在约翰·前田(John Maeda)的开创性年度报告《设计科技2017》(Design In Tech 2017)中,前田指出:“代码不是唯一的独角兽技能。”他提名的另一个独角兽设计师技能?写作。
这并不奇怪献给任何在网络、产品或其他形式的数字设计领域工作过的人。欧宝体育在线首页许多用户体验设计师已经注意到以内容引导设计过程的价值,界面中文字的力量,以及用户体验设计和写作之间的相似性。
见鬼,我们(好吧,我)甚至写了为什么设计师应该写一段时间回来。当我还在InVision的时候,我分享了给设计师的10个UX文案技巧.
所以,鉴于这个行业越来越认可写作作为一种设计技能的价值,我想我将以一种容易理解的、视觉化的方式分享一些我最喜欢的写作技巧。
因为,就像设计思维一样,写作也没有什么魔力。(需要明确的是,阅读优秀作品的经历当然是有魔力的,写作的时候也有这样的时刻感觉魔法,但拜托,我们不是在霍格沃茨。)
别误会我的意思。写作是硬.我从10岁开始就热衷于做这件事,职业生涯已经有20年了。
这是仍然硬.但幸运的是,有一些简单的、机械的事情你可以做到这一点将提高你的写作。
9个UX写作技巧来提高你的写作
以下是给设计师和UX作者的9个强大的UX写作技巧:
1.继续,以介词结尾

我不知道你在英语课上有多用心,但如果你用心了,你可能听说过有一个规则反对用介词(about, for, from等)来结束句子。
好吧,我在这里告诉你,这完全是一个彻头彻尾的胡说八道。
提出这个“规则”的人是基于拉丁语的一个语法规则——这是一个非常不同于英语的语言!这条规则在拉丁语中成立,但在英语中没有联系。
这条“规则”不仅是毫无根据的,它还恰好产生了一些特别复杂的短语,就像上面红色方块中的那个。用介词来结尾句子或短语不仅听起来更自然、更对话,而且说起来更容易。(如果你曾试图避免在讲话中以介词结尾,你就会意识到这一点。)
好处:以介词结尾也可以节省一个词,这在写标题、用户界面文案和tweet时是无价的。
2.拆分不定式

说到拉丁语法规则被愚蠢地误用到英语中,让我们来谈谈分裂不定式(动词的基本形式,例如,是,想要,设计等)。
你看,在拉丁语中,不定式动词的形式字面上不能被分割.它们只是一个词。例如,阿玛雷,拉丁爱,就是:阿玛雷.
这在英语中可不是这样的!在英语中,不定式有两种形式,一种与单词相连来在它前面,在它外面。在with-to形式(或to-不定式)中,你可以通过添加副词来拆分不定式。在无-to表格中,你不能分割它。因为这又是一个词。
我们应该感谢这种拆分不定式的能力。因为否则我们就得和无聊的生活在一起去大胆的而不是更大胆的大胆地去.
3.生存还是毁灭不是问题所在。要么做,要么不做。

你能说出英语中最无聊的一个单词吗?
是多少。
为什么?因为是表达停滞。只是存在,只是坐在那里,什么也不做。
公平地说,这可能是有用的。有时,您必须定义一个对象的当前状态。但大多数人道路过度。不定式是它所有的变化都成为不确定或匆忙的作家的拐杖,是英语中丰富多彩的动词的无处不在的替身。
如果你有工作,不要太苛责自己是在你的初稿里写了十几次。花点时间回去,把它换成更令人兴奋和主动的动词,比如表达,体现,定义了等。如果你不能直接替换动词,那就想想你该如何改写句子来避免是.
我保证它会为你的写作增添许多情趣。
4.写在“的”

