一个阶段,不可避免地出现在每一个设计师的过程中,无论他们什么纪律实践,是灵感阶段。
毕竟,创造力是隐藏你的创意来源。所以不管你有多创新,拥有广泛的鼓舞人心的资源在你的指尖绝对是无价的。
有鉴于此,我收集了一些我个人最喜欢的与你分享。Behance公司(注意:我们在Dribbble上省略了,,,Awwwards因为咄。)
1。Pttrns

尽管有些不受欢迎的免费增值服务的商业模式,Pttrns主机的大量档案移动屏幕给你灵感,升值,或简单的流口水。
分类和标签足够健壮,可以帮助你快速找到你想要的,和关注的类别的一些最重要的流动在任何应用程序,包括走查、导航和发现。
很多内容已经转为收费,但是如果你能忍受你得到免费——或者不介意升级——这绝对是值得长期看。
2。调用的想法

调用的想法功能比Pttrns far-less-consistent方法其内容,在截图大小不一,往往忽略上下文。但它仍然拥有所有的模式和流你可能会寻找,另外一些你可能不知道你想要的,如案例研究、资产净值,列表和“AdWords”(即。付费搜索登陆页)。,因为它的来源——似乎在Dribbble上从实际网站照片和更多更多样化,总有机会,你会发现一些真正出乎意料。
3所示。很好地完成

个人最喜欢的,如果只是为了自己的很好做设计,很好地完成专注于数码产品,所以它只是的如果你想专欧宝体育在线首页注于web应用程序,更大的屏幕,和营销网站设计。通过提供一个广泛的屏幕截图,它给你一个整体看每一个数码产品特色,这样你就可以得到一个强烈的整体审美,没有实际点击和注册自己。欧宝体育在线首页我喜欢“最受欢迎”选项的菜单。
这也是一个巨大的资源为内容的灵感!
4所示。LaudableApps

没有搜索或健壮的分类和标签选项,和以一个较快突出“下载应用程序”按钮为每个产品,欧宝体育在线首页LaudableApps最好的应用程序发现的工具。另一方面,如果你只是做一些无重点浏览,two-screenshots-no-more-no-less方法使得它简单和很有趣的消费。另外,每个应用程序出现一定是非常漂亮的!
5。移动设计灵感

灵感的家庭网站之一——圆形标志和网站——平面设计灵感移动设计灵感提供了一个无限滚动大盛宴,lick-able移动的图像设计。灵感是由平台分类…就这样…但这是另一个有趣的一些空闲时间滚动和无向的发现。
6。移动设计与数据

公正著名Luke Wroblewski维护这组Google +的洞察力的图形、图表和注释的截图,如您所料,它总是令人印象深刻。
我可以说更多,但是说真的,去效仿移动设计与数据。你不会后悔的。
7所示。Capptivate

诙谐的混成词的一个名字,也就不足为奇Capptivate的一大资源,应用设计模式,特别是在交互和动画领域。提要特性与高screencaps三列的设计,很好地重现在桌面移动体验。就我个人而言,大多数的这些screencaps开始动画盘旋证明有点分心,偶尔会很难看到什么他们强调的是一个屏幕,但管理非常好,看起来很难。
8。PatternTap

Zurb开发做了出色的工作建筑设计师——有用的参考资料俏皮话我个人最喜欢的,“以数据为中心的建议PatternTap也不例外。虽然PatternTap由相对较小和静态截图,每个直接链接到其来源,所以很容易得到整个体验。和超过5000 well-tagged检查模式,它不应该很难找到你正在寻找灵感。
9。启发UI

手机应用程序的另一个丰富的资源(响应)的设计,启发UI提供很多种类可供选择,和一个简单iPhone-iPad-Android切换器专注你的搜索。每个有特色的应用得到了大量关注新员工培训的截图,然后挖得深一些,但每个截图填充主页饲料,它可以采取很多点击查看提要。
10。Uplabs

