与移动设备接管,作为人们体验网络,响应设计比以往任何时候都重要。但响应设计不只是创建一个一致的移动体验。
这也是影响我们设计为所有屏幕的方式,鼓励简单的布局和更具流线型的经历。你是否正在运行一个响应设计从零开始,这些技巧将帮助你。
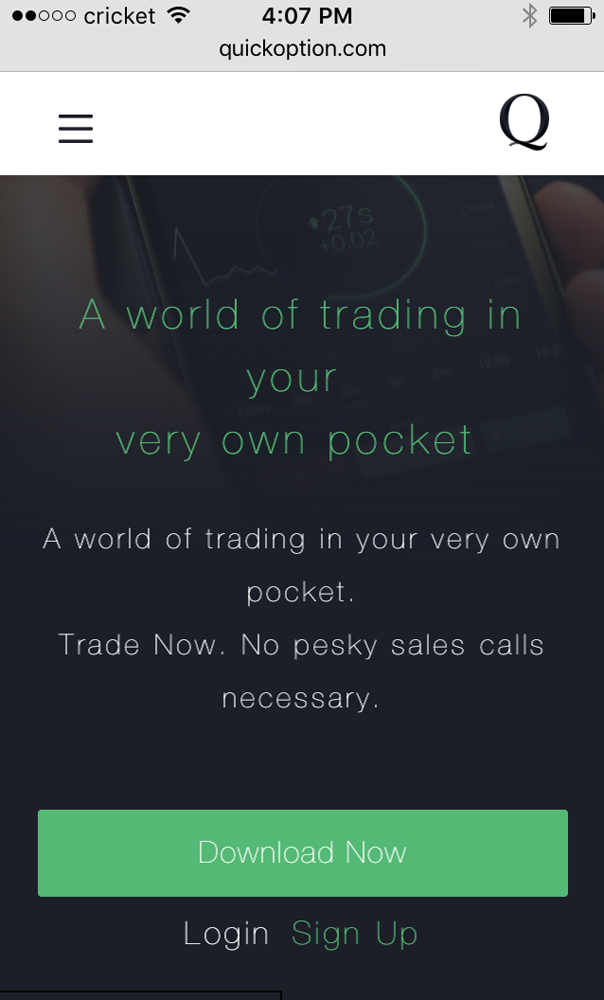
注意你的导航
采用响应网页设计网站导航的影响巨大。从2007年看看任何网站。几乎是不可能不感到不知所措的山类别挤进左边的导航。
既然你为小屏幕设计,你的设计需要在这些限制。试图简化你的导航选择和使用图标与文字、页内链接可折叠菜单,下拉让人们他们需要去的地方。记住,隐藏的导航选择和发现的大约一半是明显的,延长时间来完成任务,所以尽力使访问核心页面视觉效果明显。
一般来说,你只有四个或五个核心的空间链接。不仅影响你的网站的导航,而且它的整个内容策略/信息架构。你要确保这四个或五个链接代表了人们会想去/应该去的地方,和那些页面为人们提供机会,以便深入了解更多情况。


侧栏可能会非常棘手。台式电脑给我们大量的水平空间,所以这是很容易把所有额外的链接栏。但响应设计要求我们作为设计师创建最简单的路径我们希望有人没有分心。消除栏是实现这一目标的方法。


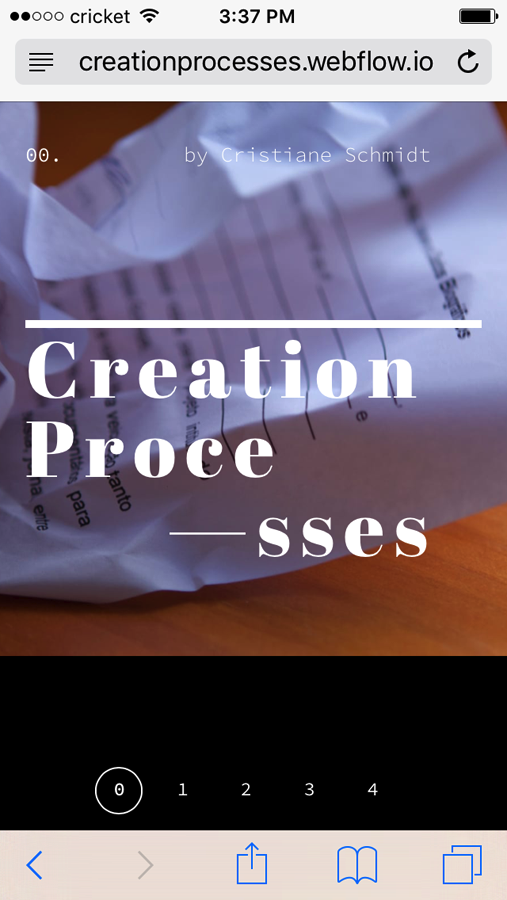
过去,长滚动页面被认为是一个贫穷的设计决策,但手机已经改变了。只要记住long-scrolling页面可以回到导航疼痛。所以使用一个简单的导航栏固定在屏幕的底部或顶部或回到顶部按钮。单手使用的友好,和底部导航。
我的手指不失败

