如果你熟悉网络的工作原理,Webflow是一个非常简单的工具。你不需要阅读一个充满文档的图书馆来开始建立一个华丽的网站。
但也有一些设计师们偶然发现的专业技巧,以及Webflow团队在论坛上分享的其他技巧。它们肯定会大大加快你的设计工作流程。
这篇文章最初发表在文森特的博客上,inb4.webflow.它已经扩展了Webflow团队的一些额外提示。
1.使用非http链接时,请添加反勾号(或下划线)
让我们假设,通过一些研究,你发现了一些代码,可以使链接像浏览器的后退按钮一样工作:window.history.go (1).
但是,当你在链接设置的URL框中添加这段代码时,Webflow会自动在链接上添加http://,从而扼杀你所想的任何聪明的非http功能。
但是有一个解决方案!当你需要添加特殊代码而不是HTTP链接时,只需在代码前加一个反勾号('),然后按Tab键或单击字段外,Webflow就不会添加臭名昭著的http://.

这很方便,因为可以放入HREF属性中的内容会不断变化。Webflow已经介绍了HTTP、mailto、tel和锚点链接。但任何新功能的出现都需要这样的反弹。
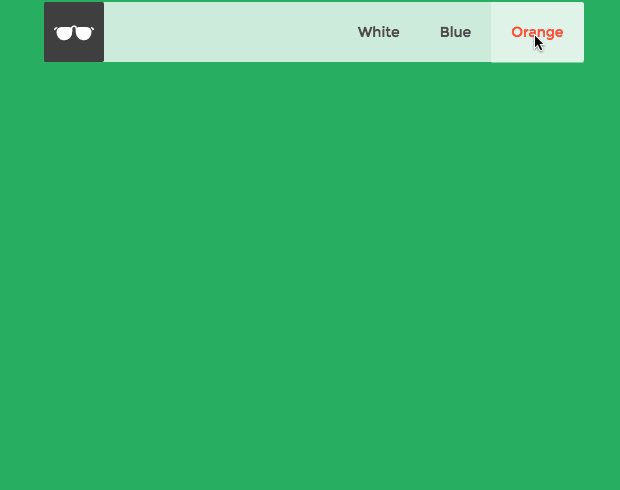
2.用自定义属性将锚链接的目的地垂直居中
在Webflow中单击锚定链接通常会将锚定部分带到页面的顶部,或位于导航栏的下方。

但是如果你想把锚定的部分放到视口的中间呢?这很简单:只需添加一个新的自定义属性到名为data-scroll并将其值设置为中期.
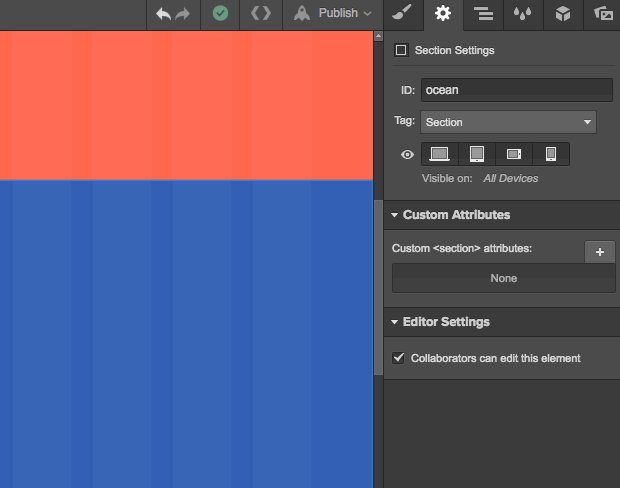
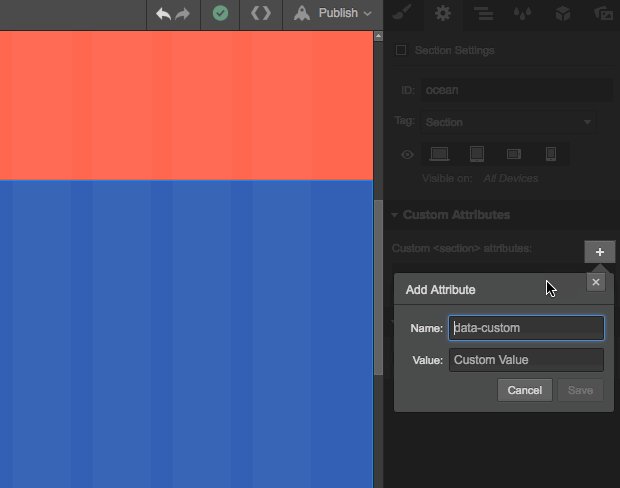
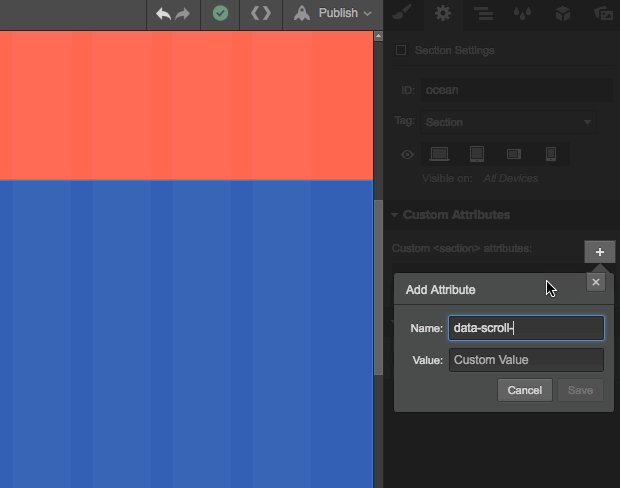
选择您要锚定的元素(不是触发滚动的链接),切换到Settings选项卡,然后单击+图标添加一个新的自定义属性。

