你想成为一名网页设计师?太棒了!但是你如何学习基础知识,并把你的设计变成实用的网站呢?
互联网上有大量的课程和资源可以帮助你成为一个网页设计师。无论你是想学习基础知识还是建立你的第一个自定义网站,都在那里。为了消除这些干扰,我们列出了一份简短的网页设计课程清单——专为任何想要进入网页设计世界的人设计的。
网站设计入门课程7门(免费+付费)
这里有7个在线课程,适合初学者更好地理解网页设计艺术。
1.终极网页设计课程

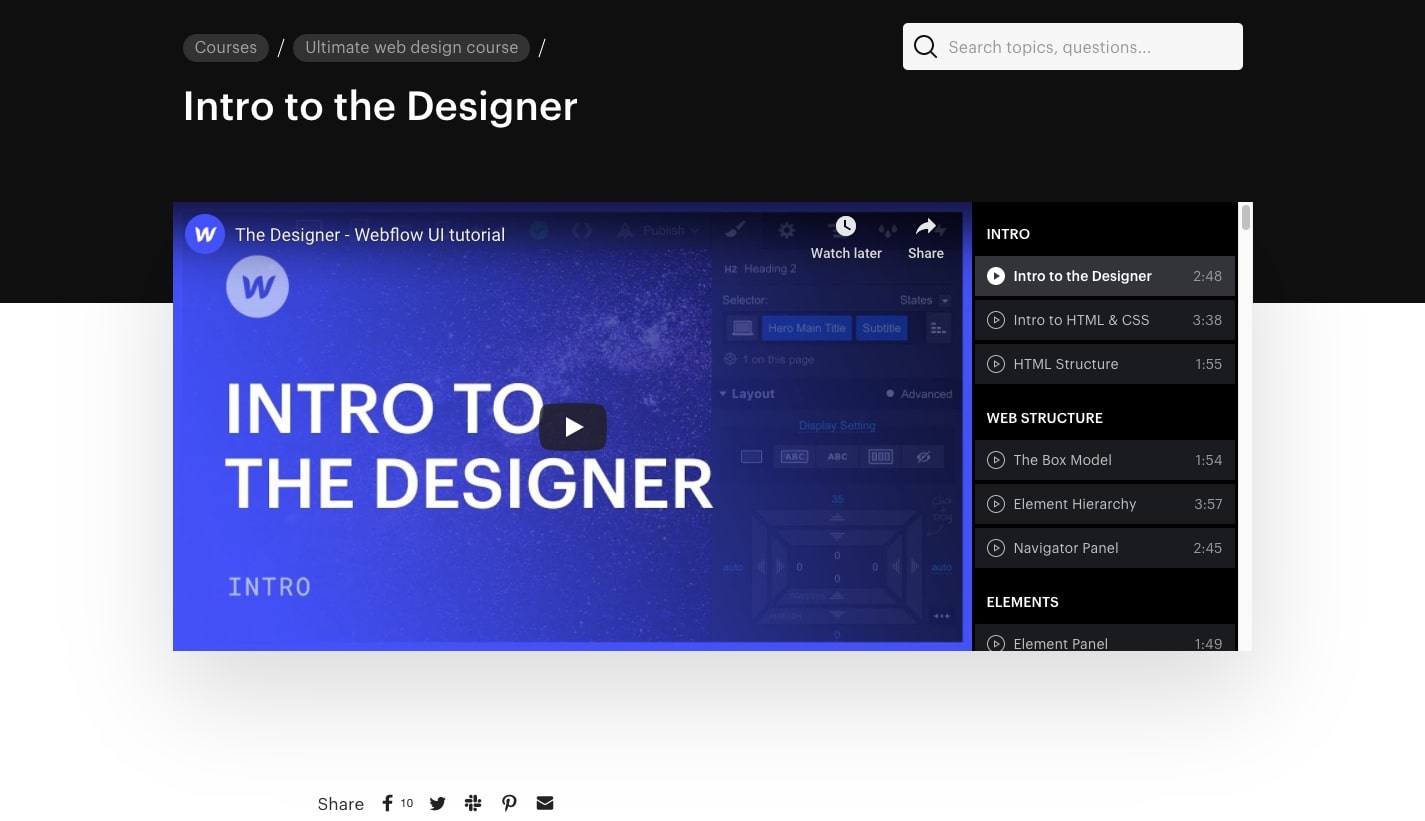
网页设计和开发并不一定是困难的Webflow大学使它尽可能的容易学习。Webflow的免费网页设计培训可以让你按照自己的节奏学习视觉设计。您将学习关键概念,以及排版、页面设计和UI设计等元素是如何结合在一起的。
的终极网页设计课程包括+ 100段视频。如果你是一个新的网页设计师,并且从未使用过Webflow,那么它将从你需要知道的开始,它的课程将构建到更高级的设计概念。
如果你是Webflow和网页设计的新手,你会想要从头开始。就像读小说一样,如果你跳来跳去,你会感到困惑。考虑到介绍设计师教程如第一章,设置在设计师屏幕上面前的场景,以及这些控制如何工作。
从这里开始,你作为一个有抱负的网页设计师的旅程将继续。您将学习HTML的基础知识,CSS类和子类如何起作用,如何用容器、div、flexbox和网格等元素构建页面设计,以及更多内容。当然,我们将带您了解如何使用Webflow最强大的特性之一——CMS—使您能够创建动态博客。
除了这些基本的网页设计技能,您将学习SEO -课程解释如何有机和付费搜索工作,设置谷歌分析,并优化您的网站的搜索引擎。

