没有任何代码工具能让企业在不写代码的情况下构建出令人惊叹的东西。Turtle的创始人Vlad Lokshin使用Webflow和Typeform的组合构建了一个网站,使世界各地的开发人员和团队都有能力。在这篇文章中,我们将揭开Turtle是如何做到这一点的帷幕。
“我要为我的网站创建新功能,而不写任何代码。”
十年前,如果人们听到你这么说,他们会扬起眉毛。
但时代正在改变。我们生活在一个没有代码工具的时代,它们提供的解决方案现在被创业公司和大公司采用——他们尽管知道如何编写代码,但选择不写。
如今,只要有一个愿景、愿意学习、一台电脑和一个稳定的互联网连接,你就真的可以创建一个网络应用程序,以及整个业务。
准入门槛降低了十倍,这令人兴奋。这意味着更多的创造者有能力去创造他们梦想的东西。
这就是像Turtle这样的公司让我兴奋的原因。它提醒我们,对于创新者来说,没有比今天更好的时代了。
海龟是什么?
海龟是项目管理与自由发展相结合的地方。

Turtle是由Vlad Lokshin创建的,它的愿景是帮助自由开发者和公司雇佣自由职业者从事合同工作。一方面,它是一个项目管理工具,类似于Asana或Trello,内置了像Slack这样的聊天系统,允许团队保持组织和协作。另一方面,这是一个自由开发者的市场——类似于Upwork或Toptal。
Turtle的整个营销网站都是在Webflow中构建的,他们使用Typeform为自由开发者提供引导和入职过程。
在这篇文章中,我们将向你展示Turtle如何在没有代码工具的情况下构建他们的应用程序过程。在此期间,你可以阅读更多关于弗拉德是如何将Turtle从概念变成客户的.
确定海龟的目标
在我们深入了解Turtle如何在其网站上整合Typeform之前,了解他们的目标是很重要的。Turtle是一个面向自由开发者的市场。这意味着他们既需要自由开发者签约,也需要愿意雇佣他们的团队。考虑供求关系。
Turtle需要为开发人员创建一个应用程序流程而且一个申请程序的团队希望雇用这些开发人员。这意味着,在Turtle的核心中,有两种不同类型的两种不同流。Turtle最近还为他们的程序发布了另外两种类型龟对于创业公司来说而且信贷公司在这些困难时期-使他们有四个类型流。
为什么Webflow和Typeform?
如果您正在阅读这篇文章,那么您可能已经知道Webflow是什么,以及它能为您做什么。但是您可能知道,也可能不知道在Webflow网站中添加Typeform是如何使您能够构建一个强大的应用程序过程的。

Typeform允许用户创建漂亮的表格和调查。可以把它看作是个人和企业大规模交换信息的一种更个性化的方式。Typeform的主要目标是将数据收集转化为一种体验,他们在这方面做得很好。有大量的模板可选择的类型可以迎合任何品牌。
同样,Webflow使企业能够创建强大的网站——而无需编写代码。在这个世界上客户体验正变得比以往任何时候都重要,同时使用Typeform和Webflow是创造品牌和用户体验的完美方式。
当你阅读这篇文章时,我们将向你展示如何轻松地集成Typeform和Webflow来构建一个强大的、可信的应用程序过程。然而,结合这两种方法所能做的事情是有限度的。
集成应用程序的Typeform和Webflow
有4种不同的方式可以将类型表单嵌入到Webflow中——我们将逐一介绍。4种方式如下:
- 一个从Webflow网站链接出来的Typeform链接
- 在你的Webflow网站上嵌入一个完整的页面类型
- 一个弹出形式
- 一个嵌入在div块中的表单
对于Turtle,他们使用了选项2——嵌入整个页面的Typeform。但是,如果你想增加一点趣味的话,我们决定加入一些其他的方式来集成Typeform和Webflow。
喜欢看?
我们会掩护你的。
对于那些喜欢阅读的人,让我们进入它。
1.typeform链接
这个很简单。你首先需要这样做注册Webflow然后创建一个项目。我们不会在这篇文章中详细介绍如何做到这一点,但你可以看看Webflow University很棒的教程.


