著称的多媒体长篇内容吗?
看看《华尔街日报》的手机阅读的兴起,了解更多关于阅读习惯的有趣变化。
充分利用手机功能
尽管我们无法对人们使用智能手机浏览器时在做什么或在哪里做出硬性假设,但我们可以让他们在外出时的生活更轻松一些。
如果你正在为一家拥有实体店面(即可访问的位置)的公司建立一个网站,你可以使用手机的位置感知来突出显示:
- 最近的位置
- 开放时间(具体来说,它目前是否开放)
- 目前提供/特价/优惠券
减少繁琐的东西
弹出窗口。我们中的绝大多数人讨厌他们。然而,到处都有营销团队爱他们因为——也许只是因为他们有多令人讨厌——而继续表演。
但我们是时候在用户体验与更容易衡量的目标之间做出选择了:
杀弹出窗口。
如果你曾经在手机上遇到过弹出窗口,然后想要滑过去关闭它,结果弹出窗口一直跟着你,你就知道手机上的弹出窗口是多么破坏体验。因为这些原因,我删掉了那些我非常想读的文章。
在为手机平台进行设计时,你会优先考虑什么?
想补充我们遗漏的内容吗?请在Twitter、Facebook或任何你喜欢与我们聊天的地方告诉我们。

网页设计师的基本视觉设计原则
了解人类大脑是如何解读视觉信息的——以及如何在你的网页设计中使用这些信息。
值得庆幸的是,这里有一些简单而有力的指导方针,可以用来创建和破坏统一的设计。这要感谢完形心理学家。
如果你不熟悉,理解一下会有帮助完形意思是:
一种物理、生物或心理现象的结构、形态或模式,以致构成一个功能单元,其特性不能由各部分的总和推导出来
(听起来有点像网站,对吧?)
基本上,格式塔心理学家正在寻找一种方法来解释人类如何在一个混乱的世界中获得有意义(和/或错觉)的感知。通过这些努力,他们确定了4个描述人类如何解读视觉数据的核心概念。
这4条基本原则可以扩展为13条关于视觉体验的经验法则,我们可以牢记这些原则来创造更好的设计。
格式塔理论的四个核心原则
1.出现
涌现原理表明,在我们开始识别其部分之前,我们试图弄清整体的意义。
当我们看到一个物体时,我们首先试着了解它的轮廓,然后将其轮廓与我们之前见过的其他物体进行比较。如果我们找到一个匹配的,我们假设我们知道它是什么,然后我们可能开始分析它的组成部分。如果我们不找到一个匹配,我们就可以开始分析各个部分,以追求整体。
突现对设计意味着什么?
我不想打断你,但涌现性原则建议我们应该坚持熟悉的、容易识别的模式。
所以,尽管你可能想为你的下一个表单设计疯狂,但最好还是坚持人们以前见过的样式。与更“有创意”的设计相比,清晰的框架图和标签框以及结尾的“发送”按钮会更快地被识别为表单。
但举起。这并不意味着你应该停止阅读——或者停止创造性设计。
这就是它变得复杂的地方。突现表明了视觉解读的层次:我们从整体开始,然后放大到部分。这意味着你可以在单个表单元素上要有创意,只要整个东西能立即被识别出来作为一个形式.
涌现为极简主义提供了一个令人信服的论据:简单的形式比复杂的形式更容易识别。所以保持简单,朋友们。
2.具体化
物化的原理表明,我们的大脑填补视觉信息的空白,以识别物体。这意味着你不必看到某物的整体来理解它是什么,尽管整个物体越简单或被更广泛地识别,就越容易通过部分来识别它。
这意味着你应该可以毫不费力地识别这个符号的含义:

那么具体化对设计意味着什么呢?
具体化意味着您不必包含对象的所有内容以使其具有可识别性。你可以使用这个原则来节省版面,在旋转木马中提示下一张幻灯片的内容,使你的“即将到来”的页面更清晰,更吸引人,等等。

3.多稳定性
这一点让你在寝室里有点夜深,但我们继续:多重稳定性解释了为什么在著名的光学错觉中,你只能看到脸或花瓶,但不能同时看到两者。

你看,人类的大脑并不挖掘不确定性,所以它专注于看待事物的一种方式,而排除了其他可能的选择。
迷人的,对吧?这让你想到了政治。让我们继续。
多稳定性对设计意味着什么?
多重稳定性很难在设计中有效地应用,因为它往往导致混乱多于理解(当然,这是我们通常的设计目标)。
但是,正如多年来许多强大的logo所证明的那样,你可以使用多重稳定性来做出真正令人难忘和惊喜的设计,比如联邦快递的logo。一旦你看到了这个箭头(在E和X之间),你就很难忘记它。

4.不变性
不变性原则表明我们非常善于识别相似点和不同点。这意味着要从一群相似的物体中脱颖而出是很容易的。
记得那位穿红衣服的女士吗矩阵?那个穿红夹克的小女孩呢辛德勒的名单?这两幅画如此引人注目——并一直令人难忘——因为它们明亮的色彩几乎在我们看到的黑白背景中尖叫。它标志着它们是有意义的,值得我们关注。
不变性对设计意味着什么?
在设计领域中,当在同质元素组中引入一个不同的元素时,不变性可以产生强大的结果。
在产品的定价页面上,您经常会看到这种方法的应用,其中一列通过颜色或尺寸从价目表的其他部分中脱颖而出。欧宝体育在线首页

Echo的定价页面利用不变性使“自定义”选项脱颖而出,并以一种截然不同的颜色吸引眼球。虽然其他列都使用了不同的蓝色阴影,但它们足够相似,在定制列的明亮色调面前消失。
你也会在一些网站的主导航系统中看到这一点,设计师用更明亮的颜色或不同的设计让一个链接从人群中脱颖而出。

这让用户知道网站希望你采取什么行动,明确用户体验。在MailChimp的示例中,两个主要cta中相同的设计和语言也清楚地表明,任何一个链接都将将您带到相同的地方。
感觉自己已经是核心原则方面的专家了吗?太棒了。让我们再深入一点。
将格式塔原则应用于网页设计
一般来说,格式塔原则帮助我们理解我们如何通过以下两种方式处理视觉信息:
- 先从整体开始,再从部分开始,或者
- 试图将一个混乱的整体分解成简单的组成部分
换句话说,当我们对视觉刺激进行解读时,我们总是在寻找理解事物的最简单的方法。格式塔心理学家称之为
Prägnanz法则(又名“好数字”或“简单法则”)
人们将模糊或复杂的图像解释为可能的最简单形式。
所以,我们看到的不是一堆裁剪的圆和叶子形状的奥运标志设计,而是环环相扣的排列。

请注意,根据多稳定性原则,您可以这样做试一试看到更复杂的排列,但这需要更多的努力-你的眼睛只想回到更简单的模式。
这对你的设计意味着什么?这意味着你可以创造简单形状的复杂排列,只要它们组合在一起形成一个容易理解的整体。这基本上就是乔治·修拉(Georges Seurat)在他的点彩派绘画中所做的:

这就很好地引出了闭合原理。
关闭
当我们看到一个复杂的排列时,我们会寻找一个单一的、可识别的模式。
我们总是试图给毫无意义的混乱带来意义和秩序(我们不是在谈论你的上一段感情),我们的眼睛通过物化来做到这一点:填补缺失的数据,让我们看到的东西有意义。
你可以在Mike Erickson为OneFund设计的这个(不幸被拒绝)中看到这一点,Logomotive.(更不用说你看到的绝大多数简约的logo设计了。)

在这里,我们没有得到形成字母F所需的所有视觉信息,但我们推断阴影提供的缺失信息来创建字母。我们这样做是因为,否则,图像只是几个看起来随机的黑色块下面有一些类型。
闭包基本上是使所有最小的logo工作的东西。
对称和秩序
人们倾向于在物体中寻找秩序,这应该是不足为奇的,而对称就是这样做的一种方式。这就是为什么对称让我们如此满意:它是一个简单、和谐的规则,传达了事物的秩序感和正义感。
这可能就是为什么对称在世界各地的政府建筑中如此流行的原因。以及为什么三柱设计风靡一时。研究还表明,我们对面部“美”的标准很大程度上取决于对称。

虽然对称的形状令人满意,但由于所有的和谐,它们也可能显得有点静态或陈旧。有时它们缺乏运动感或活力。
这个问题给设计师提供了一个机会:通过在对称设计中添加不平衡元素,你可以将注意力吸引到不平衡点上。也许是你呼吁行动的最佳地点,不是吗?
图/地面
人们看到的物体不是图形(焦点)就是地面(背景)。
当几个物体并置时,即使没有明显的视觉线索,我们也会自然地在它们之间创造出一种空间关系的感觉。这意味着即使是非常简单的物品排列也可以用来创造一种关系感,因此,甚至是一种叙事的暗示。

其中一种方法是通过比较两个(或多个)物体的大小,自动判断较小的物体是图形,较大的物体是地面。你可以在上面的图片中看到——无论它的颜色是什么,我们总是把较小的矩形作为图形,较大的矩形作为背景。
我们也倾向于创造性地解释这种关系,利用过去的经验将视觉内容与叙述内容融合在一起。举个例子,在上面的图片中,我忍不住把小矩形看成一个人,向外看着逐渐变暗的天空。
你可以在你的网站设计中利用这一点,把注意力从较大的元素转移到较小的元素上。这就是为什么在完整的图像上放置一个复制+按钮组合会吸引人们对按钮的注意。

你也可以使用像阴影这样的视觉线索来明确不同元素之间的空间关系。这就是为什么你会在谷歌的材料设计指南中发现这么多阴影。
统一的连通性
我们认为视觉上有联系的元素比没有联系的元素更相关。

在上面的图像中,左边的蓝色大矩形和左边的蓝色小圆似乎比右边的形状更相关——尽管蓝色的重复也表明了它们之间的联系。
注意,连接元素(上面的小矩形)并不需要实际接触其他对象来创建这种关系。这就解释了为什么箭头经常被用来连接文本和图像,就像你在下面的图片中看到的那样。

如果没有箭头,我们便能够将“这里和这里看起来都不错”与相应的图像联系起来,但这便需要观众做出一些推断去理解“这里”指的是平板电脑,而另一个则是手机。箭头使拷贝和图像之间的联系更清晰,使整个东西更容易理解。
常见的地区
如果元素被封闭在同一区域内,则将它们视为组的一部分。
你可以看到网站一直在使用这种视觉技巧。事实上,它已经成为许多人谴责的日益同质化的网页设计的标志之一。但这并不会削弱该技术在明确不同设计元素组之间关系方面的力量。

在上面的截图(来自短期项目谷歌Now)中,设计师使用了巨大的卡片来帮助我们理解标题、图像和段落都是相关的。我们马上就会明白,“在正确的时间获得正确的信息”定义了这幅图片和下面这幅图片的主题而且“24小时援助”将引入一组新的元素。
接近
我们认为彼此靠近的物体比相距遥远的物体更有关联。
视觉上,距离定义了亲近感。距离较近的物体被视为相关的,而距离较远的物体则不是。
例如,看看下面谷歌's Now网站上的另一个例子。文本“Spotify”显然与下面卡片中的所有内容相关——尽管它没有被包含在卡片中——因为它比文本“OpenTable”更接近卡片。

您还可以结合邻近性和公共区域来创建更复杂的效果。查看如何进入杂志型图书这是Tim Noah为创意机构设计的免费Webflow模板。

在这里,Tim使用邻近性和共同区域来明确“我们的工作”和“发现我们为他人做了什么”是相关的。同样的道理也适用于“Strategy”单位,body copy和下图。
延续
我们认为在直线或曲线上的元素比不在直线或曲线上的元素更相关。

正如斯巴鲁的零垃圾填埋场所说明的那样,线条和曲线也帮助我们理解关系。正如你在上面的截图中所看到的,很明显,粗糙环上的点彼此之间是密切相关的——至少,它们与页面其他区域的文本之间的关系更密切。
共同的命运(同步)
我们认为向同一方向移动的元素比静止或向不同方向移动的元素更相关。

你可以看到共同命运的原则发挥了美丽的戏剧这艘船,它使用视差滚动来传达风暴的混乱和故事的前进势头。
随着所有这些运动的进行,你可能会忽略一个事实,即屏幕中央的文本与它位于中间的两个前景图像相关。但是,当船只和暴风雨掀起的海浪一般都移动到屏幕的右侧时,前景文字和图像之间的关系就变得更清晰了——因为它们移动到屏幕的上方。(不过,设计师通过让文本和图像在滚动时发生倾斜和移动,增加了戏剧性。)
并行性
我们认为平行元素比非平行元素更相关。
要了解这种平行性的作用,我想不出比意大利未来主义者F.T.马里内蒂的经典视觉诗《自由的语言》(“自由的语言”或“自由的语言”)更好的例子了。

在这杂乱无章的文本中,马里内蒂通过设置几行相互平行的字体,偶尔提供了(相对)清晰和关联的喘息。这些平行线给原本分散的文本带来了紧张感,但同时也通过暂时恢复动态构图的正常阅读体验来缓解压力。
相似
我们认为具有相同特征的元素比不具有相同特征的元素更具关联性。
您已经看到了一些相似的例子(请参阅统一连接部分,以及MailChimp的设计中的不变性部分)。但要放大一点,看看这张来自《设计师新闻》的设计:

在这里,黄色背景的网页图标用来连接两个网站设计帖子,表明它们是同一类型的帖子。右边的订阅按钮出现了相同的颜色,这可能会让你认为它们也有某种联系,但不同的形状和文本有助于区分它们。
焦点
兴趣点、重点或不同点吸引并保持我们的注意力。
焦点是网页设计中如此多元素的关键,以至于把它指出来几乎感觉很奇怪。但是,这种中心地位使得明智地、有目的地运用强调和区别变得更加重要——毕竟,正如俗话所说,“如果一切都被强调了,那么就什么都不强调了。”
当然,在设计中创造强调的方法有很多种,包括:
- 引人注目的颜色变化例如当CTA按钮或其他链接被赋予强烈对比的颜色时
- 戏剧性的大小变化,例如将英雄标题设置为72pt
- 排版的强调,如粗体、斜体、全大写等。
- 戏剧性的空白就像你把一个焦点与其他元素完全隔离
还有更多。
过去的经验
我们根据过去的经历来感知事物。
好吧,这是一个非常棘手的问题。与我们在此讨论的所有其他视觉设计原则不同的是,我们无法控制一个人过去的经历。
你能做的最好的事情就是吸引平均过去的经历吧。例如,大多数人把冰淇淋与各种温暖、模糊的感觉联系在一起——更不用说它的美味带来的基本乐趣了。一个冰淇淋蛋筒的形象可能会勾起人们对童年无尽夏日的怀旧之情,或者在家庭晚餐后享用传统冰淇淋碗带来的一种团聚感。
或者,一个人可能患有乳糖不耐症。让冰淇淋的形象永远带着不愉快的联想。
你还必须记住你的受众的变化。如果你为国际受众设计网站或产品——甚至是不同年龄的受欧宝体育在线首页众——你需要记住,某些图像或设计元素的情感和体验共鸣可能在不同人群中有所不同。
色彩理论
说到颜色,你几乎有无限的调色板可以使用。找出正确的方法。
为了让你开始,我将深入探讨以下主题:
词汇表——从调来饱和来温暖此外,我们还将介绍设计师在谈论颜色时使用的行话
色轮——一个可视化颜色之间关系的强大工具
配色方案-如何使用色轮选择配色方案
色彩心理学——人们通常与特定颜色联系在一起的感觉和意义
工具和资源-应用程序和指南,帮助您掌握与色彩的设计
你为什么要在意颜色
如果有人免费把你梦想中的车的钥匙交给你,你的脑袋会兴奋得炸裂,对吧?当然!
但如果车漆成你最讨厌的颜色呢?还是每个面板都是完全不同的颜色?或者如果内部混合了石灰绿色和建筑黄色?
你可能没那么兴奋了,对吧?
颜色有意义。它们传递一种音调和情感影响就像字体一样,这使得它们成为强大的设计工具。
颜色的词汇
在我们深入理论之前,你需要知道以下术语:
原色

