自从我们在2013年正式成立以来,Webflow一直专注于一个问题:让网页设计对创作者来说更容易访问。
这种专注对我们很有帮助。
我们在网络标准的基础上做了这一切,并希望做得更多。我们的设计师依赖于CSS标准,如grid和flexbox。您可以将HTML5语义标签应用于您的设计元素,只需单击(好吧,两次)。我们使用响应式图像技术,以确保网站加载迅速,使seo友好的中心部分提供。我们的交互引擎允许我们的客户在视觉上添加JavaScript和Lottie动画。
在我们专注于使网页开发可视化的过程中,我们并没有一直坚持万维网联盟(W3C)规范的一个关键部分:网页内容可访问性指南(简称WCAG)。
你会问,什么是可访问性?
这是一种创造任何人都可以访问的设计和内容的实践,无论他们的能力如何。这意味着——但远不止于——盲人可以“阅读”的文本。聋人可以“听”的音频。对那些可能癫痫发作的人不使用互动和动画。等。
无障碍的努力以“残疾”的现代定义为指导:个人和他们的环境之间的不匹配。
这个定义是优雅的,不仅因为它改变了我们对残疾的看法内在而且永久,到一个明白它实际上是相对而不仅可以永久,而且可以临时而且情境.因此,可达性是减少我们所创造的环境与在其中生活和工作的个人之间不匹配的数量和强度的实践。
网络是为每个人而建的这个概念已经被编织进了它的DNA中。这句话就在网站的第一句话里:
WorldWideWeb (W3)是一个广域超媒体信息检索倡议,旨在提供通用对大范围文档的访问。
如今,在文本编辑器中构建一个不可访问的网站就像在Webflow中一样容易。我们有机会帮助您确保您的网站尽可能容易访问。
想了解更多关于易访问设计的知识?查看我们在这篇文章底部的资源列表。
web创作工具指南
W3C的web创作工具指南指出:
创作工具是实现一个通用的,可访问的网络的基本元素。理想的创作工具产生可访问的、健壮的web内容,而不考虑内容作者的技术知识。它们本身也是可接近的。
这段话中有两个关键的陈述很容易被忽略。即web创作工具应该:
- ”生产可访问的…网页内容"
- "本身是可接近的"
现在,Webflow已经做到了可能的制作可访问的网页内容。我们的视觉开发工具使创作者能够制作任何人都可以体验的内容。我们使发布屏幕阅读器友好的文本变得(相对)简单,在图像中添加alt文本,提供足够的颜色对比,并创建键盘友好的网页。
然而,我们可能让它太容易发表了无法访问web内容。需要改进的地方很多,但大致如下:
- 我们并不总是提供完全可访问的默认组件和设置,例如默认按钮的对比度很低。
- 这些不可访问的默认值需要编写自定义代码来修复,例如,为复杂的组件添加键盘导航。
- 我们还没有让您分析您的网站的可访问性问题,并要求您发布您的网站之前,您可以运行第三方检查,如WebAIM的波.
这些领域中的每一个都是一个很大的机会,我们为您和访问您的网站更好的人服务。可访问性远远不止是一个需要核对的技术需求清单。这是一种道德上的责任,我们所有为他人创造体验的人都有责任确保这一点,无论是实体的还是数字的每一个人可以体验。
我们对残疾人的责任
与大多数类似的工具相比,实现可访问性的责任甚至更多地由我们承担。
为什么?因为我们有意让非开发者建立他们一直想要的网站。
这意味着我们的许多客户要么是完全的,要么是相对较新的世界的网页设计和开发。他们可能甚至不知道alt属性是什么,更不用说它为什么重要了。他们可能不知道,低对比度不仅会让许多人无法访问他们的内容,甚至还会对页面停留时间和转化率等关键指标产生负面影响(因为低可读性会影响任何人)。他们可能从来没有想到,视差滚动或基于鼠标的动画可能会让一些人迷失方向,而让另一些人惊叹。
对我们来说,这既是一个挑战而且这是一个机会——不仅可以更容易地用更好的工具创建易访问的网站,而且可以教育我们自己和我们的客户易访问设计的原则和技术。
到目前为止,我们在可访问性方面做了什么
到目前为止,我们已经采取了一些小步骤来鼓励更容易访问的web开发实践。我们最近更新了几个元素和/或功能,以改善它们的可访问性,包括:
HTML5标签UI中的标题