创建好类型表单后,回到Webflow项目。在我们的项目中,我们将添加一个链接到页面上的“Get started”按钮。
在此之前,请确保您的类型表单已经发布。一旦发布,转到共享选项卡,复制你的类型表单URL。

回到Webflow,只需像粘贴其他链接一样粘贴类型表单链接。

就是这样。现在,当您单击按钮时,应该会直接指向您的typefrom。

好了,让我们来了解一下如何将你的类型表单完全嵌入到网站的页面中——类似于Turtle所做的他们的应用程序的过程.
2.一个完整的页面类型嵌入
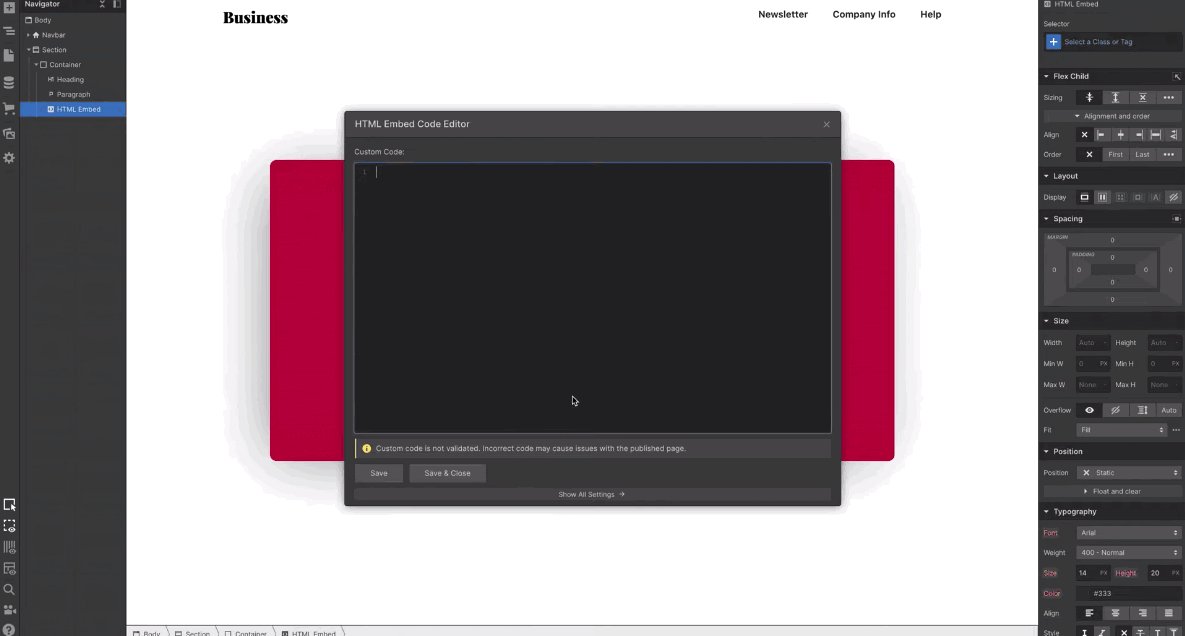
在本部分中,您将希望在Webflow项目中创建一个新的空白页面。其思想是在空白页面上使用自定义代码嵌入,并将类型表单嵌入其中。要将自定义代码嵌入添加到Webflow页面,只需将embed元素拖动到项目中。

