可访问性常常被视为一种“美好的拥有”。
但现实是有吨你可以做一些相对简单的事情来让你的网站更容易访问。他们不仅会让你的网站更容易被残疾人访问,而且还会显著改善你的用户体验每一个人.
但首先,我们先说清楚我们的条件
可访问性是什么?
以下是可访问性专家jenison Asuncion对可访问性的定义:
可访问性指的是设计和开发每个人,包括残疾人,都可以独立消费和交互的用户界面。
注意,这里的强调并不是特别针对“残疾人”,而是每一个人.这使得可访问性成为我们所有参与用户体验设计的人自然关心的问题,不管什么学科。
现在,说说小费!
1.使用唯一的,有意义的按钮和链接名称

我无法告诉你有多少次,我的收件箱(或Slack)收到了一个模型或原型,上面散落着16个“了解更多”、“阅读本文”或“查看更多”的链接,然后我开始抱怨。
为什么?因为它是可怕的对于屏幕阅读器的用户来说,屏幕阅读器通常允许人们从一个链接跳到另一个链接,忽略中间的内容。这是一种高效的导航模式,可以帮助屏幕阅读器用户快速到达他们想去的地方。
但是你认为对于一个盲人或视力低下的用户来说,弄清楚哪些“学习更多”的链接通向他们想要学习的“更多”有多容易呢?
对于视力正常的用户来说,这其实并没有什么不同。想想有多少次你打开一个网站,知道完全你要找的东西,但不知道去哪儿找。你通读了所有的内容吗?或者你只是四处寻找正确的链接?
你可能会先浏览一下标题和副标题——毕竟它们很醒目,很醒目——但你仍然需要承受将这些标题和下面的链接连接起来的认知负荷。但是链接往往在视觉上也很醒目,所以如果每个链接都确切地告诉你它将带你去哪里,不是更容易吗没有要求我阅读其他所有的副本?
编写可访问的链接和按钮拷贝
做
- 用清晰、具体的语言嵌入链接,告诉人们在哪里链接会把他们为什么他们可能想去那里
- 指示链接是否会打开高带宽媒体,如PDF或视频在链接文本中
不
- 使用一般的链接或按钮文本,如“了解更多”,“阅读此”,或“查看更多”
- 在更通用的术语中嵌入链接,比如“这个”、“这个页面”或“这里”
- 链接到“裸”url(即,www.thewebahead.net),除非有上下文来解释为什么这种联系是存在的
更多信息,请查看WebAIM文章的链接.
2.为图片添加清晰、有用的alt标签
Alt标签对网页上的屏幕阅读器用户也起着关键作用。没有这些看不见的文字,就会有没有办法为低视力和盲人用户理解图像、数据可视化和信息图表的内容。通过alt标签,我们可以确保没有人会错过饼图、英雄照片和信息图中所传达的信息。
在黑帽SEO疯狂的糟糕旧日,alt标签被滥用为另一种用关键词填充页面的方法。这是可怕的针对屏幕阅读器的用户。想象一下阅读一篇博客文章并听到:
“CSS布局让我们CSS HTML表格基于表格布局的网页网页设计代码标记浮动内联内联块块W3C web联盟…”
这一切都体现在屏幕阅读器诡异的机械音调中。
由于这种滥用行为,搜索引擎迅速采取行动,惩罚这种“塞满关键字的人”,释放alt标签去做它们一直想做的事情:提供有用的信息。
与链接一样,这里的关键是使您的alt标记清晰、描述性和听起来自然。

对于许多照片来说,这是一件简单的事情,简洁地描述图像的内容:“蓝莓的特写。”
如果你的图片包含文本——说真的,不要这样做——在alt标签中逐字逐句地包含文本。

如果你的图片包含有用的数据,比如说明移动设备使用模式的条形图,确保alt标签包含相同的数据:“95%的智能手机用户在多个设备上浏览相同的网站。”
我不能错过这个机会简短地批评信息图表:这些大量的图片充满了拷贝可怕的更不用说SEO了。
使图形内容易于访问
做
- 编写图像alt标签,简洁地描述图像的内容
- 使用与你的内容相关的关键字/关键短语,但是只有如果它们确实有助于描述图像,并坚持下去一个关键字/词
- 包括任何数据可视化(如柱状图、饼状图等)的关键见解。
- 用真正的HTML文本或基于文本的替代(例如,解释数据的长篇文章)构建信息图
不
- 关键字填充你的alt标签
- 发布信息图而不使用基于文本的替代
3.写清楚和可操作的错误信息

