Favicons可能很小,但是他们有很大的影响——他们告诉网站访问者他们在哪里并且帮助品牌识别。
favicon在地址栏或书签列表中只占很小的空间。可以作为快捷图标、应用程序图标和收藏夹图标。不管它出现在哪里,它都是一个锚点,代表着品牌视觉识别的重要部分。
桌面的标准尺寸是32x32像素,但是favicon的图像文件还需要在其他各种比例下才能清晰可辨。如果你是手动操作的话,覆盖每一个变化可能会让你不知所措。值得庆幸的是,有各种各样的在线工具和favicon生成器,你可以使用它们自动输出你需要的大小和文件格式以及相关的html代码片段。
让我们来看看9种不同的图标生成器,它们可以让你作为一个网页设计师的工作变得更容易。
1.RealFaviconGenerator

Android和iOS等操作系统,以及ie和Firefox等网络浏览器对其图标的要求各不相同,创建一个可用图标的任务可能会非常艰巨。RealFaviconGenerator让你放心,他们的favicon生成器为“所有浏览器”工作。所有平台。你最喜欢的技术。”
只需要上传一张至少70x70像素的图片(不过他们推荐的是260x260像素),剩下的就交给RealFaviconGenerator了。
一旦你上传了图像文件,你就会看到一个屏幕,显示它在各种应用程序中是什么样子的,比如桌面、iOS、Android Chrome和MacOS Safari。你还可以选择将favicon.ico文件放在根目录中,或者将链接放在href中指向不同的目的地。
2.Favvy

如果你已经在设计过程中使用了Figma,Favvy是一个神奇的插件。它可以直接从Figma导出favicons的zip文件——这只需要喝一口咖啡的时间。Favvy易于使用,提供完整的定制,并生成您需要的必要html代码片段。
3.Favicon.io

Favicon.io它的简单脱颖而出。在主屏幕上,你可以选择三种不同的方式来制作favicon: png文件、文本文件或表情符号。你所要做的就是把你的图片文件拖到他们的转换器中,你就会得到一个带有favicon.ico文件的压缩文件,几个Android-Chrome版本,多个favicon png格式,以及一个额外的ipad和iphone的苹果触摸图标。Favicon.ioalso has helpful tutorial sections with answers to FAQs.
需要提醒的是:这是一个免费的图标生成器,依赖于广告来赚取一些收入,这并没有什么问题。只是要小心你点击的内容,因为有些广告有偷偷摸摸的按钮,会把你带到其他地方。
4.种在

如果你想从零开始建立品牌形象,种在可以创建好看的图形,包括favicons。这个应用程序由人工智能驱动,这有助于它提供比其他一些品牌生成器更有用的结果。
我们也喜欢Looka的定制选项。有多种方法来调整和编辑你的图形,让你有机会想出一个个性化的外观,将适用于几乎任何类型的业务。
5.Favic-o-matic

我们喜欢Favic-o-matic因为它是一个易于使用的favicon生成器与一个伟大的外观布局与一些个性。他们提供了两种选择:“只是好的ol’favicon.ico”(标准的16x16和32x32像素)和“每个该死的尺寸,先生!”你可能已经猜到了,它包括各种尺寸和ico格式,包括一些苹果的触摸图标、微软的mstiles和favicon png。
大的“Upload Your Image”按钮也是这个UI中另一个很好的部分。一旦点击,它会打开你的文件浏览器,这样你就可以找到jpeg、png或其他你想上传的图片。
6.收藏夹图标生成器

收藏夹图标生成器的成名之处就在于他们是最早产生favicon的网站。他们提供了所有常见的图标大小,在现代浏览器和设备上工作。只需上传png, gif, jpg,图形或logo,以创建favicons和必要的html代码片段。
7.Faviator

我们喜欢直接的UIFaviator,它的下拉菜单和滑动条可以很容易地改变背景颜色、边框颜色、字体和定位等元素。如果你需要一个favicon生成器,让你对它的外观有高度的控制,Faviator是值得一试的。
8.Formito

