野兽派网站让事情变得奇怪,但以一种好的方式。
它们提供非传统的用户体验,违背设计惯例。野兽派网站以其陌生感吸引我们。
让我们来看看野兽派从何而来,以及它是如何在网页设计中使用的,然后探索一些野兽派网站,这样你就可以了解它是如何实现的。
兽性的地方开始

野兽派的建筑根基在战后的欧洲萌芽,最显著的是在英国。它的结果是没有装饰的单调的、单一的建筑。直线和循环的图案给这个仍在摆脱第二次世界大战的混乱的世界带来了必要的秩序感。
我们很容易误解野兽派中的“野蛮”一词,但这个词来源于法语“béton brut”,翻译过来就是“未加工的混凝土”。人们希望尽快恢复正常,这导致了暴露的建筑材料,野兽派建筑的特点。学校、政府大楼、公寓和其他重要建筑都以野兽派风格建造,因为在战后恢复时期,时间和效率是最重要的。那是一个新时代,装饰性建筑没有任何意义。野兽主义的实用性让城市从废墟中迅速崛起并向前发展。
网页设计中的野兽主义
野兽派建筑所占的范围较窄,而野兽派网页设计则更为多样。但就像它的建筑设计一样,野兽派网站设计与传统和惯例背道而驰。
野兽派的网页设计有时会融入建筑中的极简主义风格。重复的模式,单色配色方案朴实无华的版式呼应了战后重建中看到的克制。
网页设计中的野兽派确实会走向极端。在这种特立独行的精神下,事物可以在视觉上变得喧闹起来。传统的网页设计是礼貌的,野兽主义可能是鲁莽的,有时是令人讨厌的——这通常是全部的要点。
野兽派网页设计的主要特征
野兽派的网页设计乐于打破现状。它类似于第一波朋克摇滚,反抗当时流行的淡化的70年代音乐。它释放了视觉和文字的杂音。传统的网页设计更像汤姆·琼斯,野兽派更像约翰尼·罗顿。
野兽派可能会打破规则,但我们可以在许多野兽派网页设计中观察到一些共同的元素。
缺乏组织
对于那些重视结构的人来说,野兽主义可能是一场噩梦。这里通常没有什么等级制度。这可能会让人困惑,但这种组织的缺失让我们专注于解读眼前的事物。
对称和不对称
布局下方可能隐藏着网格,但视觉和文本可能完全偏离这些锚点。破碎的布局混合了秩序和无序。
拥挤的布局
传统的网页设计使用负空间和刻意放置每个元素。野兽派的网站经常充斥着相互挤压的视觉和文字。
颜色不协调
野兽派是关于对立的。各种颜色被糅合在一起而不考虑互补色调。野兽派的网站充满了对比色,使它们从平淡中脱颖而出调色板我们已经习惯了。
奇怪或缺少导航
导航可能被故意设计得很钝,没有明显或熟悉的元素。野兽派以模糊元素和制造困难为乐。
折衷的排版
粗野主义在印刷术的两端都达到了极端。更简单的做法是,可能只有一种字体,字号相同,所有文本的间距一致。等间距字体在野兽派网站中很常见。
字体设计也可以完全相反,将不同大小和风格的多种字体组合在一起。
一个页面布局
野兽派忽略了多页的形式,每个页面都有一个专门的目的,在一个单独的空间中包含了长滚动的内容。
最小的CSS
CSS可以精确控制网页设计的外观。野兽派的网页设计通常将CSS控制在最低限度,并有一个精简的外观。这种风格的缺乏给了野兽派网站一种开门见山的感觉,不受装饰性装饰的干扰。
野兽派提供了广泛的创作可能性
野兽派网站可以有许多不同的形式——从基本的、不加装饰的,到更浮夸的。让我们来看看各种属于野兽派的网站例子。
Ashley Cook设计作品集