在构建可访问的表单时,需要记住很多东西。(正如您将在本文中看到的构建访问形式)。但是对于任何内容战略家和您的用户来说,一个关键因素是错误消息传递。
正如WebAIM所指出的,错误消息:
应该清楚地描述存在的错误,最好的情况是,包括解决问题的提示或指示.例如,“课程编号格式不正确”就没有“课程编号必须是3位数字”那么有用。
在编写错误消息时,不要只是描述问题,而要关注如何修复它。在大多数情况下,您甚至不需要赘述错误的存在:只需专注于修复,并清晰而简洁地进行修复。
您的所有用户,无论是视力正常的还是其他的,都会喜欢关于下一步要做什么的明确指导。
编写可访问的错误消息
做
- 指出存在问题(隐式或显式,尽管隐式通常更有效——详见下文)
- 解释一下如何修理它
不
- 声明有一个错误,但不解释如何修复它
- 将一个条目引用为“有效”或“无效”——这在抽象上似乎完全可以接受,因为您只是声明一个条目不符合您为字段定义的需求。但具体来说,你是在叫某人的名字或性别无效的.那只是…,我是不是必须解释一下好吗?

隐式和显式的错误消息传递
正如我上面提到的,所有错误消息都应该做两件事:
- 说明有一个错误
- 解释一下如何修理它
但是您可以通过以下方法在一条消息中轻松实现这两个目标暗示这是一个错误。例如,我们可以用以下方式声明错误消息:
- 明确,没有方向:课程编号格式错误。
- 明确,方向:课程编号格式错误。请输入3位数字。
- 隐式地:请输入3位数字课程编号。
选项1显式地指出有一个错误,但没有明确说明如何修复它。选项2也是显式的,但是增加了一种解决问题的方法,所以它是一种改进。最好的是3,这意味着存在一个问题通过解释如何修复它.
4.写清楚描述性的标题
就像屏幕阅读器允许人们从一个链接跳到另一个链接一样,他们也可以在标题之间跳过,忽略标题之间的拷贝。
现在,想象一下大多数网站的体验。你认为你能清楚地推断出一个网页每个部分的主题吗没有引用主体副本或链接?

就我个人而言,我的回答是“有时候?”快速浏览上面的Square页面:
- “今天开始销售”——非常清楚。我知道如果我想,我就会从这里开始。
- “开始,奔跑,和Square一起成长”-清楚…明确目标——你的业务——会有很大帮助。如果没有上下文,你的开始、运行或发展就不明显。
- “接受你的客户想要的任何支付方式”-清除…至少在我“站起来”之前。那是什么鬼东西?
写清楚标题和副标题
作为练习,我建议关闭所有非标题复制层(如果你使用的是像Sketch或Photoshop这样的桌面应用程序)或简单地将
标签转换为页面背景颜色(如果你使用的是Webflow)。
现在把所有的H标签通读一遍,问自己:我单看这个标题就足够清楚了吗?
如果你的回答是否定的,也许是时候重写了。
有时候,你必须接受长度
注意,标题要清晰,通常意味着要使用更多的词汇。我知道这可能与你创建“干净”网站的冲动背道而驰,但这值得问问你自己:
是让这个网站看起来干净,还是让人们得到他们需要的所有信息更重要?
5.优化表单内容