一旦你知道了基础,然后你可以探索更高级的主题,如学习如何创建复杂的动画和交互,以及许多其他课程,可以帮助你使你的设计工作脱颖而出。
即使你对HTML、CSS或JavaScript一无所知,Webflow也会为你提供创建响应式网站所需的一切。Webflow大学的课程分解了基础知识,一步一步的指导将把你转变成你一直想成为的设计师。
2.用Webflow创建一个干净简单的网站

Jan Losert,一个有才华的捷克设计师,把一个全面的在线网页设计课程用Webflow创建一个干净简单的网站.
他通过循序渐进的指导来教授如何设计和建立一个创业社区网站。Jan似乎真的为设计而兴奋,他乐观的热情使所有这些课程令人鼓舞。
他不仅会告诉你网站建设的每个部分,还会让你免费克隆整个网站。这可以让您看到各种元素是如何组合在一起的,以及在页面设计中所有元素是如何组合在一起的。通过这个简化的真实例子,理解这些概念比从一个过于雄心勃勃的东西开始要容易得多。

这些课程涵盖了每个人都应该知道的重要设计原则。构建导航、创建行动呼吁、使用div块、SEO和响应式网页设计只是其中的一些经验教训。在这个免费的在线课程中有很多东西,即使你已经有了一些经验,你也会发现一些有用的东西。
如果你想学习web开发,你不应该从太复杂的东西开始。Jan 's Creating a Clean & Simple Website with Webflow,给出了一个简单的项目,有很多的功能,使它成为一个很好的起点。
3.Webflow的大师级

Ran Segall, Flux学院的创始人,体现了作为一名独立网页设计师的所有意义。作为一个了解视觉设计、如何与客户合作、如何运营业务的人,他带来了经验和专业知识。他的溢价Webflow大师级综合了他所有的智慧为一个课程,既启发和鼓舞任何有抱负的网页开发人员。
创业精神是贯穿本课程的主线。学习创建定制网站的技巧不仅能让你成为一个更好的设计师,还能让别人从你所做的事情中收取额外的费用。
除了学习网页设计和Webflow的教程,还有其他的材料可以帮助你在你的职业生涯中。作为一名自由设计师,你最困难的事情之一就是弄清楚该收取多少费用。有一个讨论专门为你自己的作品定价。这种教学设计技能和指导工作的其他方面的结合,使这门课程成为一门全面的课程。
这门在线课程不仅有扩大知识的价值,而且是对没有代码运动.冉冉的理念是超越模板的界限,用Webflow打开创意和收入的新大门。我们认为这对任何网页设计师来说都是一个很好的信息,无论你处于职业生涯的哪个阶段。
4.记住

