许多网站似乎遵循相同的累,老模板。这是一个英雄形象集中行动呼吁,这是我的三列在它的下面。它不是一个糟糕的设计,因为它的工作原理。问题是,这是可预测的。所以我们想给你一些网站,采取不同的布局设计的例子所以你创建页面,打破模具,没有破碎的用户的期望。
1。Heco伙伴
布局:全出血英雄流入交错两列部分scroll-triggered背景动画

我们不能得到足够的网站!当你登陆Heco伙伴芝加哥设计机构的网站,你遇到的话说,“我们把信息变成经验,人们关心”一个起伏的波浪上空盘旋。
这两个元素结合象征的承诺将想法转化为行动。甚至没有滚动,我们得到一个强烈的他们是谁以及他们做什么。作为一个整体,这个网站提供了一个华丽的正确方式把投资组合与更详细的背景信息,以每个项目。我们可以看到他们如何帮助客户成功,学习他们的方法是如何工作的。
没有导航和箭头提示您向下滚动整个Heco伙伴的故事,但是你也可以发散到基于项目的案例研究。导航终于出现在这里,在专题部分,你可以浏览项目使用slider-like箭头底部的屏幕上。
这无法反弹从一个部分你的选择下一个有点痛苦的;这个网站不容易导航。但美丽的每个部分之间的转换,以及其他各种动画,使网站真正的高兴滚动。
哦,我们提到它是完全建立在Webflow吗?
2。《七宝奇谋》
布局:全屏的英雄形象,滚动到页面和转换成一系列的网格布局

当我第一次在这个网站,我立刻就把它添加到我的设计灵感书签。
约瑟夫·贝瑞决定把他最喜欢的电影之一,1980年代经典《七宝奇谋》,把它变成一个promotional-style网站。赢家荣誉奖和站点的一天从Awwwards奖,《七宝奇谋》是一个很好的例子吗scrollytelling——使用现代网页设计和故事的力量。

约瑟夫使用Webflow的交互和动画创建一个高度参与的用户体验,让七宝奇谋狂热分子从电影重温一些他们最喜欢的时刻。
3所示。Nelu Cebotari的投资组合
布局:三列的英雄变成主要的导航菜单上滚动