原色是所有其他色系的基础。人类感知三种基本色:品红、青色和黄色。我们看到的其他颜色都是由这三种颜色的不同数量、亮度、色调和深浅的组合而成的(见下文)。
传统上,我们认为红、蓝、黄是原色,但研究表明,品红、青色和黄色更好地描述了我们对颜色的体验。
RGB和十六进制

在web上,我们使用RGB(红-绿-蓝)和十六进制值来表示颜色。
RGB颜色系统将所有颜色定义为三种不同值的组合:一种特定的红色、另一种绿色和另一种蓝色。所以:
- rgb(59, 89, 145) = Facebook蓝色
- Rgb(0,0,0)等于黑色
- Rgb(255, 255, 255)等于白色
十六进制颜色系统将每个值转换为a十六进制(以16为基数)表示,像这样:
- #3b599b = Facebook蓝色
- # 000000 =黑
- # ffffff等于白
每两个字符代表一个颜色值,所以对于Facebook蓝色,红色是3b,绿色是59,9b是蓝色。
热的和冷的

颜色也有“暖意”,可以分为暖意和冷意。
暖色中含有大量的红色和黄色。它们可以在设计中唤起温暖和激情的感觉。他们也会让人觉得很有侵略性和大胆,让我们想起国际上的停止标志。这就是为什么在错误消息中经常使用红色。
冷色中含有大量的蓝色,使人联想到寒冷的气候、冰、冬天、水、夜晚、死亡和悲伤。它们可以承载孤独、冷漠和恐惧的含义。冷色也不那么咄咄逼人,更舒缓。想想蓝天,或者海滩上清澈的蓝色海水。放松了吗?
温度
增加一个图像的温度意味着增加它的橙色水平。它通常会使图像看起来更温暖、更快乐,就像当太阳把橙色的光芒投射在世界上时,世界看起来更快乐一样。相比之下,降低图像的温度会让它看起来更冷,更不吸引人,就像阴天一样。
面板和窗帘
一个色彩在一种颜色中加入白色的结果阴影当你加上黑色。色调和深浅可以通过在基本色上添加不同程度的白和黑来创建单色方案。
例如,如果您的基础色是如下图所示的#8dbdd8(浅蓝色),您可以通过选择两种色调(两种较亮的蓝色)和两种深浅(两种较暗的蓝色)来创建一个单色方案。

饱和度,色调和亮度
饱和描述颜色的亮度。增加饱和度使颜色更丰富和更深,而降低饱和度使它看起来褪色和更浅。当我们说“浅蓝色”或“深绿色”时,我们是在描述饱和度的变化。
色调定义一种颜色与红、橙、黄、绿、蓝、靛、紫(彩虹的颜色)相似或不同的程度。所以当你描述一种颜色为“蓝绿色”时,你是在用两种色调来定义它。
明度也被称为色度或色调,它定义了一种颜色与纯白色相比的感知亮度。

的颜色轮

基本色轮包含用于创建配色方案的12种标准颜色。饼的每一片代表一个颜色家族,可以通过不同的饱和度、色调、色调、深浅和相邻颜色的混合来实现。组合色(如橙黄)是由等量的基本色调(黄色和橙色)混合而成。
红、黄、蓝是原色。紫色、橙色和绿色是次要颜色。其他的都是三色,是三原色和二原色的混合。
设计使用色轮来选择配色方案,有四种口味。
四种配色方案
设计师通过将色轮中的多个色族进行配对来创造配色方案。当您遵循以下模式之一时,这通常工作得最好。
1.单色
单色配色方案由单一底色的各种色调、深浅和饱和度组成。它们很有凝聚力,但也有变得单调的风险。

2.互补
互补方案是基于色轮相对两侧的两种颜色。因为这两种色调截然不同,这样的方案可以非常有影响力和引人注目。
专业技巧:为你的行动号召选择一种互补色。使用下面的方案,如果您的页面背景是薄荷绿色,您可以使用粉色作为您的CTA按钮。

3.类似的
类似方案的特点是在色轮上有三种相邻的颜色。由于色调相似,这些方案可以创建一个非常有凝聚力,统一的感觉,没有单色方案的单调。

4.三元
要制作一个三元配色方案,在色轮上画一个等边三角形(一个三角形的三条边长度相同的三角形),并在三角形的点上选择三种颜色。这创造了一个多样化,但平衡的方案。

色彩心理学
每种颜色都有其独特的色调和含义。通过仔细选择颜色,你可以强化网站的整体信息。
请注意颜色的含义因文化和地区的不同而有很大差异。以下描述主要适用于美国。
红色的
这种充满活力、咄咄逼人的颜色可以根据上下文传达多种含义,但它都是通过力量和天赋来实现的。结合黑色的阳刚,进攻性的感觉完美的跑车。配上白色和金色,它就代表着爱和激情。红色也代表危险——想想停止标志——还有血——想想红十字会。
橙色
橙色温暖,但不像红色那么具有攻击性,很难被忽视——这解释了它在建筑、安全和狩猎设备上的用途。它也几乎尖叫秋天,南瓜和万圣节。橙色的温暖可以唤起一种有趣和充满活力的氛围。
黄色的
黄色代表太阳、温暖和夏天。它也是光谱中最明显的颜色,所以它真的很醒目。当它与白色或黑色结合在一起时,就像安全设备、校车和出租车上一样,特别引人注目。不过要小心,因为很多人觉得它很烦人。
蓝色的
蓝色让人联想到天空、热带和——奇怪的是——专业。考虑到蓝色和水的长期联系,我们认为蓝色是清爽和清洁的。然而,较深的蓝色会引起悲伤。毕竟,我们称之为“蓝调”是有原因的。
绿色
作为大多数植物生命的颜色,绿色传达出生长和健康的感觉,使它成为有机、环保和健康产品的完美选择。欧宝体育在线首页将其与蓝色和棕色相结合,捕捉自然。绿色在美国也代表财富和金融
棕色(的)
你不会在网上看到太多棕色,可能是因为它意味着肮脏。但如果你想要创造一种朴实和奢华的感觉,也许对于一个复杂的时尚网站来说,它是完美的。
紫色的
在古罗马,只有富人才能买得起紫色(这种染料是用蜗牛壳制成的)。几百年过去了,这种联想依然强烈,使紫色成为奢侈品牌的理想色调。当它与红色结合在一起时,会给人一种亲密和浪漫的感觉。配上白色和粉色,它变得俏皮和孩子气。
白色
白色代表纯洁、天真和贫瘠。你会在关注婚礼、医疗、科学和精神的网站上看到它。它还意味着一种清洁和新鲜的感觉,就像刚洗过和叠过的床单。
黑色的
黑色意味着力量、奢侈、邪恶、死亡和未知。正邪之间的战争被表现为白人对黑人——看看达斯·维德和卢克·天行者通常的服装就知道了。
色彩工具和资源
考虑到色彩设计的复杂性和灵活性,设计师们开发了一系列工具来帮助完成这一过程应该不足为奇。以下是我们最喜欢的几个。
配色方案(调色板)生成器
我最喜欢的两个调色板生成器可以让你根据一两个颜色手动或自动地选择每种颜色。

COLOURCODE为方案类型(如单色和互补)提供预设模式,您可以将方案导出为.scss、.less、图像或只是永久链接到它。这也是一个有趣的发现工具,因为当你的鼠标在屏幕上移动时,阴影会更新。

Adobe颜色CC,前身为“Kuler”,也具有方案类型预设,但增加了两个伟大的功能,colorcode没有。首先,Color内置了一个社交层,所以你可以探索别人的调色板。第二个(也是更高级的)是从图像中提取配色方案的能力。
颜色的灵感
需要伟大的色彩组合的灵感?下面的网站用图片和设计来说明不同的颜色是如何搭配的。用它们来指导你的选择。

COLOURLovers拿来主办一个分享颜色、调色板、图案和颜色相关文章的颜色狂热者社区。

设计的种子呈现静物和自然照片旁边的调色板,以启发您的设计。您还可以通过颜色搜索来帮助填充您的调色板。
颜色使用的灵感
需要从其他设计师那里获得灵感吗?看看下面的例子:

Awwwards-策划的一些网上最好的设计的例子。

Dribbble而且Behance公司-设计组合网站从排版,插图,产品设计,建筑,和网页设计。欧宝体育在线首页
女士们先生们,开始涂色吧
走出去,用你新发现的色彩知识为你的设计增添趣味。颜色是向客人传递特定情绪或感觉的有力工具,可以用来提高品牌认知度。你可能只凭颜色就能认出可口可乐的标志,更不用说它标志性的文字了。
颜色是如此重要,以至于像星巴克这样的连锁加盟店对颜色偏差的容忍度极低。每个加盟商必须从认可的颜色列表中选择。在咖啡馆的门打开之前,总部的代表来确保墙上的颜色符合严格的公差。
正确使用颜色,你的网站会感觉更自然,更完整。现在你已经掌握了基础知识,我鼓励你继续沿着颜色理论的道路走下去。但最重要的是,一定要看正确使用颜色的漂亮例子,然后练习、练习、再练习。
快乐的设计。
有很好的资源、工具或例子与其他读者分享?请在Twitter上告诉我们!
网络排版101
你的快速和简单的介绍版式在网页设计。
在他的经典字体风格的元素罗伯特·布林赫斯特将印刷术定义为“赋予人类语言以持久的视觉形式的手艺”。在大多数情况下,这种视觉形式需要是易读的,它必须设置正确的基调。如果你的排版让一段文字难以阅读或者完全无法阅读,那么它就是无用的——不管它看起来有多棒。
想象一下,如果《圣经》以蓝色背景上的绿色独立花字体排版,历史会有多大的不同:

我不确定人们是否会把它当回事。
这就引出了印刷术中的三个关键概念:色调、可读性和易读性
语气是你的版式在视觉上传达的情绪或感觉,它与内容本身的基调截然不同。语气的范围从非正式到正式,你要确保你的排版为信息和品牌设置了正确的语气。上面的排版很好地说明了这一点。字体的年轻、俏皮感无法支撑这句话的庄重。
易读性定义区分单个字母形式(字母的形状)的容易程度,这是在用户界面中设置类型的一个重要考虑因素。例如,有些字体很难区分大写的I和小写的l。(明白我的意思吗?)这通常是字体设计的功能,尽管某些设计选择,如设置过高或过低的字母间距,或设置全部大写文本,都会影响易读性。
可读性定义阅读段落内容的难易程度。这是由字体的设计决定的而且您自己的设计选择,包括尺寸、间距和颜色。
我将更详细地讨论所有这些方面,但让我们从一个最重要的决定开始:字体本身。
字体种类繁多
排版师对字体的分类有很多不同的方法,但下面的分类在网页排版中是最常见的:
衬线-作为印刷内容中无可争议的王者,衬线字体的特点是在单个字母的末端(或“终端”)有称为“衬线”的小线。例如:Times New Roman, Georgia, Droid Serif
无衬线字体-顾名思义,无衬线字体缺少衬线。它们已经成为网络的标准,因为早期的计算机屏幕很难清晰地呈现衬线。例如:Arial, Verdana, Droid Sans
等宽—等间距字体中每个字符的宽度相同。早在打字机风靡的时候,这些字体就出现了,由于它们在文本编辑器中的使用,它们经历了一次复兴。例如:Inconsolata
草书-草体字体模仿手写。它们倾向于强调视觉兴趣而不是易读性,这使得它们更适合于标题和标题,而不是正文。例子:《Indie Flower》和《Great Vibes》
显示-显示字体往往要么大而粗,要么细如发际线,它们通常有高度复杂的字母形式。由于它们吸引注意力的影响,它们最适合用在标题中。例如:Changa一
你在书籍、文档和网页中看到的绝大多数字体都是这两种字体衬线或无衬线字体.(因为这篇文章只是对排版的介绍,所以我们将专注于这两种。)
衬线,还是不衬线?
如果衬线和无衬线构成了标准的、首选的字体类型,那么如何在两者之间做出选择呢?就像设计界经常出现的那样,答案是:视情况而定。

许多人认为衬线增加了印刷材料的易读性,但在数字世界中,由于老式数字屏幕分辨率低,衬线有破坏易读性的名声。随着视网膜和4K显示器成为标准,这就不再是什么问题了,但是如果您的用户使用各种各样的设备来查看您的网站,那么您最好还是使用无衬线字体作为正文文本。
别误会我的意思。衬线字体在网络上仍然很流行,但它们更适合于标题和其他短而大的文本块。由于其更华丽的外观,衬线可以赋予你的设计更正式,专业的基调,使其成为某些品牌的理想选择。
例如,新闻媒体和专业博客经常使用衬线字体作为主体文本。这对报纸网站来说尤其有趣,因为衬线字体使网站看起来和感觉起来像报纸。许多人也坚持认为衬线字体更适合长篇阅读,尽管这可能更多的是一种熟悉的功能,而不是科学事实。
TL;博士:正文尽量使用无衬线字体,以最大限度地提高可读性,并考虑在标题和较短的内容上使用衬线。但请记住,衬线字体可能正适合您的品牌或行业。
每种字体都有自己的声音
每种字体都有自己的色调,无论是专业的、俏皮的、经典的还是激进的。这意味着在错误的地方使用错误的字体会导致愚蠢的结果:

美国宪法如果用Comic Sans字体这种非常非正式的字体,看起来很可笑。对于如此严肃的文档来说,这样做毫无意义!
当然,没有一组特定的字体特征决定了字体的色调。它更像是你从观看或阅读中获得的一种感觉。这就是为什么最好从几个不同的选项开始你的排版探索,并在上下文中测试每个选项。对于每个示例设置,问问自己:这种字体是否传达了我想要的色调?这种语调是否与内容和媒介相匹配?你也会想和你的朋友、同事和你的目标受众中的人一起尝试。
TL;博士:相信你的眼睛,并且语调与内容相匹配.让其他人在上下文中查看字体,并告诉你他们设置了什么色调。他们的答案可能会让你大吃一惊。
做媒:创造完美的字体搭配
当您在一个页面上使用多种字体时,您需要考虑它们是如何搭配的。有些字体会发生冲突,而另一些字体看起来就像是为了在一起而设计的(有时候,真的是这样)。
有关字体配对的更多信息,请查看如何为你的网站选择最好的字体.否则,在你的设计中尝试一些不同的搭配,看看它们在一起看起来如何。Typegenius做这个超级方便。
专业技巧:在混合无衬线字体和衬线字体时要小心,除非你对自己的配对能力有信心,因为它们很容易发生冲突。你还需要避免成对的两种相同类型的字体(例如,两个无衬线字体,或两个衬线字体),因为它们通常太相似了,很难区分。
只是不要被你的字体配对努力冲昏了头脑:在你的设计中坚持最多三种不同的字体.如果超出这个范围,用户会对您的层次结构感到困惑。
有用的字体资源
找到字体的地方
- Typekit-这个服务托管并为网站提供大量的优质字体集合。它们很容易集成Webflow.
- 谷歌网页字体-这个庞大的免费字体集合包含了相当一部分无用的字体,但它也拥有一些美丽和灵活的珍宝,如Open Sans和Alegreya。
- Behance公司而且Dribbble-许多设计师创造和分享他们自己的很棒的字体供你免费下载。
获得排版灵感的地方
- Typewolf
- 评选出的版式网站
- Hello Happy -美丽的网页类型
- 《伊索寓言》中的故事,字体选自谷歌字体
- FontPair-一个非常棒的工具,用于测试您的字体组合
在对比
出于明显的原因,文本和背景之间的对比对于易读性至关重要。
但你可能会惊讶地发现,可读性最好的颜色组合是浅灰色背景上的深灰色文本,而不是纯白(#fff)上的纯黑(#000)。这是因为纯白色背景上的黑色文本会造成微妙的模糊和颜色流失,这是由于颜色的反射和吸收特性。而且,让我们面对现实吧,纯白色过一段时间会让眼睛疲劳。

