搜索引擎优化(SEO)让很多网页开发者和设计师耸耸肩,避免目光接触。但它不应该。大多数当前的SEO最佳实践是熟悉的UX最佳实践的两倍。
所以当你建立一个Webflow网站时,不要害怕SEO。考虑可用性。优秀的页面布局、高效的导航和易于阅读的内容是人类读者和搜索机器人的必备条件。
针对这些因素进行优化也很容易,因为Webflow已经提供了大量很棒的功能搜索引擎优化工具.
Webflow适合SEO吗?
Webflow为你提供了一些SEO空间。与其他网站构建器(开源或SaaS)不同,Webflow优先考虑干净的代码,这意味着搜索引擎爬虫可以轻松地扫描Webflow网站,以了解其内容,并相应地对索引页面进行排名。
此外,Webflow有所有必要的现场网站优化,如:
- 用于添加元标题、描述、图像文本和自定义永久链接结构的本机控件
- 轻松集成谷歌分析和搜索控制台,加上XML站点地图生成功能
- 方便的编辑器应用标题标签,上下文链接,和其他富文本元素
- 直观的设计工具,创建一个有效的网站导航和网站浏览体验
这篇文章将告诉你如何使用这些工具来优化你的Webflow网站的SEO。
9个技巧SEO优化您的Webflow网站
以下是开始Webflow SEO优化的9个技巧:
1.添加SEO标题和元描述到所有页面
你的元标题和元描述会显示在搜索引擎结果(serp)中,在社交媒体上,在网络浏览器中。这是很大的曝光量,对吧?元标题和描述提供了页面内容的文本预览。
引人注目的元描述复制可以帮助驱动更多的点击。反过来,高点击率是一个积极的SEO因素。更多的人点击你的网站-谷歌相信它提供更多的价值-它将排名更高。
要在Webflow上添加元描述,请转到Page Settings => SEO设置。

元标题(标签)
标题标签是你和潜在访客之间的第一个接触点。使用一个描述性的和难忘的一行来解释你的页面是关于什么的。保持在60个字符以内。谷歌将较长的标题截断。
这是我的一个例子Webflow的求职网站:

这个标题简单而切中要害。我陈述我的网站的主要价值主张(内容编写工作),并详细说明工作类型。
Ahrefs在他们的标题中使用了类似的文案公式:【品牌】+【产品】+【效益/效果欧宝体育在线首页】.这个公式很适合SaaS的网站.

电子商务网站可以避开更多的标题党或产品标题。欧宝体育在线首页例如:
- 主要关键字[产品类型]-[广告主张欧宝体育在线首页]|网站名称
- Noll木制冲浪板-免费运输|冲浪商店
- 初级产品类别和二欧宝体育在线首页级产品类别|网站名称
- 男士羊毛夹克和大衣|大衣店

元数据描述
元描述是在搜索结果中显示的文本页面摘要。它应该在158个字符以下。长一些的会被截断。理想情况下,目标是150-155个字符。
更短的元描述也是可以的。但是为什么要浪费这样的机会去戏弄你的网站呢