阿什利·库克的投资组合包含非常少的CSS样式的文本。我们看到的是一长卷同质文字,几乎没有视觉层次。
没有视觉干扰,她的工作是唯一的焦点。这让人想起博物馆里挂着的一幅艺术品旁边稀疏的文字。阿什利的作品集是一份资源清单,而不是一份华而不实的展示。
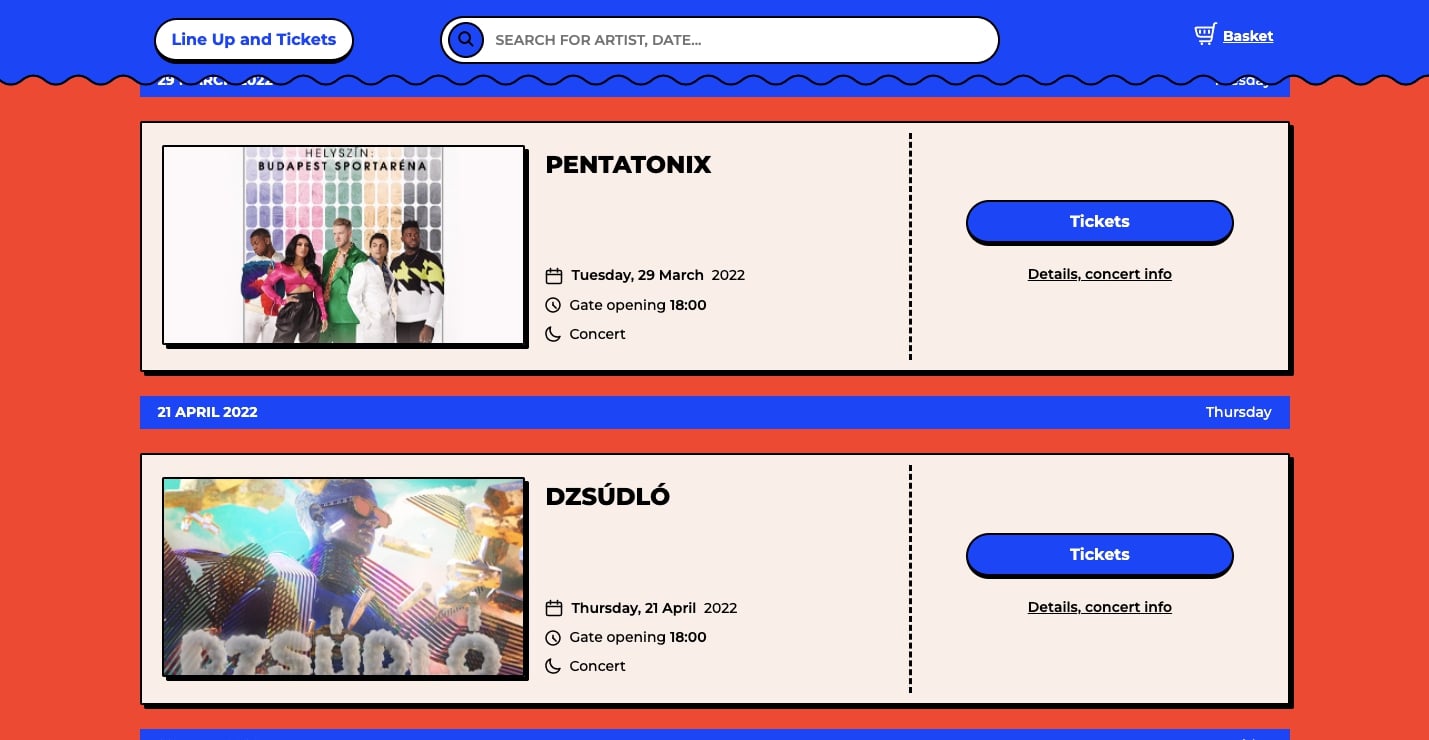
布达佩斯公园

首先吸引人注意的是什么布达佩斯公园是颜色的碰撞。大多数设计都不会将蓝色、红色和粉色混搭,但粗野主义就是不和谐的并置。
除了冲突的配色方案,几乎没有负面空间。波浪线、正方形、椭圆按钮和照片使这是一个繁忙的设计。但不知何故,这种风格让我们想要进一步滚动。
虽然色彩的冲突和丰富的视觉效果在太多的边缘,但仍然有一种凝聚力。很容易看出在这个音乐厅有什么音乐会。
野兽派的怪异是有意为之的——正是它的怪异让人们沉浸其中。布达佩斯公园成功地采用了非传统的野兽派设计,但仍然有效地传达了信息。
新地形学摄影
带着一副朴实无华的样子,新地形学摄影传达在线摄影博物馆的目的。深灰色和黑色,稀疏的白色文字,以及在不同元素之间形成线性连接的线条,使这个设计感觉更接近野兽派建筑。