Uplabs拥有一个小家庭灵感的网站包括MaterialUp iOSUp,网站,好让和市场。所以,是的,它可以让你忙上很长一段时间。
11。UI模式

如果你喜欢你的鼓舞人心的资源提供截图和gif多一点,UI模式可能只是对你的地方。当然,它有所有常见模式的截图你正在寻找——但它补充这些深入的评论表示模式的发展形式和原因,并使用该网站的人可以和downvote模式,所以感觉比“只是另一个屏幕像秀色可餐的集合。“UI模式还提供了大量的信息在所谓的“有说服力的模式,”超越“易于使用”有效地鼓励所期望的行为。博客提供了一些伟大的见解。
12。SiteInspire

SiteInspire可能是第一个网站,我发现网页设计灵感,它仍然是一个持续高质量的首选,它展示的设计。我真的爱它抗拒配有最新sites-everybody所说的支持更精致与完美排版布局。
13。平的启发

平的粉丝吗?平的启发肯定有你覆盖。和它提供了一些很酷的过滤选项(如字体!)如果你在一个非常集中寻找灵感。我也欣赏你的截图只是链接源站点,这样你就可以探索在上下文中。
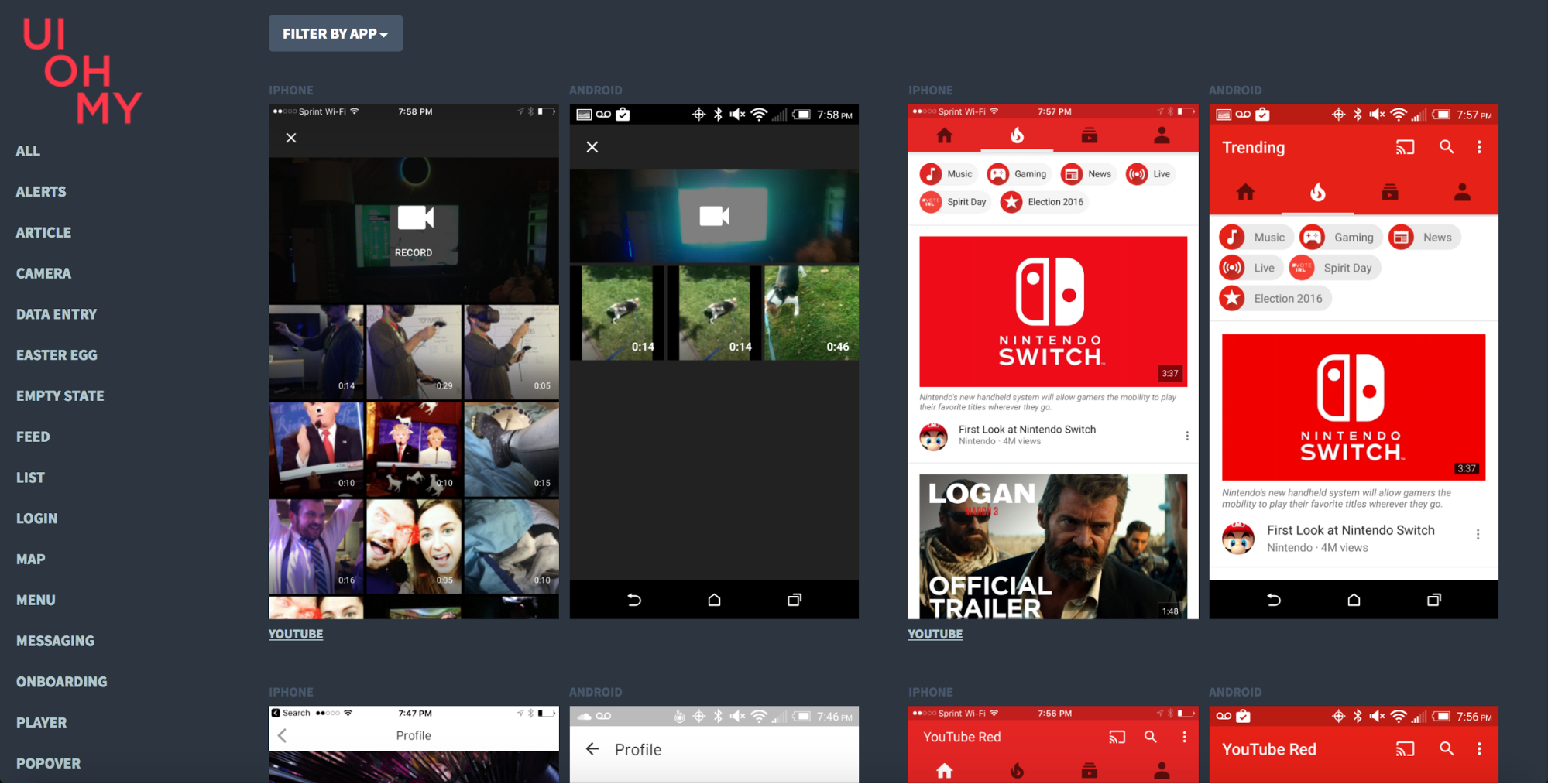
14。UI噢,我

