我们收集了一些项目,从酷炫的可克隆元素到充满互动和惊喜的整个网站。
以下是来自2022年2月的11个吸引我们注意的项目:
1.BWNT展示2022(可克隆)
鲍德温华莱士大学展示了他们的音乐剧课程的风格。向下滚动页面激活了一条曲线虚线,华丽的相框中出现了演员的照片。这个项目收集基本信息——演员姓名和照片——并以一种有趣、独特的方式呈现出来。创造者麦克Shirilla甚至让这个项目可以被任何想要定制它的人克隆。
个人照片是我们最喜欢的部分。将鼠标悬停在一张照片上,就会启动一个快速视频——让拍摄对象看起来就像栩栩如生的肖像画。
2.自动链接预览
这个简单的项目Dhruv Sachdev让网站访问者通过悬停在文本上预览外部链接。

在鼠标悬停时显示链接页面的缩略图,可以让您的网站访问者预览外部网站而不离开您的网站。这是一种巧妙的方式,可以在不干扰读者的情况下向人们提供有关链接的信息。
3.双子座的护肤品
佐罗网页设计在Gemini护肤网站上创造了一种流畅的体验。柔和的颜色和无定形的斑点突出了人们光彩照人的照片——使他们使用的产品的视觉效果成为焦点。欧宝体育在线首页

这个网站还以超大字体和曲线线条搭配为特色,在整个设计中创造一种运动感。
4.是的,厨师!工作室
虽然“好的,主厨!”网站好米迦混合几种颜色,字体和样式在一起-结果是一个愉快的和有凝聚力的体验。

添加各种风格可以创造有趣的瞬间,将你的眼睛吸引到菜单栏中的像素字体或当你悬停在不同的服务选项上时出现的旋转爆发图标等元素上。我们也很喜欢这家工作室的网站始终保持着餐厅的主题——将服务标注为“特色菜”,并将公司描述为“胃口大的小工作室”。
5.得到良好的
第一集得到良好的-一个关于如何在两周内精通某件事的播客-创建者试图“精通”建立一个网站,这个项目就是结果。

我们喜欢这个网站明亮的颜色和图标。这些纸带风格的留言为网站增添了有趣的本质,其中有一些有趣的、有时是随意的想法,比如“这个花了我很长时间制作”和“香蕉糊了”。很明显,这是一个正在进行的工作,这是完美的品牌得到良好的播客。一定要听第一集,否则通读构建过程了解创作者如何在短短两周内建立这个网站。
6.作品集网站- Victor Onwuzuruike
维克多的作品集以彩色背景和插图自画像开始。虽然Victor的作品集专注于产品和UI/UX设计,但他在整个网站中也融欧宝体育在线首页入了他作为插画家和2D运动设计师的技能。

这个作品集的特点只是几个顶级项目,刚刚足够让你知道维克多可以做什么,而不是一下子用太多压倒你。我们也喜欢Victor通过使用蓝绿色、紫色和蓝色渐变给他的客户推荐添加一些特别的东西。
7.爱按钮(可克隆)
这个像素心形按钮在我们的回顾2021年该团队决定分享这段爱情——双关语——并将其克隆出来。
每当你点击“爱”按钮时,一颗红色或粉色的心就会从屏幕上方落下,在页面底部停留。您可以通过更改颜色、将心形转换为不同的形状和调整速度来玩这个可定制的项目。让它成为你自己的!
8.平行
创意工作室Parallel专门制作交互式内容,所以他们在整个网站中融入微妙的交互也就不足为奇了——从你光标后面的那个失去焦点的橙色球体开始。

当你将鼠标悬停在选定作品的图像上时,会有响应,稍微放大并将光标更改为一个箭头。再往下看,当你滚动时,灰色文本会变成白色,就像你往下看时,高光笔在字母上滑动一样。
9.JUO
JUO网站由光环实验室和网站上的家具一样时髦。主页有一个美丽的背景,微妙的变化从黑暗到光明的渐变。当你滚动的时候,图片会平滑地移动到合适的位置,使网站感觉像一个虚拟的画廊。