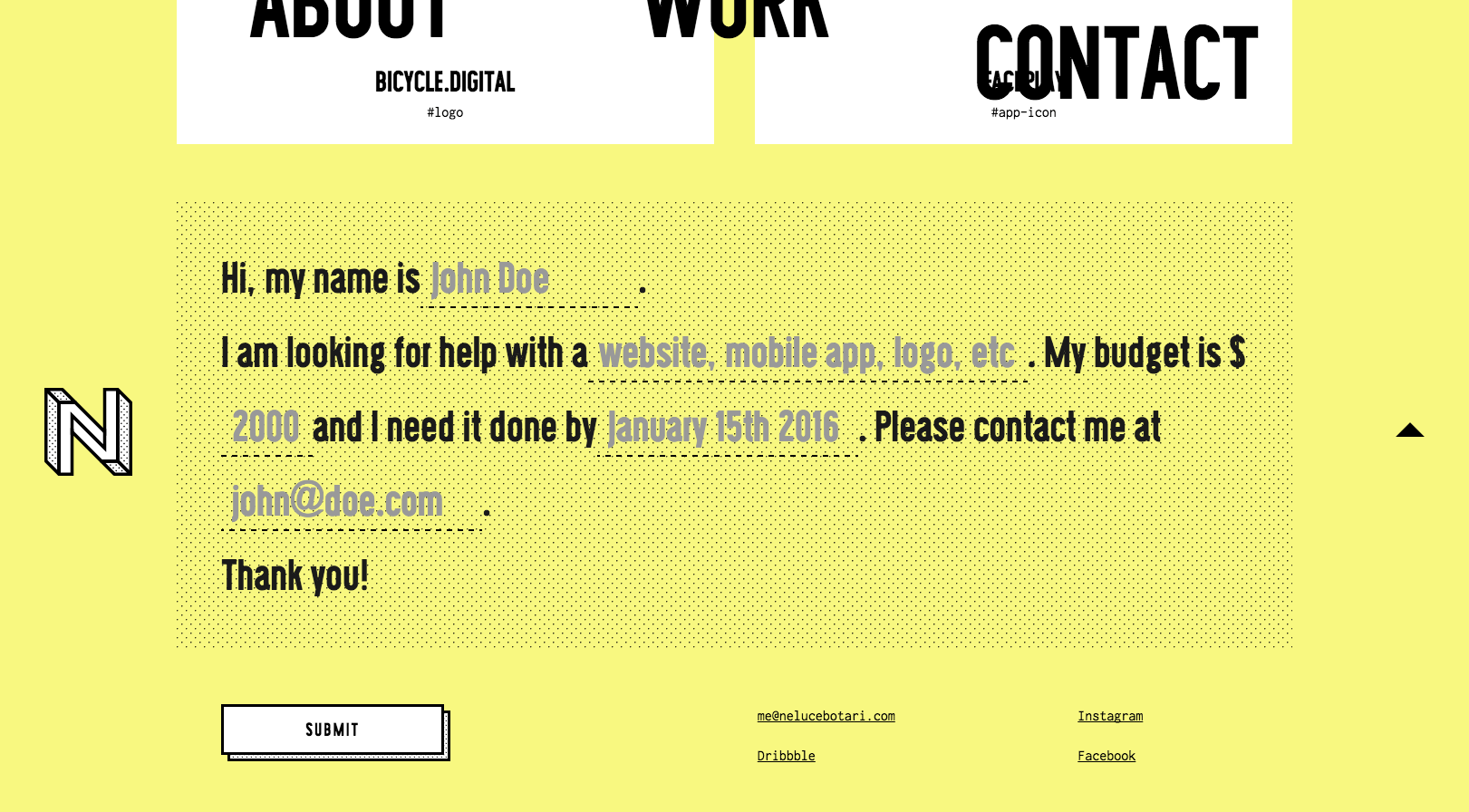
一个设计投资组合不仅给你一个机会让你展示你从事伟大的项目,但也证明你的网站设计技巧与页面本身。Nelu Cebotari创造了一个在线组合,捕捉他的个性和吗作为一个设计师的技能,而巧妙地避免陈词滥调的陷阱。
黄色有点严厉,但是他选择了正确的斗鱼背景和被放置在它的形状。这个颜色选择黑色文本真正脱颖而出。总的来说,配色方案产生影响。
这个设计的另一个独特的部分是导航,放在前面和中心呼吁行动,和联系工作。悬停在每一个显示一个框,幻灯片底部。有一点每个小正方形的文本提示您了解更多或取得联系。再加上简单的轮廓图标是一种体验,不费吹灰之力。
这个精简,斯巴达式的方法对一个设计师感到惊讶——至少在一开始。但是当你悬停在卖弄风骚的组合件,设计来生动的生活例子,诱惑你深入了解该项目。
触点形式也很简单的使用它对话设计方法。所有你需要做的是替换占位符,单击Submit,你的请求。蒸馏表单的设计只是必要的信息使这个更有效的交流方式。