把你的元描述当成广告副本:
- 推销你的主要产品欧宝体育在线首页
- 提到一项竞争优势
- 突出品牌差异化
- 提供特别优惠
你的目标是说服用户点击你的网站,而不是竞争对手的网站。
一些关于元标题和描述的注意事项:
- 为每个页面创建惟一的对。不要重复。
- 不要使用字母数字字符,因为这些字符可能无法正确显示。
- 添加相关的关键字——一个在标题中,一个在元描述中——但不要过度。
- 提供与页面内容相关的标题和描述。
这视频教程有一个关于在Webflow上设置元数据的逐步演练。
2.为所有图像提供alt文本
Alt文本(标签)就像图像的元描述。他们会向搜索引擎爬虫解释无法看到的图像内容。
Alt标签也很好网页可及性因为屏幕阅读器依赖它们来呈现图像内容。此外,文本描述将弹出,如果图像加载失败。
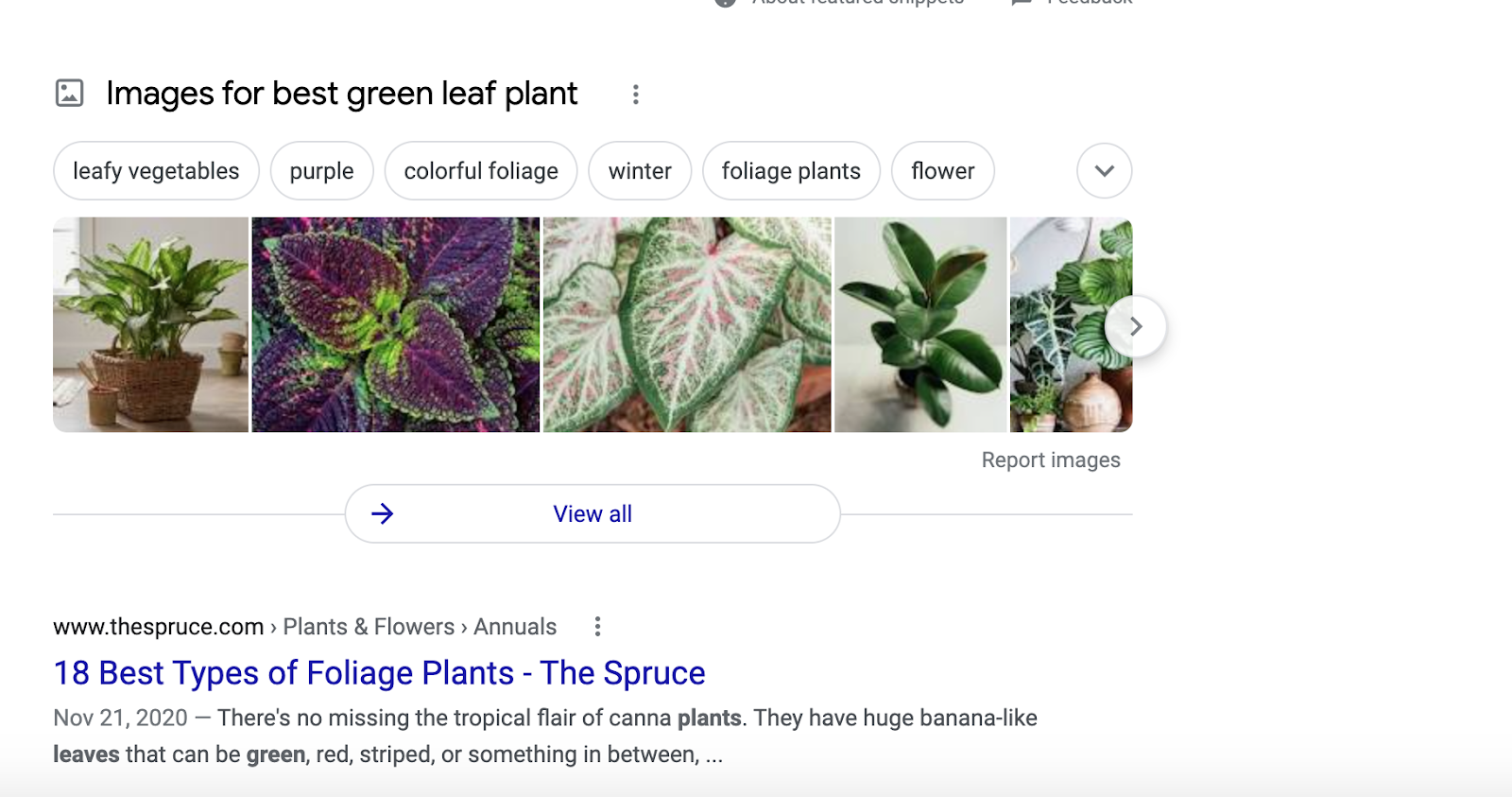
但最好的消息是,适当优化的图片可以帮助你在搜索结果中排名更高证实了谷歌。特别是当用户的查询有谷歌图像包结果时:

如果谷歌算法认为视觉内容可能对用户有帮助,图像旋转木马可能会出现在有机搜索结果的顶部。
2021年,图像将返回30%在所有搜索查询中。如果你优化你的图片和文本,你可以利用很多潜在的网站流量。
以下是如何在Webflow上优化你的图像:
- 使用描述性映像文件名.blue-jacket.jpg在0001. jpg图像。搜索引擎依靠文件名来更好地理解图像内容。
- 为每个图像添加alt属性。解释图片上的内容。alt文本没有最大长度。但最好是让它们更短,不含大量关键字。
- 优化图像大小。谷歌喜欢快速加载页面。但庞大的视觉画面会消耗掉这些时间。使用压缩和cdn,以确保最高速度而没有质量损失。
这视频教程解释了更多关于Webflow映像优化的最佳实践。
3.设置正确的URL结构
用户和搜索机器人都依赖url来识别网页的内容。
“带有与网站内容和结构相关的单词的url对浏览网站的访问者更友好。”
- - - - - -谷歌
一个seo友好的URL是短的和关键字丰富的。通常,它会模仿页面标题。但是您可能需要删除一些填充词来匹配您的目标关键字。
例如:
- 这篇博文的完整标题是:让网站在2021年变现的11种聪明方法(举例)
- URL只是/blog/如何赚钱的网站
为什么我们放弃了剩下的?
- 用户会在搜索结果中看到完整的标题,所以没有必要重复
- 较短的url更容易记住并在社交媒体上分享
- 搜索引擎爬虫扫描较短的网址,更快和更高的准确性
在Webflow中,您可以在pages面板中为静态、动态和实用程序页面设置自定义页面段。