UI噢,我从人群中脱颖而出的灵感的网站一个非常具体的焦点:并排的iOS和Android版本的受欢迎的应用。可以方便的如果你一直负责窗体要素一个iPhone应用程序为Android(反之亦然),尽管每个应用程序的屏幕捕获的数量往往很低。左手模式菜单也证明方便如果你检查出设计师更感兴趣在这两个平台处理特定的屏幕类型,像文章,登录页面,或者新员工培训。
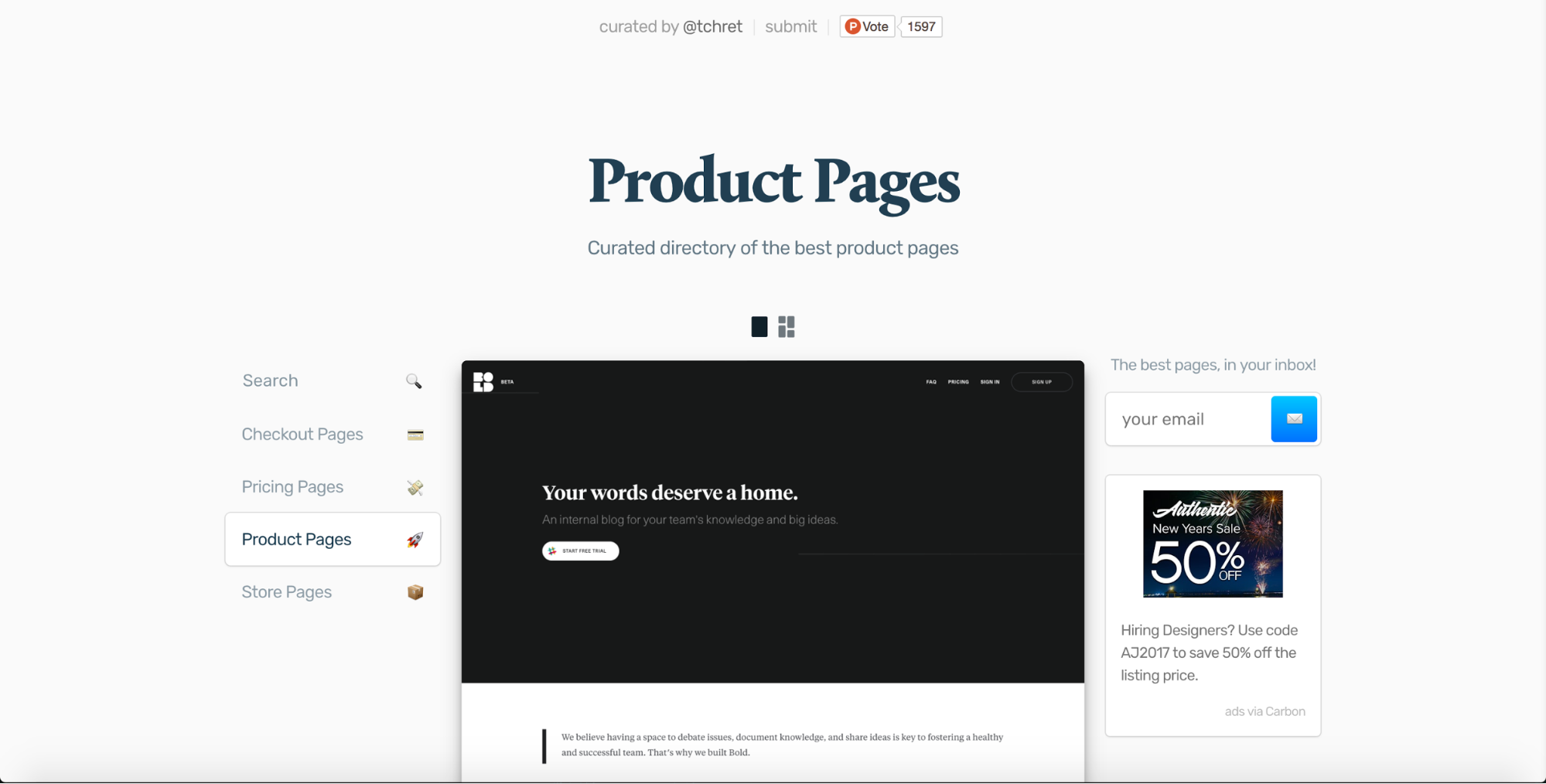
15。欧宝体育在线首页产品页面