在HTML5标签UI中添加描述,这样就更容易判断哪个标签最适合描述你的元素或部分。
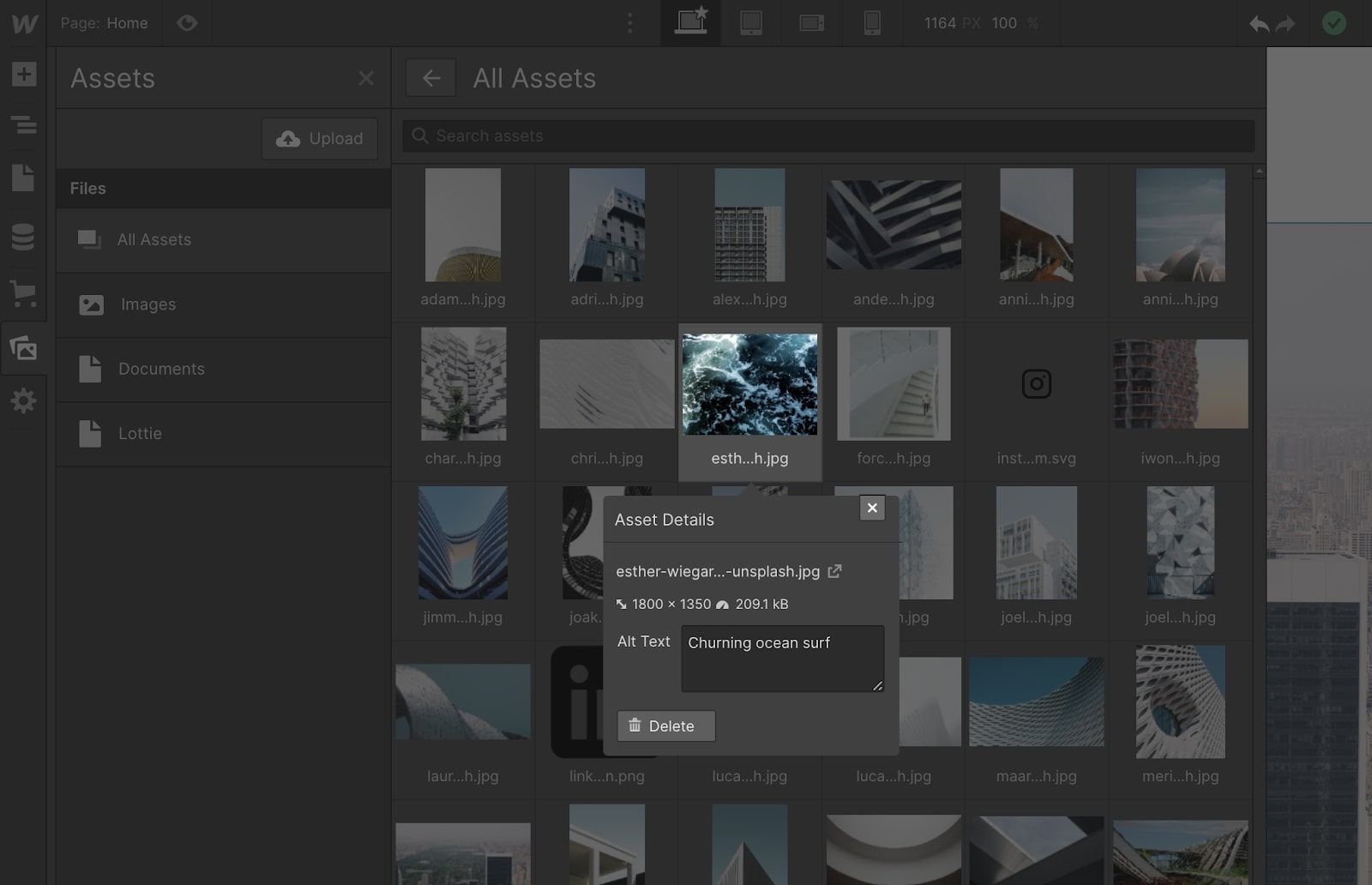
更突出的alt属性字段的图像

