Figma新玩家设计行业已经从全明星。但像大多数设计工具,它停止在原型阶段。在这篇文章中,我们将向您展示如何保持魔法会通过将你的设计与Webflow功能齐全的网站。
开始
Figma所以你创建了一个很棒的设计,从一个设计师或得到一个,现在是你的工作建立在Webflow。如果这是新的过渡到你,不要害怕:Figma非常相似的设计工具,像素描,但是有几个特性,将帮助您快速启动和运行。
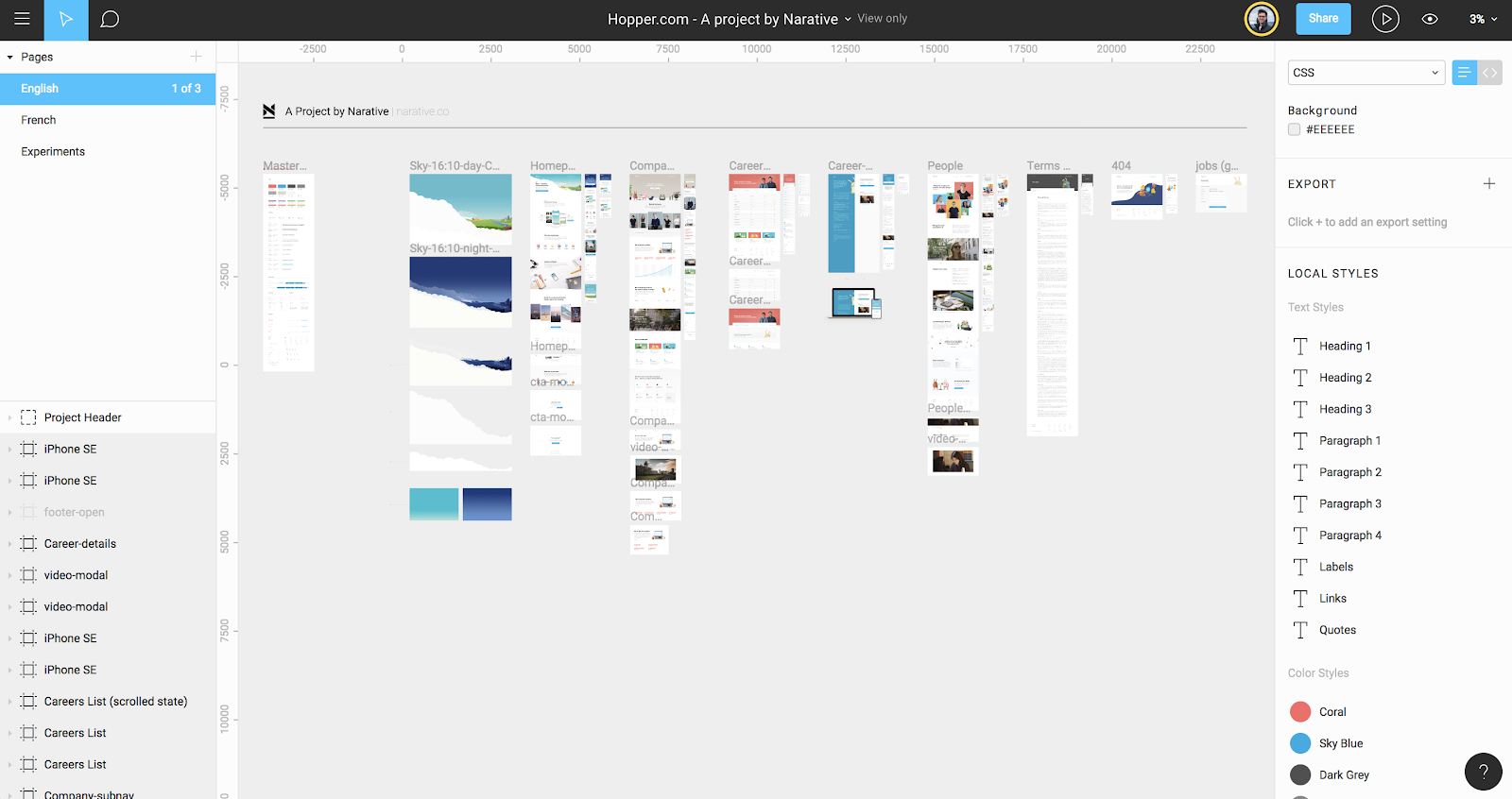
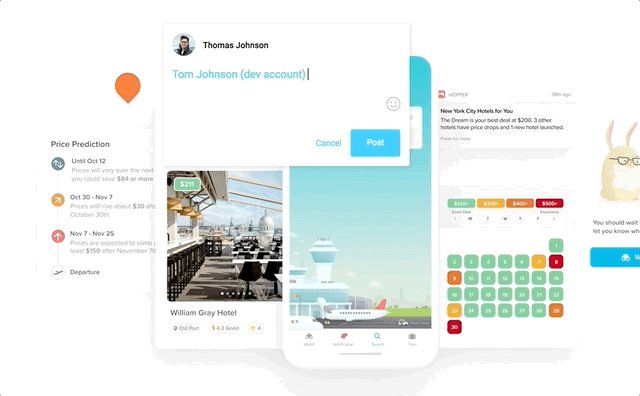
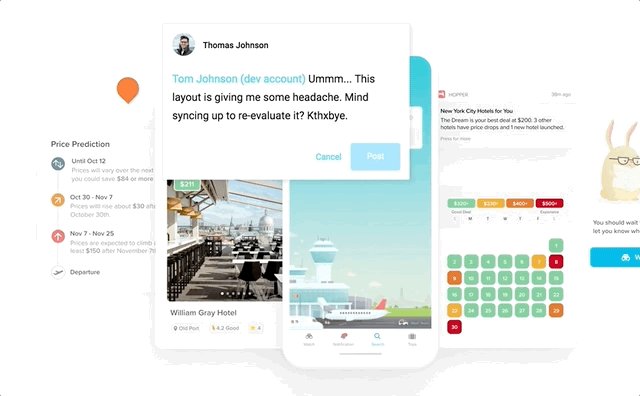
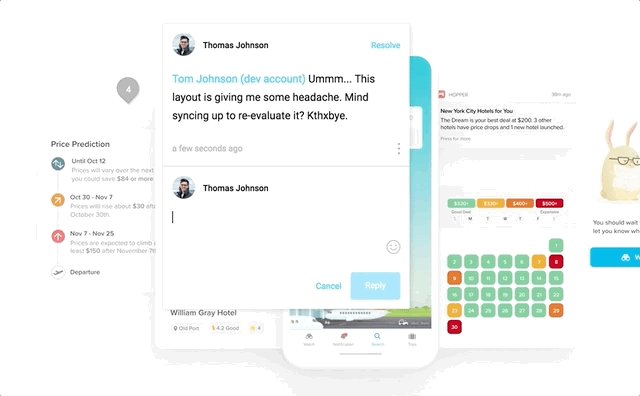
出于演示的目的,我使用了太棒了Hopper.com设计团队在Narative开源。网站是充满活力的,有趣,有一些伟大的交互。

我这个演示网站根据叉形Figma文件和一个简化版本我创建了。
现在。让我们开始吧。
步骤1:创建您的Webflow项目
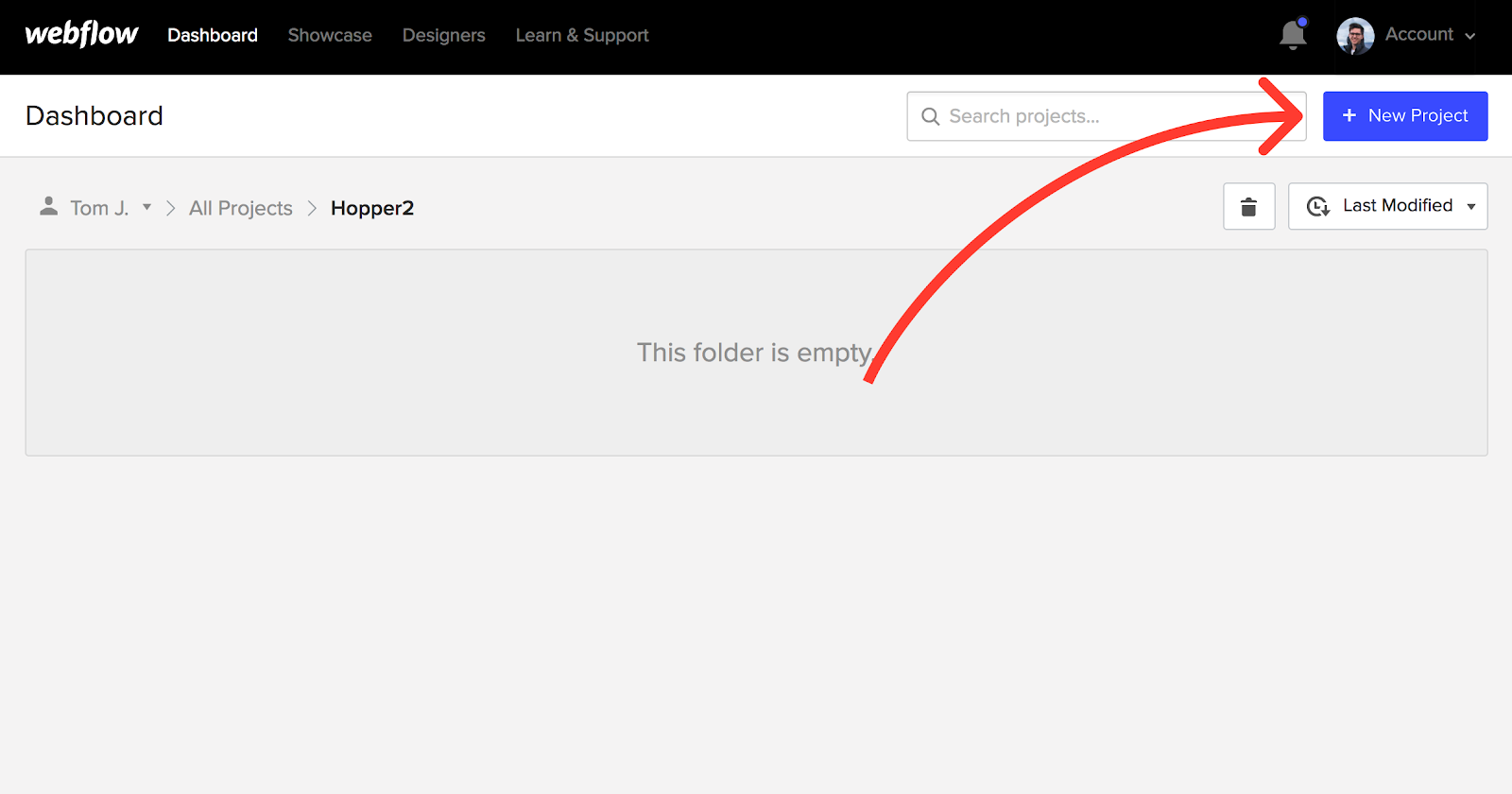
Webflow的第一步创建一个网站,是创建一个新项目。这是创建一个Figma文件一样,这里没有什么太复杂。点击右上角的蓝色按钮,并从头开始。

如果你计划在Webflow其他网站在未来,我觉得最好保持整洁,使每个项目的新文件夹我在工作。这个分类遵循Figma项目结构,所以如果您熟悉,这将是一个微风。