说到区分通过特定的焦点,欧宝体育在线首页产品页面凸显了“最佳产品页面”在网上,只有产品页面欧宝体育在线首页。这有助于创建一个优美先捕食经验,你在哪里想要住在美丽的(全屏)截图一个接一个。(虽然有一个开关,将视图切换到一个网格)。当你准备更深入,每个截图直接链接到源。有明显缺乏分类和标签,但大屏幕截图和美丽的选择意味着我真的不想念那些过滤选项。
如果你挖产品页面的方法,不要错欧宝体育在线首页过它的姐妹网站,结帐页面,定价页,商店页面。
16。拉帕的

拉帕的展示了一些最好的着陆页的网页设计与大,美丽的照片在一个三列的网格。单击图片看到near-full-screen荣耀,开门见山,点击图标右下角的链接。类别似乎主要由垂直,与几个designer-y选项“梯度”和“动画”扔进。
无论如何,这是一个参观的好地方有点竞争力研究在构建您的下一个大的着陆页。
17所示。不错的组合

我一直有一个特别的地方在我的心里的组合设计,只有深化自从加入Webflow。这就是为什么我是如此的兴奋不错的组合是一个灵感的网站仅仅关注创意人员的个人网站。我注意到一个特定的关注hyper-minimal,最近受类型驱动的网站,我得说,我爱。
不管你的个人审美情趣,这是一个了不起的地方在你开始你的下一个投资组合设计(你完全工作,对吧?)。
18岁。大屏幕界面

我们最喜欢的一个屏幕——我们的电视!——并没有太大的数目在不断讨论设计最佳实践和启示。所以很高兴找到一个小的宝石大屏幕界面在电视上所看到的,这突出了UI设计。男孩,如果有一个地方需要设计的帮助,肯定是电视。
19所示。365了不起的设计师

相当类似的灵感的网站,专注于像素,而不是人,很高兴看到一个网站出现,努力做。365了不起的设计师凸显了设计师一天全年,提供基本的“接触”的信息和几个偷偷窥视他们的设计工作。这是一个很好的方式获得更丰富的人建造了惊人的网站我们享受每一天。
20.很好的电子邮件

尽管其股票下降为内部通讯、电子邮件仍然是一个重要的渠道客户和前景,所以这样的资源很好的电子邮件可以是一个宝贵的工具,不仅为设计灵感,而且运动规划。和(新的吗?)参考资料部分只会让它更有价值,在我的书中。
21。才好复制

才好复制奉为圭臬的心脏和灵魂任何好的电子邮件:复制。和它剥离任何设计元素,所以你不能帮助,但关注的消息。这是一个很好的方法让自己沉浸在文字内容的权力,没有相应的设计元素(这是非常合理的,因为许多这些电子邮件是事务性的性质)。
22。网站风格指南资源

网站风格指南资源使得元版网站的一个鼓舞人心的:与其将最终产品,它强调了文档,让那些最终产品工作竟是如此的美丽。欧宝体育在线首页如果你不仅创建美丽的系统,但维护和发展,这是一个书签。
你去设计灵感在哪里?
很多设计灵感的网站,我们相信我们错过了一些宝石。让我们知道你在寻找思路和模式在评论!
发表
2017年1月6日
类别
灵感



