现在你会想回到你的类型的共享标签,这次点击“嵌入到一个网页”。

您需要单击“Full page”选项卡并获取自定义代码。

一旦你将代码复制到剪贴板上,回到Webflow,简单地将代码粘贴到自定义嵌入元素中。

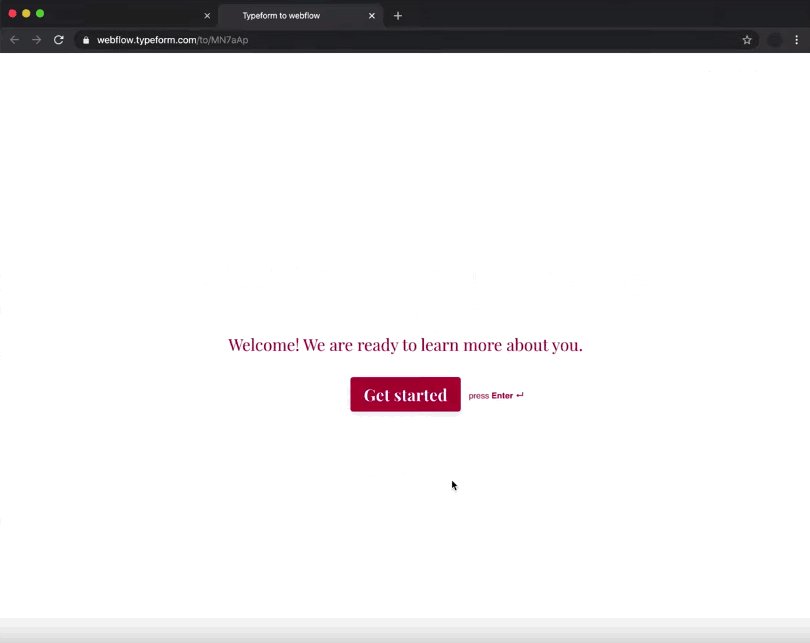
一旦代码被粘贴进来,点击“保存并关闭”。您可能注意到在Webflow设计器中看不到您的类型。这是因为Typeform只会出现在你发布或导出的Webflow站点上。一旦你发布了页面,实时版本应该是这样的:

简单的对吧?但是等一下,我们的网站上只有一个页面去类型表单嵌入。我们需要将这个页面添加到我们网站上的一个按钮。同样,我们希望有一个类似于Turtle在点击“申请招聘”时设置的设置。

要做到这一点,请转到您的Webflow项目,而不是添加一个按钮的链接,类似于我们在上面的选项1中显示的,单击添加页面选项并选择您创建的Typeform嵌入页面。

现在当我们点击我们的Webflow网站上的“联系我们”按钮时,我们应该被导向到我们的整个页面Typefrom嵌入- nice。
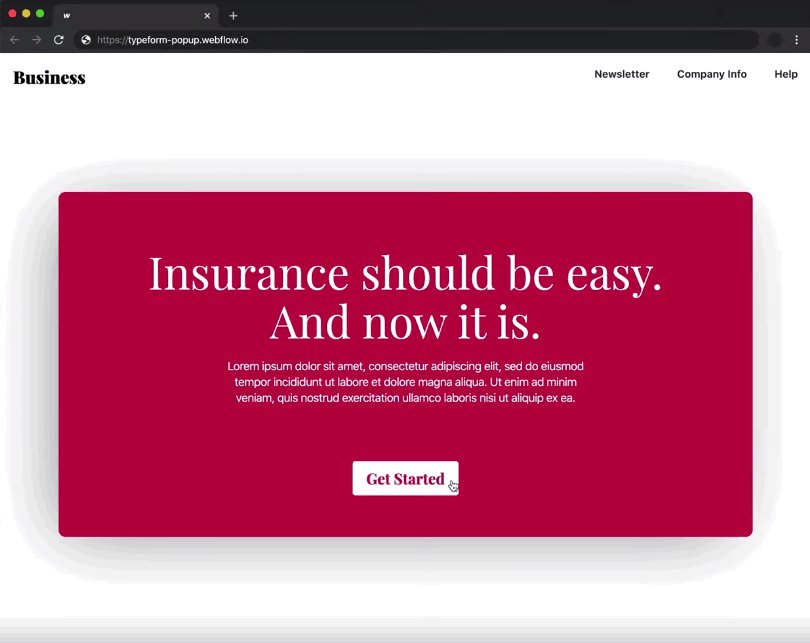
3.创建一个Popup表单
要在我们的Webflow站点上创建一个Typeform弹出窗口,你需要遵循上面提到的几个类似步骤。进入Typeform项目的共享选项卡,点击“嵌入网页”,这次点击“弹出”。