你的电话操作按钮应弹出的页面,在颜色和风格。
按钮的大小和形状是一样重要的颜色。一般来说,圆形和矩形元素是最知名的按钮。只是觉得你的新闻在电梯或你的智能手机上的键盘。太有创意的形状你的按钮可以迷惑用户,所以坚持熟悉的形式。
大小也可以产生巨大的差异,特别是那些有残疾的人。但是我们都发现自己努力达到合适的移动网页上的链接,所以保存您的听众,斗争和确保你的按钮是超级效果。按钮的材料设计提供了以下规格:
确保可用性残疾人,给按钮的高度36 dp和给可触的目标至少48 dp的高度。
1 dp = 1 px的地方。
你也会希望确保按钮和文本链接有慷慨的周围空间,又避免mis-clicks。你也会想要确保你的按钮显然是互动的对象。添加阴影、渐变和其他dimension-lending风格可以帮助你确保他们可以点击按钮。
开始你的设计与移动
好的设计是尽可能少的设计
迪特尔公
这是响应设计的支柱之一。如果你的内容的组织、导航、和图形上的所有有意义的智能手机,他们也会明确在平板电脑或一个更大的设备上像一个桌面。这是快速响应设计的优点之一。当一个设计工作在各种屏幕尺寸,它有助于去除功能和内容仅是必要的。它不仅仅是一个练习,这是一个哲学改善用户体验。
计划你的内容组织在你的设计

设计一个网站没有强烈的其内容结构有点像挑选一个花哨的框架之前,您已经创建了一个绘画。你需要了解的内容是如何组织的,这样您就可以看到更大的图景。
内容和设计繁荣发达在串联。内容组织不仅仅是复制和粘贴文本,看看他们会属于哪块在一个页面上。你的内容是你的故事想要告诉你的听众。列出优先考虑你想要传达的消息。找出这些想法流从一个到另一个。设计在内容和基地组织导航。线性路径会有人与你的网站带来更好的转化率(只要消息本身引起受众共鸣)。
只使用你所需要的单词

桌面允许更多的文本。这并不总是一件好事。使用移动设备,你必须工作的范围内较小的屏幕。这意味着编写更经济,确保帮助您推进故事的每一个字。
如果您正在编写从桌面网站,它可能需要一些编辑。合并复制、使用要点和其他结构设备,减少脂肪的地方。
排版问题更多更小的屏幕上

确保你规模字体大小、行高和宽最适合不同的屏幕尺寸。
你不需要看眼科医生知道屏幕上任何微小的类型是难以阅读。使用大字体大小可以显著提高可读性。所以使用16 px的内文,并调整向上或向下根据字体的设计。(虽然我们建议使用ems相反,从1到1.25 em。)
一定要使用一个高度清晰的字体,尤其是导航等重要的文本标签。没有人希望看到一个脚本菜单字体。
间距更小的屏幕上也是一个因素。确保你的行高设置为一个适当的金额。太多会让你文本漂浮在空间和太少会看到你的话像煎饼。通常在1.25到1.5范围内的东西会工作得很好,但个人字体将有所不同。
专家提示:如果你使用像素字体大小和不想计算16 x 1.35,留下空白值和Webflow来帮你吧。
在整个设计过程中,检查你的文本在不同的设备上,看看你的行高会影响文本的表示。
当你设计与移动,记住,一个巨大的字体可能会把重要内容你希望有人阅读页面上的进一步下降。所以考虑其他设计方法在你的工具箱添加戏剧:不同字体的权重,使用全部大写或小写,或者使用颜色来区分内容部分从页面上的其他元素。
拥抱负空间

你走一线当创建一个响应设计。是的,你想要一个简约的方法内容和导航,但你也不想离开任何至关重要。利用负空间(即,空格)来创建休息在你的设计和内容的强调这些地区,您不希望任何人小姐。
创建和测试响应的原型