在整个页面中,你会注意到一些简单的交互,比如变成动画的按钮和悬停时出现在照片下方的阴影。这个网站从头到尾提供了一个干净和专业的体验。
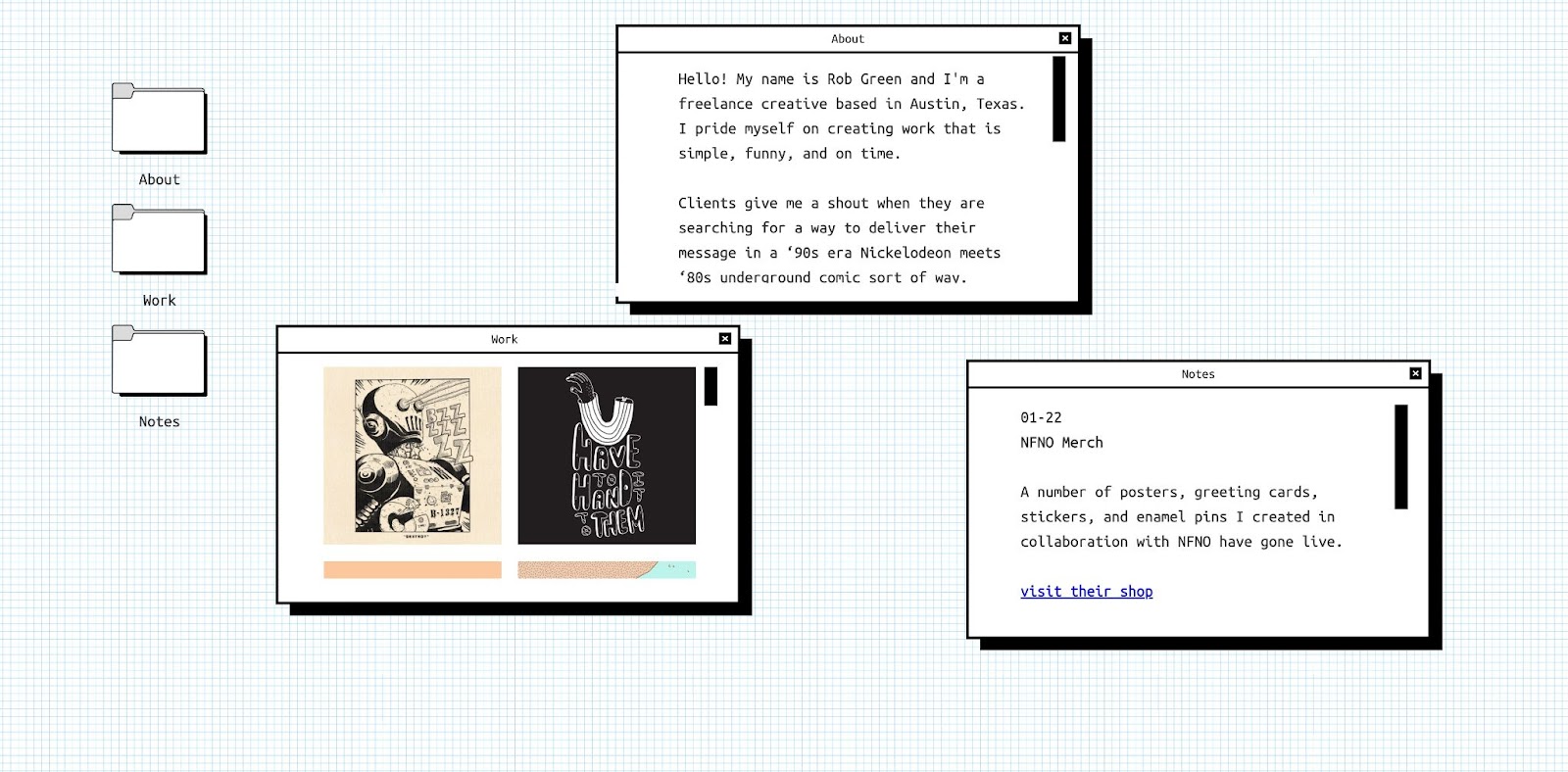
10.个人作品集——Rob Green
Rob Green的作品集是独特的,有趣的,实用的。它以一幅可爱的黑白图画开场——当你点击它时,一个小生物就会活过来。在一个快速的动画后,页面过渡到一个老式的桌面,有一个图形纸背景和三个文件夹。

Rob没有将文件夹链接到新的登陆页面,而是将文件夹作为首页上的可拖动元素打开。大多数单页网站依赖于垂直或水平滚动,这就是为什么这种创造性的方法如此令人耳目一新。
11.史学家做设计
Historia do Design——葡萄牙语的设计历史——是一个令人惊叹的网站,充满了小惊喜,看起来就像你在手电筒的光束下捕捉到的。

当你滚动时间轴时,你会看到插图和动画以及历史事实。流畅的过渡,令人愉快的图画,以及像翻转卡片和随着滚动而移动的插图等巧妙的效果,使这个网站给人一种身临其境的体验。
炫耀你的工作成果
如果你有一个引以为傲的项目,一定要把它提交给Webflow制造!你可能会在下个月的综述中看到你的作品。
发表
2022年3月21日
类别
灵感






%202-min.jpg)