4所示。没有夏天滑雪板
布局:全屏背景视频门户提供了一个更传统的电子商务页面

夏天从来没有专注于他们的产品没有失去乐趣。欧宝体育在线首页
很容易操作等体育公司滑雪板制造商海岸的魅力和能力骑手。谁旋转或多或更大的可以卖任何滑雪板到他或她的粉丝。没有夏天,它有一个坚实的团队名单,让这些骑士是他们的故事的一部分,但真正的重点是高质量的产品。欧宝体育在线首页
你会发现大量的技术规格,但他们支持的原因,他们会帮助你在山坡上。而不是使用烟雾和镜子术语,他们让你知道(相当清楚语言)如何所有这些材料和施工技术使董事会更好。
与技术规格和专注于董事会建设,这个页面的布局可以遭受严重的信息超载的现象。但是他们被注入大量f个性能够避免这种情况。所有这些需要什么可能是一个不知名的制造商和显示,他们也有轻松的一面。
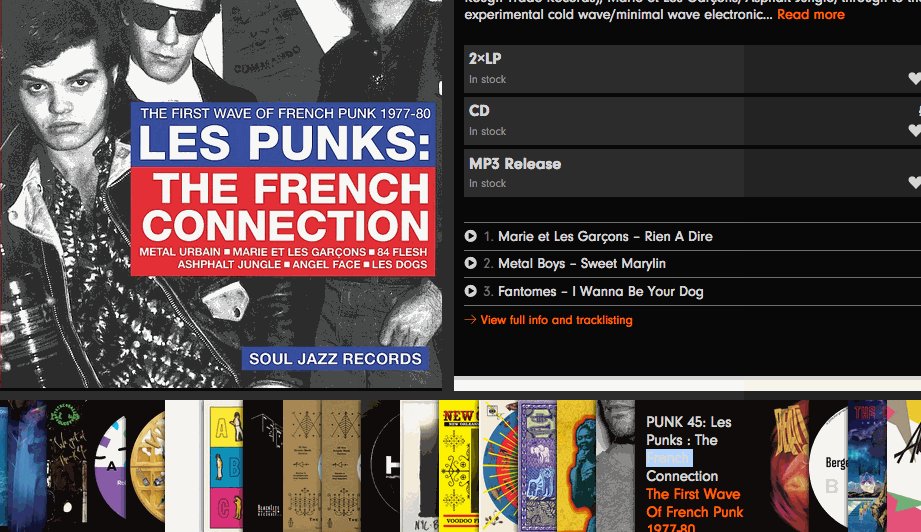
5。灵魂爵士乐记录
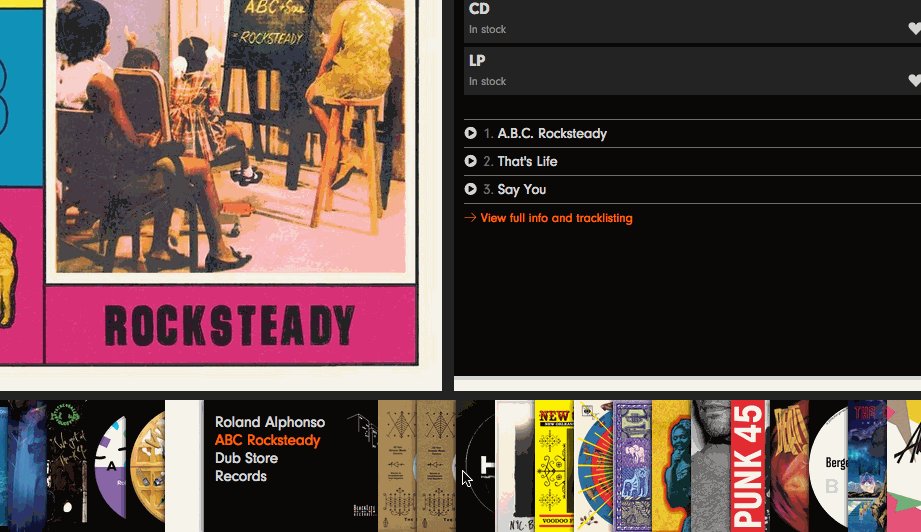
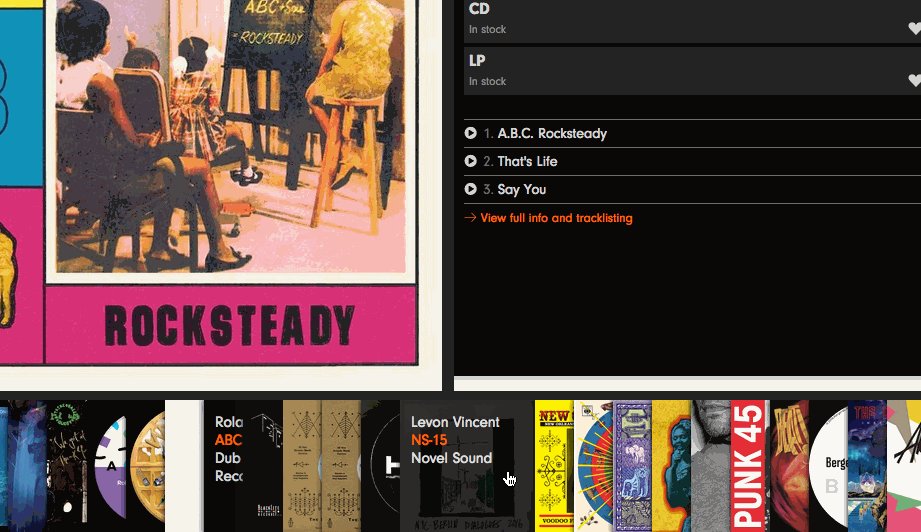
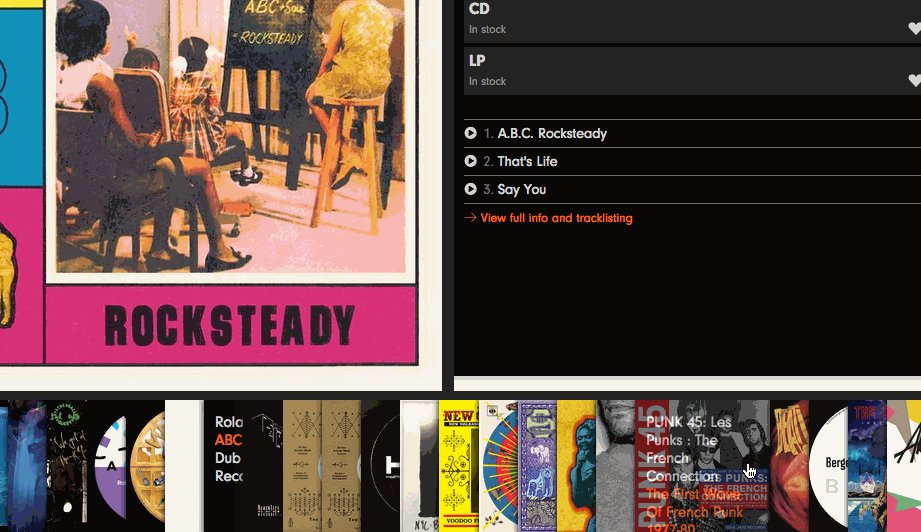
布局:基于网格的繁殖实体唱片店的体验。欧宝体育在线首页

