这个月的主题是大胆的设计选择。
在我们2022年7月的项目展示中,我们选择了充分利用动画、倾向于声明式排版或通过异想天开的设计呈现专业业务的项目。
这是我们的纲要。
项目与迷人的动画
在网站中添加动态是吸引访问者注意力和留下印象的好方法。
瑞秋Bavaresco
瑞秋Bavaresco的网站与我们打招呼的动画加载屏幕,为她的2D动画,图形和运动设计和插图作品集奠定了基调。

本网站由梅森Pajunas-很好地展示了瑞秋的多学科技能。就在折叠下方,你会看到蕾切尔作品集的视频片段,以及她所选作品的静态图片。当你悬停在图像上时,图像就会变得栩栩如生,就像每个项目的集锦一样。
悬停动画拼图(可克隆)

在页面上移动鼠标光标会激活动画,一个正方形一个正方形地显示一个图像。一旦激活,每个方块会保留几秒钟,然后褪回白色。这种可克隆性将有助于为特别公告或图像创造兴奋感。
马斯蒂芬妮
视觉设计师马斯蒂芬妮打开她的作品集,看起来像一个连接点页面。虽然你无法将这些点连接起来,但当你移动时,一条曲线会跟随你的光标。

每个点对应一个项目,将鼠标悬停在它上面将会弹出一个作品的动画预览。斯蒂芬妮通过在整个投资组合中融入光标交互来保持主题的延续。把这种好玩的元素添加到她的网站上,为任何查看她作品的人创造了一个更吸引人的体验。
如果这些项目让您想在您的下一个设计中添加移动,一定要考虑到可访问性和为喜欢运动的人和不喜欢运动的人建造.
具有突出排版的项目
你如何安排文本和对字体会对你的整体审美产生很大的影响。这些项目包装了独特的字体和超大字体的印刷打孔。
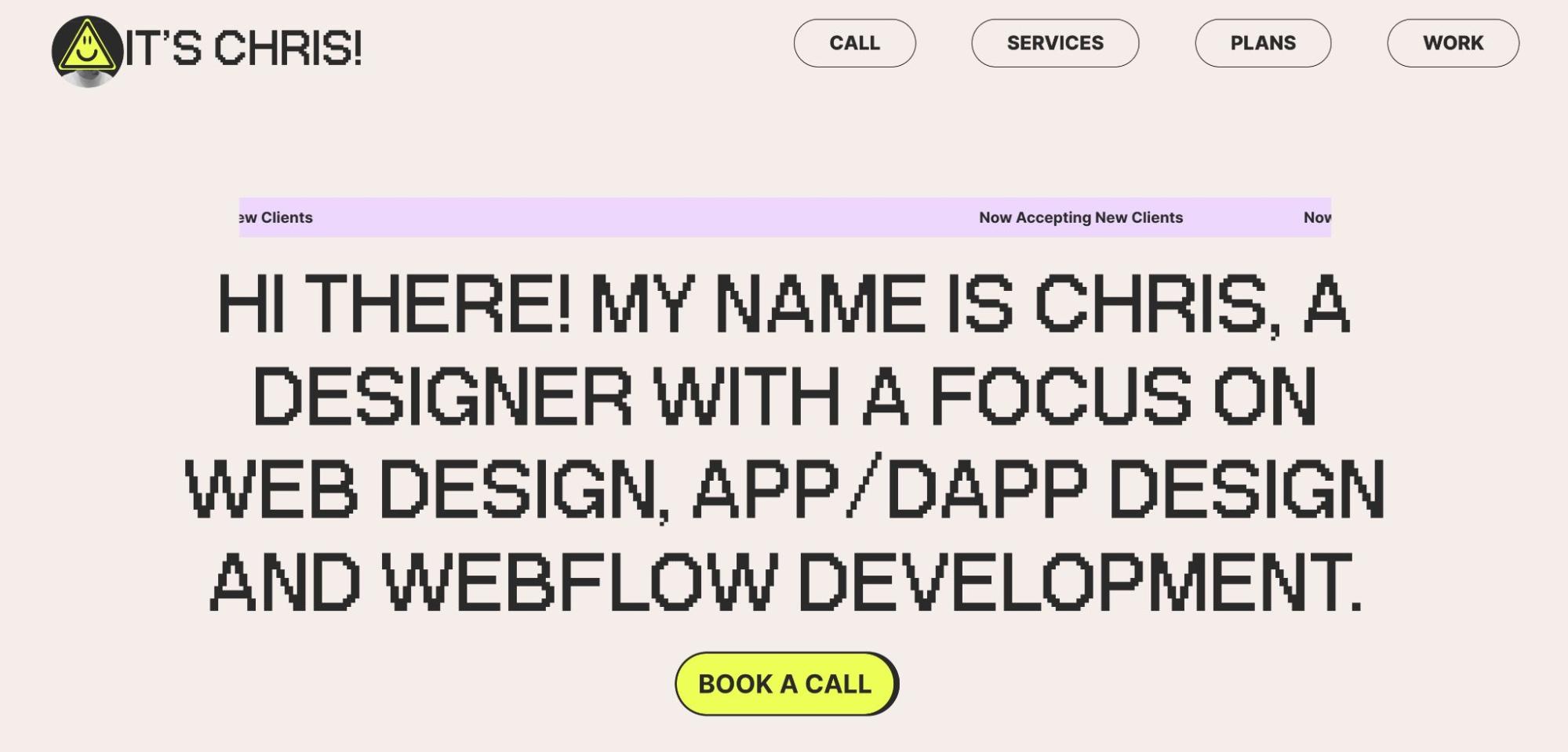
这是克里斯
设计师克里斯·尼尔森用大的、像素化的文字来吸引你的注意力,告诉你他是谁,他做什么。