重要的是要知道你的设计的外观和感觉是要翻译不同的屏幕。也知道如何至关重要的功能。
静态原型将带你一段路,但最终你会需要一个功能原型来帮助你理解这个网站如何工作和感受。确保测试原型的实际设备,以确保该网站将没有问题。这将节省您的时间和麻烦,让你刻薄的微博网站报道,“破”的移动。谢天谢地,Webflow的疼痛,建筑容易共享、功能齐全,反应原型——无需编写代码。
另外,一定要看看我们的“原型开发的最佳实践的网站“对于更多细节你需要创建原型满足用户和涉众的需求。
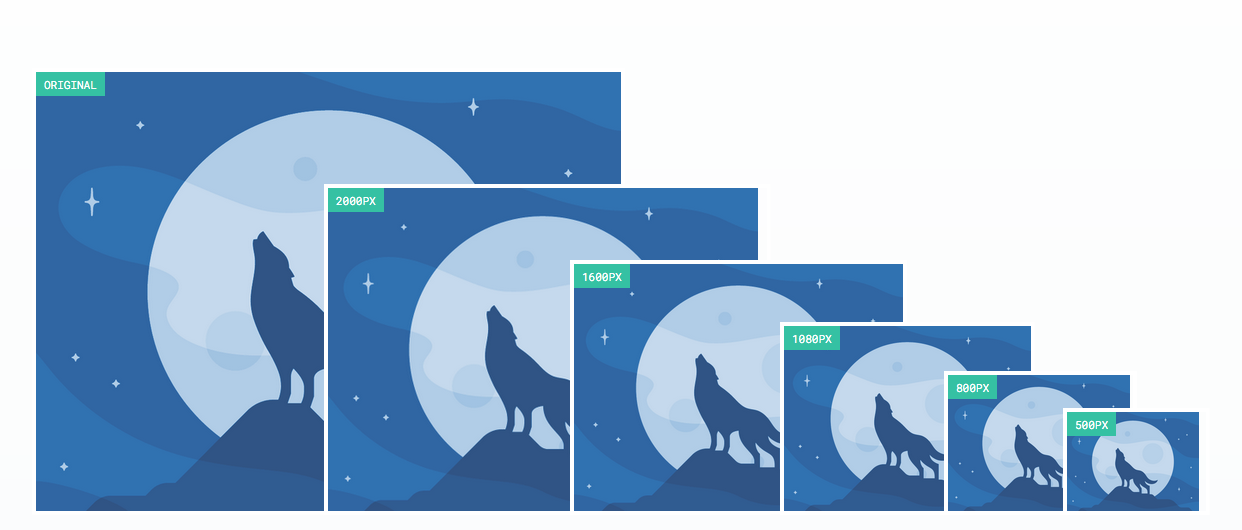
坚持响应图像的快车道
保持你的网站图片加载迅速移动,在每一个设备。
人们碰到的一个问题与响应设计,虽然图像在视觉上规模较小的设备,他们仍然3 mb的大小和加载时间缓慢爬行。响应图像提供了一个强大的和有效的解决方案,但手费力而痛苦的代码。
这就是为什么我们构建响应图像到Webflow,所以你不必处理。
我们可能有点偏,但真的,Webflow响应的图像令人难以置信的简单。我们的平台优化所有内联图像,所以他们加载快十倍,每个设备上看起来很漂亮。
所以继续上传,3.5 mb的形象。我们得到了你。

你的布局与flexbox力量

Flexbox CSS3布局模块,确保你的布局responsives流畅到不同的设备。使用flexbox,只需给出一个父容器的显示设置“flex,”然后选择孩子们在容器分布在它。原则上相当简单,但它允许强大的灵活性。
有很多工具可以用来实现flexbox布局到你的设计,但是我们不能帮助推荐我们自己的flexbox建设者。需要痛苦的建筑创意布局和多画面一样,边栏,和英雄的封面,让你建立流行的设计模式,如等高模块和Z-pattern功能列表选项。
响应设计改变了网络…更好
移动设备和平板电脑的普及改变了我们如何设计网站和导航。桌面设计的巨大的空间分配往往导致很多不必要的图形和扰乱一个网站的核心信息的内容。响应设计让我们去掉不需要的东西,所以每个人都可以得到他们需要做什么,做得更快。
发表
2016年11月10日,
类别
网页设计







.png)











