我是持怀疑态度的人,我决定真的测试Webflow的SEO功能我需要迁移我的WordPress博客。
这是早在2017年,我觉得困,因为我想我的网站规模,同时试图依赖更少的工具。
我相信Webflow的答案,但我也害怕移民,因为我对很多关键字排名。
当时,我的网站是刚刚砍,我厌倦了依靠很多第三方插件帮助我一起做(有点)定制登录页面不知道如何代码
所以我决定去Webflow。它将只是一个时间问题我就知道这是最好的SEO我做出决定或最坏的打算。
在接下来的几个周末,我的网站迁移从WordPress Webflow。我观看YouTube视频Webflow大学,通量,CharlieMarieTV,pixelgeek,盖瑞克解决一切。
几天之内推出我的新Webflow的网站,我发现我不仅使所有的排名,但是我确实改进了其中的一些。例如,之前我迁移到Webflow,我为高度理想的关键字排名# 8,和事后我在# 2。
这让我下来一个兔子洞弄清楚为什么这发生和Webflow真的是什么。我知道这是一个伟大的工具,设计师和前端开发人员,但这同时也是一个营销人员最好的保密吗?我当然不会是第一个营销人员告诉你Webflow有一些最好的搜索引擎优化的特性。
Webflow是一个被低估的市场营销人员的工具
充分披露,在写这篇文章的时候,我在Webflow工作和帮助搜索引擎优化计划。有时它是几乎不可能避免听起来有偏见,因为我使用Webflow了——包括在我的公司工作。
但即使我没有工作Webflow,我相信Webflow仍将是我的主要工具在CMS网站建设和管理内容。
,因为作为一个营销人,我需要一个平台,最大化我的搜索引擎优化的努力,让我快速旋转定制登录页面使用的营销活动,和给我的能力设计定制经验,而不需要涉及到工程师。
我不是唯一的一个营销人员使用Webflow已经发现,他们已经完全控制他们的公司的网站。没有必要让开发团队参与进来当营销团队需要编辑的内容,添加跟踪代码,或建立新的页面在网站上。
这使它因此甚至个人营销人员可以建立一种快速、公司网站的seo友好。
“Webflow只是让我做我想做的事。不需要推动分期,不需要调用一个开发者朋友代码模拟。Webflow,我可以做一切自己充满信心。”
这是惊人的,看看迁移到Webflow改善了搜索引擎优化交通对于许多公司。不仅是他们的网站更快和更轻量级的Webflow,他们也有一个更好的内容结构,这使得它容易谷歌爬行和索引页。

即使在Webflow,我们使用Webflow CMS创建登录页面和博客帖子——所有的动力Webflow托管。
在过去的一年里,我们已经能够使用Webflow的SEO功能增加到我们的博客-一个你正在阅读每月超过300000游客:

是的,Webflow.com和托管完全在Webflow,应该说些什么。
Webflow有利于搜索引擎优化?我认为这是一个最好的选择。甚至Astawa同意:
对营销人员来说,搜索引擎优化是至关重要的——没有坚实的搜索引擎优化的努力,你就很难获得有机来自搜索引擎的游客。不幸的是,如果你看在线搜索引擎优化指南或排名因素,你会发现一个很大的噪音。
让我们简化它。如果你想要一个优化的网站,这些都是最重要的问题要问自己:
- 我的网站有响应设计吗?
- 我限制数量的脚本使用轻量级的代码吗?
- 我有一个安全的和快速的托管提供商?
- 我可以创建不同的内容格式像博客,分类页,产品页,登陆页面,等等。欧宝体育在线首页
- 我可以轻松添加和编辑元标题、描述,和alt标签吗?
- 我可以编辑技术搜索引擎优化设置和礼服一样,站点地图,机器人。txt文件、反向代理,和定制代码?
如果你能说“是”,所有的六个问题,所有的控制你需要创建一个seo友好的网站。
幸运的是,在Webflow,我们可以对所有六个说“是的”。但是你问,如何最大化我的SEO工作Webflow吗?让我解释一下。
Webflow:你one-stop-platform SEO-optimized网站
你不能有很大的搜索引擎优化,如果你的网站是减缓或困难的谷歌索引和排名。这就是为什么Webflow团队把太多的思想和精力使Webflow快速、轻量级。
使用Webflow,你可以确保你所有的网站使用企业级托管(基于AWS)生产ob体育app苹果版干净的语义代码,没有添加插件允许您调整搜索引擎优化设置,和给你更多的灵活性与内容结构和网页设计。
这就是为什么Webflow SEO-wise是最好的选择对你的网站。
响应设计