虽然这很诱人,但要尽量避免在长文章的深色背景下设置浅色文本。浅色文字反射光,使其略微模糊,而黑色文字吸收光,使其更清晰。

如果你坚持在深色的背景上设置浅色字体,或者在图像上显示文本,那就把背景调得越深越好,并考虑在白色的文本上添加轻微的文本阴影,让它显得更醒目。而且要保持这样的段落短,以减少眼睛疲劳。

TL;博士:对于长段文字,在浅色背景上使用深色字体-最好是深灰色加浅灰色。如果你是在一种颜色或图像上显示文本,让背景尽可能暗,并考虑添加一个微妙的文本阴影。
注意线的长度
行长衡量每行文本的字符数。随着桌面显示器的尺寸达到30英寸或更多,这已经成为越来越多的关注。
多长时间才算太长?阅读一本书跨越笔记本电脑屏幕或桌面显示器的整个宽度,会舒服吗?我认为不是。读一本只有书签那么宽的书也不舒服。

一般来说,将行长度限制为每行45-60个字符-尽管许多排版师认为每行最多80个字符是可以接受的。任何东西少而你的读者也会因为在两行之间来回跳来跳去而感到厌烦。任何东西更多,而读者可能会失去自己的位置——从一行的末尾一直到下一行的开头。
作为参考,在谷歌Docs中设置为11px的Arial每行大约为80个字符,本文中的主体文本也是如此。
保持跨设备尺寸的易读性需要在字体大小和行长之间取得平衡。你设置的字体越大,每行字符就越少。在小型设备上,这可能导致每行字符非常少。
TL;博士:每行长度为45-80个字符。如果你做的是响应式设计,那大概是30em。
注意字体的重量
字体重量定义了每个字母的粗细(或粗细)。默认的字体权重是400,而粗体是700。许多字体的权重从100到900,以100为增量,其中100表示超薄,900表示超厚。
.png)
TL;博士:使用较粗的重量来强调或增加特定段落的戏剧性,避免在大的显示设置之外使用较细的重量。对于网页设计,你需要仔细选择你使用的权重:加载所有9个权重的Exo 2会严重减慢你的页面。
正确使用单位
在打印应用中,人们经常用“点”来表示字体大小,但在web上,我们倾向于使用像素(px)。这是一个相似的概念。
但在响应式设计中,最好使用ems和百分比等相对单位设置所有大小和间距属性,而不是像素等绝对单位。
一个新兴市场是一个相对的度量单位,等于HTML元素的当前字体大小(默认段落为16px)。所以,2em将是这个大小的两倍(默认段落为32px)。
为什么?两个原因:首先,间距需要随着字体大小的变化而变化。当字体设置为16px时,24px的行高可能会很好,但在32px高的情况下,这个高度就太拥挤了:

其次,相对单元使响应式设计(改变布局和样式以适应各种设备)更容易一些。如果您根据基本字体大小设计所有内容,那么您可以随时更改基本字体大小,站点的其余部分将自动调整,从而节省大量手动调整的工作。
你当然需要调整,因为不同设备的像素大小差别很大。例如,iPhone可以显示一个16px的字体,大小大约是Macbook上16px字体的60%,这使得它非常难以阅读。
在网页排版中使用空白
适当的间距使内容更容易阅读。间距不足会导致行、字母或单词模糊在一起,产生一种局促的感觉。要使易读性最大化,需要考虑三种间距:字母间距(跟踪)、行高(行距)和单词间距(这没有一个花哨的术语)。
字符间距(跟踪)
字母间距(或跟踪(在印刷设计中)定义了一个单词中每个字母之间的距离,可以增加或减少文本的易读性。注意,跟踪(字母间距)与距距不同,前者设置所有字母之间的单一距离,而距距允许不同字母之间的自定义间距。

TL;博士:通常,默认值是正确的值:它代表字体设计者所设想的完美间距。但是当您将文本设置为大写(全大写)时(这会降低可读性),您可能需要添加跟踪功能来帮助读者更好地区分单个字母。
字间距
单词间距决定了句子中单词之间的距离。最好的单词间距能清楚地区分不同的单词,而不会迫使眼睛在单词之间来回移动太远。
TL;博士:您通常不需要调整单词间距,除非您发现设置为大尺寸的单词看起来太紧了。
充分利用线高
行高(领先的(在印刷设计中)定义了每行文字之间的垂直空间,并从基线到基线(下图中的红线)测量,忽略上升和下降。


不充分的开头不仅会让人感到幽闭恐惧,还会让你一遍又一遍地读同一句台词。我们都有过这样的经历。相反,过多的前导会让你的内容看起来不连贯。
TL;博士:一个好的经验法则是将线高设置为1.5em左右(或正文大小的1.5倍)。为了保持垂直节奏,段落间距(页边-底)应该与开头(行高)匹配。
规模很重要
字体大小传达了相对重要性,创造了戏剧性,并在决定可读性方面起着重要作用。
大的东西比小的东西更能吸引我们的注意力——尤其是当它们比预期的要大的时候。一只正常大小的德国牧羊犬不会引起你的注意。但一只德国牧羊犬有一匹小马那么大?马上就能上你的Instagram了。
它的信号的重要性
我们也会把更大的事情看得更重要。标题几乎总是比主体段落大,而主体段落又比脚注大。大小的差异帮助我们决定关注什么,忽略什么。
它增加了戏剧性(不是高中那种)
尺寸也可以用来创造影响和戏剧性。一行副本设置为全大写的高、粗体字母,可以在整个页面上生成比设置为小写、斜体和小写更强大的语句。
TL;博士:如果你想吸引眼球到一个元素上,把它做得明显更大。这就是为什么像电子邮件订阅框、“立即购买”按钮和标题这样的行动呼吁(cta)往往比页面的其他元素要大得多。
它可以提高可读性
你曾经试过读6字字体的书吗?我做到了。这是《指环王:王者归来.在整个过程中我的眼睛都很紧张,在理想的光线下阅读是不可能的。幸运的是,我当时20岁,不需要眼镜,但想象一下,如果你亲爱的祖父母戴着双光眼镜,那会是什么样子。
网页默认的段落字体大小是16px,但在互联网上最常用的字体大小是12px、13px和14px。我建议不要将正文设置在14px以下,因为任何少于这一点的内容都可能导致阅读困难。
注意:根据经验,将主标题(H1)设置为正文字体的两倍大小。对于你的其他标题(H2和以下),只要降低你的大小约25%每一级。所以,如果你的主体文本设置为16像素,你的H1将是32像素,H2将是24像素,等等。蒂姆·布朗的模块化的规模是一个超级方便的工具,用于创建具有更多一点数学精确性的类型层次结构。
现在你知道了印刷术的基础知识……
你可以深入研究的东西还有很多,尤其是在字体方面。这里有一些有用的资源来了解更多关于排版:
现在走出去,让互联网的类型有些东西看!
有什么排版的好例子吗?或者任何关于艺术的问题类型?让我们在下面的评论中看到它们。
元素间距如何工作
网页设计最重要的方面来自于对间距的理解。
框模型决定了页面上所有元素的结构、布局和尺寸。因为Webflow是建立在编码最佳实践之上的,所以理解盒子模型——即使您不打算完全掌握超文本标记语言而且CSS-大大加深您对Webflow的理解。
好处是很多的:结构更好的Webflow站点会产生结构更好的Webflow代码。反过来,更好的代码使它更容易设计感动地因为元素在移动设备屏幕尺寸对应的各种“断点”上会表现得更自然、更有预期。
但是,最重要的是,如果你是一个设计专业人士,难道你不想对你的工艺有一个真正的理解吗?
不使用Webflow的设计师也会从学习盒子模型中获得很多价值。如果需要的话,这个概念为(可选地)学习HTML和CSS的完整内容奠定了基础!所有这些就是为什么我们在这篇文章中只探索盒子模型。你会用简单的英语学习它,你会觉得自己更有能力成为一名设计师。
让我们这样做。
盒模型
那么,“盒子模型”到底是什么呢?简而言之,盒子模型的影响在于你在网页上看到的一切都是由一个一系列的盒子.是的,一切。甚至是圆角的按钮(这些只是有边界半径的盒子!)
这是官方的定义W3C标准组织(负责监督HTML和CSS规范):
CSS框模型描述了为文档树中的元素生成的矩形框,并根据可视化格式化模型进行布局。
不要让这吓倒你。他们只是想让自己听起来很酷。让我们用简单的英语解释一下:
- 网页(文档树)上的每个元素都是一个矩形框
- 每个矩形盒子都有一个高度和一个宽度
- 有一些规则(视觉格式模型)控制着这些方框在网页上如何挨个排列
主页上的导航栏?这是一个盒子。导航栏中的个别链接?它们也是存在于父框(导航元素)中的框。标题中的英雄图像?这是一个盒子。图片下面的说明文字是什么?这也是一个盒子,尽管在他们的情况下,你看不到盒子的角-你只看到盒子的内容(标题的文本)。但如果您将另一个元素放置在标题框旁边,并为其设置纯背景色,您将看到这两个元素是如何通过不可见的框定义其形状的。
好了,你明白了:所有东西都是一个盒子。让我们来探究一下这意味着什么!
盒子模型区域

每个盒子由四个区域组成,层层叠加。下面,它们的定义从their开始最深处的面积和他们的最外层面积:
- 内容区域:(参考下图)这是组成元素的内容自然占用的区域,例如句子中的单词、图像或父元素中包含的子元素。换句话说内容区域是元素的核心。
- 填充面积:每个框都可以选择填充内容区域。这种填充在内容区域和指示元素形状的框的不可见边界之间施加了一定的距离。例如,如果元素的背景色为纯色,并且增加了元素的填充,则会在内容区域的边缘看到更多填充颜色的空间。换句话说,更多的背景颜色会溢出到内容区域之外。
- 边境地区:框周围的轮廓/边框的大小。你知道纽扣的轮廓有时很粗吗?这些轮廓就是元素的轮廓边境地区.换句话说,边框占据了自己的空间,添加到核心内容的区域中;边框扩展元素的整体尺寸。
- 边缘面积:这是透明的留白外使方框与相邻元素保持距离的方框。因为边距决定了元素与其周围环境之间的空间,所以您可以认为边距负责推送元素走了从对方。例如,一个底部距为20px的元素将与下面的元素间隔为20px。也可以使用负边距,它们的作用正如您所预期的那样:它们拉动周围的元素更紧密的到包含负边距的元素。
下面是每个区域的可视化图。想象一下,这一系列嵌套框就像你在网页上看到的普通按钮元素:
页边距,页边距,页边距,页边距
注意填充区域是静止的在元素。元素的背景将扩展到包括填充区域。相比之下,边境地区而且边缘区域扩展过去的定义背景颜色的点。这是盒子模型的一种特殊行为。
显示
除了框的尺寸外,浏览器还必须知道如何显示每个元素与其附近元素的关系。有四种流行的显示元素可以使用CSS设置的类型(如果不是手工编码,也可以在Webflow设计器中设置)。

Webflow设计工具中所有可能的显示值(块、内联块、内联和无)。
在这里,他们是:
- 布洛克:显示值为的元素块开始在一个新行它占据了这条线的所有宽度。换句话说内容区域元素a的块显示值将是其父元素的100%。
- 内联:元素显示在与其周围元素的同一行上,并且只占用其内容、填充和边界区域所需的空间。
- Inline-block:与上面相同,但是元素现在能够被赋予任意定义的框面积值,这在普通元素中是不可能的内联显示属性。这种附加能力的价值在于能够定义填充而且保证金对于那些你不想被强制放到它们自己的行上的元素。
- 没有:元素是不可见的,并且在页面上不占任何空间——无论您将其设置为什么维度。这实际上是从页面中(可视地)删除一个元素,尽管它存在于页面的代码中。
让我们重申这些要点,以确保我们完全掌握了基本概念:
元素显示:块总是在它们自己的行上布局,不管它们的宽度设置为多少。块元素通常是较大的结构/内容块,如容器、段落、列表和标题。
这是块级元素中的内容。
元素显示:内联可以把它们看作是一段话。它们与其他行内元素一起行内流动。浏览器根据内联元素的内部内容自动计算它们的宽度和高度;不能设置内联元素的宽度或高度.内联元素通常是块元素中较小的内容片段——与其他内联元素和文本一起。例子包括链接、图像和文本跨度。
元素显示:inline-block也出现内联;然而,区别在于你可以定义内联块元素的宽度、高度、边距和填充区域。一般来说,没有理由选择内联而不是inline-block,但内联是web上许多元素的默认行为,所以大多数设计师坚持使用它,除非他们特别需要进一步定义框区域的能力。
宽度和高度

网页元素的大小与静态设计环境(如Photoshop或Illustrator)中的元素大小不同。网页上的元素不仅根据用户浏览器窗口的大小在尺寸上有所不同,而且一个元素的位置实际上可以影响附近元素的位置!让我们进一步探讨这个概念。
在网络上,一个元素的尺寸可以是大小相对于它的父级元素或显式地.的区别:
一个相对大小基于父元素的宽度,例如,宽度为50%的元素将占用父元素宽度的50%。如果父节点的宽度改变,子节点的宽度也会自动改变!
一个明确的尺寸(比如你定义的像素值)不是基于父元素的宽度,完全是静态的。它永远不会改变——即使它的父元素的尺寸改变了,或者如果浏览器窗口调整了大小。
也可以设置约束对于这两种类型的尺寸。要做到这一点,需要指定最小值而且马克斯元素的宽度和/或高度。这通常与相对尺寸相结合,以确保元素不会太高或太宽。例如,您可以指定一个框的大小为其父大小的50%,但不能指定该值超过500像素。因此,当达到500像素的大小时,不要继续扩展。
该元素的宽度设置为其父元素的50%。该元素的宽度设置为300px。该元素的宽度设置为其父元素的50%。它的最小宽度为300px。试着调整你的浏览器窗口大小!
如果不设置元素的宽度或高度值,则其值将根据元素内部的内容自动计算内容区域).但是,请记住,对于块级元素,宽度默认为父方框的100%。
代码中的盒子模型
CSS是用来定义网页元素的框模型属性的语言。到目前为止我们讨论的所有内容都是使用CSS定义的。实际的元素本身是使用HTML定义的,但这是另一篇文章的主题。
如前所述,这是四个最常见的显示属性:

(在上面,我们首先说明类与我们定义CSS属性的HTML元素相关联的名称。然后,在括号内,我们列举感兴趣的框模型样式属性及其各自的值。如果你觉得这完全是胡言乱语,别担心;CSS的实现细节并不是Webflow要求你知道的。如果你真的想全面学习CSS和网页编码,那么我强烈建议你看一看这个奇妙的书.)
让我们继续我们的代码示例。下面是如何设置元素的宽度和高度的例子:

结束
对盒子模型有更深入的理解可以提高您在浏览器中的设计技能而且在你选择的网络模型工具(不管是Photoshop, Illustrator,还是Webflow!)中,因为它能让你更好地理解如何设计网页的实际工作方式.您越接近这个现实,在将设计工作转换为客户最终看到的现场生产工作时,必须做出的妥协就越少!欧宝体育在线首页
我们如何帮助你?
对盒子模型的技术方面有什么问题吗?请在下面的评论中告诉我们,我一定会回复的!感谢你深入阅读这个枯燥(但有力)的话题:)
UI设计要点
如果您想要构建优雅的、易于使用的、以人为中心的用户界面,请记住这9条指导原则。
要做到这一点,关键是要把用户放在第一位,永远放在首位。
值得庆幸的是,虽然网页设计是一门相对较新的学科,但它在很大程度上归功于人机交互(HCI)的科学研究。这9条直接来自HCI研究的便捷指南将帮助你在设计网站和应用程序时专注于用户。
界面设计关注的是界面功能的布局,是用户体验设计的一个子集,用户体验设计关注的是更大的图景:即整个体验,而不仅仅是界面。
1.知道你的用户
最重要的是,你必须知道你的用户是谁——从内到外。这意味着你需要了解你的分析应用所能获取的所有人口统计数据。但更重要的是,这意味着了解他们需要什么,以及是什么阻碍了他们实现目标。
要达到这种程度的同理心,需要的不仅仅是对数据的仔细分析。这需要了解使用你网站的用户。这意味着与他们面对面交谈,观察他们使用你的产品(也可能是其他产品),问他们比“你觉得这个设计怎么样?”更深入的问题。欧宝体育在线首页
他们的目标是什么?是什么阻碍了他们实现这些目标?网站如何帮助他们克服这些挑战?
不要止步于了解你的用户想要.深入挖掘,找出他们需要.毕竟,欲望只是需求的产物。如果你能满足用户深层次的需求,你就能满足他们的需求,同时也能满足更基本的需求。
从分析数据和与用户交谈中你所发现的洞察力将为你所做的每一个决定提供信息,从人们如何使用你的界面到你将在界面中突出显示什么类型的内容。
2.定义人们如何使用你的界面
在设计接口之前,需要进行定义人们将如何使用它。随着触控设备的日益普及,这一问题比你想象的更为关键。看看Tinder就知道了:这款应用的用户体验实际上是由简单滑动的便捷性和冲动性来定义的。
人们使用网站和应用程序有两种方式:直接(通过与产品的一个元素交互)和间接(通过与产品外部的一个元素交互)。欧宝体育在线首页
直接交互的例子
- 利用一个按钮
- 刷卡
- 用指尖拖放物品
间接交互的例子
- 用鼠标指向和点击
- 使用关键命令/快捷方式
- 输入到表单字段中
- 在Wacom平板上画画
你的用户是谁,他们使用的是什么设备,这些都应该深刻影响你的决策。如果你是为老年人或其他手灵巧能力有限的人设计游戏,你肯定不希望依赖滑动操作。如果你的设计对象是作家或程序员,他们主要通过键盘与应用程序进行交互,你就应该支持所有常用的键盘快捷键,以减少使用鼠标的时间。
3.设定预期
与网站或应用程序的许多互动都有后果:点击一个按钮可能意味着花钱,删除一个网站,或对奶奶的生日蛋糕发表轻蔑的评论。一旦有了后果,就会有焦虑。
所以一定要让用户知道他们点击按钮后会发生什么。你可以通过设计和/或复制来做到这一点。
用设计设定期望
- 突出显示与所需操作对应的按钮
- 使用一个被广泛理解的符号(例如垃圾桶作为删除按钮,加号用于添加内容,或者放大镜用于搜索)结合复制
- 选择具有相关含义的颜色(绿色代表“运行”按钮,红色代表“停止”按钮)
用副本设定期望
- 编写清晰的按钮副本
- 在空白状态下提供定向/鼓励副本
- 发出警告并请求确认
对于后果不可逆转的行为,比如永久删除某些东西,问人们是否确定是有意义的。

4.预期的错误
犯错是人之常情;宽恕的,是神。
——亚历山大·蒲柏(《批评论》)
人们会犯错误,但他们不应该(总是)不得不承担后果。有两种方法可以帮助减少人为错误的影响:
1.防止错误发生
2.在问题发生后提供解决方法
你可以在电子商务和表单设计中看到许多防止错误的技术。在填写所有字段之前,按钮将保持不活动状态。表单检测到没有正确输入电子邮件地址。弹出窗口问你是否真的想放弃你的购物车(是的,我想,亚马逊——不管它会给可怜的东西带来多大的伤害)。
预测错误往往比事后试图纠正错误更不令人沮丧。那是因为它们发生了之前点击“下一步”或“提交”按钮带来的成就感就会产生。
也就是说,有时候你只能让意外发生。这就是详细的错误消息真正发挥作用的时候。
当你写错误消息时,确保它们做两件事:
1.解释这个问题。例如:“你说你出生在火星,那里还没有人类殖民。然而。”
2.解释一下如何修理它。例如:“请输入地球上的出生地。”
请注意,对于非错误情况,您可以从同一本书中获取一页。例如,如果我删除了一些东西,但它是有可能恢复的,请让我知道,用一行副本,如“您总是可以恢复删除的项目,进入您的垃圾并单击恢复。”
预测用户错误的原理被称为poka-yoke原理。Poka-yoke是一个日语术语,翻译过来是“防错”。
5.快速给出反馈
在现实世界中,环境会给我们反馈。我们说话,别人回应(通常)。我们抓猫时,它会发出呜呜声或嘶嘶声(取决于它的情绪和我们抓猫的能力)。
通常情况下,数字界面无法提供多少回报,让我们不知道是应该重新加载页面、重启笔记本电脑,还是直接把它扔出最近的窗口。
给我那个加载动画。当我点击它时,让这个按钮弹出并反弹——但不要太频繁。当我做了你我都觉得很棒的事时给我来个虚拟的击掌。(谢谢,MailChimp的。)

只要确保一切都快一点就行。gov将任何超过1秒的延迟定义为中断。超过10秒,中断。后者很慷慨:对于大约一半的美国人来说,3秒钟就足以引起反弹.
如果一个页面在5秒内加载,不要显示进度条,因为它实际上会使加载时间看起来更长。相反,使用不暗示进步的可视化,就像Mac臭名昭著的“死亡风车”。但不是说。如果你在你的网站上使用进度条,考虑尝试一些视觉上的技巧使加载看起来更快。
6.仔细考虑元素的位置和大小
人机交互(HCI)的基本原理菲茨定律(Fitts’Law)指出:
获取目标的时间是目标距离和目标大小的函数。
换句话说:物体越近和/或越大,你就能越快地把光标(或手指)放在上面。这显然对交互和UI设计有各种影响,但其中最重要的三个是:
将按钮和其他“点击目标”(如图标和文本链接)设置得足够大,便于查看和点击。这对于菜单和其他链接列表尤其重要,因为空间不足会让人们一次又一次地点击错误的链接。
让最常见操作的按钮更大更突出。
将导航(和其他常见的交互元素,如搜索栏)放置在屏幕的边缘或角落。最后一种方法似乎是违反直觉的,但它确实有效,因为它降低了对准确性的需求:用户无需担心超出他们的点击目标。
在考虑元素的放置和大小时,一定要记住交互模型。如果您的站点需要水平滚动而不是垂直滚动,那么您需要考虑在哪里以及如何提示用户使用这种不寻常的交互类型。
7.不要忽略标准
作为极具创造力的类型,设计师往往喜欢重新发明东西——但这并不总是最好的主意。
为什么?因为一个熟悉的交互或界面的改进版本增加了“认知负荷”:它使人们重新思考他们已经学习过的过程。显然,你可以随心所欲地重新发明轮子——但前提是它确实改善了设计。
这条经验法则解释了为什么谷歌Docs的菜单栏功能与Vista之前的Microsoft Word几乎相同:


这也解释了为什么Pocket必须这么做更改存档按钮的位置在他们的安卓应用程序中。

直到2013年秋天,存档按钮都在屏幕的左上角,而Android设计规范规定的“向上”按钮应该在这里。Pocket想让人们专注于阅读体验,而不是复制现有的硬件控件,但不一致的位置导致新用户不小心关闭并存档他们正在阅读的文章,而不是像预期的那样简单地返回阅读列表。
这个微小的改变“让新用户继续使用Pocket的可能性增加了23%。”
8.让你的界面易于学习
说到简单,人们经常引用哈佛心理学家乔治·米勒的一篇论文,题为《神奇的数字七,正负二:我们处理信息能力的一些限制》。这篇文章指出,人们只能在短期记忆中记住5到9件可靠的事情。米勒自己称这是一个巧合,但这似乎并不妨碍任何人引用他。
也就是说,越简单的东西,在短期内越容易记住,这是合乎逻辑的。所以,只要有可能,限制用户需要记住的东西的数量,以便有效地使用你的界面。你可以通过将信息分成小块来促进这一点,也就是说,将信息分成易于理解的小块。
这个想法与特斯勒的复杂性守恒定律(Law of Conservation of Complexity)相吻合,该定律指出UI设计师应该让他们的界面尽可能简单。这可能意味着尽可能将应用程序的复杂性隐藏在简化的接口后面。一个不遵守这一法则的产品的流行例子是Micro欧宝体育在线首页soft Word。
大多数人只用Word做几件事,比如打字,而其他人可以用它做各种强大的事情。但在世界各地,每个人都打开相同版本的Word,使用相同的UI,让普通用户——他们不是高级用户——被他们可能永远不会使用的各种选项所淹没。
这引出了一个概念叫做进步的信息披露在那里,高级功能隐藏在次要接口上。你会经常在网站的主页上看到这一点,在那里简短的复制介绍一个产品或功能,然后链接到一个页面,在那里用户可以了解更多。欧宝体育在线首页(这恰好也是手机设计的最佳实践,健壮的导航总是一个挑战。)
专业技巧:避免在链接和按钮中使用“了解更多”和类似的非特定文本。为什么?因为它没有告诉用户他们将“更多地了解”什么。通常,人们只是简单地浏览一个页面,寻找一个能把他们带到他们想去的地方的链接,“了解更多”,重复15次,并没有帮助。对于屏幕阅读器的用户来说尤其如此。
9.使决策简单
太多的网页向我们尖叫:“横幅”突然扩展成全屏广告。模态广告弹出,恳求我们订阅我们没有机会订阅的博客,你知道,读然而。视频插播会让我们停下脚步,迫使我们看着宝贵的时间慢慢流逝。更别提那些小部件、弹出窗口、工具提示……
有时我渴望一个更平静的网络——希克斯定律给了我们所有人建立一个平静网络的理由。这个想法和它的最终结果一样简单:你提供给用户的选项越多,他们就越难做出决定。
这几乎影响了我们建造的所有东西:
- 总体布局
- 导航菜单
- 定价页
- 博客索引
- 内容提要
这样的例子不胜枚举。但结果是:我们的设计越简单,用户就能更快更容易地做出我们希望他们做出的决定。这就是为什么登陆页和非通讯邮件应该只有一个行动号召。
专业技巧:有时候,你确实希望用户放慢速度,考虑他们的选择。这就是为什么Pinterest、Dribbble和许多博客的平铺设计实际上运行得很好。毕竟,你需要做出的选择越多,你就越有可能找到一个适合你的。
Webflow网站中伟大的交互设计
许多使用Webflow的设计师都应用了这些指导原则来构建直观和吸引人的交互。这里有一些例子。
扩大圈子导航

Waldo Broodryk创建了一个有趣的移动和桌面友好的动画菜单。在页面加载时,右下角的圆圈显示为“菜单”。在单击时,它展开显示可用的页面,并更改为X,允许用户关闭菜单并重新聚焦于内容。
这是一个清晰和吸引人的设计的伟大结合,并密切关注菲茨定律:在屏幕边缘的目标链接是最容易的。当您不想在导航中隐含层次结构时,循环导航是一个有趣的选择。
优衣库设计

设计师蒂姆·诺亚有一天,他在优衣库的网站上购物,突然意识到他们的导航系统是多么复杂和独特。受到启发,他决定重新创建这个但这是一种更为平板电脑和手机友好的方式。”
我最喜欢的是他如何将优衣库的多级导航(在该品牌的实际桌面网站上需要多次点击和加载页面才能浏览)转变为单页面体验。(公平地说,优衣库在他们的手机网站上也做了同样的事情,但它是一个移动子域名,不是桌面网站的响应版本。)
注意:这次重新设计只是个人项目,与优衣库没有任何关系。
好的,你已经掌握了基本要领
现在开始制作一些漂亮的、可用的界面吧。欢迎在评论中分享你在世界范围内看到的最好和最糟糕的UI设计例子。
设计移动
发现响应式和自适应设计之间的区别,以及如何为移动设备制作内容。
- 21%的千禧一代不再使用台式电脑上网
- 从2010年底到2014年底,花在智能手机上的时间增加了394%
- 在同一时期,花在平板电脑上的时间增加了1721%
- 超过75%的美国人在多种设备上使用互联网
根据皮尤研究中心2015年的一份报告:
- 除了智能手机,15%的美国人访问网络的方式有限
- 10%的人家里除了手机没有任何形式的高速互联网
人们不只是在手机上浏览网页需要只要方便,他们就会随时随地这么做。有时候,他们这么做是因为必须.特别是在发展中国家,能够上网的手机比电脑更容易获得。
也就是说我们不能推断上下文或意图不再来自设备,如果我们可以的话。我们设计师需要创建这样的网站无论用户使用何种设备,都要满足他们的需求.
通过在所有平台上保持一致的设计和内容策略,你可以给人们提供无缝的体验。
这并不是说这很容易。但这些建议应该会有所帮助。
响应式与适应性设计

在移动世界中开始设计时,您的第一选择是:是使用响应式设计还是自适应设计。
有什么区别呢?名字里有很多东西。
响应设计
响应式网页设计(或RWD)使用百分比和ems(或rems)等相对度量来确保您的网站响应到被查看的设备上。换句话说,你的网站保持不变,它只是为了更好的移动体验而重新整理和调整了内容。
响应式是一个很好的工作流程选择,因为你基本上为你的网站设计一个布局,然后根据不同的屏幕大小进行调整。这对终端用户也有好处,因为无论他们使用什么设备,他们看到的基本上都是相同的网站。因此,他们期望从桌面网站获得的所有内容和功能都可以在移动设备上使用。
响应式网站也使维护和更新更容易,因为你只需要更改一次内容和布局,而不是六次或更多次。此外,响应式更适合未来,因为如果新的屏幕宽度流行起来,你就不必创建新的设计。
也就是说,如果你不小心处理图像优化和媒体查询等问题,你可能会为智能手机用户提供滞后的体验。
当然,如果您使用Webflow,我们会为您管理查询。更不用说,调整布局的不同屏幕尺寸更容易。
响应式设计的优点
- 跨设备的一致体验
- 更易于维护
- 未来的友好
响应式设计的缺点
- 会比自适应站点慢吗
自适应设计
自适应网页设计(AWD)不是针对不同的设备,而是针对不同的常见屏幕宽度提供独特的设计。所以每个设计都像是你的核心体验(不管是什么)的改编。
AWD使用“断点”来决定用户将看到哪种设计,而不是对用户用来查看站点的设备做出流畅的响应。这可以提供更大的灵活性,允许您根据不同的上下文定制站点。但对于用户的需求,你总是有错误的假设的危险。(分析在这里被证明是无价的。)
断点(n.)——你决定提供不同设计的屏幕宽度。
自适应设计的优点
- 更快的性能
- 不同设备的可定制性
适应性设计的缺点
- 设备太多,无法解释
- 没有未来的防备(防备下一个设备大事件)
总是测试
无论你走哪条路,都不会假设你为设备提供了最好的体验。在各种各样的设备上检查你的设计,以确保它看起来和执行它应该。同样重要的是,它实现了你为它设定的目标。
针对移动用户的内容考虑