像素化的字体和明亮的颜色,给整个网站90年代的网页设计现代氛围。克里斯还玩动画-悬停在任何项目名称和字母将移动在一个向上滚动,而缩略图的项目出现。
Ekilab
Ekilab将超大字体与极简设计相结合。

这个单页网站通过限制你在页面上看到的文字数量来让你滚动。如果您厌倦了滚动,您还可以使用左侧的菜单跳到您感兴趣的部分。
玉笙
视觉设计师,插画师,艺术总监玉笙擅长排版,所以她的作品集展示了她的技能也就不足为奇了。

杰德的网站感觉像是一份互动简历。您可以滚动浏览或使用侧边导航查看不同类型的作品,包括原始排版、设计实验和插图。
具有玩味专业精神的项目
谁说专业就一定意味着平淡?这些网站都为专业企业展示了有趣的设计。
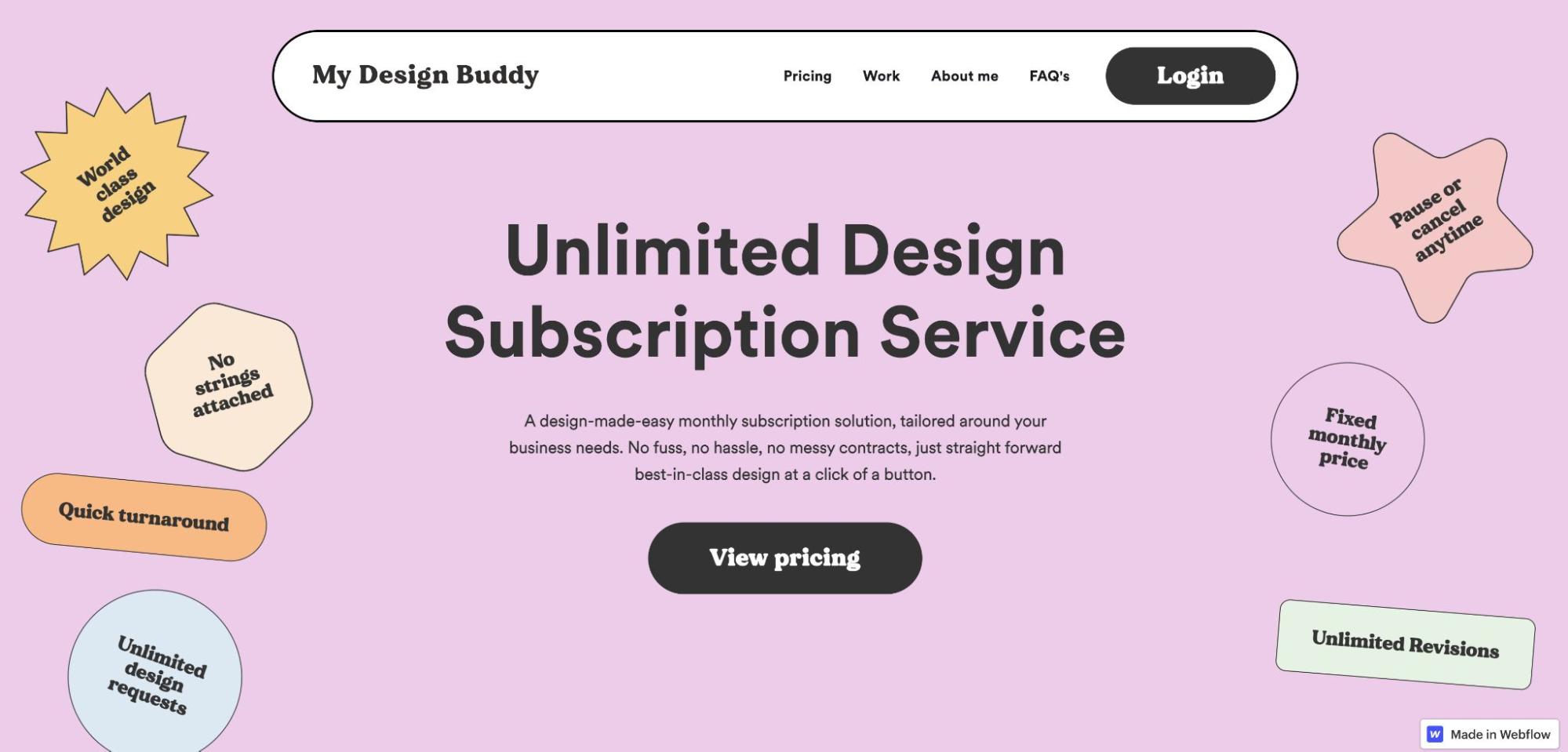
我的设计伙伴
我的设计伙伴用柔和的颜色和看起来像贴纸的形状中的快速描述总结它们的工作。