毫无疑问,谷歌喜欢排名网站,提供良好的用户体验。但谷歌法官如此主观的东西怎么样?
一个谷歌查找的关键是响应网页设计。这意味着,网站页面应该觉得他们专门为屏幕上正在看——无论它是一个台式电脑,平板电脑或移动设备。
Webflow拥有大量的HTML元素和预构建布局充分响应。如果你抓住的模板模板市场,或遵循一个教程Webflow大学,你可以自信知道一切都响应。
模式标记和自定义代码
能够自定义代码添加到一个项目是很重要的。Webflow,如果您想要添加自定义代码,您的整个网站(所有页)你可以在您的项目设置。

如果你想添加自定义代码来个人页面(静态或动态)你可以在页面设置中添加自定义代码的设计师。

自定义代码添加到你的页面设置可以从添加任何canonical标签(更多关于很快)JavaScript代码。
因为网络上有很多不同的内容类型,这是一个最佳实践,让谷歌知道尽可能多的信息内容。这样,谷歌可以更自信的目的内容是什么以及如何排名适当。
一个方法是将模式标记添加到您的网站。什么模式标记,是“提高搜索引擎读和代表你的页面在搜索引擎结果页面(搜索页面。Webflow)”,您可以添加定制代码的模式连续博客自定义代码段的CMS模板页面设置。通过这样做,你不仅有更好的信息中搜索,你会有更好的机会获得梦寐以求的谷歌代码片段。

元标题和描述
Webflow使您能够编辑元为您创建的每个页面的标题和描述,无论是静态或动态(CMS)。Webflow,你还可以看到一个预览链接的样子在Google的搜索结果视图如下所示。
能够编辑这些不仅会帮助你为某些关键词排名,帮助用户轻松地找到他们正在寻找什么,但它也将给你机会去提高A / B测试标题和描述页面的点击率(CTR)。

重要的是你所有的生活页面有准确的标题和meta描述标签。你通常希望在60个字符以下标题标签和meta描述155个字符。
这里有一个例子可以是什么样子的一个静态的:

元CMS收藏页面的标题和描述
动态内容,如博客文章或以CMS为基础的登陆页面,您需要编辑CMS收藏页面。
要做到这一点,您将定义一个模式,集合中的所有页面将使用标题标签和元描述。这种方式,收集所有物品会自动把SEO设置从每个集合根据模式定义。
定义您的模式,去收集模板设置在页面的面板和添加收藏领域你想使用搜索引擎优化SEO元标题和描述的设置部分。

例如,您可以添加您的博客的“名称”字段标题标签。这样,每个博客会自动有名称设置为标题标签。
元的描述,你会做同样的事情。参考你的博文“总结”。
你也可以把字段和甚至类型自定义文本使用这些字段——他们就像变量之间切换,这样你可以预览你所有的藏品。
健壮的301重定向管理
有时url改变。无论是因为平台的迁移,域迁移,或内容更新,重要的是要确保过时的url重定向到新的。
Webflow项目设置,您可以轻松地设置301重定向。

这是一个有用的功能如果你从一个不同的平台迁移,或如果你决定更新url来提高SEO流量。
从历史上看,我们看到跳跃在交通博客当我们更新优化在一个特定的关键字。
例如,我们曾经在一篇博客文章更新了蛞蝓更seo友好我们发布了更新之后,我们设置一个301重定向从旧蛞蝓到新的一个。这确保了所有SEO汁从旧的链接传递给新的。这是如何影响交通的博文:

马上,交通翻了一倍。伟大的事情是,我们可以设置301重定向不涉及工程团队。我们能够将一切在我们的Webflow项目设置和发布秒的变化。
简单的图像编辑alt标签
Alt标签搜索引擎优化的努力和发挥着重要的作用网页可及性。添加描述性alt文本图像帮助谷歌理解图像和相关的内容,内容是如何排名的影响。此外,同样的alt文本确保访客依靠屏幕阅读器会形象的描述。