宇宙的声音折衷的唱片公司的数字分支灵魂爵士乐。从补发的恐慌,爵士,朋克,推出新版本,他们确保可能不会得到太多的注意力被听到的音乐。
的电子商务的网站提供了一个很好的表示许多流派,他们扑灭。有很多艺术家的背景信息以及声音样本了解他们听起来像什么。
我自己是一个音乐爱好者,我花了大量的时间翻阅相册记录存储。我喜欢这个电子商务网站布局设计是捕获在一个记录存储的感觉。你可以浏览各种版本在一个画廊。如果任何作品抓住了你的眼球,你可以点击封面细看。就像翻阅一堆蜡和抓住立刻抓住你,以进行进一步的检查。通过浏览记录的物理行为翻译成数字体验,宇宙的声音使自己有别于其他音乐零售商缺乏这种熟悉的交互性。

6。旧金山现代艺术博物馆
布局:背景全屏视频以最小的游客可以链接到最重要的行动。

博物馆包含艺术,激励和吸引了我们的想象力。他们的网站应该做的一样。
大多数博物馆网站做一份体面的工作展示了作品,宣传当前展览,并提供至关重要的访客信息像小时和票务信息。SFMOMA所有这些——但更美丽。
而不是静态图像的一些值得注意的作品,我们可以看到视频的游客站在他们面前的,都从一个角度,使你觉得你有你自己。这些剪辑提供小的你会体验自己当你访问。这是一个有效地使用一个英雄视频通信的这么多的博物馆体验。
直观的导航,雅致的字体,和强烈关注成分使SFMOMA网站反映了伟大的艺术墙内。
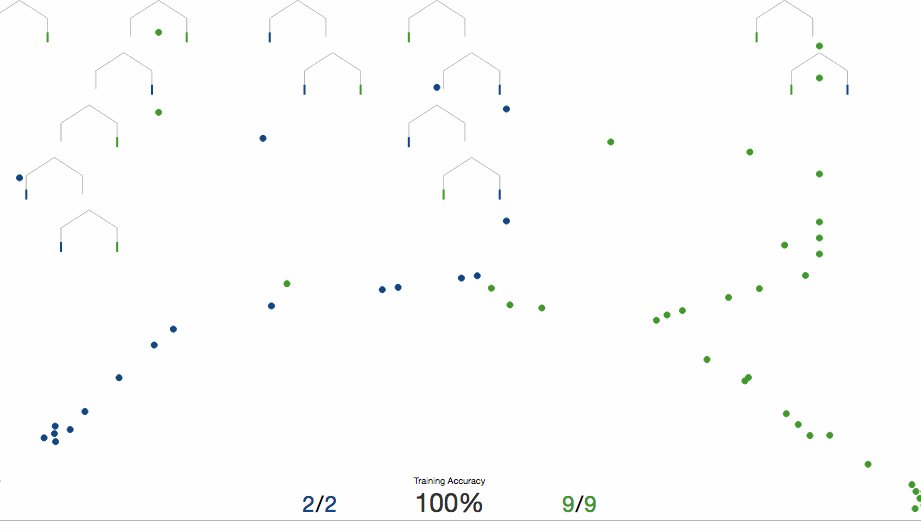
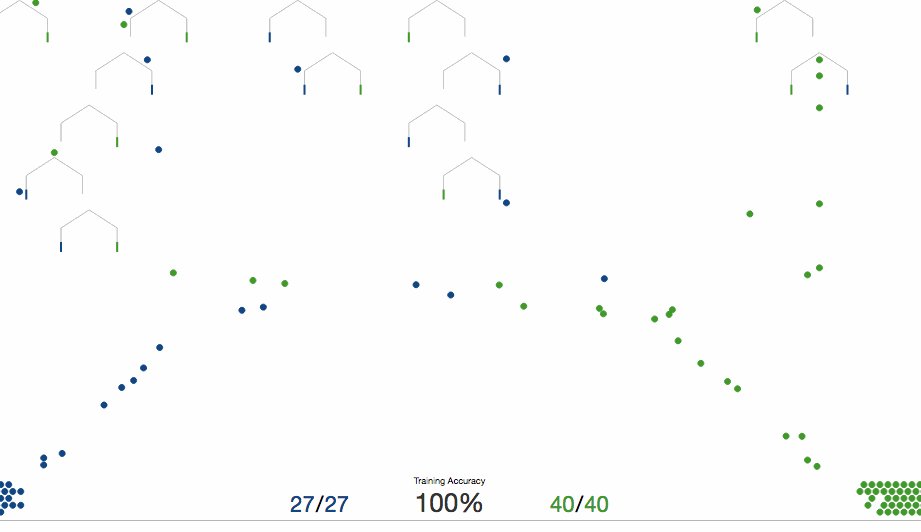
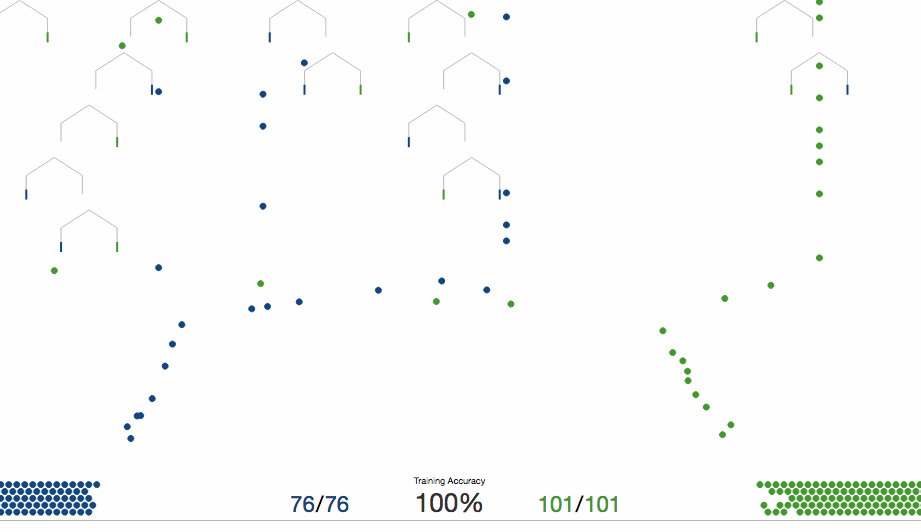
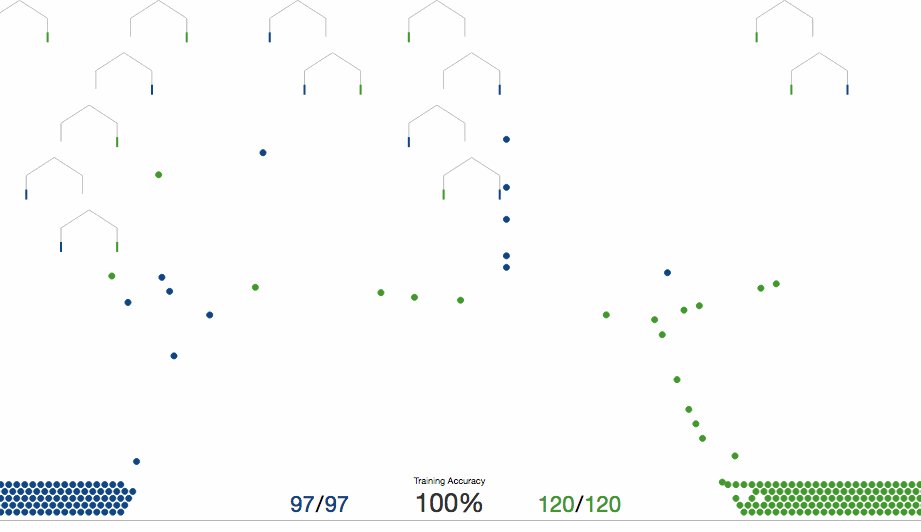
7所示。R2D3
布局:两列Z-pattern过多的动画图。