因为人们如此频繁地使用移动网络来完成任务,所以你需要在设计内容时考虑到移动网络。
当你抱着“手机优先”的心态去设计和创造内容时,你需要牢记以下几点:
保持简单导航
移动设备上没有超级菜单的空间,下拉菜单需要深思熟虑的实现。因此,这些把最多的内容塞进最小空间的历史悠久的解决方案可能需要我们迅速、简短地说声再见。
解决办法是:保持简单。
在你的主导航中突出你网站最重要的方面,并通过你的主页内容为人们提供到其他页面的路径。
如果您正在为软件即服务(SaaS)公司设计,那么您的主导航可能包含:功能、产品、定价/计划和一个以内容为中心的页面,如Blog或Learn。欧宝体育在线首页其他页面,如About、Mission或Jobs,可以从主内容区链接,或降级到页脚的链接列表中。建立一个餐厅网站?然后确保突出显示菜单和位置/时间信息。还有,千万不要把你的菜单做成PDF格式。
如果你要建立一个大型商店,你会希望把你的主导航集中在最抽象的类别上——比如,男装、女装和儿童——让人们在子页面上深入挖掘。另外,让搜索成为一个突出的选项,这样人们就可以知道他们在寻找什么,从而开门见山。
专业技巧:借鉴谷歌,确保您的搜索技术支持预测。无论人们已经习惯在手机上做多少事情,打字仍然很糟糕。
通过保持导航简单,你不仅可以创造更好的移动体验,还可以为每个用户简化你的网站。这将帮助你专注于你的核心信息和你真正想从人们那里得到的行为。
哦,别忘了让按钮的大小适合手指,并在文本链接周围提供足够的空白。
查看尼尔森-诺曼集团的文章“支持移动导航,了解更多相关信息。
保持内容一致
没有什么比在笔记本电脑上开始一篇文章,然后切换到手机上,却发现内容无法在手机上访问更令人恼火的了。
说真的,不要担心“人们不会在手机上阅读”这个梗。如果没有人在手机上阅读你的内容,你应该先责怪你的内容,然后再责怪你的用户或他们所使用的设备。
不相信我吗?BuzzFeed发现,读者实际上花更多的时间在移动设备上阅读长篇故事比在台式电脑上阅读要多.联合国教科文组织对发展中国家移动阅读的一项研究发现,“无论是在北美还是在埃塞俄比亚的农村,人们似乎都喜欢移动阅读,因为他们的设备‘总是在那里’”。,它是方便的。

现在,在营销页面上,你显然不希望没完没了地介绍任何一个功能或产品。欧宝体育在线首页这样做可能会失去一个潜在客户。相反,要快速清晰地解释每个产品或功能的功能,然后提供了解更多信息的链接。欧宝体育在线首页感兴趣的人会点击,其他人则会继续浏览。
在你反对之前,所有这些研究都是关于阅读的书其他形式的内容:有观点。但是,我们越习惯在手机上阅读长文本,我们就会越习惯在手机上阅读各种各样的内容。营销页面不是以无聊著称的多媒体长篇内容吗?
看看《华尔街日报》的手机阅读的兴起,了解更多关于阅读习惯的有趣变化。
充分利用手机功能
尽管我们无法对人们使用智能手机浏览器时在做什么或在哪里做出硬性假设,但我们可以让他们在外出时的生活更轻松一些。
如果你正在为一家拥有实体店面(即可访问的位置)的公司建立一个网站,你可以使用手机的位置感知来突出显示:
- 最近的位置
- 开放时间(具体来说,它目前是否开放)
- 目前提供/特价/优惠券
减少繁琐的东西
弹出窗口。我们中的绝大多数人讨厌他们。然而,到处都有营销团队爱他们因为——也许只是因为他们有多令人讨厌——而继续表演。
但我们是时候在用户体验与更容易衡量的目标之间做出选择了:
杀弹出窗口。
如果你曾经在手机上遇到过弹出窗口,然后想要滑过去关闭它,结果弹出窗口一直跟着你,你就知道手机上的弹出窗口是多么破坏体验。因为这些原因,我删掉了那些我非常想读的文章。
在为手机平台进行设计时,你会优先考虑什么?
想补充我们遗漏的内容吗?请在Twitter、Facebook或任何你喜欢与我们聊天的地方告诉我们。
如何有效地设计交互
为你的网站建立更好的交互和动画的5个技巧。
互联网构成了一种完全不同的媒体形式,是我们有史以来发展最快的媒体形式。打开一个90年代的网站,比如《太空大灌篮》,把它和你现在使用的网站进行比较。
很大的不同,对吧?
您可能会注意到,随着时间的推移,对留白、字体、颜色和图像的使用有了极大的改进。值得庆幸的是。
你可能不第一眼注意到的是动作的添加。页面元素以动画的形式呈现。改变颜色的链接。当你把鼠标悬停在它们上面时,按钮会变大,发光,来回移动。
活力的力量
与平面设计师的工作不同,你的设计不是静态的——它们是动态的,由人们使用它们的方式来塑造。这就是网页设计与众不同的地方。
既然我们有了这种动态动力,我们是否应该开始让所有东西旋转、旋转、反弹和变色?绝对不是。这就像给ppt中的每一张幻灯片和要点添加一个新的声音和过渡效果。没人喜欢那个家伙。
真正的问题是:我们如何能有效地添加动画和交互到我们的设计?让我们找出答案。
有效的网站动画和互动具有5个品质。他们是:
- 微妙的-动画应该增强,而不是主导。访问者几乎都不会意识到它们正在发生。
- 自然-动画应该看起来和感觉自然,而不是机器人和不和谐。
- 信息丰富的-尽管你应该努力让你的设计不言自明,但当你尝试新事物时,动画可以提供微妙的线索来提供上下文。
- 罕见的-如果所有东西都在移动,需要注意,没有什么会得到注意。
- 快-缓慢的动画会让人们认为一个网站坏了或没有响应,导致他们反弹。
让我们更详细地探讨这些点,这样你就可以充分利用你的动画和交互。
动画巧妙地
好的设计是显而易见的。伟大的设计是透明的。
——乔Sparano
总是让我惊讶的是那些需要无数小时调整才能得到的东西刚刚好几秒钟就能消化。
“这是伟大的。我们什么时候可以发射?”
他们只是瞥了一眼,就喜欢上了。它不需要思考。
但这是设计的理想最终结果。一个奇妙的设计是微妙的。人们甚至不应该有意识地注意到你的动画。
所以,如果人们甚至不应该注意到它们,为什么还要添加动画呢?关键词是有意识地.因为你的访客的潜意识肯定会注意到动画。有效的,微妙的动画使你的网站感觉更好,更明智。动画应该增强交互性,而不是压倒内容。

最好的设计会让人们尽可能轻松地做他们需要做的事情。
互动应该与网站的基调相匹配
你的动画应该始终与你正在构建的网站的美学和色调相匹配。如果你是在为孩子们建立一个网站,你可以更加炫耀和活泼。如果是一个奢侈的手表品牌,要微妙和优雅。

动画应该非盟自然
动画不应该是线性的。线性动画是不稳定和笨拙的。它们让人想起机器人和机器,而且一点也不自然。其实看起来有点不舒服。
相反,你应该让你的动画和互动流畅,并且它们的缓和(它们的速度随时间的变化)自然。例如,“放松-进入”的放松开始缓慢,然后加速直至结束。“放松-退出”的放松突然开始,但在接近尾声时放缓。线性easings在整个动画中有一个统一的增长速度。
保持自然,使用更自然的词,如“ease”,“ease-in-out”,以及更复杂的词,如“ease-in-sin”。

互动和动画应该是信息丰富的,而不仅仅是特效
你的网站不是变形金刚电影,爆炸,巨大的机器人,和梅根·福克斯掩盖了一个简单的,重新拼凑的情节线。
您的站点有一个目的:要么传递信息,要么实现交易。所以你的动画应该帮助你的访问者完成这些任务,而不仅仅是为了取悦他们而设计的华丽的动画。
有些网站充斥着令人惊叹的动画,它们可能真的很酷,但客户很少为它们付费。相反,它们是由设计师和开发人员在周二晚上玩来玩去建造的。如果网站是面向客户的,坚持使用有信息的动画。
但什么是有信息的互动呢?内容丰富的动画可以增强用户体验(UX)。例如,按钮和链接应该让人们知道它们是可点击的。这有助于消除猜测。
动作吸引眼球。这意味着动画也可以用来引导访问者到下一步,或告知他们一些潜在的棘手的事情。
在一个完美的世界里,你的网站应该在每一个页面上都清晰可见。但如果你要做一些不同的东西,比如一个全高的英雄部分,那么一些视觉提示——比如页面底部的一个微妙的箭头——会非常有帮助。

动画少
如果。你不可能是微妙的或信息丰富的一切有一些动画。如果你让每个动画都是独一无二的,这一点就更明显了。
例如,当你向下滚动页面时,如果你想让页面元素呈现动画效果,那么不要让第一个淡出,第二个滑动,第三个旋转,第四个棋盘格。
让它们都一样。如果你必须增加多样性,让页面左侧的元素从左侧滑进,右侧的元素从右侧滑进。以类似的方式动画类似的元素。
只有当人们可以在一个元素上添加悬浮交互时做某事该元素。如果你不能实际点击、拖动或对该元素做任何事情,悬停动画就会令人困惑。
换句话说,只有在对访问者有实际帮助时才添加动画。
不要让别人久等
人们在互联网上没有耐心。页面加载每延迟一秒,客户满意度就会下降16%销售额下降7%.让人们等待会严重影响网站的盈利能力。
网站加载后,人们就不再有耐心了。
请注意:想让你的网站留住访客?学习如何提高站点的性能.
这对你的动画和互动意味着什么?他们应该快.
毕竟,没有人会在一个按钮上停留2秒,不管你的翻转效果看起来有多夸张。

好吧,也许有人会,第一次。但是第三次呢?还是二十?你觉得他们还会对慢动画有欣赏和耐心吗?
我们在使用Flash时制作的复杂、多阶段加载动画和介绍也是如此。没人愿意坐着看完。人们使用网络来寻找他们需要的信息,或者他们想要的产品,然后继续他们的生活。欧宝体育在线首页
TL;博士:保持你的动画持续时间低于500ms,以保持他们的活泼。
现在开始行动吧!
打开你当前的一个项目,开始使用这些技巧来改进你的动画和交互。会有所不同的。
正确的交互作用会让一个网站从优秀走向伟大。他们利用了网站相对于印刷媒体的独特力量,使其更加真实和吸引人。客户和游客都非常喜欢它们。
请注意:要了解更多关于使用Webflow的可视化网页设计工具向页面添加动画的知识,查看我们的Webflow交互课程.
构建高性能网站
为设计师建立最有效的网站提供简单的指南
47%的访问者希望你的网站在2秒内加载,如果加载时间超过3秒,40%的人会离开。每延迟一秒,客户满意度就会降低16%左右减少7%的销售额.
说白了,性能可以成就一个网站,也可以毁掉一个网站.
有两种简单易行的方法可以提高网站的运行速度,从而提高客户满意度、留存率和转化率:
减小站点的大小——较大的站点需要较长的下载时间
使用更快的主机——更快、响应更快的服务器可以减少访客按下回车键(或点击链接)和页面加载之间的总时间
本文的重点是学习如何减小站点的总文件大小,以及如何提高其滚动性能。我们有很多潜在的技术可以当谈到网页性能时,我们将关注那些对设计师影响最大的内容。幸运的是,这些改进都可以在30分钟内完成。
不管您现有的技术专业知识如何,阅读这个简单的指南将帮助您大幅度提高站点的加载速度和用户留存率。让我们开始吧。
减少站点的大小
加快网页速度的一个最重要的技术就是让它变得更小。我说的不是减少内容,而是减少站点内容消耗的千字节数。
要查看网页,您的计算机必须从服务器下载所有相关文件,以便在浏览器中显示它们。用户需要下载的kb数越多,加载站点所需的时间就越长.
如何减小站点文件的大小?通过优化图片,最小化文本文件,当你的网站在更小的屏幕上浏览时使用更小的图片。是时候清理你的网站了。
图片
图像是站点文件大小消耗的绝大部分,优化图像以减小其大小可以使站点加载速度快几倍。这是您应该集中精力进行性能优化的地方。
我知道你想保持你的照片的最高质量和5000px宽,因为这是你看到奥巴马脸上单个毛孔的方式,但这个文件超过10MB,导致你的网站变得很慢。即使是整个页面的背景图片,你可以把图片缩小到文件大小的1%或2%,它看起来仍然很棒。例如,这篇文章的横幅图片(在顶部)只有15 kb.
提示:横幅图像消耗这么少的千字节,因为它在视觉上很简单。视觉复杂性增加了图像文件的大小。因此,考虑使用插图和图形,而不是详细的照片。要了解如何找到和管理美丽的设计资源,请查看我们的前一篇文章.
那么如何减小图像的大小呢?
第一步是在Photoshop中打开你的图片,然后点击文件>保存为Web。这将打开一个特殊的面板,其中包含优化图像以减少文件大小所需的一切。(见图片中的例子JPEG后面的一节)。
首先将图像的分辨率与它将在网站上显示的大小相匹配。如果你显示的图像只有600px宽,那么为什么要保持在1600px宽呢?把它砍倒,收获规模效益宽度减半的图像甚至还不到大小的一半.你可以将尺寸加倍(从600px到1200px),以使你的图像在高清显示器(Retina、4K等)上看起来更清晰,但没有必要再提高尺寸。跟我说:分辨率越大,文件越大!
除了降低图像的分辨率,我们还可以如何减小其文件大小?最主要的办法是把图象改成最适合工作的文件格式然后在不显著牺牲图像清晰度的情况下降低图像质量。这很容易做到,只需点击几下鼠标。
JPEG、GIF、PNG和SVG是网络上使用的四种主要图像文件格式,每种格式都有其特定的用例。让我们一起来看看如何优化它们。
JPEG
JPEG是数码相机使用的主要文件类型。这是一种“有损”图像格式,这意味着对图像数据进行了简化,以大幅减少图像的文件大小。在这个过程中,图像质量会下降(尽管下降多少取决于你的设置)。为了平衡大小和清晰度,你可以在1-100的范围内设置图像的质量。

由于其巧妙实现的易丢失性,与其他格式相比,jpeg具有显著的文件大小优势,这就是为什么您应该对站点的90%的图像使用jpeg。只有当你严格限制颜色数量时,png和gif才会更小(稍后详述)。
然而,请记住,你仍然想要漂亮的、可接受的分辨率图像——所以不要太过疯狂地削减质量。我通常发现JPEG质量百分比在30到60之间,很好地平衡了图像清晰度和文件大小.尝试一下,看看什么最适合你自己的形象。
忍者技巧:您可以在较小的文件大小下获得更清晰的图像甚至更低JPEG图像质量。例如:


上面的图片是500px宽,质量60%,53KB。下面的图片是1000px宽,质量30%,53KB,当以1000px显示时,它明显更清晰!
不幸的是,jpeg不允许透明度。这是什么意思?例如,你想要一个图像的背景是透明的,以便它后面的区域的颜色穿透。这对于JPEG是不可能的。相反,徽标后面的空白将默认为白色。要有透明的背景,必须使用PNG或GIF。这就是为什么公司标识通常以PNG和GIF文件格式保存的原因。
下面是两张灰色背景的图片:


上面的图片是一个带有透明背景的PNG,所以在logo周围可以看到灰色的背景。右边的图片是没有透明度的JPEG格式。注意,它的背景默认为白色。
GIF
GIF也是一种无损格式(在创建过程中没有图像信息丢失),它在论坛和网络表情包中无处不在。动图允许透明度,但它们最大的优点是允许动画(短时间内)。动图最常被用作“迷你视频”,用于喜剧或说明性目的:

我觉得用“迷你视频”这个词有点奇怪,但我不知道还有什么更好的词来形容它。
GIF通常看起来颗粒状和奇怪的颜色,因为设计师通常将GIF的颜色总数限制在2到256之间。减少颜色数量可以节省巨大的文件大小。所以,在创建动图时,如果图像的清晰度不太重要,尽可能减少颜色计数,以减少其文件大小!
PNG
PNG是一种无损格式,它是所有网络图像格式中画质最高的(如果你对奥巴马的毛孔那么重要的话,它是最好的选择)。正如前面提到的,png支持透明度——这是在您的站点上使用它们的主要原因。
png有两种子格式:PNG-24和PNG-8。PNG-24是最高质量的版本,而png -8通过减少图像的颜色计数允许更小的尺寸,就像gif一样。因此,如果一幅图像只有几个颜色开始(例如一个简单的公司标志相对于一朵花的详细照片),使用PNG-8。
您可以使用简单的拖放工具,如TinyPNG.TinyPNG自动将你的PNG转换成PNG-8,并删除图像实际上不使用的任何颜色。这个过程可以在不牺牲透明度和图像质量的情况下,将png的大小减少80%。你的访问者仍然会看到同样美丽的图像,但他们下载的速度会快得多。
SVG
SVG与其他三种格式完全不同,因为它们实际上是矢量图形——文件类型设计人员经常在Adobe Illustrator或Adobe Illustrator中使用草图.这和其他的有什么不同呢?您可以将SVG扩展到它原来的几倍大小,它将和原来一样清晰。它们的文件大小也非常小,在高分辨率(如Retina或4K)显示器上呈现完美,你甚至可以使用CSS定制它们!了解更多如何使用它们的知识在这里.
这一切是怎么可能的?与由特定定义的像素组成的其他图像不同,矢量图形(svg)由用XML(一种类似html的标记语言)创建的一组形状组成。缩放一个典型的图像会显示出底层像素丑陋的光彩,但缩放SVG会完美地保留基本形状。

.png)
.png)
你可以用svg做些什么
但它们并不是适用于所有图像的完美解决方案。svg通常在视觉上很简单,只有几种颜色,适合公司标志、UI图标或简单的插图等用例。因此,您不能对照片使用SVG,但是您可以用它们制作非常酷的动画界面元素,因为它们可以通过CSS和JavaScript编程控制!
注意:你可以退房有创意的市场阅读高质量矢量图形。
要创建SVG,需要使用矢量图形设计程序,如Adobe Illustrator或草图.要缩小SVG图像的文件大小,可以使用一个聪明的工具,比如SVG-Optimizer.
为不同的设备使用不同的图像大小
你认为一个3英寸的手机需要像32英寸显示器一样大的图像才能看起来清晰吗?不!绝对不会。你可以显著降低图像的分辨率,但仍然让它看起来锋利,节省的文件大小将是巨大的。
移动设备通常依赖于相对较慢的3G/4G连接,因此节省文件大小的努力对于大约50%通过移动设备访问您的网站的人来说变得更加重要。别忘了,这些访问者可能也在使用有限的数据计划——不要因为一张10Mb的狗狗穿西装的照片而耗尽500Mb的流量!
使用CSS媒体查询,您可以为访问站点的不同设备屏幕大小提供不同的背景图像。这意味着您必须将您的图像保存为几种不同的大小。这一过程只需要每张照片多花几秒钟。
特别是Webflow,它非常简单预览不同的设备视图然后实时地将背景图像更改为较小的版本(分辨率较低,因此文件大小较小)。在Webflow中,图像变化会智能地传播到更小的设备上,因此为平板电脑大小的设备设置的背景图像也会自动设置到手机上。
Webflow中的响应式设计。
图像总结
以下是优化网站图片的要点:
-如果你想在一个图像的透明度,使用PNG
-对于有动画的图像,使用GIF
-对于简单的图标、标志和插图,使用svg
-如果图像的颜色很少,使用PNG-8或减少颜色计数的GIF
-在适当的时候,选择简单的插图而不是高度详细的照片
-对于彩色图像,使用JPEG格式的图像质量较低(30-60)
-调整图像的大小,接近它将显示在您的网站上。不要使用5000px的图像,如果它将以50px渲染
-在更小的设备上显示更小的背景图像。这是响应式设计概念的一部分。
第三方服务:而不是自己做图像优化工作,您可以使用构建的图像调整服务发布商,如imgix.像imgix这样的服务可以实时调整图像大小和压缩,然后通过CDN提供优化后的图像。当不能将照片放入Photoshop时,例如当你有一个用户上传的内容库时,它也能很好地工作。
最小化CSS和JavaScript
图片并不是唯一一种可以节食的设计资产——你也可以通过这种方式显著减少网站文本文件的大小缩减.
最小化是指减少文件中字符数量的过程(只适用于CSS和JS文件)。在内部,缩小引擎通过删除空白(空格和换行)和用较短的单词替换较长的单词来工作。它以一种不改变代码最终行为的方式来实现这一点。它很整洁。缩小器通常会减少60%以上的文件大小。
您可以使用简单的复制粘贴工具,如CSSminifier而且JSminifier来最小化你的CSS和JavaScript。如果你使用的是Webflow,它会在你实时发布网站时自动缩小你所有的文件,所以没有必要担心这个问题。
快托管
超越做一个网站小,还有另外两种方法可以提高网站的加载速度:
-访问互联网连接速度更快的网站
-用更快的主机提供商托管站点
由于您不打算升级所有站点访问者的Internet连接,所以您需要找到一个更快的托管提供商.
为了避免技术上的讨论,这里总结一下:您希望快速的服务器战略性地分布在您的访问者所居住的区域。为什么?因为服务器离您的访问者越近,您的站点加载就越快。因此,如果您的客户是全世界的,那么您的服务器也应该是全世界的。
对于这些目的,最好的托管提供商之一是Amazon AWS,提供分布在全球11个地区的高性能服务器。(Webflow自己的一键托管是建立在亚马逊AWS的CDN服务器之上的。查看Overton Graphics的性能测试,这是一个由设计师Josh Overton用Webflow设计和托管的网站;这分数96/100。)AWS的一个极好的竞争对手是DigitalOcean(尽管它们的区域更少)。亚马逊和DigitalOcean都比小型精品网站主机更快,分布也更好,但在它们上面建立网站需要更多的技术专长。
好处:现场优化
还有最后一个性能难题,它与页面下载速度关系不大,而与站点页面性能关系更大——它同样重要。如果有人试图使用你的网站时,它就会抖动,那么即使你的网站立即加载也没关系。事实上,情况更糟。加载速度只会在一开始让人烦恼,但是一个滞后的页面会在整个浏览体验中让人烦恼。
你如何保持你的页面,即使它已经加载了?这都是关于限制计算机需要做的处理工作的数量。首先,这意味着限制动画和UI:
不要过于依赖动画。动画需要大量的处理和图形能力,并可能导致严重的滞后。
尽量避免动画图像。你可以撒在里面,但不要太过分。动画需要大量的能量,动画图像也需要指数级的更多的力量!浏览器很难批量完成这类工作——尤其是在移动设备上。
注意不要添加过多的背景渐变、框阴影和文本阴影。这些都是“伪图像”的形式,对于浏览器动画来说同样密集。
而且,不要忘记:最大的现场性能元凶之一是在页面滚动时触发动画,比如移动页面元素或将它们淡入淡出。浏览器不仅要处理与滚动动态页面相关的视觉变化,还必须同时处理所有动画。那需要做很多工作。注意您要求浏览器移动的内容。
别误会我的意思,我不是说不使用动画,但要警惕合并过多的动画。
现在出发吧,愿速度与你同在
我现在已经为你提供了快速提高网站速度的最佳方法,但除非你付诸行动,否则这些都是徒劳的……所以开始行动吧!
在您离开之前,我想建议您使用Pingdom网站速度测试确定网站的表现分,并附有进一步改进网站的建议。
如何设计转换的登陆页面
你有一个杀手级的产品或服务。欧宝体育在线首页但是没有一个伟大的登陆页面,没有人会知道它。
你启动网站,启动营销机器。你微博。你分享。你的邮件“影响者”。你为Facebook、Twitter、LinkedIn和Adwords设置广告。
和什么都没有。蟋蟀。你的分析软件显示惨淡的转化率:1万访问者中有5个新用户。
发生了什么事,你不知道。人们肯定可以从你的产品中获益,但他们并没有注册。欧宝体育在线首页
答案就在你的登陆页面上。也许你会感到困惑,或者无聊,或者完全害怕。不管是什么原因,它坏了。让我们看看你能怎么解决它。
成功登陆页面的7个要素
如果没有人注册你的杀手级产品,问题就出在你的登陆页面上。欧宝体育在线首页值得庆幸的是,成千上万的公司建立的数百万个登陆页面——加上仔细的分析——已经形成了某种成功的公式。
以下是高转化率登陆页面的要素:
1.详细但简洁的副本具体说明你的产品是什么,做什么,为什么它很重要,以及它将如何欧宝体育在线首页帮助你的访问者。人们不会为他们不了解的东西付钱。但他们不想先读一篇论文。
2.明确的行动呼吁-你的行动号召(按钮和链接)应该在视觉上突出且意义明确,这样人们就知道你希望他们做什么。
3.真诚的语气-听起来像一个喷关键词的机器人可以吓跑人们,让你的产品听起来便宜。欧宝体育在线首页像说话一样写作。
4.引人入胜的内容人们会对大段文字感到厌烦和害怕。用引人入胜、易于阅读的文案、列表、图像和数据可视化来吸引他们的注意力。
5.社会证明-有大牌客户或真正满意的客户?炫耀他们。没人想用别人不想用的应用。
6.仔细考虑定价-正确的价格展示可以左右人们的决策。
7.逻辑进展-最令人信服的论点依赖于精确的时间。如果你在谈到好处之前就开始谈价格,你可能会吓到别人。也就是说,如果你的免费试用或价格是你与竞争对手的一大区别,那就值得尽早提及。
不管有多少访客来访问你的网站登陆页面如果他们不皈依。因此,让我们更深入地研究杀手级登陆页面的这些元素,这样你就可以开始利用所有你倾尽所有来获得的流量。
1.告诉人们你能提供什么

太多的登录页面使我们无法确切地了解产品的功能。欧宝体育在线首页它们充满了简洁、通用的陈述,强调的是情感而不是清晰。
你有多少次看到这样的标题,“法基亚将彻底改变你做生意的方式!””,认为:
酷。如何?
你从来没有希望访问者问这个问题。你知道你的业务是什么,做什么,但你的客户不知道。所以解释:
-你的产品/服务是什么欧宝体育在线首页它是桌面应用程序、移动应用程序还是社交网络?
-它的作用并且要具体,即使它是革命性的。
-给谁的:设计师、律师、饥民、注册会计师?
-为什么这么重要它与同类产品的区别是什么?欧宝体育在线首页
要清晰、描述性、简明。写得好像你在和一个不知道你的产品是干什么的人说话一样——因为99%的情况下,你是不知道的。欧宝体育在线首页
关于行话
在大多数情况下,你希望尽可能简单地解释你的产品,使用日常语言。欧宝体育在线首页但是如果你的销售对象是小众群体,使用特定行业术语是可以的。只是不要以为每个访问你页面的人都知道你在说什么。
例如,与其说你提供“自然语言搜索优化平台”,不如说:“通过使用他们实际使用的搜索词,让更多的人访问你的网站。”
2.使用突出而清晰的行动号召。经常。

无论你是想让人们注册你的通讯还是购买你的产品,你都需要给他们一个清晰的进入下一步的路径。欧宝体育在线首页
因此,请确保您的行动呼吁(cta)从页面的其余部分中脱颖而出。使用按钮而不是纯文本链接。然后用强烈的、高对比度的颜色来突出它。
并且确保你的行动呼吁遍布整个页面。毕竟,有些人会想直接进入,而另一些人可能需要滚动整个页面。有些人甚至会查看你的页面,然后离开去寻找评论或社交媒体聊天,只是之后才返回并转换。所以,至少要有两个行动号召——一个在页面上方,另一个在页面底部。你也可以尝试制作一个“粘性”的CTA,在用户向下滚动页面时跟踪他们,这样他们就不会缺少一个简单的转换方法。
3.不要做电视购物

避免垃圾,否则你会吓跑人们,让你的品牌和产品看起来廉价。欧宝体育在线首页什么是“垃圾?”听起来像个二手车推销员。或者看电视。
所以不要对人大喊大叫。不要随意地用大写字母复制(尤其是“免费”这个词)或承诺你无法兑现的东西。是真实的。像人一样说话。写的时候就像你在向你的母亲、另一半或最好的朋友解释你的产品一样。欧宝体育在线首页如果你对人真诚,他们就更有可能相信你和你所说的话。
还有,不要弹出窗口,不要收购,也不要闪光灯。那些只会激怒人们。生气的人不会成为顾客。
4.使人们参与

如果人们感到无聊或迷路了,他们就会离开去看可爱的小猫动图。这里有一些方法可以让你的用户从页面加载到转换都保持专注:
是明确的。确保你的内容清晰易读,否则人们会感到沮丧。
使用视觉内容。长段的文本会让阅读变成一件苦差事。因此,用项目列表、图像和数据可视化(如图表、图表和信息图表)将你的文案分解成易于理解的大块。这不仅有助于保持人们的阅读,还能吸引那些通过视觉效果学得更好的人。
是有趣的。如果你能让人们微笑,他们更有可能继续阅读。说一些奇怪的笑话。但也不是太奇怪。
触摸离家近的地方。讲述听众的挑战和目标。如果听起来你不仅意识到他们的问题,而且打算解决他们的问题,他们就会继续读下去。
5.别忘了社会证明

你有没有因为一家漂亮的餐厅空无一人而避开它?或者在人群中闲逛,只是为了看看他们在看什么?我们都有。
如果别人认为某件事很有趣或有用,我们就更有可能去尝试。省得我们自己做作业。
所以,要突出那些已经喜欢你的产品的人,比如引用、推荐、Facebook上的点赞,甚至欧宝体育在线首页是案例研究。展示引用背后的真实人物,使它们更有影响力和可信度。包括姓名、面孔和公司标识(如果你销售的是商业产品)。欧宝体育在线首页选择与你的信息相匹配的推荐信,这样你就不仅仅是在说你的产品很棒了。欧宝体育在线首页
只要确保你先得到这些人的同意就行了。没有什么比在你从未批准的网站上偶然看到你的脸或文字更奇怪的了。
最后,如果你有知名客户,比如《财富》500强公司或名人,询问是否可以重点介绍他们。如果Facebook或奥巴马使用你的产品,人们会更倾向于信任它。欧宝体育在线首页
6.玩定价