包括alt标签订阅到你——整体用户体验网站访问更多的人提供更好的经验比那些不。
当你上传图片的资产到设计师,您可以轻松地设置一个alt标记图像的描述。
索引和站点地图控件
你告诉谷歌哪个页面,不想让它爬你的网站的搜索引擎优化健康至关重要。
Webflow,您可以设置索引选项,甚至创建一个机器人。txt文件,您可以定义哪些页面你不希望谷歌索引和排名在搜索结果中。

查看完整的指南设置你的机器人。txt文件Webflow大学。
虽然重要的事情要告诉谷歌哪个页面你不想让它索引,也可以有助于告诉谷歌页面你肯定希望它索引。这可以通过创建一个站点地图提交到Google搜索控制台。
Webflow项目设置,您可以选择自动生成网站地图或手动创建一个你自己。

在大多数情况下,你想自动生成网站地图。但对于更复杂和更大的网站去手动可能才有意义,你将能够排除页面你不想被谷歌索引,像“登录”或“应用仪表板”页面。
一旦你发布你的站点地图,你可以找到它在yoursite.com/sitemap.xml——这也是你提交的URL搜索控制台通知谷歌最重要的站点上的页面。

规范的标签
尽管谷歌的算法先进,它通常可以识别重复内容,保持领先地位的最好方法的算法是设置规范的链接。
当你canonical标签添加到web页面,它基本上告诉谷歌,这是原始页面。这有点像铸造一个页面,你非功能性测试的粉丝。
这样,如果你遇到链接迁移问题或有人敲诈你的内容,你可以给谷歌真理的源泉。
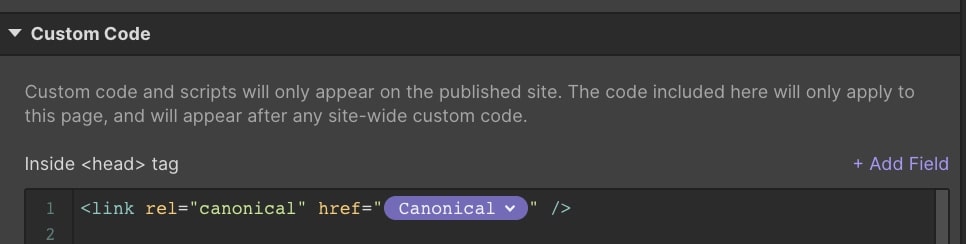
礼服是如此重要,我们使用它们几乎我们所有的Webflow网站页面。有两种方法可以添加canonical标签页面——自定义代码或项目设置。
越手动路线将这行代码添加到一个单独的页面:

上图显示了如何设置我们的博客。“规范”是一个自定义字段集合,我们这里定义为一篇博客文章的URL。
一个静态页面的设置是这样的:

但这都是手动和有点过时。
所以,我们创建了一个特性,它允许您在您的项目中添加一个全球canonical标签设置。这对于整个项目集规范化。
您只需在您的项目中定义您的URL设置一个时间和Webflow将自动创建适当的canonical标签站点上的每个页面,无论它是一个静态或动态页面。
所有你需要做的就是去主项目设置的搜索引擎优化选项卡并输入你的主要领域。

注意:规范设置在项目层面,要记住如果你设置反向代理Webflow。
反向代理
在更多的企业使用ob体育app苹果版情况下,您可能有一个大型网站主办的大型数据库,部分Webflow。或者,你可能会有几个Webflow的项目你想整合和主机作为一个单一的网站。
为了有一个这样的设置,你需要设置反向代理或在您的项目中使用href前缀设置。
使用反向代理,你需要让开发团队参与进来。但是,你可以自信知道他们不正确的负面影响你的搜索引擎优化排名。

