如果你没有在你的网页设计项目中使用SVG文件,你就有很多未开发的潜力等待着被释放。
svg可以释放带宽,提高页面速度,并提高SEO性能——如果您知道何时以及如何利用它们。
在这篇快速指南中,我们将介绍SVG文件的基础知识,以及它们何时可能成为最佳图像格式的选择。
什么是SVG文件?
SVG代表可伸缩矢量图形,是一种2D图像或图形文件类型。
SVG文件使用数学方程和关于形状、线条和元素的规则集来生成图形。svg本质上是解释应该显示的形状、应该显示的颜色以及每个形状相对于文件中其他形状的位置的XML代码。
SVG标记语言是在90年代由万维网联盟(W3C)开发的。来自六个不同团队的提案在SVG的发展中发挥了重要作用,并受到了很大的影响克里斯Lilley(W3C)和Jon Ferraiolo (Adobe)。
在网页设计中使用SVG文件的4个好处
svg和其他矢量图形与光栅图形(如jpeg或png文件)有本质区别,后者依赖像素来传达视觉信息。特别是使用SVG文件有四个主要好处。
1.清晰
SVG文件可以无限扩展。您可以增加SVG文件的大小,并在不失去清晰度的情况下多次调整它们的大小—这对于栅格图像来说是一个巨大的好处,如果它们的大小不合适,可能会变得模糊或看起来颗粒状。

2.多功能性
不仅可以在编辑阶段多次调整SVG文件的大小而不会失去清晰度,而且生成起来也相对简单响应SVG文件在任何设备上看起来都很好,即使查看器放大网页。SVG文件的多功能性使其成为标识和简单信息图的绝佳选择。你也可以使用SVG文件制作动画,它们可能特别有用设计字体具有独特的配色方案和梯度。
3.较小的文件大小
SVG文件的大小可以比相同图像的PNG或JPG小得多,这取决于图像的复杂性或设计中的路径数量。根据Vecta。io, SVG文件可以减少60%到80%比png,它可以帮助保持最小的加载时间,帮助您提供更好的用户体验(UX)。快页面的速度也更适合网站搜索引擎优化.

的悲伤的斑马上图的设计是在Adobe illustrator中创建的,并导出在网站上使用,首先作为SVG文件,然后作为PNG(注意,并排的图像上面是jpg)。生成的PNG文件大小为82 KB(尺寸为1911 x 1387像素)。相反,SVG文件只有8 KB(并且没有设置尺寸,因为SVG文件在默认情况下是响应的)。
4.可访问性和包容性
SVG文件提供了一些好处可访问性和包容性.设计人员可以在SVG文件本身中添加描述图形中视觉元素的结构数据,这可以帮助使用某些辅助技术的人更好地理解图像中包含的内容。或者,光栅文件只依赖于元数据(例如,alt文本)向屏幕阅读器和类似的辅助设备描述图形的内容。
可伸缩性对用户和创建者都有好处。视力较低的人可以放大SVG文件,而文件不会变得模糊。继续,并尝试放大下面的图像(这是一个SVG文件)。

SVG文件还为设计人员和开发人员提供了可访问性和包容性优势,因为有多种创建和编辑它们的方法。您可以使用Adobe Illustrator等设计工具编辑SVG文件,而无需知道如何编写代码。您还可以在纯文本编辑器中直接编辑XML代码,并轻松地将svg合并到您的HTML和CSS.你可以在网上找到更多的信息SVG文件的可访问性特性在W3C网站上。
与其他图像格式相比,何时使用SVG
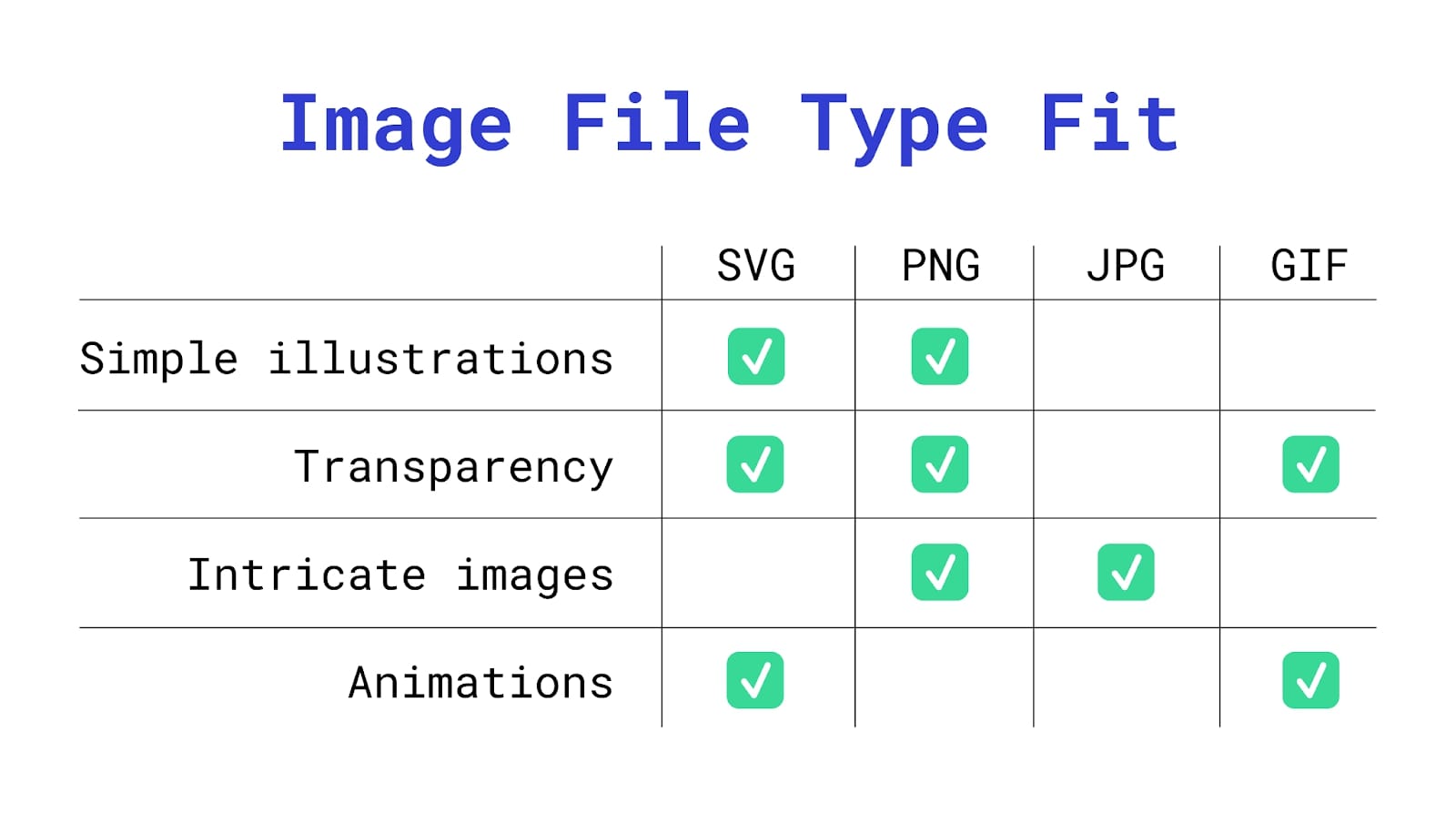
有4个常见的图像文件格式虽然svg有很多好处,但它们并不是所有用例的最佳选择。SVG文件适合于简单的图形和插图,但不适用于非常详细的图像。如果你正在为专业摄影师设计一个网站,你不会想要以SVG格式上传作品集。