我喜欢Webflow不像WordPress那样强加任何冗长的永久链接结构。
但有两个限制:
- 默认情况下,所有博客条目都应该有一个/blog/属性。这不是一个SEO问题。但如果你是从WordPress迁移(或其他平台),并且您之前的博客有一个简单的domain.com/post-title/永久链接结构,您需要设置重定向。
- 有些代码段是为特定的页面类型保留的。在电子商务计划,你不能使用/checkout/, /paypal-checkout/,或/订单确认/静态页面。或者使用/404/ slug除404页面之外的任何内容。再说一遍,这不是什么大问题。
4.使用合适的标题标签
完成页面结构优化之后,我们来调整页面内容。在这里,您应该专注于设置适当的标题标签(H1到H6)。
标题标签帮助读者和搜索引擎处理页面的内容,并理解不同的信息是如何相互关联的。它们捕捉到主主题和副主题。
seo优化的标题是一个排名因素吗?
以前是,但现在不是了。根据约翰•穆勒,搜索主在谷歌:
“在搜索时,我们确实会使用标题。但我们用它们来更好地理解页面上的内容。”
在标题中添加相关的关键字有助于更好地描述页面内容。但是单靠关键词并不能保证更高的排名。
在创建页面标题时,考虑可用性而不是SEO。分配适当的H1、H2和H3标题来表示信息的层次结构。
- 使用H1作为主页标题一次(例如,产品类别名称或博客文章标题)。欧宝体育在线首页
- 当您需要概述主要的子部分时,可以对内容应用H2。
- 当您需要在更广泛的主题中列出额外的点时,可以添加H3。
- 当你看到它们与上下文相匹配时,撒入关键词。
专业提示:标题和副标题可以通过增加页面停留时间间接影响SEO——这是一个积极的排名信号。一个朗朗上口的标题或副标题可以把浏览的访问者变成一个全神贯注的读者。
下面是几个快速写出引人注目的小标题的公式:
- 选择的好奇心:《为什么平台打败了产品公司》欧宝体育在线首页
- 销售的好处:“如何创建(并坚持!)编辑日程表”
- 好用的标题党(少用):“我就是这样免费获得1万次应用下载量的”
- 引起一种情感:“我后悔犯了一个SEO错误”
5.检查你的网站导航
网站导航是为用户提供良好页面体验的基石。适当的页眉和页脚结构也能提供一些SEO优势。
当你阅读一本书时,你可以参考目录、页码或章节标题来找到特定的信息。信息架构和网站导航服务于web类似的目的。
信息架构