更多信息设置反向代理和Webflow看看这些资源:
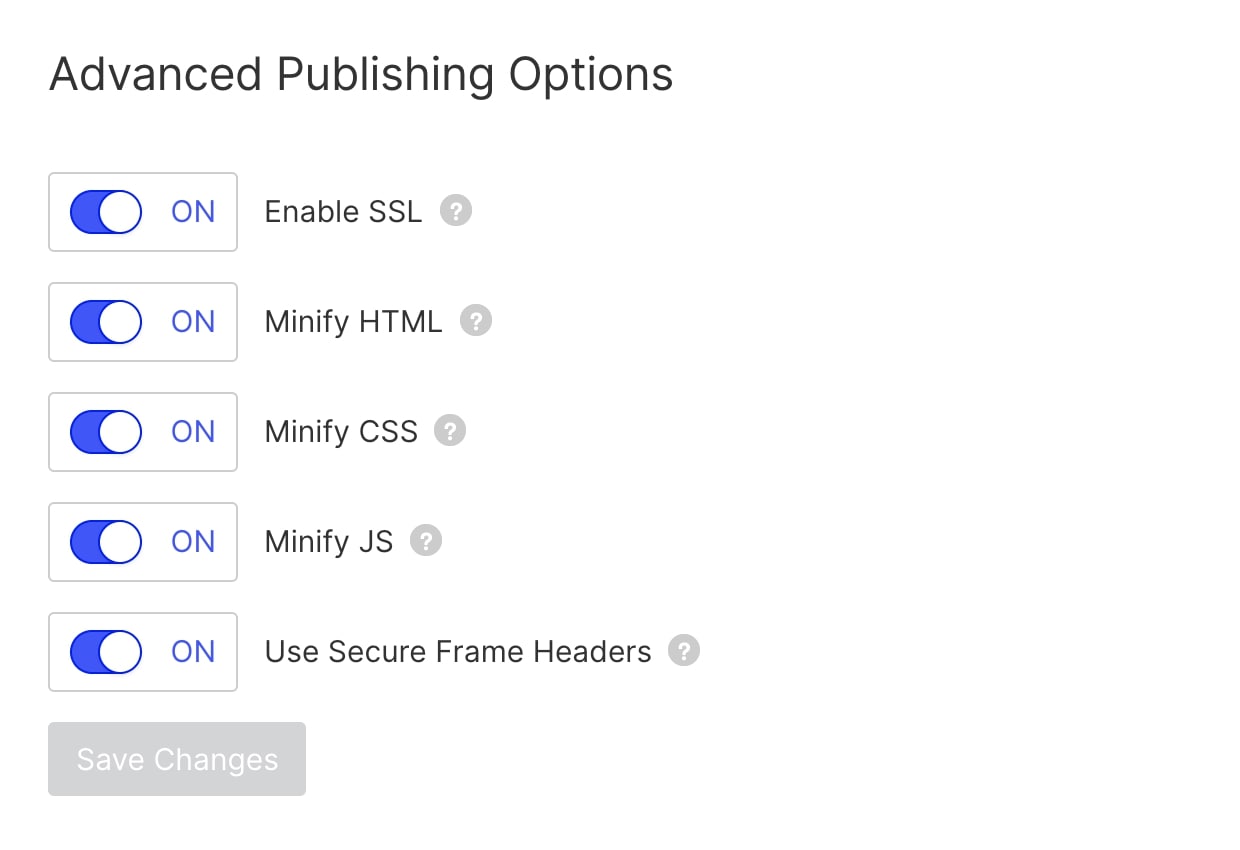
高级出版选项
项目托管选项卡的设置,如果你滚动到下面你会看到:

这里您可以启用或禁用一些特性将帮助加速你的网站。这是一个良好的搜索引擎优化实践,使所有这些。通过这种方式,您可以让你的网站获得SSL和帮助加速你的网站minifying HTML, CSS和javascript。
举办大品牌所使用的速度之快令人难以置信
所有上面提到的特性是伟大的和重要的正确优化你的网站。但是如果你的网站不能达到全世界的人——无论是因为某人有一个缓慢的互联网连接或他们太远离你的服务器——没有一个优化问题。
这就是为什么网络主机是如此重要。
与页面SEO最大化努力和技术优化,Webflow的主机设计serverless和极快。
这意味着Webflow拥有99.99%的正常运行时间,从来没有任何需要更新你的网站的服务器端。

