不知道如何设计一个网站?本分步指南将带您完成关键步骤。
学习如何制作一个网站需要一些知识的收集,耐心,以及在学习一项新技能时必不可少的坚定不移的动力。
如果你是网站设计的新手,这可能会让你不知所措。为了帮助您,我们整理了一个完整的分步指南以及有用的资源来帮助您完成这个过程。
2022年网站设计的9个步骤
让我们来回顾一下你在设计网站时会经历的9个阶段:
1.明确网站的范围和目标
无论你是为自己设计网站还是为客户设计网站,首先明确网站的目的和目标是很重要的。所有的网站都努力提供引人注目的设计和愉快的用户体验,但他们也需要达到(并增长)目标受众。
有时,客户会带着他们完整的目的、目标、品牌和内容来找您,并准备将其实现为CMS(内容管理系统)。然而,有些客户会依赖你的专业知识来建立一个新的网站或重新设计他们现有的网站。
要定义一个网站和相关网页的目标和范围,你需要知道背后的原因、内容和方式。
为什么要有这个网站?
在设计一个网站之前,你需要知道它的主要目的,所以问你自己——为什么这个网站应该存在?
例如,如果您正在创建一个电子商务网站,其目的将是通过在线商店列出产品。欧宝体育在线首页如果你在设计一个投资组合的网站,目的是展示你的作品。
这个网站应该实现什么?
一旦你确定了你的目的(即你的网站的目的),你需要考虑你希望通过这个网站达到什么目的。
例如,如果你正在建立一个电子商务网站,这个网站应该帮助你吸引目标客户,说服他们购买你的产品。欧宝体育在线首页对于一个投资组合网站,成就可能是让一个潜在客户访问你的联系页面并填写联系表格。
网站将如何服务于它的目的和目标?
一旦你知道你的网站为什么应该存在,你希望它实现什么,你就可以专注于如何把这些希望变成现实。
重要的是,你不仅要考虑如何让你的目标受众进入你的网站,还要考虑如何让他们留在那里。
当你完成你的设计过程,这一点很重要网站SEO的最佳实践(搜索引擎优化)。如果您希望客户能够通过搜索引擎找到您,那么设置您的站点,使各个页面在谷歌上排名良好是至关重要的。
然后,考虑你网站的整个用户体验和视觉呈现——从页面顶部,通过页眉,一直到页脚。你的设计需要立即吸引网站访问者,用直观的导航、快速的加载时间和合理的布局让他们满意。
2.研究和计划内容
一旦你有了你的原因、内容和方式,你就可以开始计划书面和视觉内容,以保持网站访问者的参与度。
