在现代网络中,拥有一个网站只是战斗的一半。
另一半呢?让人们来你的网站。在很多方面,这是一场更加艰难的战斗。
毕竟,没有人会阻止你建立一个网站。有了像Webflow这样的工具,以一种大的、大胆的、动态的、响应式的方式让自己在线变得前所未有的容易。
但当涉及到让人们访问你的网站时,你会遇到一些竞争。一个很多的竞争。根据您创建内容的主题,您可能会进入一场真正的内容战争——一场与成千上万的人其他对手。
为了在这场战争中生存下来——理想情况下,赢得这场战争,你需要考虑如何为搜索引擎优化你的网站(即如何做SEO)。
但首先,也是最重要的是要记住,你永远不应该围绕搜索引擎算法进行优化——因为算法是不断进化的。
你应该优化你的网站人类谁使用搜索引擎。
毕竟,搜索引擎是为人类而存在的。他们已经被一些世界顶级工程师优化,为人类提供最相关的,有用的内容,他们可以找到任何给定的主题。此外,搜索引擎在对页面进行排名时也会考虑共享统计数据和外部链接,所以最重要的是,你的内容应该:
- 清楚而有帮助地回答人们的问题
- “可分享”——也就是说,非常有用和/或有趣,人们忍不住要分享它
简而言之,SEO有一个简单的关键:让你的内容令人惊叹。
也就是说,有许多你可以在Webflow中对搜索进行优化也帮助提高内容的清晰度、有用性和可共享性,这样您就可以同时为搜索和人为优化。
让我们深入研究一下。
1.设计感动地
这个很简单,因为Webflow是为响应式设计而构建的。
但重要的是不要忽视这一点的重要性。确保你的网站的响应对你的SEO有两个关键的事情:
- 它能让你在搜索中获得最重要的“移动友好”标签
- 通过在每个设备上更容易地为每个人提供相同的内容和功能,它有助于为每个人提供更好的体验
因为你有一个简单的方法来预览你的网站在移动设备上就在Webflow,你将永远考虑移动时,你的设计和内容。
2.研究关键词并编写“SERP-in”内容
当你想要在搜索中获得更高的排名时,你必须从具体的角度考虑问题。我说的"具体条款"是指"具体条款"
所以,在你开始写作之前做一些关键词研究,找出人们实际上搜索哪些与你的业务相关的词汇。
现在,“关键词研究”这个词可能听起来有点强迫——或者昂贵(因为它可以)。
但是有一些非常简单的方法来做一些简单的关键词研究,可以非常富有成效地生成主题供你写作。以下是一些例子:
使用谷歌的搜索建议
获取“SERP-in”内容想法的最简单方法是访问google.com并开始输入。
假设你正在写一个网页设计博客,想要开始创建关于“响应式网页设计.”
我转到谷歌,输入这个词,下面是我看到的:

和繁荣!在大约0.45秒的时间内,我就有了3个广泛的主题(模板、示例和教程),我可以将其转化为至少3篇博客文章或页面——只需稍加努力,就可以做到多得多。
特别是如果我加了一步。
使用谷歌Trends
现在,我要去谷歌趋势然后输入谷歌自动提示给我的相同术语。输入所有这些后,我得到以下信息。

所以。多。信息。
在顶部,我看到了“兴趣随时间的变化”,它告诉了我很多关于这个话题的历史维度,但也提供了一个衡量所有这些术语相对受欢迎程度的标准。
这可以帮助我决定优先考虑哪些内容。这张图也让我意识到,如果只是以一种非常抽象的方式,为这些术语排名是多么困难。例如,通用术语“响应式网页设计”(蓝线)是迄今为止最受欢迎的,因此也是最难排名的。
我还可以看到对区域术语的兴趣,它立即告诉我这个主题是热在南亚。非常如果我想在这个领域瞄准读者,这很方便。
最后,也是最有用的内容生成,我看到了“相关搜索”部分。大家好,更多内容想法!