寻找创建一个条纹风格的favicon?Formito保持事情的简单,使它比其他favicon生成器少了一点通用,但这不是一件坏事。它所做的,它做得很好,使它有可能创建极简主义的favicons,易于辨认,很少的努力。
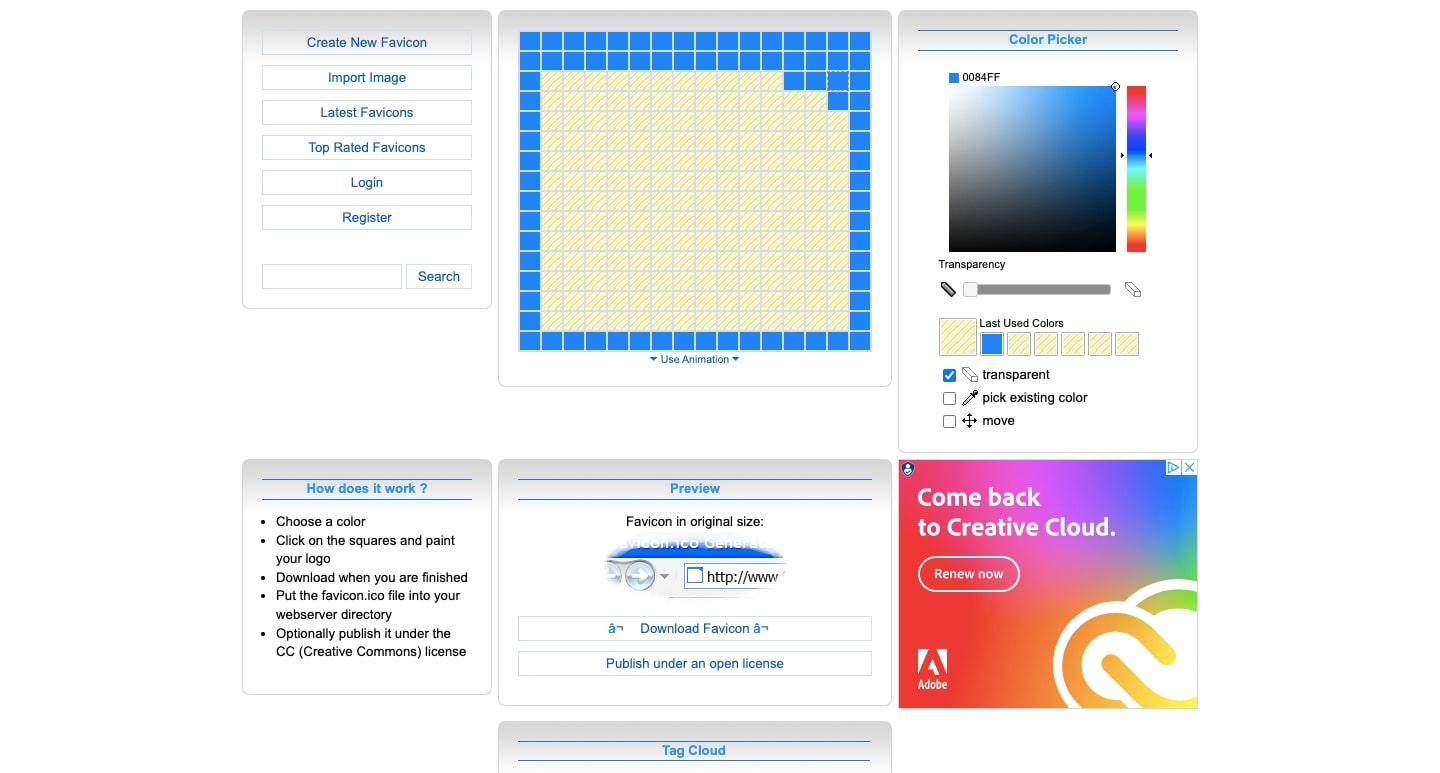
9.Favicon.cc

对于那些想要逐像素创建favicon的人来说,Favicon.cc提供基于网格的设计界面。细化到颗粒级可以让你更容易地制作出清晰的图标,而不会变得模糊。你还可以让你的favicons变成动画,这是一个额外的好处。
随着一个强大的favicon建设者,他们还提供了一个画廊的最高评级和最新的favicon,以帮助激励你创建自己的。
不要忘记在你的网页设计中使用favicons
让我们面对现实吧。Favicons也许不像吸引眼球的动画或者漂亮的字体那样迷人,但是当你想让一个网站在书签和浏览器标签页中被识别出来时,Favicons扮演了一个重要的角色。Favicon生成器消除了这些小图标带来的麻烦,给你一个快速创建的路径。
想了解更多?看看Webflow的博客文章Favicons: 2022年你需要知道的一切去更深的地方潜水。
发表
2022年6月21日
类别
资源






.jpg)











