如果你在网页设计的世界里呆过一段时间,你一定听说过“内容第一”的概念。在本文中,我们将探讨它是什么,为什么它在使用Webflow CMS进行设计时如此有用,并提供一个实际操作的内容优先设计示例。
什么是内容优先设计?
内容优先是关于设计过程的主要哲学观点之一。A List Apart创始人Jeff Zeldman在2008年首次倡导(在网页设计世界中),它指出,为了为任何给定的项目构建正确的设计,你必须知道内容是什么之前你开始设计。
有道理,不是吗?毕竟,编辑设计师不会在书写好之前就开始布局。建筑师在知道这栋建筑的用途之前是不会开始绘制蓝图的。对于这两个行业来说,形式必须遵循功能,而对于大多数网站来说,功能是通过内容来实现的。
例如:一个营销网站让人们使用产品或服务,用有说服力的文案和视觉效果来说明产品或服务是什么,为谁服务。欧宝体育在线首页一个餐厅网站通过提供烹饪风格、食物类型和位置信息来招揽顾客。电子商务商店提供产品细节和订购方式。欧宝体育在线首页
很明显,内容是不只是副本。内容包含各种各样的媒体,包括图像、视频、音频,是的,还有普通的、超级性感的词语。
简而言之,内容优先设计就是要知道你的设计目的是什么,以及它将如何达到这个目的,在开始设计之前.
理想情况下,在你设计任何东西之前,你应该已经有了内容。但你不必须-即使计划你需要什么类型的内容(例如,设计一个内容策略)也比完全跳过这一步要好。另外,我将向您展示一些关于如何更好(更容易)地使用Webflow的实用技巧。

内容优先设计的好处
采用内容优先的方法有几个好处,从实现更好的整体设计愿景到在设计中出现问题之前捕获问题。
内容优先的设计更容易:
建立一个合理的信息体系结构当你知道你有什么和/或需要什么内容时,定义你的整体网站地图和建立一个逻辑层次就更容易了。
设计优化内容如果你知道你客户的博客经常引用,你可以设计漂亮的方法来展示blockquotes和callouts。如果他们是列表的粉丝,也许卡片或画廊为基础的设计会比长列表编号标题更好?
在整个站点中创建一致性(并简化代码):如果你知道你的网站会有博客、帮助中心和营销页面,你可以设计你的类型层次结构来跨这三个领域工作。这将有助于创建一个更一致(因此,容易学习)的界面而且让你不必创建一堆凌乱的组合类。
避免无休止的迭代通常情况下,当设计在没有内容的情况下启动时,开发过程就会陷入设计师和涉众之间无休止的反复。这通常意味着许多微小的、令人沮丧的文本更改,设计师必须更新模拟,然后保存。(当然,有了Webflow,这些更改就不那么费力了,但仍然如此。)
另外,如果您在Webflow CMS中首先使用内容进行设计,您会发现这个过程更快更容易。
让我们来看看。
Webflow CMS的内容优先设计

