每一个强大的、始终如一的品牌背后,都有一个文件:风格指南。虽然它们大多以难以找到、甚至更难更新的PDF格式存在,但其中最好的以生活方式指南的形式存在于网络上。
在这篇文章中,我们将向你展示如何构建一个,也许更重要的是,为什么。
为什么要建立一个生活方式指南?
因为(大多数)风格指南都很糟糕
这里不是给你一个使用风格指南的平均经验的逐步描述,这里有一个小故事来总结它:
在Webflow之前,我在一家广告公司工作。我们的一个客户总是有大约10个风格指南pdf,有不同的正确性,到处浮动。我们——设计团队,但实际上是所有参与其中的人——从来都不确定应该遵循哪一种风格指南,因为它们总是在不断更新。由一个单独的机构。注意,我们的客户是个巨大的在公司,遵守风格指南变得更加关键,但也越来越难以管理。更不用说跟上了。
我一直在问,那天哪个按钮是正确的,前天哪个按钮是正确的,图标是蓝色的。然后还要处理客户对这些差异的反馈。通常情况下,客户对风格的反馈实际上是错误的,因为即使他们也不总是有当前的风格指南。
最重要的是,有一个问题是如何找到最新的,风格指南认可的logo/图标/字体的文件,因为风格指南只是一个静态的PDF。
这是一个每天都会遇到的问题:从来都不是真相的最终来源,而是一场持续不断的猜谜游戏。
样式指南的最佳场景(在Webflow之前)
一些公司已经建立了很棒的风格指南网站。MailChimp的,直觉,IBM,Salesforce都朝着什么是风格指南迈进了一大步吗可以是。但这一巨大的进步是有代价的:要么是编写网站代码的工程资源,要么是使用阻碍创作自由的第三方服务的代价。
尽管如此,回报是无价的。因为它们是在线的,你不再需要担心拥有最新的版本。这些“最佳情况风格指南”的另一个关键好处是能够下载资产和其他类型的交互性。
但即使是这些最好的情况也可能会好得多:
我在Webflow上建立了我们的风格指南,它让每个人的生活变得更好
当你用Webflow构建一个样式指南时,它可以在你的网站上作为一个页面存在。这是非常简单。因为你的风格指南现在存在于你的网站中,它本质上是最新的,总是实时的和可访问的(或密码保护),而且它是可视化的(风格指南应该是这样的)。
这很容易做到。下面是如何在Webflow中构建一个样式指南
无论您是从空白的石板开始,还是为现有的网站建立一个指南,步骤基本上是相同的。在本例中,我们将从头开始。如果你想跳过这些,我做了一个模板,你可以从它开始.但学一学也无妨,对吧?

1.创建一个新的空白项目,然后创建一个名为Style Guide的页面

如上所述,您还可以为现有项目创建样式指南,以便为您的构建带来更多的一致性。但理想情况下,你的风格指南是所有项目的起点,所以一致性从第一天就建立起来了。
理想情况下,你的风格指南应该包括内容指南但我们将关注最重要的设计元素。
2.结构布局

最终,布局取决于你,可以根据你的需要进行润色或粗糙。我为您创建的模板使用嵌套在容器内的两列布局。不要过多考虑这里的布局:越简单,越容易导航越好。
3.建立你的风格指南的部分

为你想让你的风格指南涵盖的每个元素创建一个章节。我建议至少有:
- 排版
H1-H6,段落,区块引用,文本链接等。 - 颜色
品牌色、文字色和中性色。 - 标志
黑色、白色和(如果需要)彩色版本。 - 组件
形式、卡片等。由多个基本元素组合而成的更复杂的模块。
在这些部分就位后,开始在画布上适当的部分中添加一些元素。
4.样式每个元素的基本状态

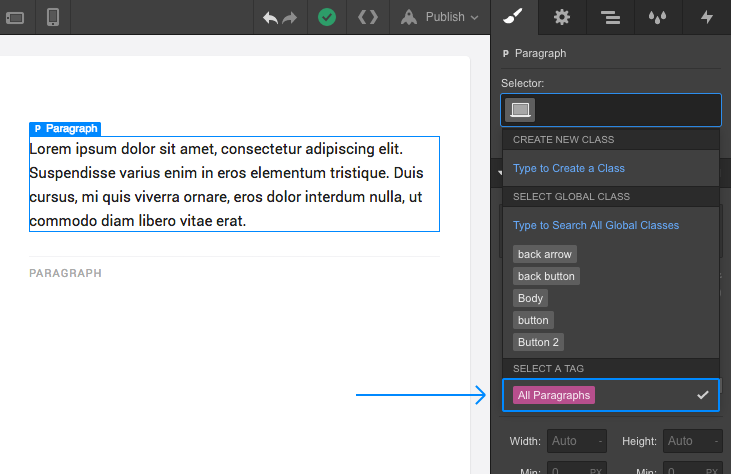
暂时把调色板放在一边,开始样式化元素的基本状态,而不创建惟一的类名。所以对于H1标题,你需要选择画布上的元素,点击进入Selector框,然后在下拉菜单底部选择“All H1 heading”。
当你到达你的按钮,你将需要创建一个类,并为站点上的每个按钮使用该类。“Button”是这个类的实名。
5.添加你的颜色

为你在网站上使用的每个品牌颜色、文本颜色和中性色调制作一个纯色的盒子(或任何你想要的适合品牌的形状)。使一个全球性的斯沃琪你需要的每一种颜色,但保持非全局黑白。给你的品牌颜色起一个容易记住的名字,并在画布上使用这个名字作为标签。
6.添加徽标、组件等。

在所提供的示例中,您将看到标识和组件,这就是我统称的更复杂的元素,如表单、选项卡和卡片。添加其他会在站点上多次出现的元素也很有帮助。
就是这样!这完全取决于你自己、你的工作流程、你正在构建的网站,以及你的客户可能觉得有用的东西。享受吧!
发表
2017年5月3日
类别
设计过程






.png)