使用谷歌AdWords的关键字计划
即使你不打算运行任何搜索引擎营销(SEM)活动,谷歌的关键字计划给你非常有用的信息,如:
- 每个关键字的月平均搜索量
- 关键词的平均点击成本(CPC)
- 每个关键字的竞争水平
所有这些都非常有用,可以为编写内容的术语确定优先级。
例如,如果我看到一个词有很高的搜索量而且每次点击的高成本,我知道会有很多竞争的排名。这意味着在竞争较少的情况下,我可能会更幸运地瞄准更具体的搜索词或短语。
注意:许多搜索引擎优化工具会给你一个像“域名权限”这样的统计数据,这是谷歌在其核心主题上授予你网站的权限的粗略估计。你的网站的权威越高,你就越有机会在竞争激烈的术语中排名,所以在你确定主题的优先级时要记住这一点。
现在开始编写SERP-in内容!
好了,现在你知道该写什么了。下一步是真正开始写作(或拍摄,或播客,或其他什么)。
你刚刚做的所有研究都变得更有价值——因为现在你可以确保你的内容集中在这个话题上非常精确。这不仅仅是主题和讨论点。
它还给了我一些单词和短语必须出现在:
- 元的标题
- 元数据描述
- URL
- H1
- 硫化氢
而且,如果你在你的网站上的页面之间进行交叉链接(你完全应该这样做),它会给你一些你应该在链接中使用的术语来这个新内容。
因此,如果我正在写一个专注于“响应式网页设计示例”的页面,我可以在我甚至有整个帖子或页面大纲之前就开始写所有这些页面元素。像这样:
- 元标题:10个漂亮的响应式网页设计示例
- 元描述:查看10个响应式网页设计的例子,并学习如何设计自己的响应式网站。
- URL: mysite.com/responsive-web-design-examples
- H1: 10个漂亮的响应式网页设计示例
- H2s:响应式网页设计示例#1(以及#2和#3等)
- 而且,我知道我应该在短语“响应式网页设计示例”中嵌入到这个页面的链接
现在我已经得到了一个高度seo优化页面的结构。一件容易的事。
玩“这是什么?”“游戏
我曾经与一位名叫Nick Musica的优秀SEO密切合作。他教了我很多关于搜索的知识(很多我都忘了——对不起,尼克),但在那些东西中,“这是什么?”“游戏排名很高。
基本上,我们这些“优秀”的作者都习惯在开头引用后省略句子的主语。因为通常情况下,我们所谈论的内容对于任何持续阅读我们内容的人来说都是清楚的。
但很多人不会持续阅读网络上的内容。相反,他们会扫描——这意味着当我说“它”时,他们并不总是知道我在说什么。
所以在你写完你的内容后,按Ctrl+F并搜索单词“it”。然后用适当的名词替换“it”的实例。然后对你的重点术语的一般形式进行同样的操作。所以,如果我写的是“响应式网站”,我将Ctrl+F的变体,如“网站”,“网站”等。
3.把最重要的几页放在最上面
对于谷歌,您最重要的页面(您希望在搜索中做得很好的页面)是顶级页面。
我所说的“顶级页面”是什么意思?我指的是根域级别的页面。来自www.raktarban.com的例子包括:
- www.raktarban.com/cms
- www.raktarban.com/designer
- www.raktarban.com/pricing
因为我们认为这些页面非常重要,应该放在我们网站的顶部,谷歌也认为它们非常重要。它希望在那里找到最好最有帮助的内容,所以我们有责任把这些内容放在那里。
所以,如果你真的想在搜索中排名靠前,确保它们没有被埋在文件夹里。文件夹中隐藏的页面可以在搜索中排名很好,但他们最适合回答非常具体的问题,比如“如何在Webflow中构建滑块”。
对于更一般的查询,例如“网站构建器”,您将需要一个顶级页面来与其他所有针对同一术语的内容竞争。
4.负责任的子域名
不想打断你,但就谷歌而言,你的子域是一个完全不同的网站而不是根域。
这有好处也有缺点,所以这并不意味着您不应该使用子域。它只是意味着,当你这样做的时候,你应该有意识地去做。要知道,不管这个子域有多流行,它都不会提供内容直接进入你的核心网站的SEO。要知道,如果它确实有帮助,它将通过人们的链接来实现从的子域名来你的核心站点。
因此,子域名最好是有用的、有趣的和可分享的——并且实际上在整个站点中都有到核心站点的链接。
请注意,这样做的一个后果是你应该把你的博客放在根域名上,不是子域,如果你想让它有利于你的主网站。
把你的博客放在子域名上是一个非常常见的错误。
5.优化你的url,元标题和描述
正如你可能从上面的第2条中学到的——尤其是“现在开始写……”——记住你的目标关键字/关键短语是至关重要的当你写内容的时候.