浏览这个网站的感觉就像在翻阅某人的笔记本,因为文字周围有涂鸦般的潦草图案。虽然设计和颜色的选择异想天开,但My design Buddy仍然很好地描述了他们的工作和专业知识,创造了工作和娱乐的完美平衡。
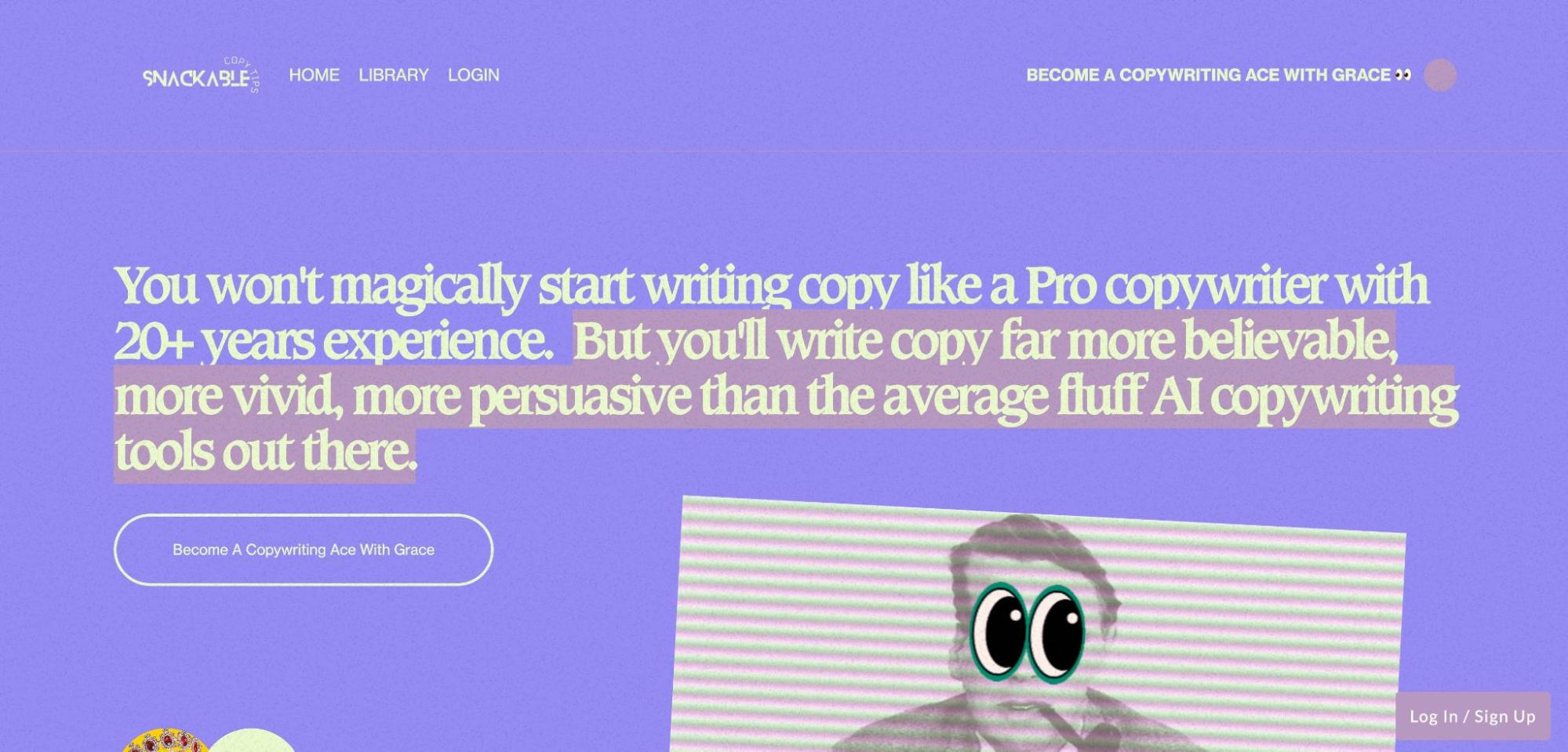
快餐复制技巧
设计和复制快餐复制技巧在提供大量有用信息的同时感受乐趣。

一个微妙的动画效果使背景看起来像静态的,黑白照片上有一些傻乎乎的添加物,如瞪大的眼睛或鲜红的嘴唇。文案也很古怪,有“成为优雅的文案王牌”和“对视觉学习者来说足够好的零食课程”这样的台词。
哦!她卖
的哦!她卖网站设计的桑德拉破车充满了明亮的颜色和有趣的图案——这是你通常不会在销售和市场管理网站上看到的东西。

在整个网站中,你会看到响亮的图案和卡通化的设计,让你感觉你在一个有趣的房子里行走。哦!她出售平衡繁忙的设计与清晰的副本,解释他们的服务,并邀请你接触了解更多。
继续分享你的Made in Webflow作品
我们一直在关注Made in Webflow的新提交内容,我们的社区也是如此!下次当你创造出让你自豪的东西时,一定要提交给Webflow制造收集。
发表
2022年8月24日
类别
灵感



%202-min.jpg)