步骤2:创建你的全球风格/风格指南
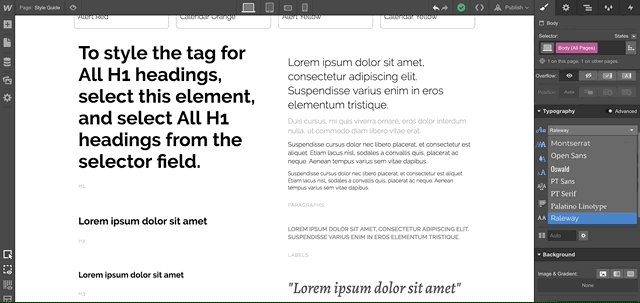
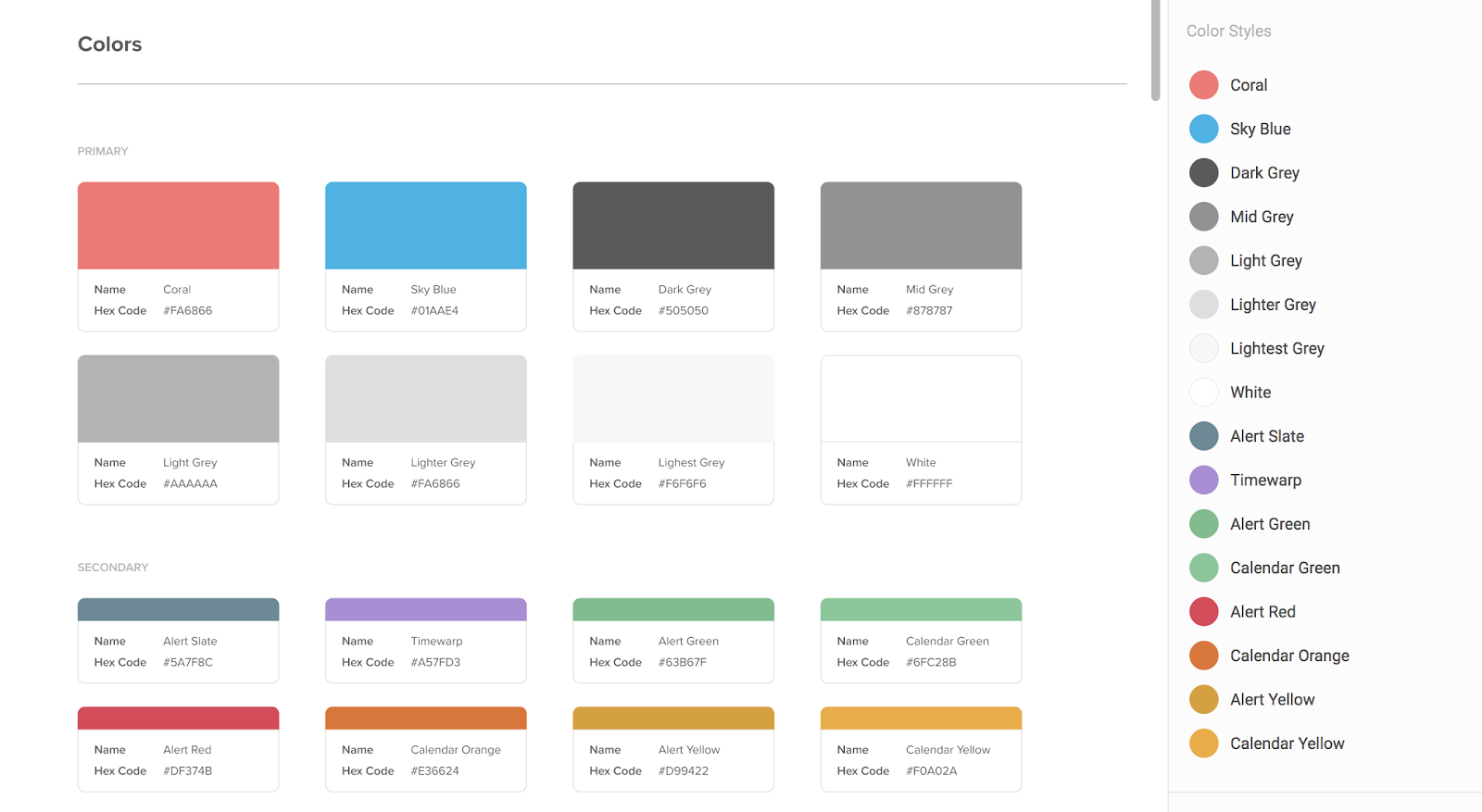
我做的第一件事在一个新的网站是我全球样式定义。全球风格都是默认的每个网站都需要的东西,喜欢的段落样式,标题和链接的外观。料斗Figma医生有一个完整的风格指南,但如果你的项目没有,你可能想要一个这样你所有的基本风格是好了。

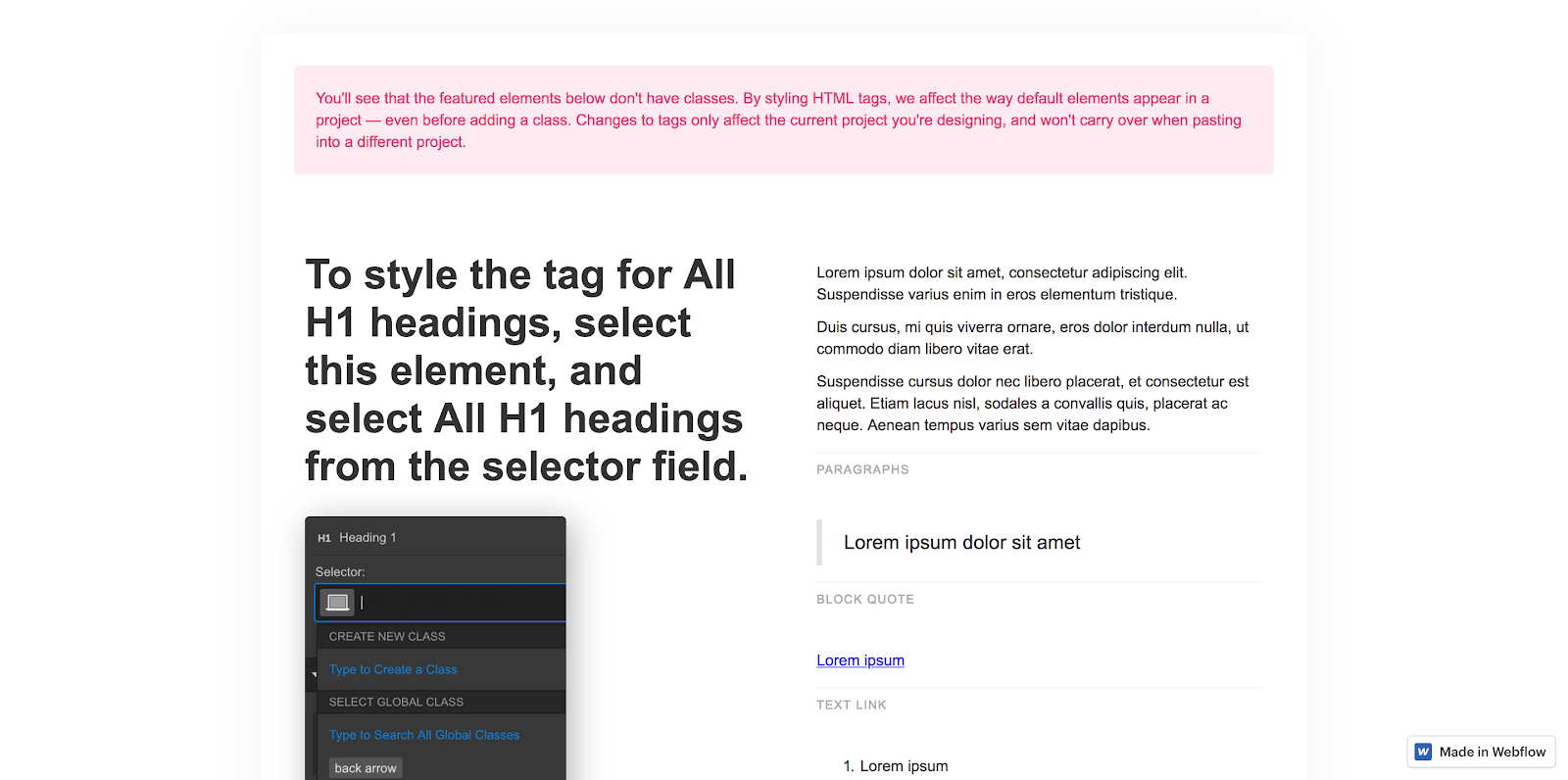
克隆这HTML标签模板启动你的风格指南。
Webflow的一面,我几乎总是复制粘贴这个HTML标签模板进我的网站作为我的风格指南的基础。要做到这一点,复制上面的网站。你会采取直接在画布上的项目,并从那里你可以复制元素到刚才创建的新网站。你也可以构建的模板,但是我总是想重新开始。
专家提示:让从HTML标签模板复制并粘贴到您的新项目容易,打开每一个项目在一个单独的标签——是的,你可以同时运行两个Webflow会话。
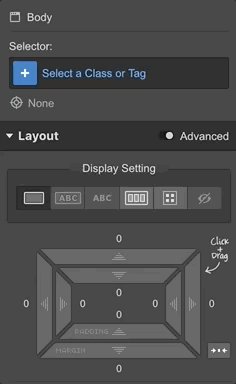
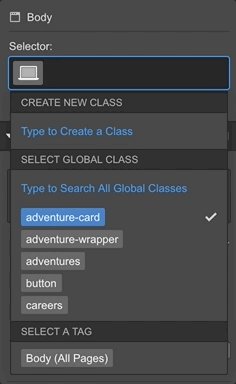
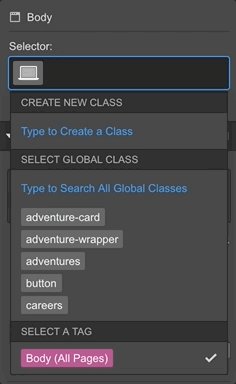