信息架构为定义不同网页之间的关系提供了一个主干组织结构和分类。
信息架构不是图形用户界面的一部分。但它会通知你的网站布局和导航。
正确的信息架构有助于确保:
- 所有内容按上下文分组
- 最重要的页面接收最多的内部链接
- 没有页面是孤立的(没有到它的路径)
- 用户发现内容的路径很清晰
网站导航
网站导航是一组UI组件,我们依靠它们在网站上导航。导航帮助用户发现相关信息,并提示他们采取所需的操作。
主要的网页导航组件有:
- 全球头菜单
- 页脚导航
- 内容链接
所有这些对用户和搜索引擎都很重要。这是如何。
在导航菜单中占据显著位置的页面往往会获得更多的点击和最多的内部链接(例如,来自低级页面的链接)。因此,它们在搜索结果中表现得更好。
相反,被忽略的(和链接不足的)页面排名也不高,即使它们在其他方面适合排名。
信息架构,配合有效的网站导航,可以帮助识别位于网站内部太深的内容集群,并重新呈现它们。此外,它还确保最重要的内容也接收到最多的内部链接。
虽然不同类型的网站的导航实践不同,但最基本的你应该:
- 把最重要的页面放到标题菜单中。
- 在下拉菜单中列出子类别。但是不要太过深入,因为这会导致凌乱的外观。
- 使用描述性的类别名称(“男士夹克”而不是“酷装”)。
- 在你的网站周围交叉链接语义相关的内容(产品页面到内容营销页面)。欧宝体育在线首页
- 使用描述性锚文本作为内容链接(“网站教程”超过“点击这里”)。
- 将导航菜单映射到普通用户旅程。
看看这些独特的网站导航示例更多的灵感。
6.连接谷歌搜索控制台
谷歌搜索控制台(前身为谷歌网站管理员工具)是一款用于监控网站技术状况和性能的免费工具。
搜索控制台可以为你提供丰富的页面搜索引擎优化见解。
- 使用您的谷歌帐户登录到搜索控制台
- 从属性下拉列表中添加一个新属性(website)
- 选择URL前缀,并添加您的域名https://
- 在其他验证方法下选择HTML标记选项
- 复制验证ID (content= "之后的所有符号)
- 在Webflow上进入你的项目的SEO设置
- 在相应的选项卡中粘贴验证ID
- 保存更改并单击发布网站
- 返回搜索控制台并单击验证
一旦完成,您就可以访问一堆关于您的网站技术特征的很酷的报告。看看这些:
- URL检查:这个工具可以让你从google机器人的角度预览你的网站。你也可以提交一个新的URL用于索引,或者获得Googlebot如何渲染页面的截图。这可以帮助识别代码的问题(下一节将详细介绍)。
- 覆盖率报告:显示所有索引页面,并通知您索引/技术错误。方便检查是否所有页面都被正确索引。
- 网站地图报告:谷歌需要一个网站地图来正确索引你的网站结构和内容。使用此工具提交新网站的站点地图,并验证其被正确索引。本教程进一步解释如何为Webflow网站创建网站地图.
- 性能报告:提供了一个快速概述您的网站的排名在搜索结果(一旦您开始评分一些!)您可以调整不同的过滤器以获得单个页面性能的更细粒度视图。
7.检查高级发布选项
Webflow有一堆“隐藏”的SEO功能,很多用户一开始会忽略这些功能。但我很兴奋地发现他们在项目设置→托管→高级发布选项,因为这些小滑块节省了几个小时的技术搜索引擎优化工作!

SSL证书
2021年,处理敏感数据的网站必须拥有SSL证书。你不会因为在你的个人博客上没有SSL证书而受到seo惩罚。但是如果你运行一个电子商务网站,你可能会比其他没有SSL的网站排名更高。
最小化HTML、CSS和JavaScript
臃肿的冗余代码(尤其是在标题部分)使得搜索爬虫更难理解你的网站内容。此外,代码碎片会增加页面加载时间。所以谷歌建议压缩HTML、CSS和JavaScript尽可能的。Webflow为您排序。
JavaScript和SEO之间的关系非常复杂。
一些SEO专业人士坚持从不使用它。其他人认为JavaScript没有什么不好。这要视情况而定,而真相介于两者之间。
谷歌爬虫程序努力为JavaScript包装的内容建立索引。每一个案例研究,网站上25%的JavaScript内容从未被索引。这是有问题的,因为未索引的内容(页面)意味着谷歌不能理解您的网站的全部内容,并据此排名。
更好的消息是,JavaScript可以(而且应该)针对爬虫的可访问性进行seo优化。
首先,在搜索控制台中使用URL检查工具测试谷歌是否可以在你的网站上呈现JavaScript内容。没有问题吗?荣誉!
引发了一些警告吗?以下是如何调查它们:
- 验证您没有阻止重要的JavaScript资源
- 转到More Info选项卡来检查JavaScript错误并应用快速修复
如果您仍然存在主要的索引问题(可能是javascript密集型网站的情况),请考虑实现服务器端或动态呈现。
8.连接谷歌分析
很容易也为Webflow设置了谷歌Analytics.一旦您使用谷歌验证了您的网站,您将开始得到一些关于用户如何与您的内容交互的深入报告(以及什么使他们留下或离开)。
谷歌分析一开始可能会让人不知所措(对于非定量分析人员来说)。所以逐步探索所有的功能,一次一个很酷的报告。我个人最喜欢的是:
行为>站点速度
页面加载速度是一个确认SEO排名因子移动和网页搜索结果。谷歌坚持所有网页应该在5秒内加载。该报告选项卡将显示您的网站堆栈在所有页面,设备和国家。
获取>搜索控制台>登陆页面
这份报告深入了解你的页面在搜索中的表现——流量来源、关键词排名、印象、点击率、转化率等。除了监视流量之外,该报告还可以提示哪些页面在serp中处于良好位置,但仍然表现不佳。例如,一个点击率很高但停留时间很短的页面可能需要更新内容或进一步研究技术站点性能问题。
行为>行为流
通过网站的不同页面获得流量的可视化概览。此工具有助于验证您正在使用良好的信息架构,并创建了最佳的web导航路径。另外,试一试内容分组将所有页面组织到语义相关的组中(例如,所有与女装相关的页面),并分析用户如何浏览它们。这样做可以帮助找到表现不佳和转化杀手。
行为>站点内容>退出页面
了解人们何时以及为什么会从你的网站上跳出来。高退出率的页面也是内容刷新或其他转化率优化“补丁”的有力竞争者,如特别优惠弹出窗口、内部链接或新闻订阅。
9.组织你的博客文章来获得SEO的成功
您的目标是发布搜索引擎可以呈现的内容,普通用户喜欢阅读的内容。
要实现它,做三件事:
- 保持你的副本结构良好,以便bot能够轻松渲染。
- 使用表示页面内容的关键字(以及人们在搜索主题时输入的关键字)。
- 就像这篇文章一样,以一种易于理解、有用和吸引人的方式传递信息。
换句话说,优化你所谓的内容用户体验的信号一组行为因素,谷歌算法用来评估读者如何与网站内容互动。这些包括:
保压时间
搜索者在你的页面上花费的时间。为了增加停留的时间,要确保你的博客文章是有针对性的,有价值的,有吸引人的副标题(H1-H3),有互动元素,相关文章的链接,以及愉快的格式。Webflow编辑器为您提供所有必要的富文本元素来进行设置。
Pogo粘
当搜索者点击你的网页,快速退出搜索结果,并选择另一篇文章,算法会注意到并开始将你的内容排名靠后。为了让用户坚持阅读你的内容,可以试试下面这些建议:
- 写一些更吸引人的介绍
- 包括可校验的副标题
- 为浏览者添加一个目录
- 使用更多的图片和标注来分解你的文本
- 再三确认你提供的信息是最好的,最准确的
搜索意图
人们点击谷歌是为了一个特定的目标——获取信息、指令和产品建议,或者完成一个操作。欧宝体育在线首页这就是搜索意图。
搜索意图有四种类型:

为了获得好的排名,你需要“猜测”目标关键字背后的意图类型。然后创建满足特定用户意图的内容。
例如,这篇文章是围绕信息搜索的目的而设计的。你点击它可能是因为:
- 想学习如何从搜索中吸引更多的流量
- 想要找到实用的“如何做”的内容(而不是Webflow拥有的SEO特性的宽泛解释)
所以,当你为你的网站创建内容时,一定要考虑你的叙述如何符合用户的意图。
例如,当有人输入“煮一个鸡蛋需要多长时间”时,他们可能需要不同成熟度的数字。他们不怎么在乎你那些神奇的食谱。
但是如果你输入“煎蛋食谱”,你可能会继续浏览各种各样的菜单。搜索意图也严重影响停留时间和弹跳粘性。所以要时刻记住这个因素!
专业提示:优化您的页面,以达到特色代码片段的结果
通过学习破译不同查询背后的不同搜索意图,你可以提高你的机会,得到一个特色片段的结果如下:

得到的特色代码片段结果8.6%的点击(平均),而没有。1页结果占19.6%。当查询没有特色片段时,第一个结果获得26%的点击。
所以如果你所瞄准的关键字已经带有特色片段,你便需要尝试着去吸引更多的点击。
最好的部分?获得一个特色片段通常比获得提名更容易。1的位置。另外,一篇文章可以对几个特色片段和“人们也会问”的问题进行排名。这是更多的流量!
为了优化特色片段的内容,可以尝试以下技术之一:
- 使用问题式的关键词作为H2/H3标题,并提供一个60字的答案。然后展开你的观点(就像我在本文开头所做的那样)。
- 添加FAQ部分,为与主关键字相关的更多问题提供简短的答案。
- 包括一个目录和表格在编号列表和how-to帖子。

让你的搜索引擎优化以用户需求为中心
对很多人来说,SEO似乎是神话般的woo-woo。希望这篇文章证明了相反的情况。2021年的SEO主要是在页面性能、布局、导航和内容方面为读者创造良好的现场体验。
为了给你的Webflow网站排名,确保你做好了技术部分(标题、元描述、alt文本、导航和页面性能),配置了工具(谷歌分析和搜索控制台)来监控你的网站的健康状况,并发布相关的、高质量的匹配搜索者意图的内容。
发表
2021年3月9日
类别
教程




.jpg)