似乎大多数的网站我们访问一些相关商业。但是我们不应该也教育网站的巨大潜力。
R2D3只是和他们的“视觉介绍机器学习。“通过一系列的动画,他们能够在一个相对简单的交流这一复杂的概念。它使学习良好的用户体验,比盯着更有趣的文字与数字教科书。
在这个模块中,他们使用的数据集的属性在旧金山和纽约展示电脑利用统计学习解决问题。对于像我这样的一个数学的人,本教程离开我一直觉得我的概念有了更深的认识。

8。Peerspace
网格布局:全屏覆盖转变成两个破碎的部分,然后几个刚性网格。
.png)
Peerspace旨在连接创意者和其他企业家的短期空间。是否弹出商店或视频拍摄的位置,Peerspace想获得一个位置一个简单的过程。
他们的年审查不仅看起来很酷,其微妙的彩笔和程式化的治疗,但它也创造了一个叙事的主题“我们如何创建经验已经改变了。“从在线零售商创造了弹出商店与顾客联系,选择健身房以外的体育活动,这些都是地方Peerspace找到一个位置提供了一种解决方案。虽然似乎是没有条理的放置这些元素,随机性增加了一种古怪的性格,似乎是品牌的核心。
Peerspace也很好让他们的客户讲述他们的故事。通过照片,视频,和写作我们多么Peerspace帮助他们学习。
然而,值得注意的是,一个不幸的这个内容是通过图像。大大损害了页面的SEO(搜索引擎优化)和可访问性,所以我们要想知道他们为什么走这条路。如果用户无法通过搜索引擎找到你的网站或使用它的内容,然后其他的网站功能,像可爱的视觉设计元素,小问题。
9。演讲
布局:copy-dominated英雄流入的单列项目列表。