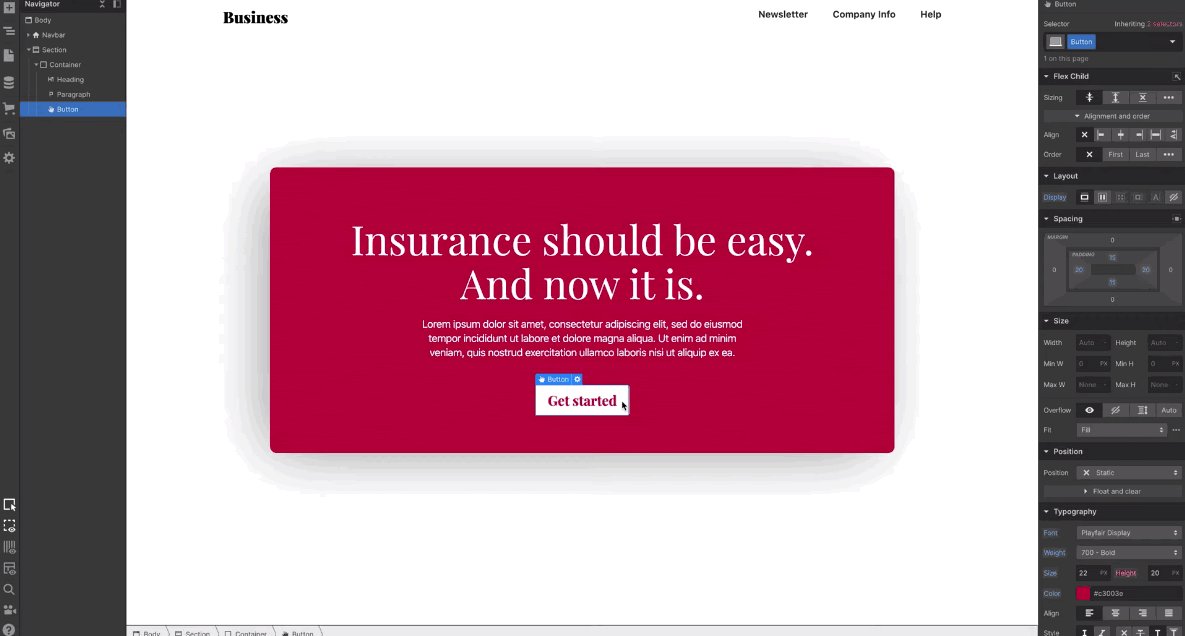
从这里我们可以编辑我们的按钮设置。我们可以对按钮文本、字体大小、边界半径和颜色进行实验。
在本例中,我们希望有一个白色按钮。唯一的问题是我们不能在Typeform中改变Typeform按钮的文本颜色。但我们可以在Webflow项目中做到这一点。