Webflow Webflow.com完全托管,我们有成千上万的每月页面浏览量。所以你可以相信每一个Webflow网站安全,构建企业级托管,鳞片。ob体育app苹果版
增加有机交通通过扩展内容生产欧宝体育在线首页
知道如何优化你的网站对搜索引擎是很重要的。但知道如何推动搜索引擎优化你的网站流量是至关重要的。
有两个主要的杠杆时你可以增长你的有机交通:
- 新页面上创建你的网站
- 新被收购反向链接。
新页面意味着更多的机会别人点击你的URL在谷歌搜索结果,和更多的反向链接意味着更高的领域权威这些网址在搜索结果中排名较高。
我们不会进入反向链接(有时称为线下SEO)在本文中,因为这是一个整体的主题,也不以任何方式依赖于Webflow。
但最重要的是我们可以控制创建新页面,可以通过Webflow。你会发现Webflow也为现代内容营销人员创建的一个平台。

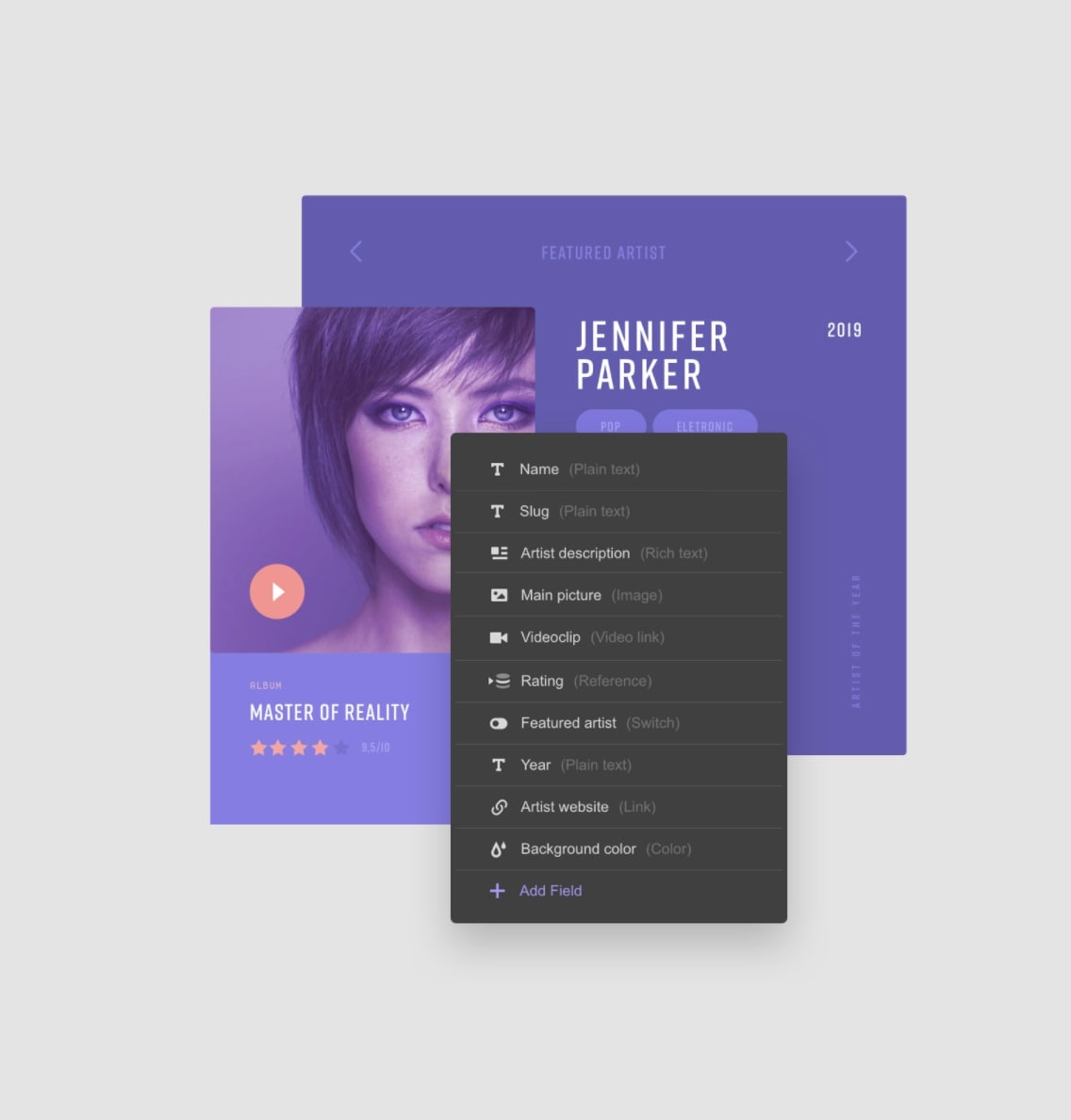
Webflow的灵活的内容管理工具允许您构建任何网站内容类型的需求。你可以很容易地:
- 创建一个用户友好的界面内容团队添加和编辑新内容
- 添加自定义字段没有插件
- 设计内容驱动布局视觉
- 通过CSV导入内容
虽然设计师工作Webflow设计师、营销人员和内容管理人员可以在Webflow的编辑工作。这种方式,内容团队(个人)授权大规模生产内容。编辑器可以轻松地添加新内容,为填写表单。此外,它允许您编辑SEO和开放图谱标记。