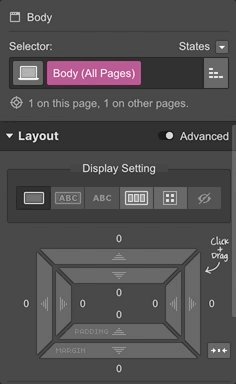
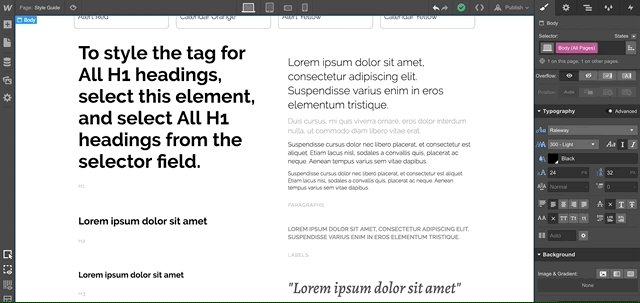
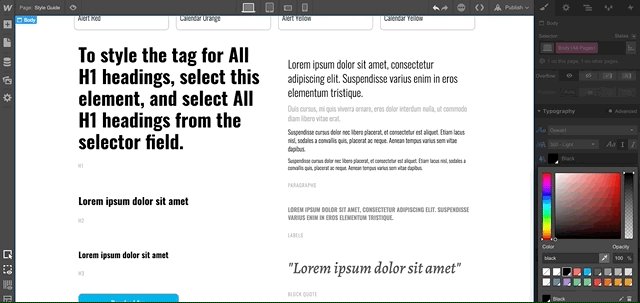
定义一个全局风格,选择工作区上的元素并单击进入类选择器字段在屏幕的右上角。如果你选中的元素可以定义在全球范围内,你会看到一个purple-ish选择“所有”的标签名称。(例子:身体(所有页),所有H3标题。)它会看起来像这样:

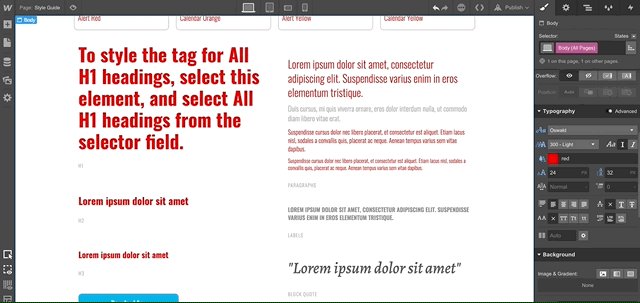
样式基类都保存你的工作,让你的网站样式表轻量级和更易于管理。你可以跳过这些元素如果你想要,但我强烈建议你至少定义字体样式基于身体(所有页)。这将为你节省大量的时间,您将只需要定义你的字体,这是超级容易改变后,你或你的客户应该改变你的想法。
如果你基础段的定义,这是多么简单的字体变化将是:

说到自定义字体,如果你使用的不是在默认列表,现在是一个很好的时间来进入项目设置,如果是谷歌字体,从列表中选择它。
如果它不是一个谷歌字体,上传TTF或传递文件,选择你想要的重量。
专业技巧:字体大,所以如果你想优化你的网站的性能,根据需要选择尽可能少的重量。几百kb看似鸡毛蒜皮,但这是最好尽可能地减少体重,加载时间。
现在,回到风格指南。如果您正在使用的模板我推荐,这应该是小菜一碟。定义页面上的所有内容都以匹配您的Figma文件。如果你使用Figma团队风格,它有助于保持组织以类似的方式。
