剖析博客文章页面
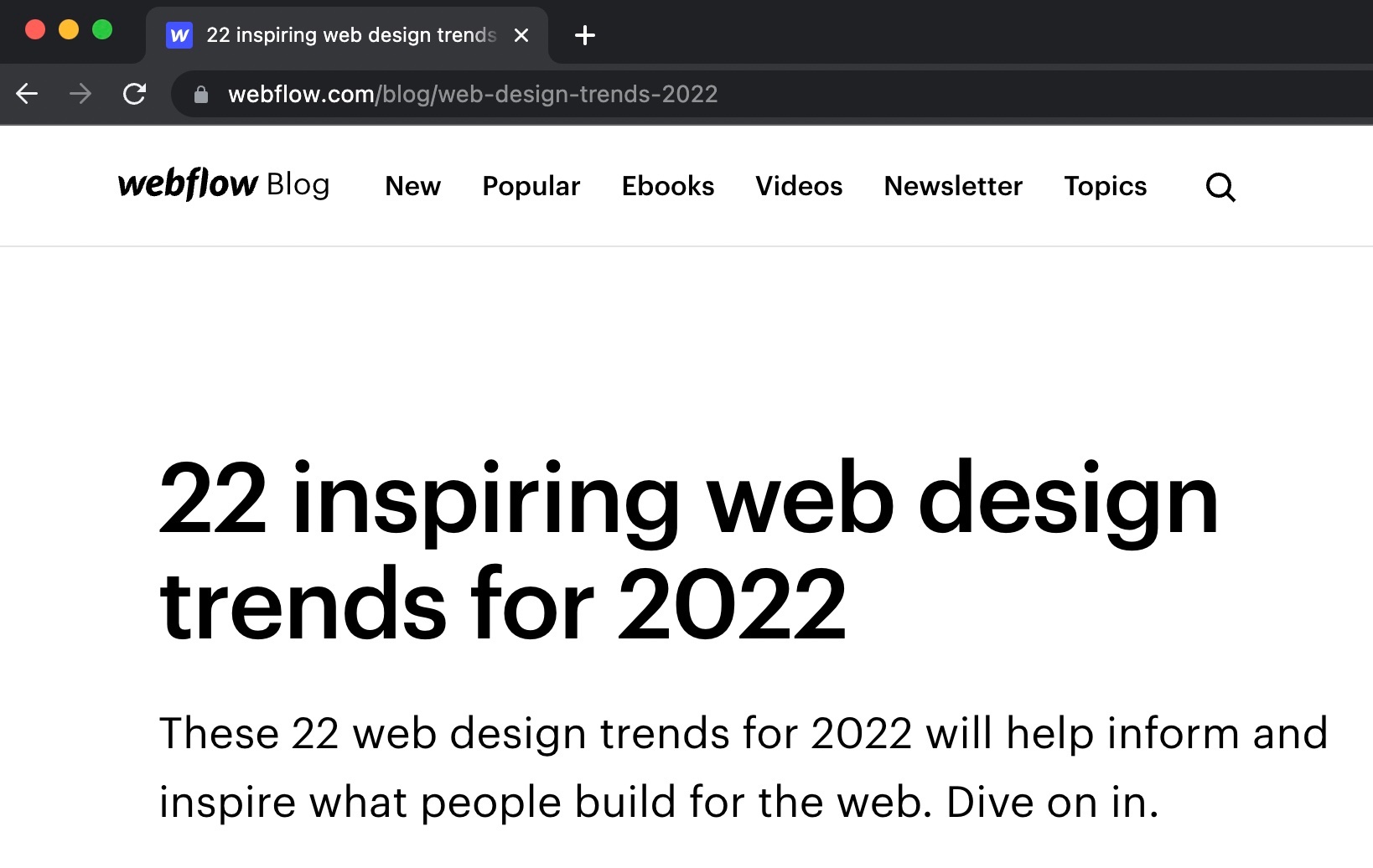
查看您的站点和搜索引擎结果页面上的标题标签实际上是什么样的,这是很有帮助的。让我们以Webflow自己的一篇博客文章为例。在这种情况下,这篇文章的标题是“2022年22个鼓舞人心的网页设计趋势”。下面是这篇文章在浏览器中的样子:

在本例中,我们可以看到文章的四种重要的指示文本类型:URL片段、标题标记、页面上的H1标题和解释性的小标题。
- 鼻涕虫:web -设计-趋势- 2022
- 标题标签:2022年| Webflow博客22个鼓舞人心的网页设计趋势
- H1:2022年22个鼓舞人心的网页设计趋势
- 副标题:2022年的22个网页设计趋势将帮助告知和启发人们为网页设计什么。潜水的。
每一个都是某种意义上的“标题”——它们都为访问者和搜索引擎提供关于文章内容的信息。每个元素出现在网页浏览器的不同位置,帮助用户定位自己或在标签页中找到你的页面。您可以看到标题标记与H1标题基本相同,但这并不一定是这样。
如果你右键单击网页并点击“查看源代码”,你可以在页面的HTML中看到标题标签。在这种情况下:
 ">
">
标题标签出现的另一个地方是谷歌搜索引擎结果页面。这篇文章实际上是关键词“Web设计趋势2022”的特色片段,因此我们能够看到更多的信息。让我们看看这个页面在搜索者看来是怎样的:

顶部是搜索关键字,后面是代码片段。在本例中,该代码段由来自主要文章的标题组成,因为文章的结构是一个列表。
在代码片段下面是搜索结果,在这里可以看到代码段和标题标记是搜索器可以看到的主要内容。它们一起告诉进行搜索的人,如果他们点击链接,他们将去哪里,而链接本身就是标题标签。
用精心制作的标题标签开始生成站点流量
通过站在终端用户的角度考虑问题,您可以在文章或页面的标题标签和段落中添加适量的信息,从而吸引人们从搜索引擎中点击链接。通过花时间制作强大的标题标签,你将开始产生更多的有机流量,让更多的人看到你的内容。




.jpg)