从研究你的竞争对手开始。浏览他们的网站,看看你喜欢什么(和你不喜欢什么)。关注用户界面(UI)和用户体验(UX)。浏览他们的内容,看看哪些标题、视觉效果或特征吸引了你的注意力。
从当下汲取灵感网页设计的趋势和画廊Dribbble或Webflow制造.记下你认为可以很好地服务于观众的设计元素、措辞或内容组织。
当你从这项研究中收集了你的笔记和见解后,创建一个情绪板。如果你正在处理现有的图片,Pinterest板是一个不错的选择。然而,如果你想深入研究更详细的设计,像Figma会对你更好。
情绪板是理想的,因为它可以让你巩固你的发现,并将它们转化为更直观的表现形式。它们可以作为你建立品牌标识的基础。
3.设计你的品牌标识
Brand可以指公司或个人品牌。它包含了你的视觉特征,包括配色方案,排版,标志设计以及你的网站——以及你品牌的整体个性。
如果你为一家公司设计网站,他们可能有自己的风格和品牌指导方针,决定了他们的品牌标识,包括颜色,字体,标志变化等,你可以应用到网站设计。但如果你是从头开始,有一些关键的元素需要考虑:配色方案、排版、图像和整体的声音和语调。
配色方案
颜色对品牌形象有着深远的影响。色彩含义与心理仅凭颜色就影响人们对品牌的认知。另外,背景,生活经历,甚至什么这一代的人影响颜色的偏好。
你可以利用这一点。想想你希望人们将什么样的情感与你的品牌联系起来。考虑一下你想要吸引哪些年龄段的人。让这些东西指导你选择配色方案。例如,如果你想表现得值得信赖和明智,并希望触及婴儿潮一代,你可以做到建立一个网站调色板深蓝色或天蓝色。
排版
字体、字体和排版都是相关的,但不能互换。字体就像它的母体——一组具有特定风格的字形或字母。字体就像孩子,是有一定重量或大小的字体的变体。例如,Arial是一种字体,而Arial Black(粗体,较重的版本)是一种字体。
排版包括字体和字体,但指的是安排文本的整体艺术和设计。举几个例子式风机为例。这两个网站都使用字体设计来真正吸引你的注意力。

如果使用得当,字体可以成为一个品牌身份的有力指标。如果你探索莱安德罗阿西斯的网站,你会发现印刷是他品牌的核心——这是有道理的,因为莱安德罗是一个字母艺术家。
但你不必成为一个字母艺术家,利用排版为你的优势。当你设计一个网站时,不断后退一步(也许是字面上的),看看你的文本安排和设计对一个新的网站访问者来说是怎样的。它是否传达了你想要的情绪和信息?