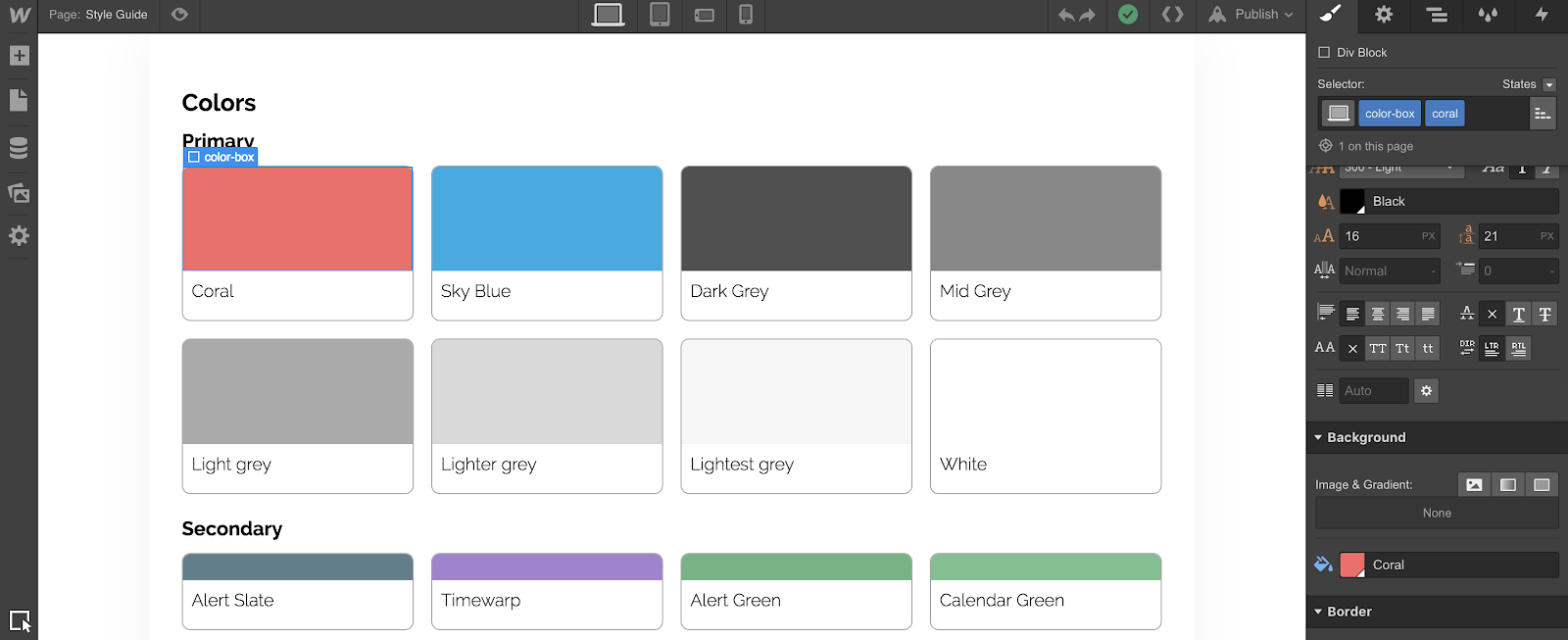
一旦定义了基本样式,这是一个很好的时间来添加自定义颜色。如果你有一个或两个,这是一个快速的过程,但是如果你有很多,这可能是乏味的。我通常通过添加一个颜色组合div,然后改变它的颜色,直到我所有的色板都在Webflow。

当你这样做,一定要让你的颜色全球通过单击“全球”复选框。你就会知道他们全球如果你看到右下角的一个小三角形的样布和一个提示。

步骤3:出口你的资产
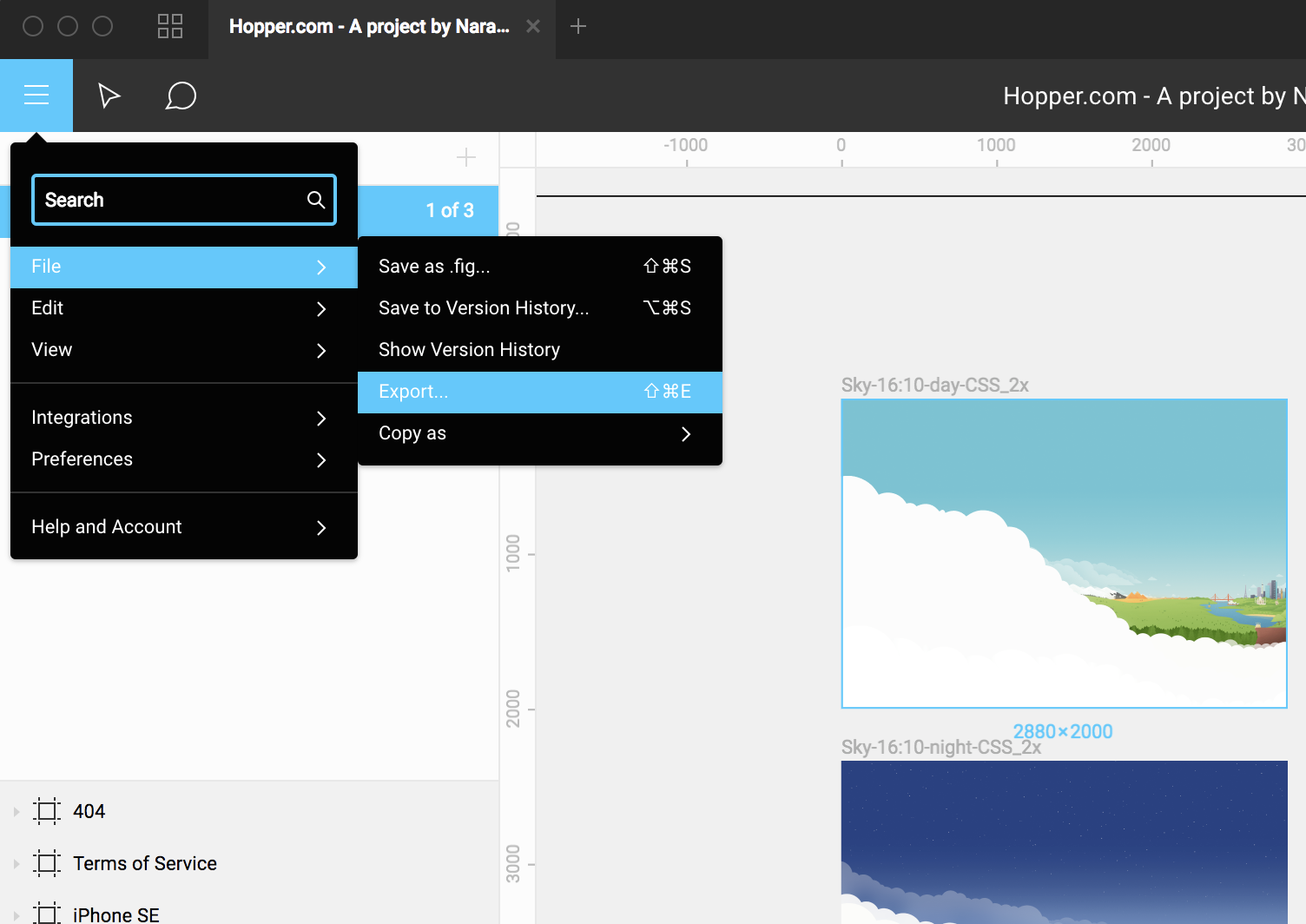
现在你有全球风格定义,是时候从Figma文件导出的所有资产。
如果你一直勤于标记图片,图标,和其他资产出口工作,简单地点击命令/控制+ Shift + E没有选择弹出导出对话。点击导出按钮,就完成了之后,Figma会问在哪里保存所有这些可怕的资产。如果你想限制你的出口,像只在特定的父窗体的资产,选择框架,使用相同的快捷方式。

一旦这些都是出口,你就能找到正确的文件夹,直接拖成Webflow,或打开资产面板中,单击上传按钮,并选择。
专业技巧1:持续的静脉建立一个高性能的网站,我建议放弃你所有的png和jpg格式tinypng.com或另一个压缩的网站。是的,它增加了几步,但你可以节省吨为你的网站的加载时间。一个小网站是一个快乐的网站。
