我们以前说过,现在我们还要再说一遍(保证):网页设计99%都是排版。
毕竟,如果内容为王,那么你呈现内容的方式就变得非常重要。当你做得对的时候,你就能确保你发布的所有优秀的内容不仅在语义上强大,在视觉上也强大。
考虑到这一点,这里有一个小小的网站展示#MadeInWebflow,它设置了它们的类型和内容——在正确的光线下。
请注意:在可能的情况下,我已经将这些网站上使用的字体链接到他们的谷歌字体页面(你可以在任何Webflow计划上使用)。当这是不可能的,我已经链接到Typekit(可在Pro和更高)。当两者都不可能的时候,到MyFonts或铸造站点。
科乐Dobrinski的投资组合
字体:Voga而且布兰登怪诞
精致,优雅,但又超现代,科乐组合网站结合了高对比度,波多尼式的沃加和超现代的无字体,布兰登怪诞的效果很好。
这一切都始于该网站的英雄部分,优雅的Voga以友好的小写字母显示,而Brandon以全大写显示,扮演着某种元数据的角色。

在页面下方,Voga以粗体显示全大写的页面标题,而Brandon在下方仍然是全大写,随后是一个厚重的、时尚的规则。优雅的字体和充足的空格完美地强化了照片的高级时尚感。

个人作品集条目保留了大的大胆的Voga和理解Brandon,但在这里Brandon承担了另一个角色,作为大的,淡灰色的身体副本。灰色是一种轻触,但这真的使链接流行,所以可能是有意的。

科乐用一张感人的照片,加上一句谦虚的“嗨!几乎充满了友好的能量。

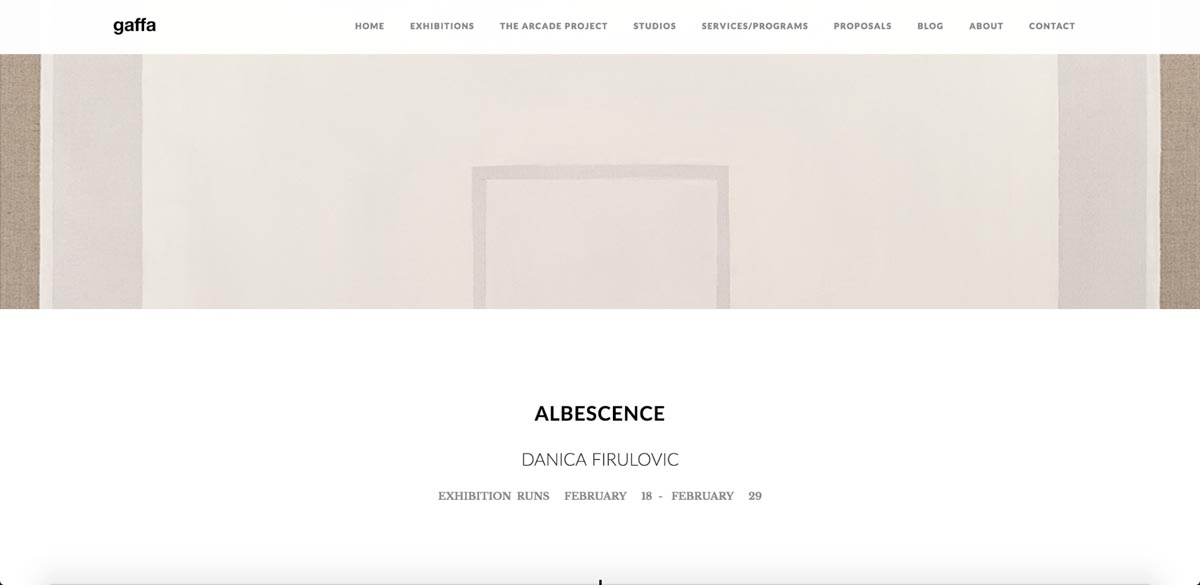
Gaffa创意区
字体使用:Lato而且自由泳中找到
Gaffa创意区将一个独特的澳大利亚艺术空间以惊人的形式带到网络上,有充足的空白,最小的体拷贝设置在自由巴斯克维尔,和流行的拉托扮演各种元数据和UI角色。

尽管拉托对任何在科技行业工作的人都很熟悉——毕竟,这是Slack的品牌字体——但这种字体仍然保持着令人印象深刻的灵活性和新鲜感,尤其是在使用全大写(如Gaffa)或漂亮的斜体时。看到像“Albesence”这样的展览页面,很容易让人觉得拉托必须被用于世界各地的博物馆标识。