图像
没有视觉元素你就无法完成一个品牌标识。这包括你在网站上使用的图像,以及社交媒体、广告等品牌资产。
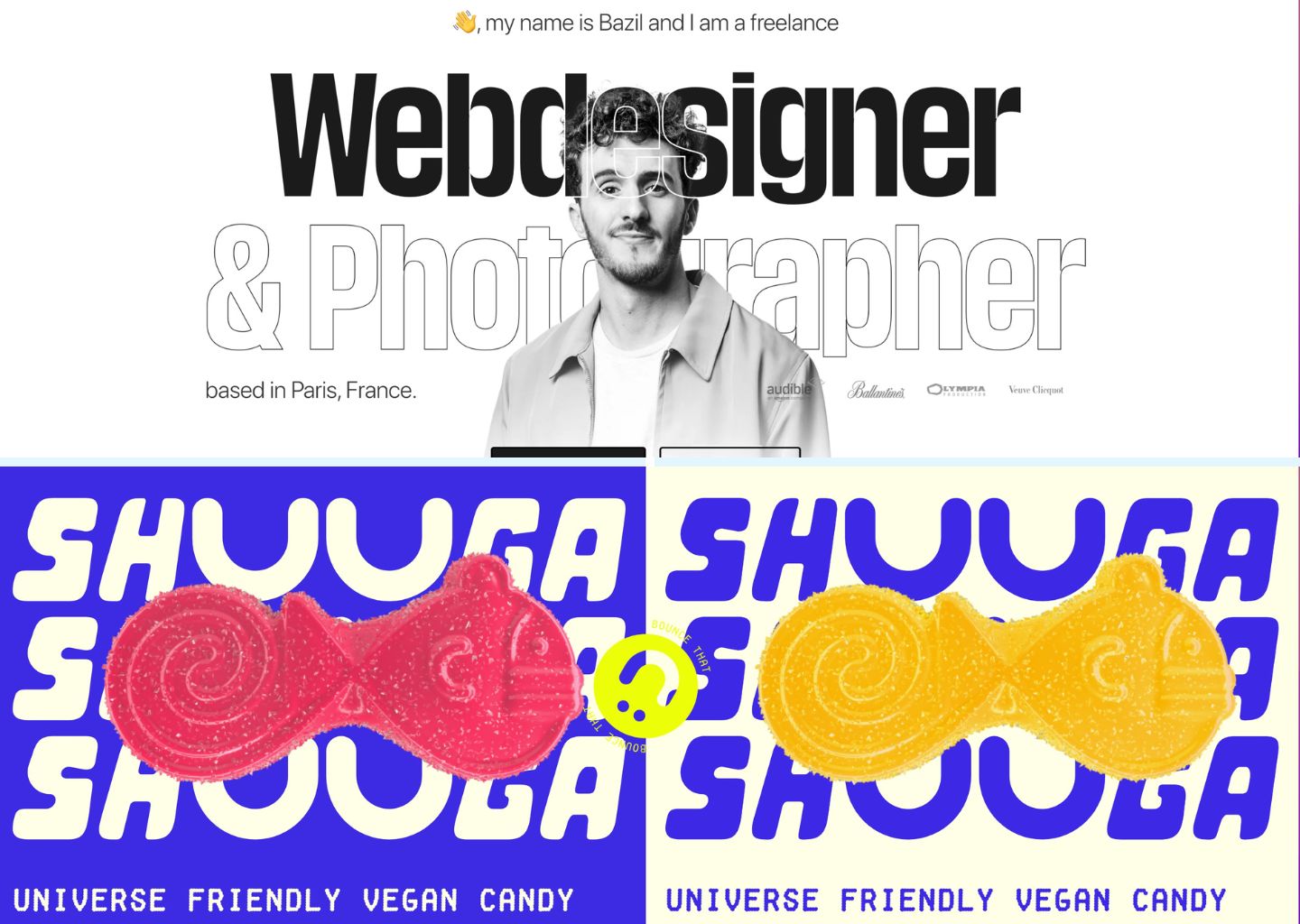
图像包含了网站上各种各样的元素,包括摄影、插图、动画和图标。你将使用图像与你的其他设计元素,确保它与你的配色方案和排版发挥良好。下面的例子展示了意象的两种不同但有效的用法。

上面的图片是Bazil作品集的主页,它使用了一张黑白照片,透明的背景搭配超大的字体。这种组合提供了专业但视觉上有吸引力的第一印象。
在下面,你可以看到Shuuga的网站,它也使用了超大字体,但字体更有趣,颜色更丰富。Shuuga添加了一个笑脸光标图标和糖果在屏幕上滑动的放大照片。
这两个网站都是色彩、排版和图像协调工作的典型例子。
语音和语调
品牌的声音来自于公司的整体价值观和使命。通常情况下,这可以分解为一系列的特征和驱动力,比如信息丰富、有亲和力、平易近人的人,他们想要传播积极的情绪。或者,专业的、技术的和精确的专家,他们的目标是提供最新的、准确的信息。你的声音就像你的品牌的个性——它保持一致,始终代表你的品牌的特点。
语气可以根据情况而改变。例如,你的社交媒体帖子的语气有时可能很有趣,甚至有点尖刻。然而,你不会想在你的客户服务邮件中加入任何尖刻的语气。在Webflow,我们将语调定义为“观众+上下文+内容=语调”我们的声音和语调指南了解更多关于我们如何设计它们的细节。
如果你正在为客户设计一个网站,你可能不需要深入研究什么词代表合适的声音和语气,但你需要确保设计匹配。
回到Bazil的作品集网站和Shuuga——每个网站设计都让你对每个品牌的声音和基调有第一印象。看看Bazil的主页,你可以认为他是一个专业人士,更倾向于简洁、极简的设计,带有友好的触感(挥手的表情符号暗示了Bazil的个性)。另一方面,修加则很可能变成一个更多数派的设计用响亮的,有趣的触摸。
4.创建你的线框图和草稿网站副本
线框图在网站设计的规划阶段,基本是绘制设计元素的模型。把它们想象成提供网站总体布局和流程的蓝图。
创建线框图可以帮助你可视化内容,这样在添加图像、调整措辞和添加动画等额外内容之前,你就有了一个既定的结构视差滚动效果.