专业技巧2:如果你使用正斜杠Figma层的名字,当你出口,Figma将自动为您创建子文件夹。而不是“icon-back”,尝试命名图层”图标/回来”。它可以节省大量的时间。
步骤4:Div-frame你的网站
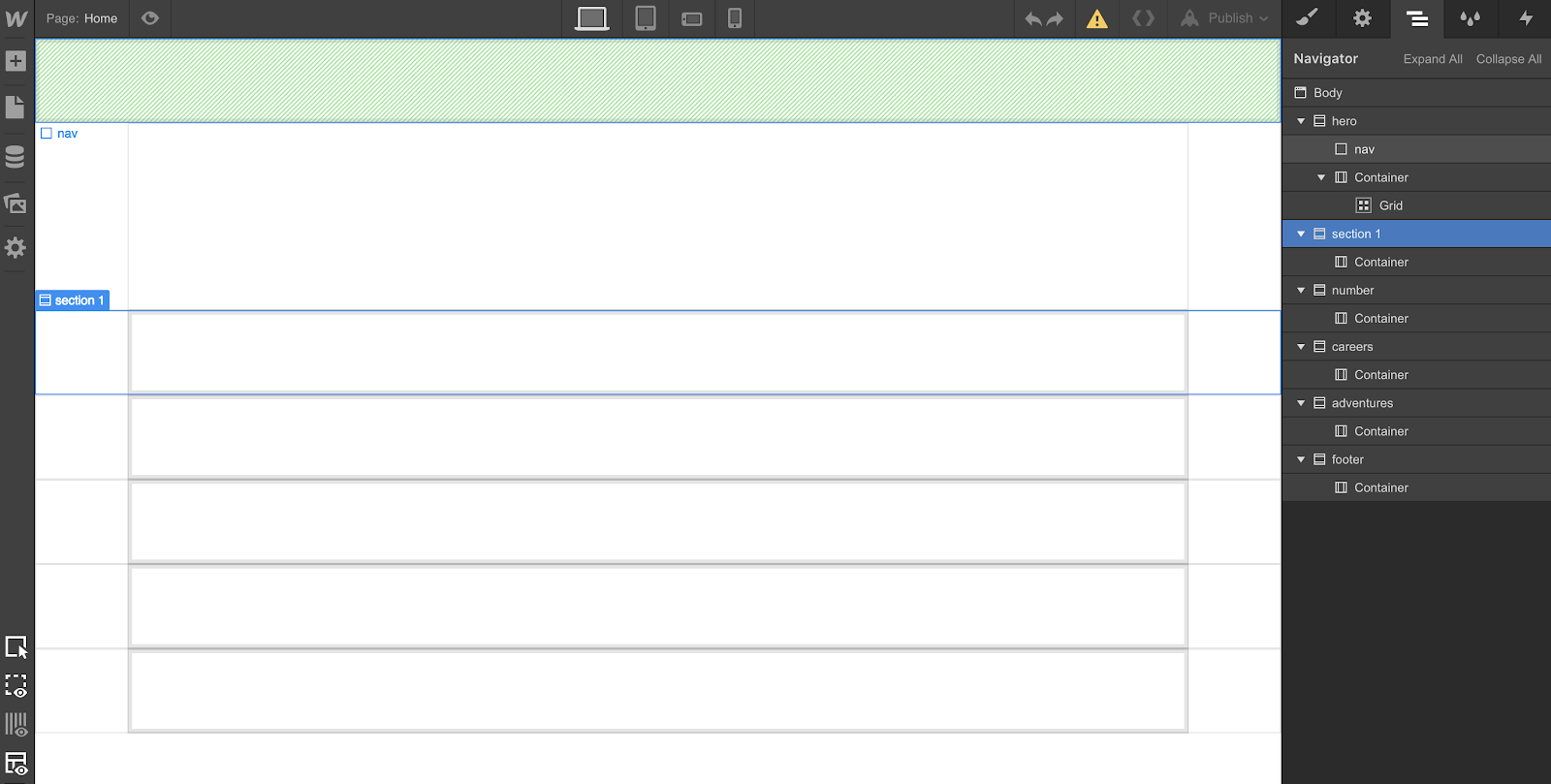
接下来,我想做一些我叫div-framing。要做到这一点,我看我所有的大团体/帧Figma文件,并尝试复制他们Webflow的div。你可以跳过这一步如果不是有用的,但它使我组织从长远来看。
料斗的网站,我还添加了每个div容器部分不是宽屏,这就是最原始文件的定义。
一旦你有你的画布上那些div,给每一个独特的类名。不需要定义这些类,但是你会想去设置选项卡并给每个ID。这方便以后如果你要添加锚点链接到你的网站。

您还可以使用网格元素(或div的显示属性设置为网格)在你的网站,如果你想。我不打算进入电网的最佳实践,但是Webflow的着陆页教程使用网格会让你加快速度,如果你想探索网格。
第五步:风格你的内容
样式类Webflow是最简单和最困难的部分。超级简单的开始,但它可能是一个挑战在大型网站保持清洁。
我写了很多关于这个系列显示如何构建一个网站的代理商吗,这可能是有益的。一定要保持你的类一般,干净,尽可能最小。
例如,而不是命名“黑人英雄”文本,尝试创建一个组合类的“所有H1标题”+“黑色文本”。这将允许您的标题1类来处理大小,重量,和定位,不管颜色。然后你可以添加一个二级类改变颜色(或其他属性)为您的特定的用例。