切换到自由巴斯克维尔(对经典面孔的众多修改之一)为网站增添了一丝体面和古典主义,让我们想起艺术所做的智力工作。

完全正当的文本很少在网络上工作,但是吉米让事情Gaffa网站背后的代理商,用平衡的栏目和对字体大小的仔细注意来完成它。
我不羡慕那些试图为美术馆建网站的人。艺术界总是在前卫的进步和上流社会的精致之间的狭窄界限上保持平衡,在网络上表达这一点并不容易。谢天谢地,加法做到了。
更广泛的CMS模板
字体:Raleway,阿布里尔Fatface,Merriweather
巴勃罗·拉莫斯”更广泛的是我们最受欢迎的高级CMS模板之一,原因不难理解。滤镜鲜明的照片,引人注目的标题,以及在单色背景下的明亮色彩的飞溅,使这个网站几乎令人昏昏欲睡。

这在很大程度上要归功于印刷字体的选择。用粗体、高对比度的Abril Fatface设置大标题;元数据/UI标签在lithe Raleway;和体拷贝在易于阅读但时尚的梅里韦瑟,模板只是尖叫:这是由和为创意类型!

该模板还通过偶尔切换到sans-serif Raleway来进行主体复制,从而略微改变了一些事情。这是增加兴趣的好方法。

有一件事需要注意:将相同类型的两张不同的脸(即两个无衬线或两个衬线)配对是很棘手的,你可能会说Abril和Merriweather在一起有点冒险。
建筑模板
字体:Raleway,开放无
尼古拉斯·凯塞时尚又灵活架构师将大型现代建筑的华丽照片与古怪、细长的Raleway相结合,为更长的内容引入了类似但更中性的Open Sans。

因为Raleway非常纤细,它非常适合做标题和其他大版面的排版元素,比如预告片,如下面的Projects卡片所示。

对于正文的复制,模板切换到非常流行的Open Sans,其专业而友好的感觉完美地符合网站的整体审美。不过,如果我使用这个模板,我肯定会把文本大小提高一两个等级。

谷歌Webfont组合由Timothy Noah
字体:各种
如果您发现自己一直在寻找一种合适的字体组合来驱动站点的内容,那么您可以选择比这更糟糕的字体组合蒂莫西·诺亚的谷歌Webfont组合的网站。
受到其他几个流行网站的启发,Noah的作品很好地展示了在Webflow中只使用谷歌字体就可以对版式做些什么。

该网站在搭配现代衬线和无衬线字体方面做得特别出色,并在排版细节方面增加了一些想法,如小标题和规则。这对于任何网页设计师来说都是一个方便的工具,无论他们的技术水平如何,但对于那些刚刚开始设计的人来说,它将特别有用。



Riaz Farooq的投资组合
字体:蒙特塞拉特,Maisonneue
由Webflow社区专家构建阿瑟·詹姆斯,Riaz Farooq的投资组合非常轻的文本,但仍然做一些有趣的工作与类型。
这一切都始于法鲁克的个人标志,由一个方形的风格化字母组成,覆盖在他的各种作品的图像上,以及他本人。

联系人信息出现在屏幕底部的导航栏中,但当你向下滚动时,它会停留在顶部。
还会遇到一些巨大的、通常设置精美的字母,作为Farooq作品集项目的诱饵。每个大的字母都给你一个小窗口,让你看到后面的东西,悬停时它会显示更多,点击时它会显示更多。这是一种令人愉快的创造性互动模式。

硅谷的历史
字体:Raleway,奥斯瓦尔德
当你深陷在硅谷引领的第二波科技革命浪潮中时(就像我一样),你很容易忘记,这场革命只是一段正在展开的历史的当前表现。

Joao Paulo特谢拉的互动的时间轴。以一种美丽的、以编辑为灵感的设计来挖掘那段历史,并将Raleway的设计发挥到了极致。建筑师强调Raleway的轻重量的柔软精致,这个网站使用更友好,更俏皮的大胆添加一些真实的个性。

Texeira还把大,大胆的奥斯瓦尔德伟大的使用大设置和明亮的颜色数字,与生动的背景形成完美的对比,每十年。

贾斯汀Schueler的投资组合
字体:比邻星新星,Livory
在这个时代,每个人都在想,网页设计是否已经因为缺乏创造力而消亡了,发现一些不同的东西是如此令人耳目一新。就像Justin Schueler的华丽,简单,类型驱动的投资组合。

你可能已经习惯了在Smashing Magazine的正文中看到Proxima Nova的友好字母,但当它像Justin的各种标题一样全部用大写时,会有一种全新的感觉。就连标题的功能在这里也有些不同,与其说是在突出页面,不如说是在巧妙地构造它。