演讲是一个网页设计和艺术指导机构总部位于珀斯,澳大利亚。总是诱人的机构补习自己的网站每一个噱头为了让所有参观的人与他们的创意才华。演讲能够采取一些简单的元素和安排他们的方式展示他们的设计智慧注意不要过分。
在web充满microinteractions和令人眼花缭乱的交互,遇到这么简单的东西,令人耳目一新简单和专注。表示有一个故事——所以他们告诉它。只是这么简单。
10。密集的
布局:全出血英雄交替转换成一个刚性网格和破碎和视觉接触。
.png)
想出一个新的变化在一个共同的设计主题,或迷失完全远离它,就是将区分你作为一个网页设计师。如果你想展示你的设计课程将帮助人们创建网站在超越世俗的Webflow,您需要创建一个页面,包一拳。密集的显示了良好的设计和想教你利用权力为自己。
这个设计有一个英雄的视频显示不同的网页被点击。有一个行动呼吁,而是坐在死中心,这是一个不对称的布局,左对齐。三个3 d转换页幻灯片。很容易设计失败由于约束的二维特性,但这些网页的角度打破规则创建视觉上有趣的东西。每个部分由一个直角块分隔文本提出了以传统的方式。
这个设计启发我们去给我们的工作带来新的维度,应该鼓励有抱负的设计师想要学习。
11。自行车一次巴厘岛公路自行车阵营
布局:全出血英雄转换到一个相当严格的网格感觉坏了。

与华丽的照片,最小的图,和简短的段落,自行车的时间沉湎于你所有的酷体验和地形会骑自行车通过如果你参加这个路营。巴厘岛的标志的排版与下面的路图像的运动。这是一个设计元素,可能是分散但扮演好蜿蜒的山路。
照片上的设计是沉重的,炫耀的惊人的美丽。也有镜子的图行数的地形。
随着伟大的照片是不同大小的文本,一些大大大,其他的小得多。它创建页面上的对比,是象征性的高峰和低谷的人会骑车。
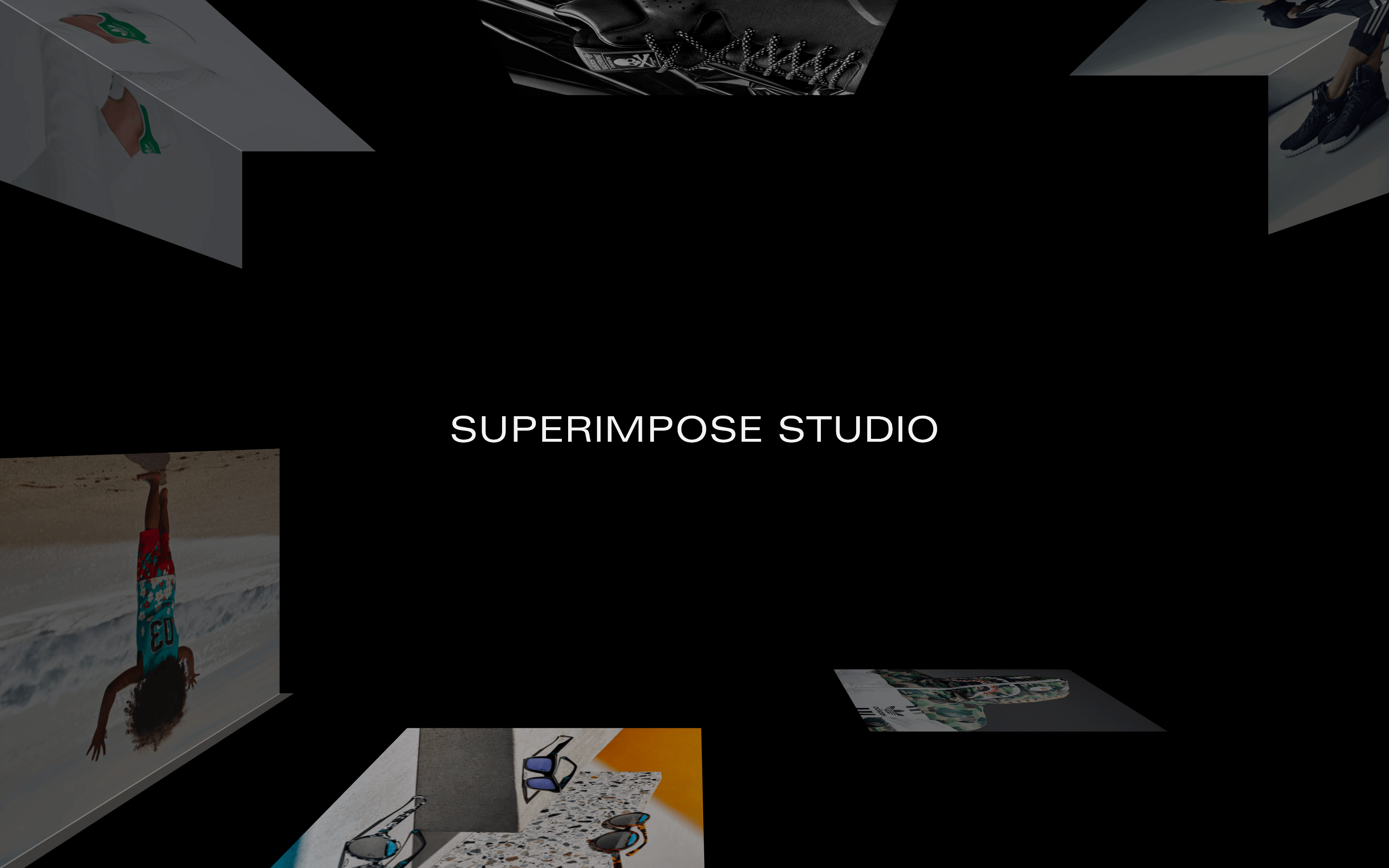
12。重叠的工作室
布局:一个立方体推到我们的屏幕,旋转旋转木马的项目缩略图形成边界。