另一件我发现自己做的从Figma Webflow时,修改布局使事情更容易实现。我几乎总是设计师和开发人员,所以我可以做出这些决定,但这可能不是真正的为你。
不管怎样,这里有一个忠告:不要试图匹配您Figma文件像素像素。我知道,我知道,每个人都是像素完美。但如果你是一个设计师,这是你的机会看到你认为将任何简单的布局实际上是更多的麻烦比它的价值。
无论如何你熟悉制作网站,东西不同代码比在设计工具。Figma,搬东西一样简单的拖拽,和每个元素可以住在自己的小世界,不会影响别人。但这并不是网络的工作方式。
如果你不是设计师,这不会那么容易做的。我知道从个人的经验,我们在设计设计者总是希望102%的准确性,但有时必须有一点给予和获得。Webflow可能给你一个更好的方式来表达复杂的一些事情是如何实现的。

如果你有一个良好的关系与你的设计师,一定要涉及这些决策,并充分利用Figma的评论功能。我发现我们理解视觉效果比代码,那么可能很难解释在代码中可能容易解释和阐明Webflow的设计。
我没有网站设计Figma然后建造在Webflow完全相同。也许你也将如此。
第六步:交互
你的网站可能有一些复杂的交互,但工具如Figma只能帮你这么多,因为大多数一切都会持平。除非你有另一个原型工具,你可能一无所有但Webflow交互设计和实现。
好消息是:Webflow实际上是最好的交互设计工具之一。如果你是设计师对您的项目,原则上不需要让你的相互作用,原子,InVision工作室等。你可以做到在Webflow。