一旦你创建了你的按钮,你只需点击“获取代码”并复制你的类型代码到剪贴板。
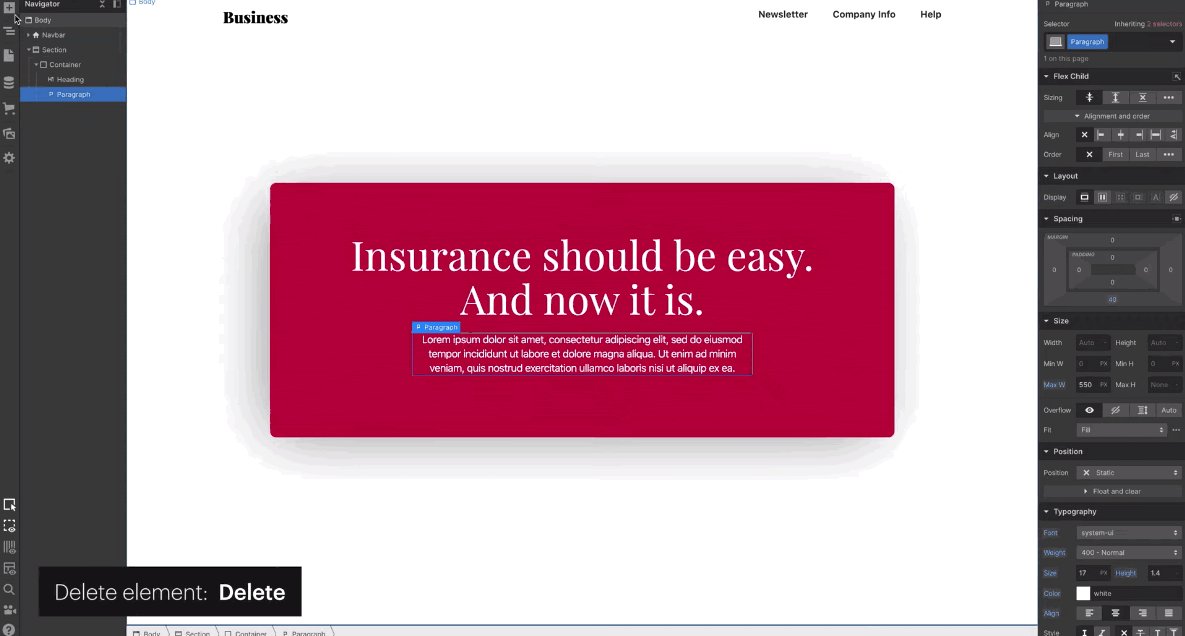
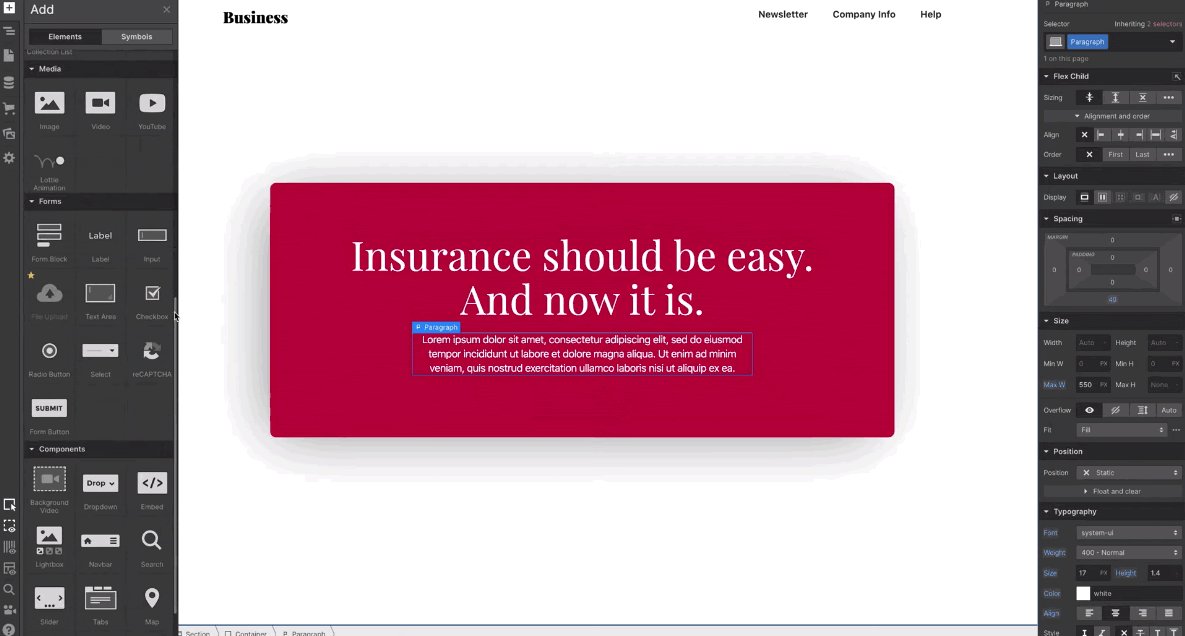
回到我们的Webflow项目中,我们想要删除我们的按钮,并用一个Embed元素替换它。