重叠的工作室的网站跳跃不仅仅“独特”的土地牢牢地在实验领域。需要传统的组合网格延伸到三维空间,创建一个旋转框架项目图形在工作室的名字,双打作为唯一网站的导航元素。
点击其中一个旋转图像和你采取项目的详细信息页面,这主页旋转木马,旋转图像垂直滚动,弯曲向你滚动过去。这是一个巧妙的,如果有些迷茫和内存密集型设计。
我们看到越来越多的实验,从web设计人员和工作室艺术组合。这个实验成为一个独特的取景方式网站的内容,明确潜在客户这工作室希望提供创新的设计工作。
13。劳伦Wickware的投资组合
布局:全出血英雄过渡到多画面滚动项目“卡片”。

另一个投资组合的网站设计师真正最近引起了我的注意的是书劳伦Wickware的。多维滚动创造了一个惊人的光滑和引人入胜的体验,调情scrolljacking没有感觉被迫或限制。
项目明细页面采取更传统的方法中,一系列的美丽,近全屏图片和简短的片段的华丽精美排版文本。一看,不仅美丽,而且也帮助来访者关注她华丽的编辑工作。
14。Poulos集体
布局:masonry-style布局不同的卡片,淡入滚动

Poulos集体是一种设计咨询公司专门从事用户体验设计和策略。网站提供了一个干净,简单,最重要的是,功能体验。Stefan Poulos由网站的简洁是什么引起了我的注意。调色板是令人愉悦的,文本易于阅读和轻量级的外观和感觉允许非常快速加载速度——提供一个良好的用户体验。
该网站只是感觉…光滑。
我更喜欢这个网站的移动布局。它给你你需要的一切,你不。很容易理解的内容是什么。我不离开被复杂的术语或混乱当我查看Poulos集体的网站设计。
15。丹Perrera
布局:一个简单的博客提要只有标题和日期转换无缝地点击帖子详细意见。

我发现很多独特的乐趣,极简主义的布局和丹Perrera的博客提供了一个真正的例子。主页包含一个简单的时间戳博客提要,粘稠的左侧导航栏。我已经看到独特的资产净值侧边栏的使用越来越多。

最糟糕的是,丹创建一个页面,幻灯片在屏幕的右边点击信息按钮时,给主页slider-like感觉。在这个完美的极简设计布拉沃,丹!
找到灵感和进一步推进自己的设计
作为设计师,我们知道客户经常想尝试和真正的解决方案。,很容易为我们提供他们要求什么。可以遵守约定,但有这么多的房间设计网站建设者尝试不一样的东西。通过一个非正统的方法,我们可以想出网站设计,是难忘的和不会迷失在海洋的一致性。
发表
2019年9月18日,
类别
灵感


