让alt属性字段在图像设置中更加突出,将其添加到资产管理器中,并默认生成空的alt属性,这是仅用于装饰图像的最佳解决方案
一个更容易获得的替代背景图像

添加object-fit而且对象的位置我们支持的CSS属性列表(很长),为人们提供了一个更容易访问的替代背景图片,这些图片不支持alt属性。
可以预先构建的布局

我们的最新特色之一预先构建的布局-被构建为开箱即用,并坚持可访问性最佳实践,如标题层次结构,页面结构和键盘导航。
这些都是小步骤。但它们确实让我们更接近我们新可访问性计划的使命:使Webflow能够生产访问内容。
我们明天要做什么关于可访问性
以上就是为什么我们现在致力于在易用性方面做得更好的原因。
但我们希望非常明确:这将是一个漫长的过程。今天的Webflow和未来为可访问性而构建的Webflow之间有许多步骤。
考虑到这一点,以下是我们关于易用性的(非常粗略的)路线图:
- 使公司的可访问性成为OKR(目标和关键结果)。为什么?因为如果不设定可衡量的基准、时间表、里程碑和指标,就不可能致力于并成功完成一项业务任务。
- 围绕可访问性建立我们内部的专业知识。我们已经聘请了两名主题专家加入团队,并与许多合作者一起,帮助我们在所有开发过程中构建易访问性最佳实践。我们中有70人(占公司总数的三分之一多一点)参加了无障碍培训。
- 将易访问性整合到我们的设计、开发和QA实践中。就像大多数的web开发原则-无论是SEO,内容,还是用户体验-当无障碍融入到过程的每一步时,它的效果最好。比起在开发后期修改可访问性,构建具有可访问性的内容要容易得多。
这些步骤的级别足够高,可以在这里进行交流。除此之外,定义可访问性路线图将是我们的可访问性工程师、产品设计师和他们的产品经理的任务。欧宝体育在线首页
也就是说,我们产品的可访问性路线图将包括:欧宝体育在线首页
- 确保我们的库存元素和组件是可访问的
- 添加上下文工具和教育,以提高网站的可访问性
- 将可访问性审计整合到平台中,可以是原生的,也可以是通过集成
但正如上文所述,可访问性并非如此只是关于技术要求。
所以我们也在更新我们的内容方法,更好地强调可访问性。这意味着我们不仅会生产更多关注可访问性的内容,而且我们还会把它放在我们写、拍和发布的所有东西的首要位置——从我们的展示列表帖子到最佳实践评论和我们不定期发布的趋势分析。
我们还将探索如何使设计在我们的大学视频中更容易接近,并注意当某些设计选项将有助于不可接近(正如我们所做的CSS网格选项自动流密集).
同样重要的是,我们将开始把它融入到我们的品牌设计实践中。我们将在每周的回顾会议和每次发行前回顾中考虑它。我们将把它作为我们定期项目回顾的一个主题。
可能最重要的是,我们将把可访问性考虑纳入我们的招聘实践以及其他多样性和包容性的努力中。因为很多来自残疾人社区(和其他边缘化群体)的人都喜欢说:
没有关于我们的,没有我们的。
对于Webflow,这意味着:
- 雇佣有无障碍专业知识的人和残疾人
- 在产品和营销两方面,将残疾人纳入用户测试和市场研究欧宝体育在线首页
- 确保我们的语音和语气指南和消息传递框架考虑无障碍环境和残疾人
我们很高兴能解决这个巨大的、极其重要的挑战
如上所述,解决方案不仅仅是技术上的。因此,当我们的工程和设计专家处理我们的工具时,我们这些在内容端工作的人正在创建指南,使您的Webflow站点今天更容易访问。
请继续关注。
约翰的一句话
当你阅读这篇文章时,我已经说过了(苦乐参半)Webflow“再见”。
在我从事视觉开发的4.5年里,我参与了大量的Webflow特性、营销发布、重新设计,当然还有Webflow博客上的文章。我自然为每一个项目感到骄傲。但是我非常高兴这篇文章标志着我对这个博客的最后贡献——无论如何,作为一名员工。
为什么?因为可访问性的惊人重要性。
如果网络要完成它的使命,提供普遍获取知识的途径,它需要变得更容易访问。我们每一个为网络而建的人都在帮助它到达那里。
了解可访问性的其他资源:
- 微软包容性设计
- 海登皮克林的包容的组件
- WebAIM
- 万维网联盟的无障碍网页简介课程
- Web内容可访问性指南(WCAG)快速参考
发表
2020年4月14日
类别
公告





.png)