现在,我们将把Typeform弹出式代码粘贴到元素中。

如您所见,我们的文本颜色与按钮相同—我们想让文本颜色为红色。要做到这一点,你需要在Typeform代码中找到“color”的位置,并手动更改十六进制颜色。

同样,我们可以更改文本字体以更好地适应我们的品牌。

完成后,点击“保存并关闭”。同样,你只有在发布Webflow网站后才能看到最终产品。欧宝体育在线首页

瞧!
4.在一个div块中嵌入一个类型
我们要介绍的最后一个将Typeform与Webflow集成的选项是在Webflow网站的div块中嵌入一个Typeform。

我们继续创建这个布局。在这个布局中显示的iPad是一个简单的图像,添加到我们称为“iPad包装器”的div块中。

因为我们想让我们的类型在iPad显示中响应,我们将一个Embed元素拖进iPad包装器中。embed元素应该是iPad图像的兄弟元素和iPad包装器的子元素。
默认情况下,HTML嵌入的位置是静态的,但我们希望在我们的设置中绝对定位它。

但在此之前,我们首先需要回到iPad包装器并将它的位置设置为相对。因此,简单地说,父元素(iPad包装器)被设置为相对,而子元素(HTML element)被设置为绝对。

现在,为了确保我们的HTML Embed在iPad的边界内对齐,我们将调整绝对位置为5% -如下所示。

现在我们有了一个完全响应式的Typeform嵌入布局。我们现在需要做的就是从Typeform本身获取Typeform代码。
和我们之前做的类似,我们要去共享标签页,这次,选择“标准”标签页。

点击“获取代码”并将其复制到剪贴板。现在,我们将回到Webflow项目,并将代码嵌入到HTML embed元素中。

在我们发布我们的网站后,我们应该看到我们的类型表单嵌入到我们的自定义div块。

就是这样!我们刚刚介绍了在Webflow站点中嵌入类型表单的4种不同方法。
收集的数据
现在您已经更好地理解了如何集成Typeform和Webflow,您可以轻松地发送和分析通过您的类型表单获得的所有数据。

轻松创建报告或连接谷歌Sheets以直接将数据发送到电子表格。你甚至可以使用另一个没有代码的工具Zapier在Typeform和Webflow之间创建各种触发器。例如,如果有人在你的网站上通过一个类型表单提交东西,你可以通过它完成一个订单Webflow电子商务这只是众多例子中的一个。
Typeform不仅仅是一个伟大的潜在客户生成工具。它能让你了解你的客户到底是谁,这样你就能更好地为他们服务。
赋权于世界各地的开发者
Typeform和Webflow都允许新类型的创建者。我之所以这么说,是因为你不需要有太多的编程经验来创建一个网站或完整的应用程序流程来收集线索。在过去,你必须把所有这些东西写在一起。今天,没有代码的力量使技术水平较低的人能够创建令人惊叹的产品,而有经验的开发人员也可以欧宝体育在线首页加快他们的前端开发工作。
我们可以从Vlad Lokshin和他在Turtle的团队身上看到这一点。通过使用强大的没有代码的工具如今,Turtle已经授权给世界各地的几十个自由开发者和团队。
别忘了读书Vlad在Typeform博客上的故事.
发表
2020年4月9日
类别
教程




.jpg)