该网站最倚重的是漂亮的Livory,这是HVD公司生产的衬线字体,《Brandon怪诞》的制作方。当我们如此习惯于看到充满巨大的、华丽的图像的作品集时,看到用来直接捕捉设计师的专业知识和经验的衬线确实令人耳目一新。
综合公司代理网站
字体:Akkurat职业,摘要Mono
说到最小的投资组合满足复合材料有限公司一个在客户端工作中广泛使用Webflow的网页设计机构。
这个两个人的团队(Christian Dutilh和Jacob Weinzettel)清楚地了解简单、直接的复制集和充足的空白的力量。不知怎的,这种组合让你以这样或那样的形式听过的短语——比如“我们设计的东西能吸引和吸引真实的人”——突然又觉得有意义了。

和Jusin一样,Composite Co.也在一个简单的文本列表中展示了他们的技能和专业知识,这次是在Apercu Mono中设置的。很酷,看到一个字体类型通常降级为编码,并试图伪造打印手稿在一个网站上发挥如此重要的作用。

说到让人耳目一新:我喜欢每个项目页面上的大标题!

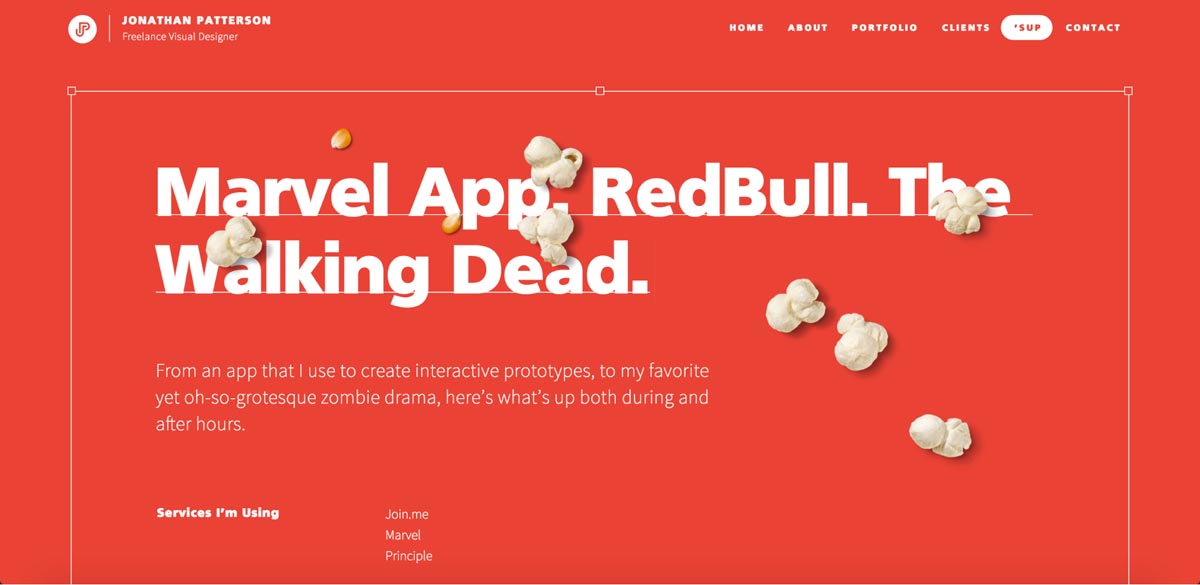
乔纳森·帕特森的组合
字体:魁北克串行,源无职业
乔纳森·帕特森(Jonathan Patterson)出色的作品集有各种各样让人喜欢的地方,但今天我要对他网站上所有非作品集页面上的大标题略加关注。
故事的背景看起来像是《魁北克连环》(Quebec Serial)中的沉重或沉重的黑人,用微妙的规则强调,充满了乔纳森独特的声音,我对这些标题怎么看都看不够。

特别是当你添加各种对象(玩具士兵,爆米花,拼字游戏风格的字母瓷砖)时,你可以用光标在页面上移动。这是一种很小的,本质上毫无意义的互动,但却能带来许多乐趣。

我也喜欢Jonathan使用Adobe的第一个开源字体家族Source Sans Pro。这是一个优雅的无填充的性格,非常适合搭配不常见的魁北克。当你看到两个无衬线如此有效地搭配在一起,你就知道你看到的是一个有才华的设计师的作品。

接下来你想要什么样的灵感?
我们希望在Webflow博客上经常发布这样的帖子,所以如果你想从某些特别的东西中得到启发,请在下面的评论中告诉我们!
发表
2016年5月27日
类别
灵感





%202-min.jpg)