这样,搜索引擎优化就变成了一个简单的事情,包括你的目标关键字或短语在所有正确的地方(标题,描述,URL, H1s和2s等),并保持主题。
反过来做,也就是。、优化后实际上,你写的更难,并且可能导致目标关键字与页面实际内容之间的不匹配。这并不是说您不能进行事后优化,但这并不理想。
请注意,Webflow允许您完全控制页面的url、标题以及静态和动态内容的描述。使用动态内容,您可以使用集合中的字段自动定义标题和描述。
专业提示:把Webflow CMS变成你的风格指南
为您的动态集合创建字段,这些字段将直接转换为您的元标题和描述,然后根据当前的“理想”长度为每个字段设置字符限制,标题为55个字符(减去您的网站标题,如果您在标题标签中使用它),描述为155个字符。
6.301重定向获胜
网络的美妙之处在于它从不固定,从不静止。你可以不断地重新设计网站的设计、内容和信息架构,为用户创造最佳体验。
但这有一个缺点:当你改变网站结构时,你经常会删除页面,或者只是改变它们在网站上的“位置”。
值得庆幸的是,有301重定向。
无论何时删除一个页面,请确保将旧URL重定向到内容相似(并且希望更有用)的新URL。如果您要将页面移动到不同的位置(因此是不同的url),请设置一个重定向到新位置。
301重定向的美妙之处在于它保留了所谓的“链接果汁”——一个页面随着时间的推移而建立起来的SEO权益——所以新页面可以享受与旧页面相同的排名。或者,希望更好。
7.让它规范化
在
标记中使用一些自定义代码,您可以使用一个方便的HTML标记“rel=canonical”来确保谷歌知道哪个URL代表特定页面或内容的最终版本。例如,如果你有一个电子商务网站,它会根据单一产品的不同版本生成链接,那么这种方法就会派上用场。欧宝体育在线首页
例如,你可能只卖一件t恤,它有不同的尺寸和颜色。根据您的电子商务平台,这些变体中的每一个都可能生成一个唯一的url -但它们都将人们带到同一个页面。
对于谷歌来说,这可能是最致命的SEO罪恶之一:重复内容。因为每个url都指向相同的内容,所以看起来您刚刚发布了10个完全相同的内容版本,试图在排名中作弊。
但是,如果您将rel=canonical添加到该URL的最确定版本(即,您想要排名的那个),则不应该有任何重复内容的问题。
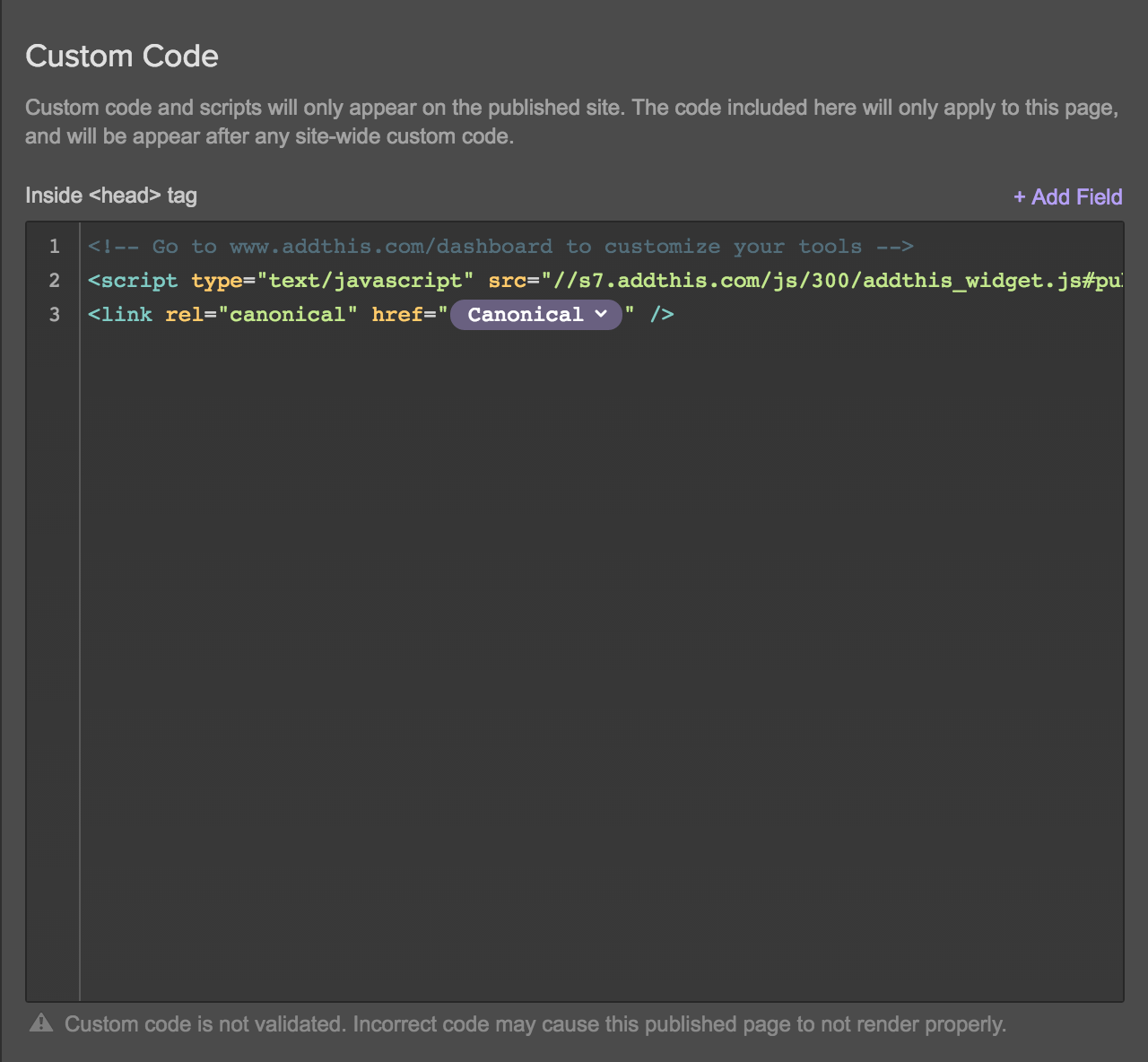
下面是一个规范的链接标签在代码中的样子:
在我们自己的博客上,它正在发挥作用:

我们还使用link字段类型和动态嵌入为我们的Blog Post Collection Template添加了一个“canonical link”字段:

请注意,如果使用此方法,总是需要在Collection中添加到规范字段的链接。否则,规范代码片段将在源代码中显示为空。
专业提示:重新发布内容和rel=canonical
如果你习惯在Medium、LinkedIn或任何其他博客平台上重新发布你的文章,一定要在你的原始文章中添加rel=canonical而且联合版。如果您在Medium上聚合您的内容,请确保使用了它的导入工具,以确保它自动添加规范链接。
8.使用(自动生成的)站点地图
当您设置自定义域名托管与我们,Webflow自动创建一个关键元素网站搜索引擎优化给你的:XML站点地图。
XML站点地图的伟大之处在于,它为谷歌的蜘蛛提供了基本情况,帮助指导它们如何以及在哪里爬行您的站点。
你可以用你的站点地图做各种各样的事情,但是它最重要的功能是让谷歌知道那些可能没有很好地连接内部或外部的页面。您还可以提供元数据,例如页面上次更新的时间、页面更改的频率以及页面相对于站点中其他url的重要性。
请注意,优先级对于排名来说并不是特别重要-像往常一样,谷歌决定在哪里排名,而且它只相对于你网站上的其他页面。但是没有索引非常方便。
除此之外,重要的是你有一个站点地图。值得庆幸的是,Webflow帮你解决了这个问题。
9.创建一个有用的404页面
在Webflow中创建404页面再简单不过了。只需创建一个名为404的页面,给它一个以/404结尾的URL,然后按照你想要的方式设计它。
繁荣。
但这还没完。因为404页面提供了一些独特的机会来减轻访问不存在页面的痛苦。
当一个人进入你的404页面时,他们很可能有点生气。毕竟,他们点击这个链接可能是因为你告诉他们(以这样或那样的方式),他们想在那里学习或做一些事情。
虽然许多网站试图用一点幽默来减轻这种烦恼——这是我们这个行业喜欢和痴迷的事实——但我建议你要么避开它,要么保持轻松。
记住你最后一次试着给一个生气的人讲笑话。
而不是:
- 让人们知道出了什么问题——而且要清楚。对于精明的网络用户来说,屏幕中央的一个巨大的404代码非常清晰,但大多数人都不知道错误代码是什么,更不用说具体的代码404了。
- 提供一个退路。你可以用很多方法做到这一点,但是最有帮助的是:一个搜索框(这样他们就可以搜索他们最初想要的东西),链接到你网站的顶部页面或区域(这样他们就可以找到相关的东西),或者一个链接到你的主页(这样他们至少可以重新定位自己)。
- 提供反馈机制。如果人们正在访问你的404页面,那可能是你不知道的问题。一个简单的“让我们知道”的CTA,加上一个嵌入的mailto链接或预先填充的tweet,就可以让人们告诉你哪里出了问题。