这个设计作为一个中性的背景,永远不会挡住关于地形摄影的文字或内容。
Trivi
虽然大多数人Trivi的网站提供更传统的用户体验,招聘页面充斥着闪烁的视觉效果、像素化的文本和其他随机元素,所有这些都在争夺我们的注意力。

如果网页设计的其他部分也如此疯狂,那将是压倒性的。这是野兽派的荒谬,足以吸引我们的注意力,让我们想了解更多。
谢尔盖Kalymykov
野兽派为讲述这位俄罗斯先锋艺术家的故事提供了完美的实验主义的感觉谢尔盖Kalmykiov.

黑色背景和所有的文字在无衬线Angrandir,有一种静止的感觉。这与视觉效果形成了强烈的对比,而视觉效果则充斥着电视般的静态和幽灵般的色彩。
野兽主义倾向于将设计推向可用性的边缘。这里的抽象感恰到好处,给人一种超现实的感觉。这个设计是用Webflow构建的,赞美了Sergei Kalmykiov的艺术。
制造噪音
模块化合成是电子音乐的一个相当深奥的分支,艺术家通过专门的模块雕刻和生成声音,这些模块的功能取决于它们的连接方式。制造噪音制造了模块化合成模块,他们的产品“Maths”在许多补丁电缆爱好者中很受欢迎。欧宝体育在线首页

模块化合成器远远不是传统的乐器,这就是为什么野兽派是这个网页设计的完美外观。有一个极简的配色方案,黑色和白色的文字。除了Make Noise的logo,我们发现只有一个单空格字体,Lucida Console。布局既对称又不对称,给人一种稍微不平衡的感觉。
野兽派,就像模块化合成一样,探索新的艺术可能性,而Make Noise将这种美学作为他们电子乐器的完美展示。
ThreeSixtyEight
ThreeSixtyEight改变了我们对浏览网站的期望,迫使我们向上滚动,而不是向下滚动。从这一页的底部开始,我们回顾了该机构从2010年到现在的工作。这种非正统的导航是野兽主义的一个完美例子。

ThreeSixtyEight还拥抱了野兽派对深奥布局的热爱。他们的“关于”页面是一个由光标控制的令人眼花缭乱的浮动视觉空间——这是另一个伟大的非常规之处。
设计中充满了大胆的色彩和视觉效果,不遵循网格的限制。这个网站表明,他们可以突破设计的界限,同时仍能打造一流的用户体验。
典型的组织
就像野兽派建筑不隐藏原材料一样,典型的组织用灰色线条暴露列,就好像它们是运行在列上的文本的承重元素一样。

文本列表是显示内容的最基本方法之一。在这里,所有的特色作品都是垂直排列的,文字几乎没有变化。在列之外,所有这些文本看起来都是一样的。这是典型的野蛮主义。
导航体验也有一点实验性。右上角的文本“Control”并没有提供太多的指示,直到你接触它,作为一个神秘的能指。一旦点击,配色方案就会反转,出现一个类别列表,允许你导航到不同的部分。野兽派可以是神秘的,我们喜欢这种独特的导航元素。
野兽派网站挑战了我们对网页设计的认知
大多数网站用它们熟悉的布局和普通的导航让我们处于自动驾驶状态。我们不需要花太多心思就能得到我们想要的内容。野兽派粉碎了我们对网站外观和功能的期望。我们被吸引到一个需要我们关注的数字空间,而不是一个几乎不被关注的用户体验。
正在为你的下一个设计项目寻找灵感?无论你是想做野兽派还是其他设计风格,Webflow制造是一个很有价值的资源,可以看到人们一直在用Webflow创建什么。我们希望有一天也能在那里看到你的作品!
发表
2022年4月5日
类别
资源



.png)



.jpg)