线框图还迫使您考虑网站访问者将如何与内容交互。请看下面的示例线框。草图展示了一个带有下拉菜单的导航栏,一个特色图像的旋转木马,并为不同的元素指定了空间,如视频、新闻文章和音乐播放器。

起草网站拷贝和组织网页
虽然许多线框图包含lorem ipsum文本作为占位符,但最好在复制时更有目的性。你不需要最终确定你的文本,但你应该对每一段文字的目的有一个坚实的理解。Kendra Rainey, Edgar Allan的内容主管,建议使用“名义副本”-包含定向文本的内容。
例如,不要使用简单的文本作为标题,而要写“突出产品特性的令人兴奋的标题”。欧宝体育在线首页或者不只是写“推荐”,而是写“来自客户的简短的推荐,讲述该产品如何帮助提高他们的工作效率。”欧宝体育在线首页
这也是开始考虑搜索引擎优化(SEO)工作的好时机。无论你为什么类型的企业或品牌设计网站,你都需要为它带来有效的流量。
当你规划网站的不同页面时,考虑哪些关键词可以与内容相关联。例如,如果您正在构建一个电子商务网站,您可能需要基于高搜索量关键词的产品类别页面。欧宝体育在线首页如果你打算写博客(这对搜索引擎优化也很有用),你可以创建一个“/blog”子目录,所有这些帖子都可以放在那里。
当然,这只是网站SEO的一个小方面,检查出来网站SEO:谷歌上排名的初学者指南了解更多详细的指导。
5.选择你喜欢的网站创建者
如果你还没有决定网页开发的平台,现在就是时候了。
显然,我们倾向于Webflow,但WordPress, Wix, Squarespace和Shopify也是用于网页设计,网页开发,CMS和电子商务的常用平台。然而,值得注意的是,这些平台都有其局限性和缺点。
WordPress
WordPress最适合写博客。虽然它既可以作为静态CMS也可以作为动态CMS,但你需要购买WordPress主题并付费Wordpress插件来获得这个功能。许多设计师都做了从Wordpress切换到Webflow而且从不回头。
Wix & Squarespace
Wix和Squarespace都是所见即所得(WYSIWYG)网站构建器,这对没有设计或编码经验的初学者来说很有吸引力。然而,平台的限制使得定制设计非常困难。正因为如此,使用Wix和Squarespace构建的网站有时具有标准的模板化外观,使它们看起来都一样。如果你的网站看起来像竞争对手的网站,你很难在目标受众中脱颖而出。但你不必相信我们的话——自由设计师安东尼奥·塞古拉多分享了我们是如何做到的从Squarespace切换到Webflow帮助他获得了设计自由,并创建了一个华丽的定制网站。
Shopify
Shopify非常适合电子商务,但如果你想要的不仅仅是一个在线商店,它就相当有限。就像Wix和Squarespace网站一样,你的Shopify在线商店也有可能与其他选择相同布局的商店看起来相似。如果你喜欢Shopify电子商务的功能,但想要更多的定制选项,考虑使用Webflow Shopify集成.
Webflow
Webflow允许你在一个地方进行设计、构建和协作,而不需要编写代码。你可以在设计器和编辑器之间切换,设计器是一个可视化的画布,可以让你在下面写干净的代码的同时进行可视化构建,编辑器允许你在每个网页上直接编写和编辑文本。Webflow大学也有大量详细的教程和课程免费提供,以帮助您赶上速度。
6.开始建立你的网站
虽然你不需要知道如何编码使用Webflow,但了解网页设计的基础知识仍然是有帮助的,所以让我们快速概述一下HTML、CSS和数据库:
- 超文本标记语言(超文本标记语言)是指网页上的内容以及网页上这种内容的结构
- CSS(层叠样式表)是内容的样式和呈现方式(考虑字体、颜色、定位等)
- 数据库是存储内容的地方。
通常,您需要代码将这些元素转换为网页,然后再转换为整个网站,以及存储这些代码的数据库。然而,Webflow通过在Webflow设计器和编辑器中合并这些组件来为您完成这一工作。
注意:启动一个网站还需要一个网络服务器,浏览器,网络主机和DNS,这些都被整合到Webflow的平台中。