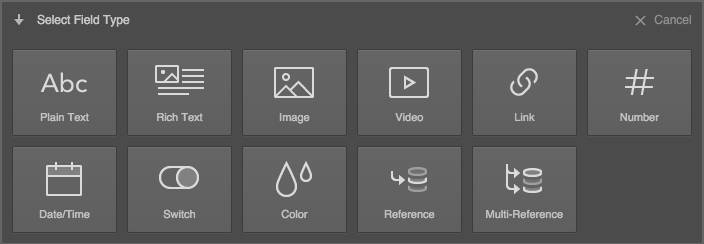
构建由Webflow CMS支持的站点的第一步是创建一个Collection。集合本质上是一种内容类型,你可以从下面的列表中选择字段来定义它:
1.纯文本
2.富文本
3.图像
4.视频
5.链接
6.数量
7.日期/时间
8.开关
9.颜色
10.参考
11.多参考
这些字段中的大多数都是独立工作的—您只需输入与该字段匹配的任何内容,就可以了。
但是一旦创建了Reference或Multi-item Reference,您就会明白为什么内容规划是Webflow CMS设计的真正的第一步。因为在创建另一个集合之前,您不能引用它。
困惑吗?我不能怪你。让我们举个例子来作为讨论的基础,好吗?
示例:使用Webflow CMS创建美食杂志
让我们假设你想推出自己的美食杂志,由Webflow CMS支持。你知道,食谱将是一个关键的特点,因为你有你的科代罗奶奶的家庭食谱,我的。
现在,您可能想通过创建一个“Recipe”集合来开始您的设计。因此,您创建了一个Collection,将其命名为Recipes,并开始选择字段。很自然地,你开始从个人博客文章的视觉设计角度来思考各个领域:
图像:一个大的,大胆的特写菜的英雄形象。
图像:用于显示在博客索引中的英雄图片的缩略图。
纯文本:为文章标题。您为这个字段选择纯文本,因为您希望标题一致地显示,而不需要在CMS端设置样式选项。
纯文本:对于烹饪,它将链接到一个列出某一特定烹饪的所有食谱的页面(同时作为一个类别页面)…
在这里你会意识到你必须创建一个美食收藏之前你可以完成你的食谱集。这完全没问题——您可以在创建Collection之后对其进行调整。
这看起来像是一种痛苦。但是这样做的好处是,你可以从它们的小组件(通常称为“模块”或“原子”)的角度来考虑你的站点而且这些元素之间的关系。
换句话说,你会开始从网页的角度考虑你的网站设计工作,而更多的是从系统的角度考虑——一个你可以根据需要组合、重组和重新组合的部分的集合。在现代网络环境下,这是一种有用的思维模式,内容以原子形式出现在互联网上,从你网站的不同位置到移动应用程序,再到Facebook、Twitter、Pinterest、LinkedIn和其他地方的卡片。
这也是概念内容建模变得非常强大。
针对设计人员的内容建模
为你的网站创建一个内容模型就像创建一个网站地图,但是重点不是页面,而是内容类型及其特征。它在帮助您规划内容类型、它们的关系和需求方面非常有用,而且还将帮助您开发站点的整体信息架构。
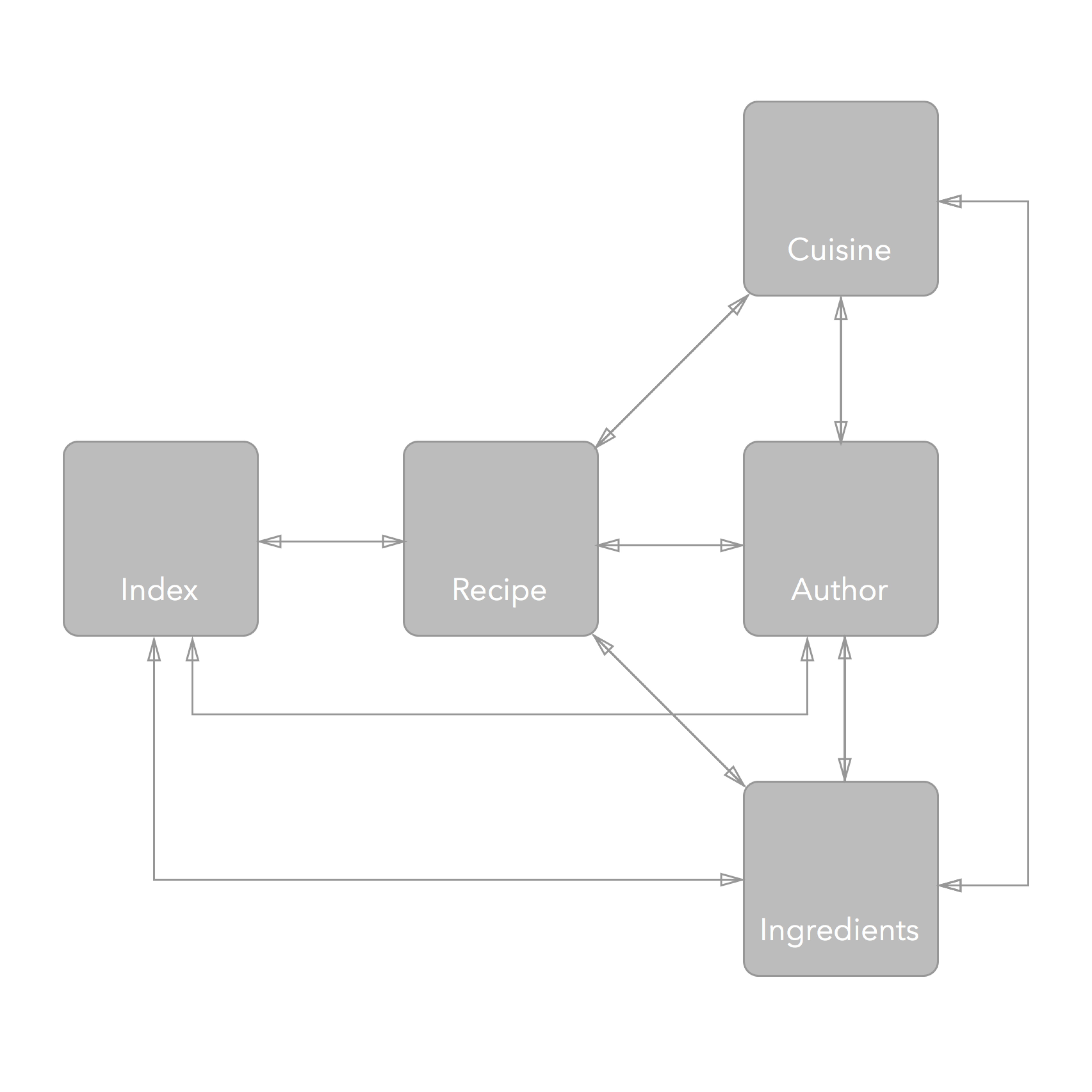
内容模型有两种形式:一种是宏观的,一种是微观的。对于你的美食杂志网站,你的宏观内容模型可能是这样的:

您在这里所做的一切就是定义您希望站点具有的内容元素,并说明它们如何链接在一起。使用Webflow CMS,您将创建带有Reference或Multi-Reference字段的链接。
下一步,您将放大以映射上面每个内容类型的内容。好消息是,您的地图以及您在每个区块之间绘制的连接将有助于确定每个区块的内容需求。
要放大单个内容块,你可以这样做:

在许多情况下,简单地定义集合之间的关系将定义集合中各个页面的内容。例如,每个Cuisine页面的大部分内容将包含一个食谱的动态列表。
现在,当您回到为美食杂志创建集合时,将内容模型转换为每个集合的字段将会很容易。就我个人而言,我最喜欢的内容建模是它产生想法的方式。仅仅是看看不同内容类型之间可能存在的联系,就能帮助我对这些类型可能展示的内容更有创意。(这也让我意识到,内容类型之间的联系比我原来想象的要多。)
例如,在为菜肴添加历史部分时,我突然想到了为每一种菜肴创建一个互动时间轴的想法。它可以提供食材、食谱和厨师的链接。
噢。厨师。是时候创建另一个收藏了!
当然,这只是一个例子:您会发现这种方法对于任何类型的内容的设计都很有用。
通过设计真实的内容来建立同理心
设计CMS的独特之处在于,你要为两个用户群体设计:
1.内容创造者谁将使用您设置的内容管理系统
2.网站的最终用户也就是消费者,他们将消费创作者发布的内容
通过采用内容优先的设计方法,你将对创作者发布的内容类型有深刻的理解。您将了解他们如何撰写标题,他们希望自己的博客有多长,经常出现的内容类型,以及异常值和边缘情况。
经常使用最常见的内容类型将帮助您确定如何定制CMS和如何设计其输出——即。,内容如何显示在页面上。
如何定制Webflow CMS
在CMS定制方面,您将快速了解您的Collections最经常需要哪些字段,如何编写字段标签,以及如何使用帮助文本提供关于输入类型的风格和技术指导。
帮助文本为内容创建者提供了一个很好的机会来获得内容样式指南,确保他们上传的图片大小正确,标题和预告片使用一致的字符数,并鼓励高质量的内容。这对于那些没有花数年时间学习网络的用户尤其有用(例如,你去年为某个面包师建立了一个网站)。
视觉设计动态(CMS)内容
正如Josh Pucketts在《现代设计工具:使用真实数据,“用真实的内容进行设计还能帮助你发现网站视觉设计中的潜在缺陷。长文章的标题可能会被包装起来,这样会破坏网格博客索引设计的高度。用浅色背景叠加在照片上的标题可能会变得难以辨认。按钮文本可以使您创建的那些整洁的CSS按钮巨大的.
每一项挑战都为你提供了一个机会去做以下的一项或两项:
使设计和/或布局更加灵活:列表视图可能更适合那些长标题,而文本阴影或图像叠加可能会提高照片上文本的易读性。
向内容样式指南添加一个条目,并使用CMS功能对其进行备份:使用字符数限制,你可以强制执行一个按钮复制3个单词的规则,你可以添加解释限制的帮助文本。添加解释不仅可以帮助内容创造者理解约束条件,还可以帮助他们理解这些约束条件背后的设计思维。
你实践过内容优先的设计吗?
如果你是内容优先设计的倡导者,我们很想听听你的想法、经验,尤其是你的技术。如果你觉得“内容第一”是个挑战,我们也很乐意听到。
如果你对内容优先的第一反应是,“听起来不错。祝你好运,能从客户那里获得内容。”我们很快就会发布一篇关于如何克服这个问题的帖子。
同时,设计愉快!
发表
2015年11月12日
类别
网页设计







.png)











