Retrofuturism,作为当前的设计美学,结合与过去预测未来。
它是有远见和怀旧。它的高科技,画着一个故意低技术含量的刷子。
是一个深思熟虑的选择。对于当代的设计师来说,复古未来主义但是在1960年代之前,创意写作,创作和制作电影,试图预测即将发生的事。他们的作品绝不是可以娴熟——他们旨在被预言。
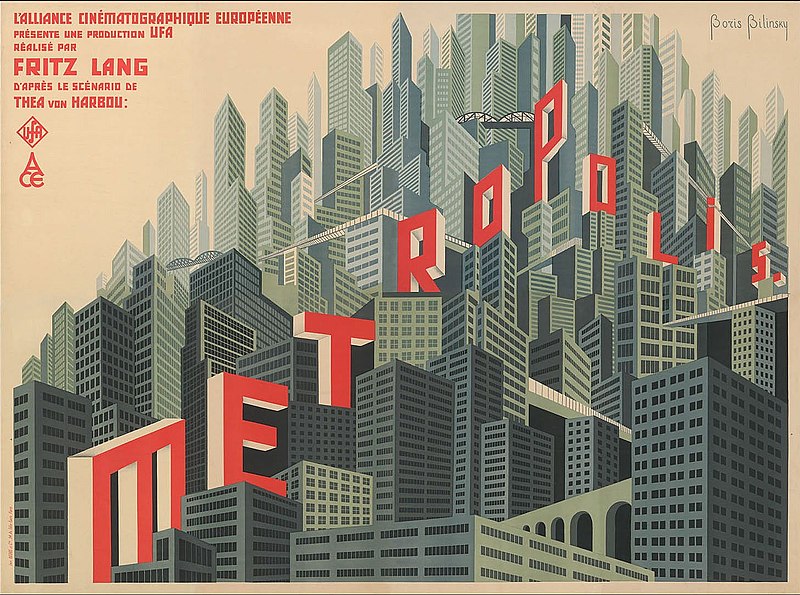
在1927年的电影《我们可以看到复古未来主义”大都市”,2026年被描绘成了一个反乌托邦居住着光滑的金属机器人和荒凉的艺术装饰风格的摩天大楼。它给观众一个门户一个遥远的时间,美丽的和可怕的。

Retrofuturism也出现在科幻小说和漫画在1930年代- 1950年代流行。场景中bobble-headed宇航员殖民遥远的行星,激光枪的手,准备战斗外星生命形式是很常见的。他们展示了先进的世界的未来,想象的艺术家。

今天,设计师拥抱想象未来主义是一个怀旧看看另一个世界。Retrofuturist web设计运输用户通过nebula-like配色方案,超凡脱俗的视觉效果和复古computer-inspired排版——导致新鲜和独特的经验。
类型的retrofuturism
朋克的坚韧不拔的洋地黄中毒
当我们看到它的根源在科幻小说的1960年代和70年代,这个词“朋克”不存在,直到1980年,当布鲁斯Bethke写了一部小说塞伯朋克。
这个词是一个混搭的“朋克”,指的是叛逆的音乐运动,和“控制论”,它描述了机械化的生物功能。这种融合的话说,让塞伯朋克感觉高科技和粗糙的边缘。
从那里,网络朋客发现进入流行文化与《银翼杀手》这样的电影在1982年和1995年“攻壳机动队”,以及其他许多动漫电影和漫画出版物。视频游戏,像“网络朋客2077”造成了这种审美的流行。在网页设计中,它的无政府状态和阴谋只已经在过去的几年里。

网络朋客。是主要支柱之一的复古未来主义故障和数字构件经常发现在网络朋客的设计让观众觉得他们与不稳定的交互技术,能够随时崩溃。配色方案常常感到让人想起破旧的城市——蓝色,绿色和紫色背景层的工业烟尘。
朋克是粗糙的边缘。这是更比飞船千禧年猎鹰的企业。ob体育app苹果版有一种混沌运行在它看似高科技的外表之下。
vaporwave的痛苦的荒谬
Vaporwave。是一个分支的复古未来主义有点严厉的比网络朋客,但仍唤起怀旧的感觉,从流行文化和绘画1990年代设计的比喻。Vaporwave的配色方案往往软蜡笔的紫色,粉色,蓝色。笨手笨脚的阴影和渐变网格和三角形等几何图案是很常见的。