定价不仅是你的业务健康发展的关键,也是你的转化率的关键。这不仅仅是价格的问题——如何展示价格也很重要。
例如,你可能很清楚19.99美元的诀窍(这听起来比20美元还小!)但是一个音节更少的价格呢?信不信由你,你可以说更快的价格听起来更便宜.
甚至价格的相对大小和位置也会影响人们。较小的字体使价格看起来更小(打开PDF)。把价格放在盒子的左下方而不是右上方也会影响感知。
定价心理学应该有一个庞大的列表,幸运的是,已经有人把它列在了一起:检查一下制定你完美的定价策略。
给人们选择
你是否曾经因为看到一件梦寐以求的产品价格极低而前往一家商店,然后发现只要多花一点点钱,你就可以买到更多东西?欧宝体育在线首页有时你最终花了两倍于预期的钱,但感觉还好,因为你节省了额外的开支。
这就是为什么那么多初创公司和软件即服务(SaaS)公司提供免费层和试用层,但将强大功能限制在付费层。廉价的选择吸引了人们的注意——当他们已经投资了一半的时候,再向他们推销就容易得多了。
另外,有些人就是喜欢拥有精英中的精英。提供付费版本,他们就会抓住机会。只是不要提供太多的选择,否则你会让人们陷入分析瘫痪(因为有太多的选择而无法做出选择)。
7.一切都按照正确的顺序进行吗
如果现在有人走到你面前,让你注册一个叫做“法基亚”的项目,并以“每月只要5美元”开头,你会去做吗?
不。这就是为什么你的登陆页面不仅需要提供信息,还需要以正确的顺序提供信息。销售产品需要精心设计和完美时机的攻击计划:
1.设定问题.如果一个页面解释得太慢,人们就会跳出来,就像它加载得太慢一样。所以用一个有趣的标题和图片组合来吸引他们,让他们清楚你的产品解决了什么问题,并提供了一个解决方案。欧宝体育在线首页
2.详细的解决方案.准确解释你的产品或服务是如何解决你所设置的问题的。欧宝体育在线首页
3.使用你的社会证明.用高兴的或有名的顾客的几句话来动摇不确定的人。
4.介绍定价.让人们想要你的产品,然后在这个过程中投入金钱欧宝体育在线首页。
5.让他们思考.如果读者还没有被说服,就用一个能让他们坚持下去的观点结束,这样他们以后就会回来。
现在你们去皈依吧
现在是时候把这些知识付诸实践了。打开你的登陆页面,现在就做一个修改——不要关闭标签,然后告诉自己以后再做。
为了充分利用你的登陆页面,开始运行A/B测试,寻找文字、图像、颜色和布局的组合,最能吸引用户。我建议优化而且视觉网站优化器.它们都功能强大,易于使用,甚至不需要编写代码。有点像Webflow。
最后,使用分析软件来帮助你追踪转化率并找出需要改进的地方。我还建议跟踪每个行动呼吁的表现,以确定人们的具体转变。
需要灵感吗?看看土地的书举一些漂亮的例子。
你有一个成功登陆页面的故事,或一个伟大的技巧,你想分享吗?请在评论中告诉我们!
为什么你的设计过程应该从内容开始
找出为什么你应该从内容开始设计,或者至少是一点内容规划。
什么是内容优先设计?
内容优先是设计过程的主要哲学观点之一。早在2008年,A List Apart创始人Jeff Zeldman就首次提出了这一理念,它指出,为了为任何给定的项目建立正确的设计,你必须知道内容是什么之前你开始设计。
很有道理,不是吗?毕竟,编辑设计师不会在一本书写完之前就开始布局。建筑师在知道建筑的用途之前是不会画蓝图的。对于这两种职业来说,形式必须遵循功能,而对于大多数网站来说,功能是通过内容来实现的。
例如:一个营销网站通过有说服力的文案和图片让人们使用产品或服务,说明产品或服务是什么以及它是为谁服务的欧宝体育在线首页。餐厅网站通过提供烹饪风格、食物种类和位置信息来吸引顾客。电子商务商店提供产品细节和订购方式。欧宝体育在线首页
很明显,内容是不只是副本。内容包括各种各样的媒体,包括图形、视频、音频,是的,还有普通的、超级性感的文字。
简而言之,内容优先的设计就是要知道你的设计目的是什么,以及如何实现这个目的,在开始设计之前.
理想情况下,在你设计任何东西之前你就已经有了内容。但你不必须-即使计划你需要什么类型的内容(例如,设计一个内容策略)也比完全跳过这一步要好。另外,我将向您展示一些关于如何使用Webflow更好(更容易)地完成这一切的方便提示。

内容优先设计的好处
采用内容优先的方法提供了一些好处,从实现更好的总体设计愿景到在问题成为问题之前捕获设计中的问题。
内容优先的设计更容易:
建立一个合理的信息体系结构:当你知道你拥有和/或需要什么内容时,就更容易定义你的整体网站地图并建立一个逻辑层次结构。
设计优化内容:如果你知道你客户的博主经常使用引用,你可以设计漂亮的方式来展示块引用和标注。如果他们是listicles的粉丝,也许卡片或基于画廊的设计会比一长串编号标题更好?
在整个站点中创建一致性(并简化代码):如果你知道你的网站将有博客、帮助中心和营销页面,你可以设计你的类型层次结构来跨这三个领域工作。这将有助于创建一个更一致(因此,更容易学习)的界面而且使您不必创建一堆杂乱的组合类。
避免无休止的迭代:通常情况下,当设计开始时没有内容,开发过程就会变成设计师和涉众之间无休止的反复。这通常意味着许多微小的,令人沮丧的文本更改,设计师必须更新模拟,然后保存。(当然,有了Webflow,这些改变就不那么费力了,但仍然如此。)
另外,如果你先在Webflow CMS中设计内容,你会发现这个过程更快更容易。
让我们来看看。
Webflow CMS的内容优先设计

构建一个由Webflow CMS支持的站点的第一步是创建一个Collection。Collection本质上是一种内容类型,你可以从下面的列表中选择Fields来定义它:
- 纯文本
- 富文本
- 图像
- 视频
- 链接
- 数量
- 日期/时间
- 开关
- 颜色
- 参考
- 多参考
大多数字段都是独立工作的——您只需输入与字段匹配的内容,就可以开始了。
但是一旦你创建了一个引用或多项引用,你就会明白为什么内容规划是Webflow CMS设计的第一步。因为在创建集合之前不能引用另一个集合。
困惑吗?我不能怪你。让我们以一个例子作为讨论的基础,好吗?
示例:使用Webflow CMS创建一个食品杂志
假设你想推出自己的美食杂志,由Webflow CMS提供支持。你知道食谱将是一个关键的特点,因为你有你的奶奶Cordello的家庭食谱,我的。
现在,您可能想通过创建一个“Recipe”集合来开始您的设计。因此您创建了一个Collection,将其命名为Recipes,并开始选择字段。很自然地,你就会开始考虑每一篇博文的视觉设计:
图像:一个大的,粗体的菜特写的英雄形象。
图像:缩略图版本的英雄形象将显示在博客索引。
纯文本:为文章标题。您为该字段选择纯文本,因为您希望标题一致地显示,而在CMS端没有样式选项。
纯文本:针对菜肴,它会链接到一个列出特定菜肴所有菜谱的页面(同时也是一个分类页面)…
在这里,你会意识到你必须创建一个菜系集合之前你可以完成你的食谱集合。这完全没问题——您可以在创建Collection之后调整它。
这看起来像是一种痛苦。但这样做的好处是,您将开始从它们的小组件(通常称为“模块”或“原子”)的角度来考虑您的站点而且这些元素之间的关系。
换句话说,你会开始考虑你的网站设计工作更少的页面,更多的系统-一个你可以根据需要组合,重组和混合的部分的集合。在现代网络环境下,这是一种有用的思维模式,内容以原子形式出现在互联网上,从网站的不同位置到移动应用程序,再到Facebook、Twitter、Pinterest、LinkedIn和其他地方的卡片。
这也是概念的所在内容模型变得非常强大。
面向设计人员的内容建模
为站点创建内容模型就像创建站点地图,但重点不是页面,而是内容类型及其特征。它在帮助您绘制内容类型、它们的关系和需求方面非常有用,而且还将帮助您开发站点的整体信息体系结构。
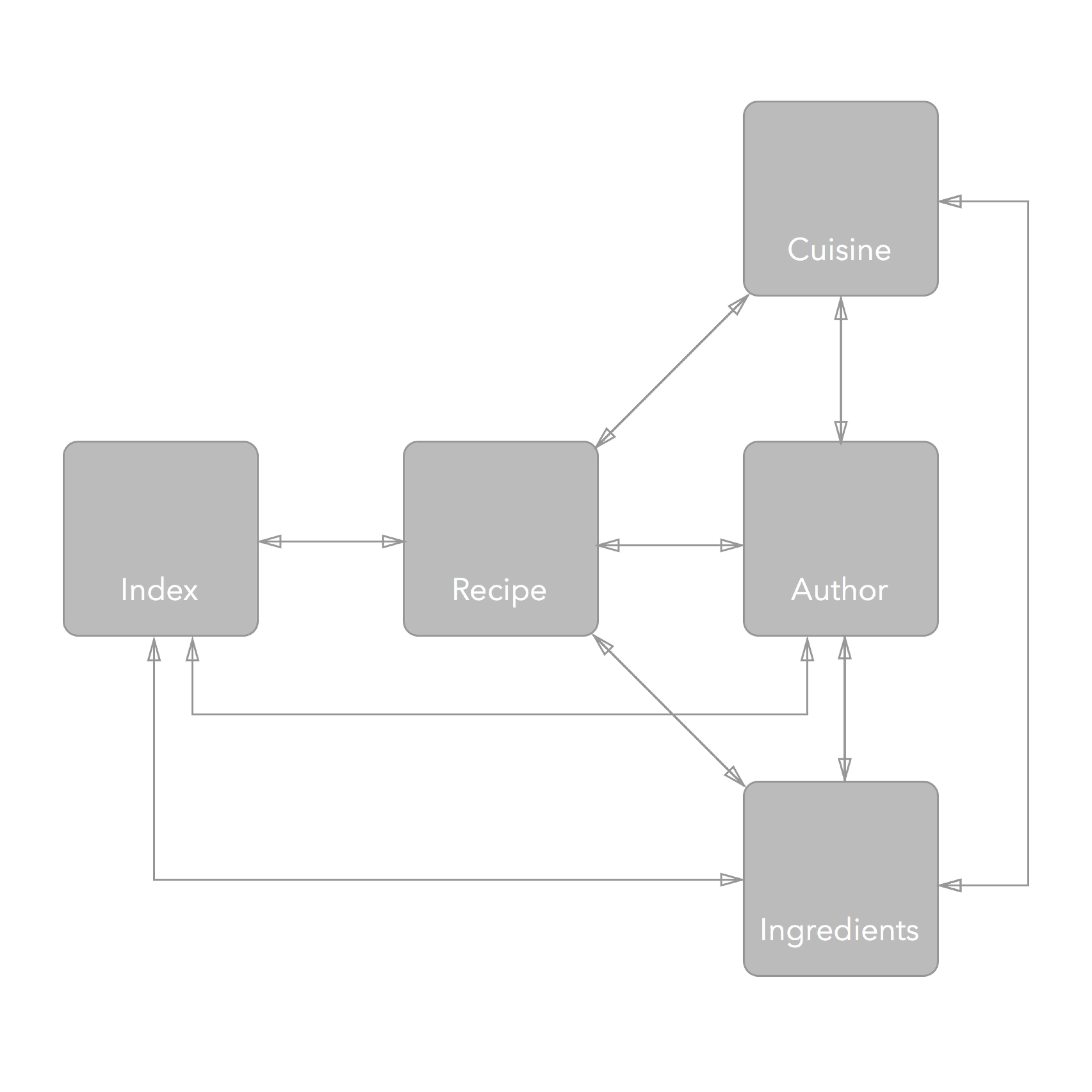
内容模型有两种形式:一种是宏观的,一种是微观的。对于你的美食杂志网站,你的宏观层面的内容模型可能是这样的:

您在这里所做的就是定义您希望站点突出的内容元素,并指出它们可能如何链接在一起。使用Webflow CMS,您将创建带有引用或多引用字段的链接。
对于下一步,您将放大以映射上面每个内容类型的内容。好消息是,您的地图以及您在每个块之间绘制的连接将有助于确定每个块的内容需求。
要放大单个内容块,你可以这样做:

在许多情况下,只需定义集合之间的关系就可以定义集合中各个页面的内容。例如,每个Cuisine页面的大部分内容将由菜谱的动态列表组成。
现在,当您回到为食品杂志创建集合时,将内容模型转换为每个集合的字段将很容易。就我个人而言,我最喜欢的内容建模是它产生想法的方式。通过观察不同内容类型的关联方式,我可以更有创意地了解这些类型可能展示的内容。(这也让我意识到内容类型之间的联系比我最初想象的要多。)
例如,在为菜肴添加历史部分时,我突然想到为每种菜肴创建一个互动时间轴。它可以提供食材、食谱和厨师的链接。
噢。厨师。是时候创建另一个Collection了!
当然,这只是一个例子:您会发现这种方法对设计任何类型的内容都很有用。
通过设计真实的内容来建立同理心
使用CMS进行设计的独特之处在于,你要为两个用户群体进行设计:
1.内容创造者谁将使用您设置的内容管理系统,以及
2.网站的最终用户即那些会消费创作者发布的内容的人
通过采用内容优先的设计方法,您将深入了解创建者发布的内容类型。您将了解他们如何写标题,他们希望自己的博客有多长,定期出现的内容类型,以及异常值和边缘情况。
经常使用最常见的内容类型将帮助您塑造如何定制CMS以及如何设计其输出。即内容在页面上的显示方式。
如何自定义Webflow CMS
在CMS自定义方面,您将快速了解collection最经常需要的字段、如何编写字段标签以及如何通过帮助文本为输入类型提供风格和技术指导。
帮助文本提供了在内容创造者面前获得内容风格指南的绝佳机会,确保他们上传大小合适的图片,为标题和预告拷贝使用一致的字符数,并鼓励高质量的内容。这对于那些没有花几年时间学习网络的来由(例如,你去年为面包师创建了一个网站)的用户尤其有用。
视觉设计动态内容
正如Josh Pucketts在现代设计工具:使用真实数据,用真实的内容进行设计也可以帮助你发现网站视觉设计中的潜在缺陷。较长的文章标题可能会自动换行,这会影响网格博客索引设计的高度。标题叠加在浅色背景的照片上可能会变得难以辨认。按钮文本可以使您创建的那些整洁的CSS按钮巨大的.
每一个挑战都为你提供了一个机会去做以下一件或两件事:
使设计和/或布局更灵活:列表视图可能更适合那些长标题,而文本阴影或图像覆盖可能提高照片上文本的易读性。
在内容样式指南中添加一个条目,并使用CMS功能进行备份:使用字符数限制,您可以强制一个按钮复制3字规则,并且您可以添加解释限制的帮助文本。添加解释将帮助内容创造者不仅理解约束,而且理解这些约束背后的设计思维。
你是否实践了内容优先的设计?
如果你主张先设计内容,我们很乐意听到你的想法、经验,特别是你的技术。如果你觉得内容优先是个挑战,我们也很乐意听到。
如果你对内容优先的第一反应是,“听起来不错。祝你从客户那里获得内容。”我们将很快跟进一篇关于如何克服这个问题的文章。
同时,设计愉快!
总是选择原型而不是模型
发现一个更有效的设计工作流和审查过程的关键:响应性的,交互式的原型。
模型不是最好的解决方案
在我告诉你这个了不起的解决方案之前,让我先描绘一下这个不那么酷的问题。
设计师通常使用Photoshop或illustrator来创建网站设计——使用多个图层和文件来显示不同的页面、悬停状态和屏幕大小。然后,在涉众之间反复讨论之后(等待批准),设计要么由设计人员实现,要么传递给不相关的开发人员。
当他们要求澄清你的设计细节时,当他们最终指出技术限制时,或者仅仅是当他们偏离了规定的设计时,你都需要来回询问。根据更改的程度,客户端可能不得不再次参与其中,导致有时令人讨厌的三方推拉。
这是低效的。重复的来回操作很容易使开发时间增加几倍。补救办法,正如你可能已经猜到的,是用一个完整的功能原型取代模型——在这种情况下,是一个实际的交互式网站。这是非常强大的因为工作原型是:
- 更接近最终产品,使它更快地从批准的设计到欧宝体育在线首页最终现场。
- 在与最终产品相同的介质中。欧宝体育在线首页(相比之下,Photoshop允许设计师创建HTML和CSS无法实现的设计,可能导致重新设计。)
- 视觉而且互动。客户和一般人都发现很难仅根据静态图像来可视化最终产品。欧宝体育在线首页
- 更好地实现响应性。你可以在各种设备上打开原型并直接显示/测试它们,而不必盲目地假设你的设计断点在现实环境中是合理的。
- 对客户来说更有趣、更令人兴奋。你可以添加吸引人的动画和UI来活跃设计。鉴于Webflow的强大的相互作用功能,这通常是一个非常有趣的,无需思考的附加功能。
让我们深入研究这些好处,并解释为什么它们对你、你的客户以及作为设计师的你来说如此有价值。你越能欣赏实时原型,你就越能养成有效使用它们的习惯,你的客户就会越高兴。
原型更接近最终产品欧宝体育在线首页
当一个原型被客户认可后,很快就可以完成网站的包装并获得最终的交付成果,因为原型一开始就几乎可以交付了——也许还需要一些润色。这大大快于需要与开发人员签订合同,让他们在代码中实现你的设计,或者自己动手。避免两次创建网站,一次在Photoshop中,一次在代码中。
考虑一下,在使用Photoshop时,您如何创建使用HTML和css实际上无法实现的设计元素——这可能会迫使您在开始构建真正的网站时重新设计它们。根据更改的大小,这甚至可能需要再次获得客户的批准——这不仅会增加开发时间,而且还可能让他们对你失去信心.使用HTML和CSS创建原型可以确保您设计的所有内容在最终产品中都是可能的。欧宝体育在线首页
当设计和最终产品之间的东西看起来一样时,客户也不会感到惊讶,这通常是静态模型不能完全表达的。欧宝体育在线首页字体在Photoshop和网页上的渲染差异尤其臭名昭著,这经常导致最后一刻的字体更改,可能对客户“感觉不正确”。这使我们得到:
原型更容易形象化
将最终产品形象化是非常困难的。欧宝体育在线首页当然,设计师和艺术家在多年的客户工作中训练了他们的眼睛,通常能够从模型中可视化最终产品。欧宝体育在线首页一般人然而,为了欣赏美丽和功能的潜力,他很难超越简单的表象。
这就是工作原型真正发光的地方。不要给你的客户提供一系列的psd、图像或图画——所有的东西都是静态的和没有生气的——给他们一个活生生的例子,他们可以玩。
重要的是让客户点击按钮和链接,这样他们就可以看到它们是如何变化的以及链接到哪里,而不是给他们一个psd文件夹,他们需要导航才能获得整个故事。客户越容易欣赏你的设计作品,他们就越高兴,通常也就越愿意和他们一起工作。
原型使响应性设计更容易
我们打开网景,浏览990px宽的网页,用一系列表格来布局网站的日子一去不复返了。现在是2015年,网页的屏幕尺寸从3英寸到30英寸不等,有不同的纵横比、方向、像素密度和分辨率。这是克雷克雷.看看那些可能访问你网站的设备:

正如你所看到的,我们不能创造一个固定宽度的设计,并期望满足我们的客户的需求。没有mobile-friendliness,用户体验将受到50%或更多访问您的网站的访问者的影响.事实上,谷歌甚至已经开始了惩罚没有响应的网站.
但你知道的。这就是为什么你要创建至少两个psd,一个用于移动设备,一个用于台式电脑,也许更多的用于平板电脑,以及横向和纵向方向。这是一个巨大的进步,但也有很多工作要做。相比之下,使用移动友好的框架构建原型,比如引导(一个用于快速创建网站的免费前端工具集合)使创建一个从一开始就响应迅速的网站变得简单。但是,你是一个设计师,你可能不喜欢编码。别担心,我们马上就会解决这个问题。

如何创建这些原型
也许你目前没有使用工作原型,因为:
- 它们通常需要更长的时间来制作
- 你对HTML和CSS不是很精通或有信心,和/或
- 你迭代的速度会更慢。
然而,不幸的是,更多的2也会导致更多的1。
你是一个设计师。你知道如何使用Photoshop之类的工具来设计东西,但你却只剩下辛辛苦苦完成的网站编码在一个不懂设计的开发者手中.表面上看,这听起来有点疯狂。我说的对吗?您这样做是因为您认为集成不值得您花费时间,或者它太复杂了。
事实并非如此;这比听起来要简单得多。它不像Javascript、c++或Ruby等真正的编程语言那样涉及复杂的逻辑或数学。HTML和CSS的基础知识一天就能学会。HTML是构造页面内容的一种简单方法,而CSS是一系列属性-值对(颜色:红色,显示:none)。不过于复杂。然而,由于它的一些特性,掌握它们确实需要一些时间。但是,考虑到工作原型的好处,这是非常值得的。看看Codecademy的HTML和CSS课程免费学习基本知识。
记住,只有你欣赏的细微差别.小细节是设计从优秀走向伟大的关键。不要让这些在翻译中迷失。
zero-coding路线
如果您不打算编写代码(可以理解),或者只是想大幅改善客户端/设计器之间的来回关系,那么最好的选择是WYSIWYG(所见即所得)网站构建器。有一些工具,比如将Photoshop设计转换成HTML和CSS(或至少尝试)的工具,以及我喜欢在自由工作中使用的工具,Webflow.
像Webflow这样的专业工具允许你使用图形界面来设计和发布网站,而不是在文本编辑器中使用代码行——体验更接近于你已经习惯的Photoshop!
.png)
我使用Webflow进行完整的设计和构建功能的网站.作为一名设计师,它的界面对我来说很容易快速掌握:您可以将元素拖放到页面上(包括完全可定制的小部件,如联系人表单),并更改间距、颜色、字体、位置等。
Webflow的站点构建器使用了移动友好的前端框架引导它的核心是使基本响应对我来说几乎是自动的。我只需要执行一点点视觉定制。我还可以在四种标准移动设备大小之间快速切换,以预览、测试和自定义响应能力,这远远超出了Bootstrap编码所提供的能力。
动画和过渡在所有现代浏览器和移动设备上都可以使用Webflow的交互-允许你在几秒钟内为你的网站添加香料。不需要编码。
当你准备好你的工作原型时,你可以很容易地向客户发送预览链接,以便与之实时交互。这并不会推动网站的实时运行-只有你和你共享私人链接的人可以访问。这让您可以在隐私的情况下工作,并从您选择的任何客户那里接收反馈。
最后,一旦你准备好公开,你可以通过我们的托管平台推送网站,或者导出原始的HTML和CSS代码以在任何地方使用。如果你不想使用我们的平台,你也不会被锁定。创建设计,导出代码,按照您的意愿修改/定制它,并在任何地方托管站点。这才是真正的从零开始的专业网页设计。

结束
工作原型比模型提供了巨大的好处,可以显著改善设计师的工作流程。有了从第一天就开始工作的设计,你可以减少反反复复,重新找回你对设计的热爱。
要创建这些原型,你需要学习如何创建基本的、功能良好的网站,这让你有两个选择,要么学习编码,要么使用可视化网站构建器。编码提供了完全的定制,除了文本编辑器外不需要任何工具,但学习它需要时间。
专业质量的网站建设者,比如Webflow,提供了类似于Photoshop的更优化的设计者界面。Webflow也有移动友好的模板,如果你想在项目上领先一步,你可以使用这些模板。
选择任何一种方法都可以让你从工作原型中获得好处,并且可以省去昂贵的开发人员(对不起,开发人员!我们仍然爱你!)从等式中尽可能地最大化你自己的自由职业收入和确保你的设计完全是你想要的方式。
我们很乐意收到你的来信:你会给客户提供工作原型吗?请在下面的评论区告诉我们你的经历。
网站上线前的必要检查清单
我们知道你对上市很兴奋。但在你上线之前,确保你已经覆盖了所有的基础。
尽管没有什么比发布你的网站更让你开心的了,但你有责任为自己(和你的网站)检查一下(或者再检查一遍)发布前的四部分清单。
设计检查表
在你所经历的反复、客户反馈会议和其他设计迭代过程中,你很容易错过(或破坏)一些东西。所以回过头去检查设计错误是至关重要的。
第一个检查表是完全视觉化的,关注的是站点是否看起来好。我们将在下一步讨论功能测试。
跨浏览器的功能
不同的浏览器可能会以不同的方式呈现你的网站,所以在不同的浏览器中测试你的网站是很重要的。让我们来看看W3的浏览器统计数据看看应该把测试的重点放在哪里。(不过,如果你正在进行重新设计,浏览器使用统计数据会更有用。)
在这个过程中(以及接下来的多设备测试中),你需要确保布局、排版、导航和其他设计元素能够正确显示。
我总是检查:
- 字体
- 颜色/梯度
- 图片
- 标志
跨设备的功能

从来没有比现在更能上网的设备了,随之而来的是屏幕尺寸的惊人变化。做对了,你的网站应该在任何尺寸的屏幕上都能运行良好,但一定要仔细检查。(毕竟你是一个完美主义者,对吧?)
这也是手机导航至关重要的地方。一定要测试用户在触屏设备上浏览网站的能力,并确保在设备转换过程中没有丢失任何东西。
在Webflow中,您可以轻松地测试最流行的设备,并在几乎任何大小的设备上预览您的网站,简化了跨设备测试的过程。
图像优化
图像和图形是许多网站的重要元素,所以你要确保它们能正确显示,尤其是在那些超高清设备上(比如苹果的视网膜屏幕)。
经验法则是上传图片的尺寸要比网站上显示的大两倍。在某些情况下,你可以上传两张图片:一个是低分辨率设备的实际尺寸版本,另一个是高分辨率设备的两倍大小。
为什么?因为图片越重,页面加载越慢,用户体验就越差(这也会对SEO产生负面影响,我们将在后面讨论)。
功能测试
设计和功能是齐头并进的,但我喜欢将两者分开,以确保网站两者兼顾看起来它被设计成这样执行为目的。
集成测试
这一点非常重要,它可以是一个快速的任务,也可以是一个巨大的任务,这取决于您有多少集成。通常,我将创建一个集成列表当我添加它们的时候这样我以后就不会忘记。
一些要测试的常见集成可能是:
- Web表单(检查表单是否工作而且提交的信息到达正确的地方)
- 自动回复
- 营销邮件(MailChimp, Constant Contact, HubSpot,点滴活动等)
- RSS提要
- 电子商务
- CRM
- CMS
链接测试
这一点可能很了不起,因为大多数网站都有几十(如果不是几百)个链接。通常情况下,有一两个链接是没有任何用处的,在最终用户之前找到它们是很重要的。
需要检查的一些最重要的链接是:
- 顶部导航链接
- 页脚的链接
- 社交媒体链接(Facebook, Twitter等)
- 标志(通常链接到主页)
而不是手动完成所有这一切,我建议尝试一个链接爬虫像W3C链接检查器, Chrome插件检查我的链接,或尖叫的青蛙(这对搜索引擎优化审计也很好)。
内容编辑

内容为王,测试过程应该适合其中之一。这通常涉及到确保所有内容都已更新和批准。我都说不出我找到过多少这样的网站仍然在某个地方有一个“Lorem Ipsum”段落。
现在,如果你练习内容设计在美国,你应该已经有了最终的内容,这样你就可以专注于更细致的复习,比如校对拼写和语法错误。
这里还需要注意的是,稍后更改内容是可以的。客户端、团队成员,或者您总是可以通过CMS调整文本。这里的主要目标是确保你的网站内容不是完全的胡言乱语。
搜索引擎优化(SEO)

分析和优化你的网站后出版是一个永无止境的过程。你需要从一开始就考虑语义站点结构。但这并不意味着你在发布之前不会从SEO审查中受益。
有很多事情可以做来优化你的网站为搜索引擎。
1.使用正确的语义结构
网络爬虫(像谷歌的机器人)通过阅读你的网站来了解你的内容,这样当人们搜索你的网站时,搜索引擎就知道显示你的网站。为了帮助他们抓取您的站点,您需要使用他们能够理解的语言。
从历史上看,这意味着使用以下语义标记:
- h1-h6(标题标签)
- p(段落标记)
- ul/ol(无序和有序列表)
你还可以使用一些新的HTML5语义标签:
- 文章< >
- 除了< >
- <详细>
- < figcaption >
- <图>
- <页脚>
- <标题>
- <大>
- <标记>
- <导航>
- < >节
- <摘要>
- <时间>
这些标记非常重要,因为它们可以让您识别与用户最相关的内容。简而言之:让搜索引擎更容易找到你,用户也更容易找到你。
2.元搜索引擎优化标签
除了页面结构,你也可以通过标题和描述你的页面作为一个整体来帮助网络爬虫理解你的网站。
元的标题
你的页面的元标题翻译成人们将在搜索引擎结果页面(serp)上看到的链接文本。当人们点击到你的页面时,它也会显示在浏览器选项卡上。一些最佳实践包括:
- 定义页面的中心主题
- 长度不超过70个字符(包括空格)
- 使用相关的关键词
- 把重要的关键词放在标题的前面
元数据描述
元描述是一个简短的句子(或两个)来描述你的网站必须提供什么。它会(有时)出现在搜索结果中元标题的下方。
一些最佳实践包括:
- 包括描述页面的关键字
- 不要超过160个字符
- 为人写描述,而不是机器人。(谷歌在网站排名中不使用描述)。
3.打开图设置
社交媒体已经成为SEO的一个关键元素,因此通过提供有效的Open Graph信息来放大这一过程是至关重要的。Open Graph设置包括三部分内容:标题、描述和图像。
标题和描述遵循与SEO相同的规则,但它们不会出现在搜索结果中,而是在分享时作为社交媒体平台的默认标题和描述出现。
这是非常有益的,因为它让你决定当别人分享你的网站时,信息(和图像)将是什么,帮助你保持对你的品牌的控制。
分析

网站分析是你发行游戏前的另一个重要环节。建立一个免费的谷歌分析帐户,并且难以置信的容易将谷歌Analytics与Webflow集成.
一旦设置,你将能够跟踪访客和用户参与你的网站几乎立即!