直到我作家生涯的晚期,我才学会这一点,但我是从我的写作英雄之一,加拿大诗人丽莎·罗伯逊那里学来的。她的作品包含了许多华丽而密集的复杂之处,但直到她告诉我将一个“X of Y”短语重组为“Y’s X”短语时,我才看到了她达到这种非凡简洁的一种更简单的方法。“of the”的结构有一种奇怪的笨拙和错位。避免使用它们可以让你的写作更有对话感,还可以节省一些空间和字符数量!
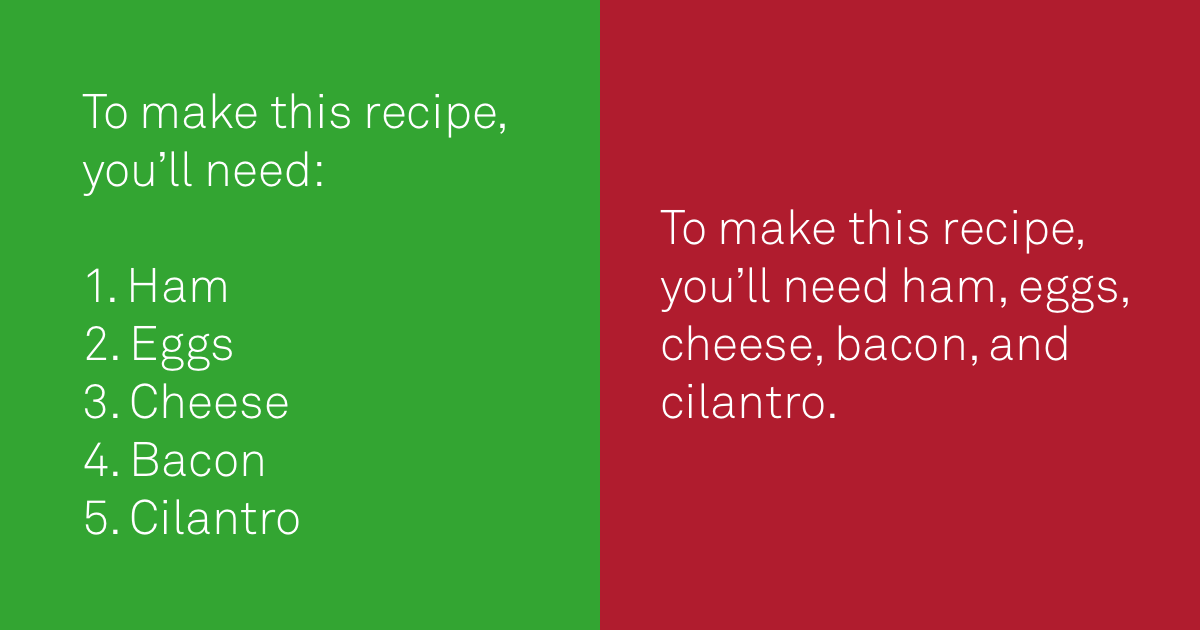
5.清晰的列出

你见过用句子形式列出必要食材的食谱吗?
对不起,反问。你几乎肯定没有。
为什么?因为在一个句子中列出几个条目会让你很难快速找到你需要的东西——尤其是当它隐藏在一个多句的段落中时。通过将任何基于句子的列表变成有序或无序的列表,你可以帮助读者快速找到他们需要的东西,并在心里把他们的个人购物清单上的项目打上勾。
这让我们想到:
6.使用结构元素使长表单内容更易于扫描

我不会告诉你“人们不会在网上阅读”这句话。这太简单了,不能成为网络写作的咒语之一。
但我要说的是,当人们在互联网上阅读时,他们通常比阅读纸质书更注重任务导向和目标导向。他们不会去吸收每一个诙谐的文字游戏和微妙的双关语。相反,他们通常想要获得完成其他更重要任务所需的重要信息。
所以,通过给你的内容提供清晰的结构,帮助你的读者找到重要的一行。这里有一些方法可以做到:
- 当你转换到一个新的主题时,使用标题和副标题
- 将列表项从段落中分解为有序或无序列表
- 将特别重要的行加粗或斜体
- 使用熟悉的格式,如倒金字塔(信息从最重要的流向最不重要的)、列表和演练
7.链接显然

想象一下,上面的两个片段是你正在阅读的一篇长篇博客文章的锚文本。问问你自己:哪一个更诱人?
哪一个能让你更了解链接的另一端是什么?哪个能带你去你想去的地方?
在大多数情况下,将链接嵌入清晰的描述性语言中,提供“信息气味”——这只是一种花哨的方式,表示“链接将带你去哪里的任何该死的线索”。这样做可以提高:
- 可用性:因为前面提到的信息气味。当链接的文本告诉我它将带我去哪里时,我获得了更好的体验。只要文本和目的地对齐就行。
- 可访问性:特别是对于使用屏幕阅读器的人,因为他们可以从一个链接跳到另一个链接,而不需要阅读所有中间的文本。
- 搜索引擎优化:使用与目的地主题相关的术语,而不是“这里”,就像在说,“嗨,谷歌蜘蛛:我链接的页面对‘SEO技巧’非常有帮助。”
如果这三张牌还不足以说服你,我真不知道还能说什么了。
8.当涉及到谁和谁的时候,知道什么是什么
“我认识一个设计师……或者,等待……它是谁?我认识一个设计师,他……”
关系代词(指的是你已经提到过的实体)经常会把人搞糊涂,但如果你能记住下面的经验法则,它们就相当简单了:
当你提到一件事的时候

当你指一个人的时候

从技术上讲说起来,两者都是正确的。但是,你最后一次用“那个”来称呼一个人是什么时候?——除了你实际上试图使他们失去人性的时候?
9.以利益为先

来广把人类行为简单化一会儿:人们通常不愿意付出努力,除非他们知道他们会得到回报。
他们也倾向于把大部分的脑力集中在句子的开头和结尾——但开头才是他们真正关注的地方。
所以如果你想让某人做某事,不从解释动作开始。开始为什么他们应该采取行动。向他们解释做某事会得到什么,他们通常会更倾向于做这件事。
把你的写作问题告诉我
我对优秀的用户体验写作很有热情,所以我很乐意听到你可能有关于写作的任何问题,特别是当涉及到网络写作时。
发表
2021年6月14日
类别
设计过程



