对于非常详细的照片或复杂的图像,您可能希望使用PNG、JPG或JPEG文件。说到动画,gif和svg都非常棒。在SVG、PNG和GIF文件中包含透明背景也相对简单。
SVG文件非常适合网页设计,但一些文字处理软件和电子表格软件不支持。例如,在撰写本文时,谷歌文档不支持SVG文件。
此外,虽然最新版本的主流浏览器(如谷歌Chrome、Microsoft Internet Explorer、Safari和Firefox)支持SVG文件,但使用旧浏览器浏览网页的人可能很难看到它们。SVG文件可能也不是电子邮件活动的最佳选择,因为有些电子邮件提供商只部分支持SVG文件,或者根本不支持它们(截至2022年3月)。
哪些程序可以打开和编辑SVG文件?
有许多免费和付费的程序可以用来打开、编辑和转换SVG文件。这里有一些:
免费的SVG文件转换器,设计和动画软件
支持矢量文件的付费软件
由于其通用性和可访问性,SVG图形最近变得非常流行。毫不奇怪,支持矢量图像文件的图形编辑器的范围也在不断扩大。
如何将SVG文件添加到Webflow项目
在Webflow项目中添加logo和动画svg相对简单。你需要做的就是打开资产面板在Webflow Designer左边,然后上传你的文件。

上传文件后,请按照以下步骤操作:
- 开放添加元素面板
- 滚动到媒体部分
- 选择图像
- 点击“选择图像”按钮,选择你的SVG文件或简单地将资产拖动到你想要它在设计中的位置

您的图像现在应该出现在您的设计中。如果没有,你可能需要设置一个特定的尺寸尺寸(特别是如果你要添加一个logo到导航栏)。

对于交互式svg和动画,还可以使用嵌入特性。
- 打开添加元素面板
- 向下滚动到Components部分
- 将“嵌入”元素拖放到设计器中
- 将代码粘贴到HTML嵌入代码编辑器中。

另外,您还可以在Webflow Designer中向SVG图像添加动画或交互,方法是将触发器和动作分配给Designer右侧的interactions面板中的元素。看看Webflow大学更多信息触发器和动画Webflow。
矢量图形格式FAQ
下面您将找到关于矢量图形和SVG文件格式的一些最常见问题的答案。
1.什么是SVGZ文件?
SVGZ文件是压缩的可缩放矢量图形(SVG)文件。一些设计人员和开发人员使用Gzip压缩SVG文件并提供尽可能小的图像,从而节省带宽和保护页面速度。
2.SVG是有损的还是无损的?
SVG文件格式具有无损压缩功能。您可以压缩和解压svg,而不会失去清晰度。
3.SVG是否等同于EPS?
SVG和EPS是两个不同的概念矢量图形格式.可伸缩矢量图形(svg)是为在web上使用而创建的。svg基于XML代码,最适合屏幕。封装PostScript (EPS)是一种最适合大规模打印的旧文件格式。
Webflow中使用不同的文件格式
寻找更多关于何时在Webflow中使用SVG、PNG、位图图像和其他图形格式的信息?查看这些资源博客而且Webflow大学:
发表
2022年3月15日
类别
资源



.jpg)


.jpg)