我不会进入这里的交互设计杂草,这个交互和动画是一种全面的资源。
也就是说,值得注意的是,交互分为两个不同的类别:
- 交互发生的每个类,比如当鼠标停留在按钮或单击一个元素时,和
- 更复杂的相互作用,涉及到多个类和/或元素
交互面板是伟大的后者。对于前者,你要从这个下拉选择元素的状态,改变它的属性,然后确保你有适当的过渡应用这类改变时已经定义的属性。
第七步:工作你的方式移动
Webflow不是尝试,虽然你可能会认为这种方式与您的项目,不,我再说一遍,不-设计移动断点之前你去桌面。
你看,你的网站的“桌面”版本是不如它是一个特定的窗口缺乏视口定义。所有的填充、颜色、字体、flex属性,等等,您定义在这个视窗将向下流动,但可以从来没有向上走。(这是真的你下台较小的断点。)
这是非常相似的,概念,在Figma组件的行为。你定义一个主成分,其属性将流向所有组件实例,进而可以覆盖,但它是不可能覆盖的主实例本身。在Figma如果你想这样做,你必须去你的主人组件。认为你的桌面窗口,和你会中途。
通常,网站是完全不同的移动和桌面。这可能很快就会变得令人困惑你会不断试图隐藏和显示每个断点元素。您可以隐藏元素Webflow通过改变显示属性。
专业技巧:我总是使用景观(3)视窗如果是我主要的移动视窗。如今移动设备变得越来越大,所以我觉得最好开始略高于去年视窗的宽度比较窄。如果它作用于景观,那么它将画像。你不必这么做,但是我发现少区别这两个视窗使网站更容易维护。