10.Alt标签所有的东西
Alt标签可能是被遗忘但非常有用的HTML元素。被遗忘是因为它们通常隐藏在CMS界面中,但非常有用,因为:
- 它们让图像——一种视力不佳或视力不好的人通常无法欣赏的内容形式——变得更容易理解(因为屏幕阅读器可以阅读它们)
- 他们为你提供了另一个工作关键字的地方
所以一定要加上描述性的Alt标签到您的图像。也就是说,确保他们描述图像内容的方式能让视力差或没有视力的人“看到”他们。
包括关键字当相关.曾几何时,人们利用alt标签在大多数人永远不会看到的地方列出50个关键字。谷歌很快就明白了这一点,并将惩罚你的关键字填充你的图像。
但如果你能以一种与上下文相关的、非垃圾邮件的方式提到一个关键字,那么无论如何都要这么做。这不仅可以帮助谷歌的标准文本搜索引擎识别页面的主题,还可以帮助使用图像搜索的人偶然发现您的网站。


此外,您应该为您的图像提供相关的、描述性的文件名。照我说的做,而不是照我做的做。
注意:纯装饰性的图片——也就是说,不向页面添加任何信息——应该这样做不给一个Alt标签。值得庆幸的是,Webflow默认为空alt标签,所以如果您的页面包含装饰性图像,就不要向其添加alt标签。
11.启动你的机器人(.txt)
Webflow还可以让您通过网站设置的SEO选项卡轻松访问您的网站的robots.txt文件。robots.txt文件,正如您可能从其名称推断的那样,允许您为抓取站点(包括谷歌)的机器人提供指令。
这里您可能需要的关键功能是无索引页面的能力,这是一种告诉谷歌不抓取网站的特定区域或页面。
如果你正在处理一个页面,并且不想让别人发现它,这将非常方便。(我们的密码保护功能,在专业版或更高版本中提供,也很适合这种情况。)
这也自然而然地引出了我们的下一个建议:
12.禁用webflow索引。io子域名
Webflow的一个更方便的功能是,你可以自动为你制作的每个网站获得一个登台域:你的网站在Webflow .io上的子域版本。
它是你网站的一个完全副本,在一个不同的URL上,你实际上不会引导人们访问。而第一个条款——“完全复制你的网站”——是关于它的美妙和可怕的事情。
很好,因为它让你可以玩。你可以尝试新的设计模式和方法,发表你不完全确定的古怪博客文章——无论如何。
糟糕,因为就谷歌而言,在两个不同的url上有相同的内容是一个非常。坏的。事情
(当然,随着在Medium和LinkedIn等各个域名上重新发布网络内容越来越受欢迎,谷歌在寻找内容真相来源方面做得越来越好。)
值得庆幸的是,您可以轻松地避免整个重复的问题,只需单击一下。只需切换“禁用子域索引”,你就可以开始了。

13.建立你的谷歌分析!