什么类型的内容支持SEO流量增长?
内容类型生长有机交通的例子
这里有一些不同的页面,您可能想要创建内容类型驱动有意义的搜索引擎优化交通:
这些内容丰富的页面将帮助您更多的关键词排名,给人们机会去发现你的内容在谷歌当他们正在寻找解决他们的问题。
如果你是一个新网站,考虑创建博客文章来驱动top-of-funnel SEO页面流量。博客通常会开车最没有品牌的搜索引擎优化你的网站的流量。
我们不会进入如何写完美的博客在这篇文章中,但我们确实有一个如何创建一个完整指南在谷歌排名。
以编程方式创建新页面
通过编程创建页面也可以驱动一个有意义的另一种方式的SEO流量到你的网站。
不仅如此,它可以是一个非常有效的方式在你的网站上创建新的页面。所有的产品页面,用例页欧宝体育在线首页面,观众页面,对页面可以通过编程方式创建,释放你不必创建它们。
Webflow CMS的伟大之处是,您还可以创建这些页面在大约相同的时间发布一篇博文。
创建一个CMS收藏列表为每个类别,产品页面,用例页面,用户页面,对页面允许您创建一个欧宝体育在线首页着陆页设计系统每个类别的模板。


一旦你有你的着陆页面设计模板,可以激起新的登陆页面没有涉及一个设计师非常迅速。
您可以创建一个登录页面设计系统对于任何类型的网站登录页面。假设你想去当地的搜索引擎优化和军衔后服务在不同的城市。

所有你必须做的就是设计一个CMS模板动态页面和设置字段的内容将从每个新页面的CMS。


通过这种方式,您可以导入说与100年不同的城市名称和CSV点击生成100个不同的着陆页面!
相关阅读:编程SEO:如何创建300年每周登陆页面
跟踪与分析SEO努力
最后,重要的是要有反馈,告诉你如果你的SEO策略是否工作。
这就是分析。虽然有大量的第三方搜索引擎优化研究的追踪工具,你只需要他们如果你积极针对某些关键词。另外,这些工具并不总是准确的。
谷歌搜索控制台和谷歌分析更可靠的来源真理理解如果人们进入你的网站从搜索引擎。
设置谷歌分析跟踪代码Webflow一样容易进入你的项目设置和添加追踪ID。

您还可以使用定制代码标签在您的项目设置添加标签经理等营销分析代码,,,mixpanel振幅,和其他第三方工具。
搜索引擎优化管理设计为个人和团队
作为营销人员,我们有很大的责任时,保持企业健康和成功。
如果你仔细想想,大多数企业已经大约三个核心问题,他们不断解决:资本,招聘,寻找客户。
这些都是非常重要的问题,和解决营销过程中起着重要作用的一个核心支柱——寻找客户。
营销人员不仅为企业带来的价值,但同时也带来了社会价值通过连接个人产品,他们可能需要。欧宝体育在线首页这是什么是搜索引擎优化。它的创建和优化内容出现在搜索引擎当人们正在寻找的东西。
多少SEO流量营销人员能够成功生成取决于很多因素,如团队、策略和工具。虽然工具本身不能帮助您,伟大的工具和内容的组合策略可以强大。
认为它像一个纳斯卡比赛:
- 司机:搜索引擎优化和内容营销策略
- 汽车:一个平台像Webflow,使司机赢得
- 停站:第三方搜索引擎优化工具
所有这些元素必须单独和共同成功。
如果本指南帮助以任何方式,或者感觉你要离开一些悬而未决的问题,请在下面留下你的评论!
发表
2021年9月29日,
类别
资源








.jpg)

