第八步:发布和完善
Webflow内你的网站设计师的观点是,根据我的经验,约95%至99%准确的在现实世界中,它会是什么样子。
一旦你舒适与你的网站,发布和测试它:
- 你的手机(和其他主要移动操作系统,如果你能)
- 在其他浏览器
- 在尽可能多的不同的环境
尽可能调整那些窗户是否断裂。如果你可以选择,使用一个模拟器BrowserStack页面呈现在设备和视窗,你不能复制自己。只是记住,模拟器并不总是做最好的工作——真正的东西是不可避免的更好。
同样,如果您正在使用自定义代码或嵌入,现在就是你必须开始确保它们都设置正确,因为他们不呈现在Webflow设计师。对于一些网站,这将是自己的过程。对另一些人来说,这可能不是一个问题。
包装起来
Webflow, Figma是我的两个最喜欢的设计工具。他们使团队实验的方式我们之前从来没有能够。Figma,你获得的能力与设计师、开发人员、客户、和世界各地的产品经理,一次只有一个真理,永远不必担心更新或保存文件。欧宝体育在线首页
Webflow,工作流没有结束与矩形-你可以登录,建立惊人的网站和产品,然后分享和即兴重复的设计来源,保持高速增长。欧宝体育在线首页
如果你在一个团队工作,你已经开始看到像Figma协作工具的好处。现在添加了Webflow,你终于可以自己的过程和看到你的设计变成真实的。
发表
2019年1月11日,
类别
教程





.jpg)