好吧,谷歌分析不会直接改善你的页面搜索引擎优化。但它会给你这么多关于你的用户,流量来源和内容性能的信息不设置它就像在黑暗中射击。
14.为你的博客文章增加有机访问者
如前所述,算法是不断变化的。游戏搜索算法中充斥关键字的博客帖子的日子已经一去不复返了。如今,搜索引擎优化正朝着更加个性化的体验发展。这意味着,虽然做关键词研究仍然很重要,并有适当的页面搜索引擎优化那么,了解谷歌真正关心的基本原理就更加重要了。简单地说,谷歌只关心3件事:
1.相关性
谷歌将抓取您的博客文章并询问:“此内容与关键字搜索相关吗?”这本质上是我们前面讨论的关于SERP-in内容的第二点。所以,如果你在谈论"网页设计趋势,确保谷歌可以很容易地在你的内容中找到这个关键字。你是怎么做到的?把你的目标关键字包括在你的段落、标题和整个文章的其余部分。有关这方面的更多信息,请参见上面的技巧5。
2.权威
谷歌希望向用户展示来自信誉良好的出版商的内容。MozSEO,一个流行的SEO资源,提出了一种方法来计算一个网站的权威,通过他们所谓的“域名权威”(DA)。在most - but并不是所有的-在某些情况下,你会发现DA越高的网站在搜索结果中的排名越高。
网站的DA以0到100的范围来衡量,并根据其增加:
- 受欢迎程度
- 订婚
- 链接到它的其他网站的数量
所有这些都意味着,你首先应该专注于围绕你的内容创建一个社区和品牌感。分享你的内容的人越多,你的网站就会获得越多的权威。
3.粘性
谷歌真正关心的第三件事是人们在你的帖子上停留多长时间。换句话说,你的内容有多大粘性?它能让读者停下来,彻底阅读,并参与到内容中吗?谷歌希望尽可能向用户展示最好的内容。所以,如果它能告诉人们阅读你的内容有很好的体验,它就会想要把它展示给更多人。
总的来说,如果你专注于创造真正服务于读者的优秀内容,访问者就会来。谷歌只是想给人们提供良好的用户体验,所以专注于以上3点,始终如一地生产优秀的内容,随着时间的推移,你会看到有机增长。
最后一个小建议:确保你的网站加载速度快。如果你在使用Webflow托管在美国,只要你不吸毒,你就应该没事了巨大的整个站点的图像。但如果你使用第三方主机,确保你的网页在3秒或更短的时间内加载。这一切都与用户体验有关。
SEO就是要了解你的受众
毕竟,发布正确内容(从而优化网站搜索)的关键在于了解用户的需求。就像他们在《特种部队》里说的那样
知道是成功的一半。
现在你知道了,你可以进入内容之战,准备好赢得胜利。
发表
2019年9月3日
类别
网页设计






.png)