Vaporwave美学可以追溯到2010年代中期,随着这个同名音乐流派的出现。与R&B样本搭下来,扭曲synth线,和缓慢的鼓机,它代表了讽刺没有冷嘲热讽,陶醉于1990年代的愚蠢放纵。
vaporwave的视觉艺术也借鉴流行文化的那段方面,整合了荒谬的。专辑封面和模因与电子音乐运动了亮丽的配色方案,整合荒谬的视觉效果像罗马雕像格格不入。

在网页设计中,vaporwave。是一个更加轻松的复古未来主义而不是预测未来一个乌托邦,它包含了那段90年代流行文化的元素。然而,它并不少见,网页设计师从朋克和vaporwave当创建retrofuturistic网站。
retrofuturism的例子
Retrofuturism并不适合每个人,没关系。考虑伊隆麝香Cybertruck。虽然似乎更适合牵引周围岩石在月球上比在郊区运送你的杂货,很多人把汽车的释放订单。偏振看,将人划分为那些发现其笨重的未来主义傻,和那些想自己创造它。Retrofuturistic网页设计功能几乎以相同的方式,你不是喜欢或者你就是不明白。
Retrofuturism不会为每一个网页设计工作。但这是一个大胆的审美,一定会留下一个深深的触动任何网站。让我们看看示例向您展示了不同的设计师使用它在他们的工作。
发现当地的音乐

以打开屏幕看起来像介绍家用健身带,发现当地的音乐所有的标记vaporwave。我们的粉丝字体的大杂烩,紫色和粉色的氦管,完全不接受1980年代的审美。
马克Alink

马克Alink是一个开源的书签管理工具。与发光的文本,漩涡的恒星,破折号的蓝色和黄色,这个网站把vaporwave和朋克的影响——在其屏幕故障和闪烁的光标。
漂亮的门户

的漂亮的门户,一个非功能性测试的艺术项目,体现了网络朋客。顶部显示字体看起来可能从一个星际公司的2200年。用薄的矢量线分割页面、计算机终端字体、图标闪烁成为关注焦点,和大气背景图像——观众觉得他们盯着电脑屏幕远低于一个外星世界的表面。
复古的3 d网格

虽然这不是一个完整的网站,你会想看看复古的3 d网格。绿色,看起来是被直接从一个旧苹果国际教育协会监视器,这个动画网格将添加一种retrofuturistic魅力将其集成到任何网站。
更好的是,您可以免费复制,给你自己的一个伟大的起点retro-tech设计项目。
拉尔斯奥尔森组合

拉尔斯奥尔森占用vaporwave风气不使用任何常见的设计比喻。你不会找到一个罗马雕像或以俗气的梯度。相反,Lars vaporwave的原则在不同的方向。
佬司的网站功能荒谬的视觉效果包括一个菠萝,海豚,和90年代剪辑立于背景形状。你还会发现一个引人注目的调色板的荧光绿色,蓝色和紫色。
丝带金融
Cryptocurrency网站丝带金融,宣传他们的产品在一个8位字体风欧宝体育在线首页格。

虽然丝带金融喜欢怀旧的过时的技术,你会发现大量的现代装饰。开幕式有迷人的micro-interaction开放广场的发光颜色。这个主题是发现其他地方的设计,触摸几个元素的悬停效果,用荧光灯照明。
丝带财政将过去和现代,使它完美。蒸馏的复古未来主义
Chafik设计

数据和人工智能工程师Chafik结合最好的vaporwave和朋克他们的投资组合与外星人破坏等元素的舞步在英雄部分,紫色和蓝色的渐变和文本也有漏洞。真正的主题,Chafik自称是“来自另一个星球”,鼓励潜在客户接触“现在把未来。”
尼基塔Rybai组合

尼基塔Rybai的投资组合提供了一种身临其境的网络朋客用户体验。
尽管这是一个制作更加精良的加入我们的讨论,它仍然具有朋克的提示更顽强的方面。英雄的块状几何图形部分有一个奇怪的配置变化在盘旋。还有其他低保真的像一个细节像素线条样式文本整个网站电子邮件图标和命令。
把你的自己的设计到过去和未来
虽然许多设计趋势有利于光滑的线条和精致,retrofuturism推动这样的完美主义。它包含了视觉效果,模拟信号和bug和笨重的狂欢,像素字体。Retrofuturism需要什么风格和旋转成新的东西。
这是网页设计的美丽,每一个设计师可以混合和匹配他们喜欢的设计趋势和风格。无论你正在构建酷炫的新网站,我们想看到它们Webflow制造!
发表
2022年4月11日
类别
资源






.jpg)