使用Webflow,你有几个选择:从头开始设计,从模板开始,使用可克隆文件,或者组合使用。
从头开始设计
使用Webflow,您可以可视化地构建。您在设计器左边栏上看到的那些组件通常是通过CSS、HTML或Javascript.当您在Webflow中将选定的组件拖放到可视画布上时,所有的代码都是在后台为您编写的。如果从头开始听起来很吓人,可以考虑接受免费的Webflow 101速成班帮助你开始建立你的第一个网站。
对于那些通过更实际的起点来学习的人来说,使用模板可能是一个更可行的起点。
从模板开始
Webflow有超过1000个免费和付费网站模板可以启动你的网站设计。这些响应模板已经针对所有屏幕尺寸和移动设备进行了优化,满足了从简单的登录页面到健壮的内容管理系统等各种需求。
与我们的团队一起,Webflow社区为许多不同的用例制作了模板,所以无论您是初学者还是高级设计师,您都一定能找到从想法到发布的更快的选项,而不是从无到有地构建。模板可以作为一个网站的坚实基础,然后你可以自定义元素,如颜色,字体等,使你的设计符合你的品牌标识和风格。
使用一个可克隆
使用Webflow可克隆文件就像在组件、效果、布局或整个网站上点击复制粘贴。除了模板之外,您还可以使用可克隆文件,或者从头开始设计——只需浏览其中的项目即可Webflow制造找到你需要的不同类型的网站。
例如,如果您已经设置了/blog子目录,那么可以添加一个是时候读克隆了估计每篇文章的阅读时间。您可以克隆的相互作用,按钮,或整个投资组合的网站,这取决于你自己的网站需要什么。
当你找到一个你喜欢的克隆时,你可以直接在Webflow中打开这个克隆并开始玩。
7.进行用户测试并收集同行反馈
你不希望人们第一次看到你的网站是在发布那天。一旦你有了网站的草稿版本,请朋友和同行来测试用户体验。
卷罗伊分享了她的研究和修改过程从零开始建立她的内容设计作品集.她把她的审查员分为两组:设计师同行和招聘经理。如果你经营的是一家小公司,你可能会用适合你的目标受众的人替换招聘经理。
在这个阶段,你需要在两个方面寻求反馈:网站的整体外观和感觉,以及网站提供的用户体验。您可以通过多种方式收集和组织反馈,例如谷歌Forms或Typeform、Airtable响应、Miro板,甚至在与审阅人员讨论站点时记下的笔记。
8.发布你的网站
如果你使用Webflow作为你的网页构建平台,点击发布!Webflow已经提供托管在平台内,因此您所需要的只是您的自定义域。如果你还没有建立你的域名,你可以从你喜欢的服务购买它,或通过GoDaddy或谷歌域名直接在Webflow。
9.管理、扩展和发展
一旦你完成了网站设计,你的工作就不会结束。如果你想保持成长,你就需要不断提高。
一定要准备好网站分析通过谷歌Analytics或类似的替代方案进行监控。使用网站分析工具可以帮助你跟踪网站流量,挖掘哪些网页能吸引新的网站访问者(希望能让他们在访问时保持专注)。了解访问者如何浏览你的网站也可以帮助你改善你的用户体验和内容组织
你需要测量网站的性能使用像谷歌搜索控制台和PageSpeed Insights等工具。性能可以指技术方面,比如你的网站加载时间,或者你的网站在搜索引擎结果中的表现。这些信息将影响你的未来网站优化策略.
例如,您可能会发现特定登陆页面上的内容有很高的弹窗率——这意味着人们从搜索引擎中点击了内容,但很快就会“弹窗”或离开页面。通常,这意味着他们找到的内容与他们输入到搜索引擎的关键词的搜索意图不匹配。
战略性的改变可以极大地增加搜索引擎对你网站的访问量。事实上,一家公司用四种SEO策略将流量增加了300%而另一个使用程序化的搜索引擎优化在一周内创建300个登陆页面,在几周内将印象从100增加到6000。
从今天开始设计一个网站
无论你是建立一个简单的平面设计组合还是一个健壮的商业网站,基本步骤都是一样的。有了这个指南,你可以开始把你的想法变成现实。如果你想要一些额外的支持,我们的教育团队总是增加新的课程和课程Webflow大学,这是一个完全免费的资源,帮助你开始建立和设计你的网站。
发表
2022年8月9日
类别
教程






.jpg)