如果你是一名网页设计师,却对UX或UI设计一窍不通,那就像身处建筑之中却不了解架构一样。你可以把一些有结构的东西放在一起,但很难衡量它是否是一个人们喜欢通过的功能性空间。用户体验在情感层面上塑造了人们对网站的体验,而UI则负责控制和路径。这两种方法都是利用网页设计的原始资料,并以某种方式将它们组合在一起,这样人们在浏览页面时就会有积极的体验。
即使对那些有经验的人来说,也很容易混淆什么是UI和UX.你应该知道UX(用户体验)关注的是用户流和信息架构如何影响浏览网站的人。您还需要意识到UI(用户界面)关注菜单和按钮的可用性,以及这些元素的视觉样式。能够谈论UI和UX,而不是听起来像一个傻瓜,帮助人们相信你知道你作为一个网页设计师在做什么。记住提供这两方面的教育,更好地告诉你和扩大你对这些各自的网页设计学科的了解。
memorely提供6周的兼职训练营,以及每月探索UI和UX各个方面的电子书。这些电子书特别适合那些想要了解新开发和新想法的人,并且包含了模板(有些是Webflow)来查看这些概念的实际应用。
在线学习虽然方便,但有时会让人感到脱节。没有同学可以一起复习作业。你的老师没有办公室,你可以去那里聊天。记忆中强调的是他们平台的社群。在这个训练营中,你不是一个人,你和其他人一起工作。有了Zoom聚会,以及其他与他人见面并参与设计的机会,这是一个友好的在线空间。
在这个数字时代,我们越来越感觉到与有意义的互动隔离开来,有一个像memorely这样的地方,永远保持人们在他们所做的事情的中心,这是很好的。
5.设计+代码

哇。这里不缺有趣的课程设计+代码.无论你想学习React, Vue, After Effects,还是Webflow,这里有大量的教育材料可以帮助你。浏览他们的课程目录,你会发现其他对创意人员有吸引力的主题,如声音设计、视频编辑、应用程序设计和游戏创作。这就像在专为设计怪才和科技达人设计的仓库里购物,货架上摆满了教你新技能的好东西。
他们的免费Webflow课程将带你构建一个功能性网站。这并不是一个为了学习而设计的网页,而是一个包含交互、CMS数据和支付处理的多个页面的完整网页设计。我们为你提供了Webflow资产,它可以让你很容易跟随,也可以让你自己尝试设计。
这门在线课程的重点是转化率。它教导我们如何通过内容、行动号召和整合用户反馈来提升用户体验。新晋的网页设计师很容易过于注重视觉效果,而忽略了这些有助于促进转化率的设计原则。
6.设计。构建。发射。

Caler Edwards的设计有很多值得喜爱的地方。构建。发射。YouTube系列关于Webflow的设计。最好的事情之一是,完成了这门在线课程,你最终拥有了自己的作品集网站。你不仅能学到网页设计的过程,还能学到一些有用的东西。
这个网页系列的另一个优点是,它从免费下载的Adobe XD应用程序开始设计过程。Caler教你如何线框以及一些UX设计和UI设计的基础知识。在进行设计之前,这个起点可以为您提供一些实践理论。当您开始使用Webflow构建页面设计时,记住这些概念会让您对正在做的事情有更深的理解。
本课程然后带您通过逐步建立一个网页设计。你将学习如何使用链接导航,实践响应式网页设计,以及组合元素来构建你的布局。
本系列的最后一个视频涉及到SEO,这在有机覆盖中是如此重要。这个话题可能是网页设计中最神秘的方面之一,但Caler让这些概念很容易理解。他向你展示了如何使用Webflow添加标题标签,元描述,以及如何为社交媒体工作的开放图形系统。如果你正在设计你的第一个网站,这是一个很容易被忽视的步骤。
7.学习UI / UX

Learnux.io提供一系列的网页设计课程。当你登陆他们的网站时,你会看到新鲜有趣的滚动触发动画、交互和智能页面设计——给人留下深刻的第一印象。用户界面和用户体验是如此的深思熟虑,你知道你已经找到了学习网页设计这些方面的正确地方。
HTML/CSS课程对于那些想要掌握CSS和HTML如何工作的新设计师来说尤其有价值。当您在Webflow等地方应用这些函数时,对层叠样式表的复杂性有一个扎实的处理将使您在理解这些函数时有一个良好的开端。
从用户体验和可用性的基础,原型设计,到最终交付,这些视频课程教的每一部分设计过程因此,初学者完成他们将有必要的技能创建他们的第一个网站。
从网页设计课程开始,最终成为一名设计师
当你第一次决定学习网页设计师的技能时,摆在你面前的路线可能会让你望而生畏。在你面前展开的是诸如UI和UX设计、视觉设计、CSS、HTML5、响应式网页设计等基本概念,以及你应该遵循的设计原则。
如果你曾经想成为一名设计师,有很多类和设计平台,如Figma, Adobe XD和Webflow,可以帮助你实现你的梦想。
如果你认为有抱负的网页设计师应该知道任何其他的网页设计课程,请在下面的评论中告诉我们!
发表
2020年5月20日
类别
网页设计






.png)
.png)