形式可能不性感,但他们是产品设计的核心和正确的内容欧宝体育在线首页可以使它们对每个人都更有用,更容易访问。这里有一些方法可以做到:
做
- 指出哪些字段是可选在表单标签中(因此屏幕阅读器将在线传输该信息)。我知道我们更习惯做记号要求字段,但您实际上应该只使用必填项,因此通常要标记的可选字段会更少,从而减少混乱。
- 使按钮复制特定于所采取的行动(不要使用“提交”-除非这确实是一个人在做的事情,这是通常情况下的文学杂志和博客接受外部投稿)。
- 显示基本的有用内容。例如,如果密码必须是9个字符,使用大写字母和一个特殊字符,告诉人们这一点!不要把它隐藏在工具提示中。
- 组相关信息。您已经看到了标准:电子邮件和密码、物理地址、信用卡信息等。如果所有这些汇集在一起形成一个更大的概念,将其分组。
不
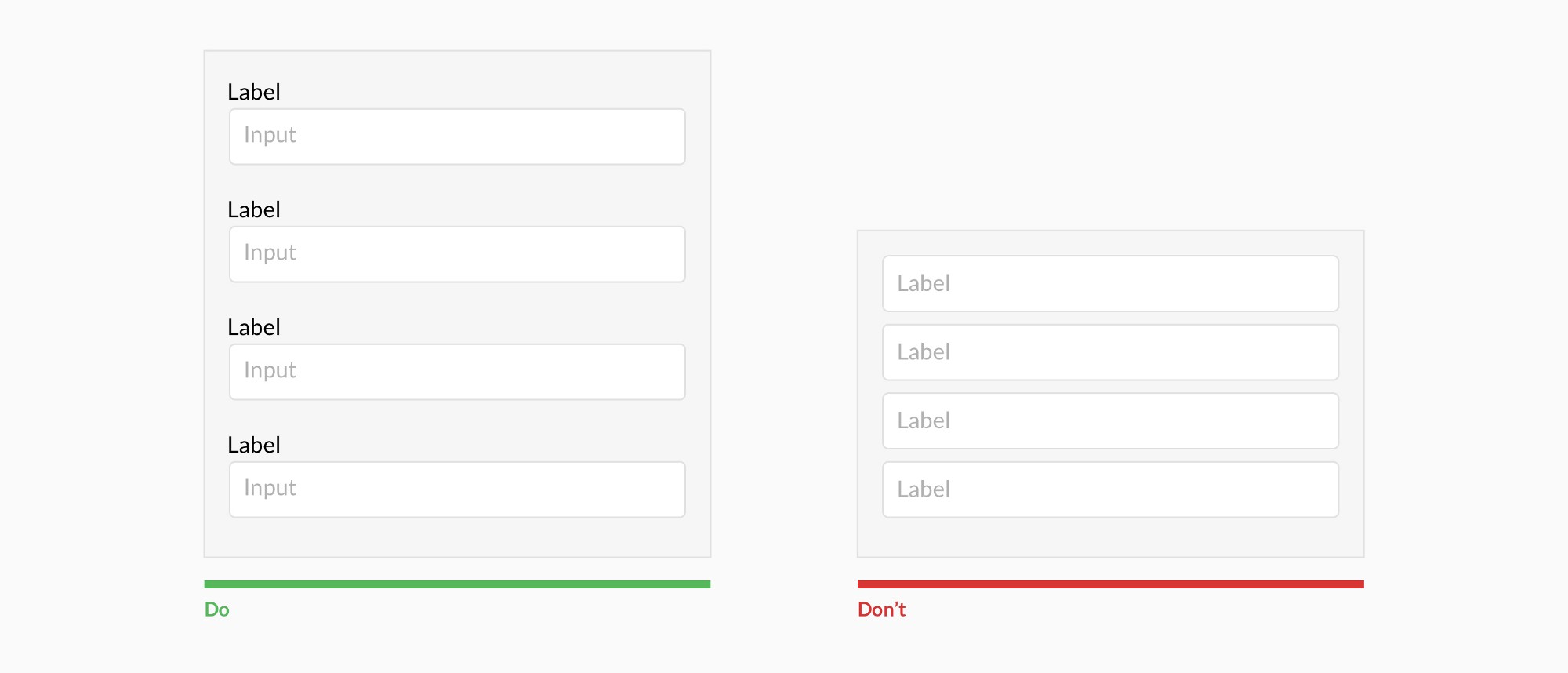
- 使用域内/占位符标签,除非它们在点击时转换为持久标签(而不是消失),这是谷歌网站上常见的技术。
一个更容易访问的网络对所有人来说都是更好的网络
让你的网站更容易被残疾人访问还有一个额外的好处:它实际上可以改善每个人的你的网站的经验。
毕竟,一个屏幕阅读器从一个标题跳到另一个标题,或从一个链接跳到另一个链接,其行为与我们在网络上做的很像:不是消费所有内容,而是扫描特定的信息我们所需要的。
如果您想了解更多关于可访问性的信息,请访问你所在地区的无障碍聚会小组,请查看可访问性项目,在推特上关注詹尼森.
发表
2016年7月14日
类别
网页设计







.png)