瞧!现在,当您单击它的锚链接时,该部分将位于视口的中央。

注意:要在预览模式下工作,您可能需要重新加载设计器。同样,如果锚定的部分比视口高,它仍然会滚动到视口的顶部。
3.控制平滑滚动到锚点的速度
当一个元素定义了section ID时,你可以告诉一个链接锚定到那个section。当用户单击该锚链接时,页面将平滑地滚动到该ID,并在1000毫秒(即整整一秒)内使用“轻松进出”模式。
现在,对于互动来说,一秒钟是很长的时间。大多数点击和悬停交互需要200到350毫秒。当然,长滚动需要多一点时间是有道理的,但对许多人来说,1秒太多了。对于那些想要使用平滑滚动作为叙事效果的人来说,1秒可能太短了。
幸运的是,您可以使用自定义属性更改滚动速度。你可以通过两种方式做到这一点,这取决于你是否希望所有滚动交互共享一次,或者你需要更细粒度的控制:
- 添加自定义属性data-scroll-time到标记,以影响所有滚动页面操作
- 添加自定义属性data-scroll-time到你锚链接到的单个元素来控制该元素的滚动速度
当然,您也可以结合使用这两种方法:通过向
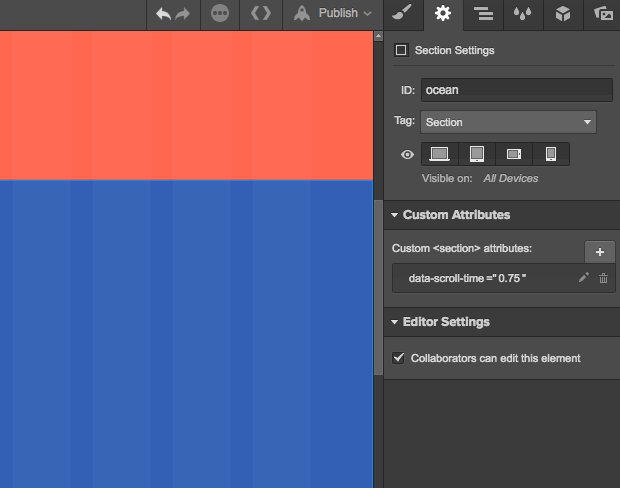
添加自定义属性来为页面上的所有链接设置一个默认滚动速度,并通过直接向目标元素添加其他值来覆盖该设置。下面介绍如何添加自定义属性。选择您的目标元素或
标记,转到Settings选项卡,并在自定义属性部分中添加一个属性及其值。
您可以设置任何您想要的值,只要它是默认值1000 ms的乘数。可以使用以下公式计算平滑滚动的持续时间:
平滑滚动的持续时间=您输入的值× 1000毫秒
下面举几个例子data-scroll-time价值观:
- 0=立即滚动到元素
- 0.75=滚动速度比默认值快一点(750毫秒)
- 1=以默认速度滚动(1000毫秒)
- 1.25=滚动速度比默认值慢一点(1250 ms)
- 2=滚动速度是平时的两倍
- 20.= TurtleMode™

只是要小心非常高的值,因为你将无法取消滚动一旦你启动它,即使在设计器。一个长滚动将开始,然后被另一个事件打断(比如,点击),然后在另一个事件结束后继续。
这个技巧是Vlad Magdalin在论坛上发布的自定义Webflow锚的滚动行为/速度2014年2月开始。
4.在交互中以组合类为目标元素
是的,你可以在交互中使用组合类瞄准元素!在用了很久之后所有我发现它使用起来很安全。这有点复杂,所以看看我的教程”使用组合类影响元素.”
5.在Webflow字段中做数学正确吗
有没有想过你的1/3宽度元素到底应该包含多少位小数:33.3%还是33.3333333333333333333 ?当你在设计时,你总是打开计算器应用程序吗?
值得庆幸的是,你不需要知道答案。或者打开计算器。因为Webflow可以帮你计算。
只需将计算结果(例如,100/3)输入到Style选项卡中的任何宽度/高度字段中,按回车键或选项卡,就可以看到神奇的效果了。别忘了加上你想要最终计算的单位!

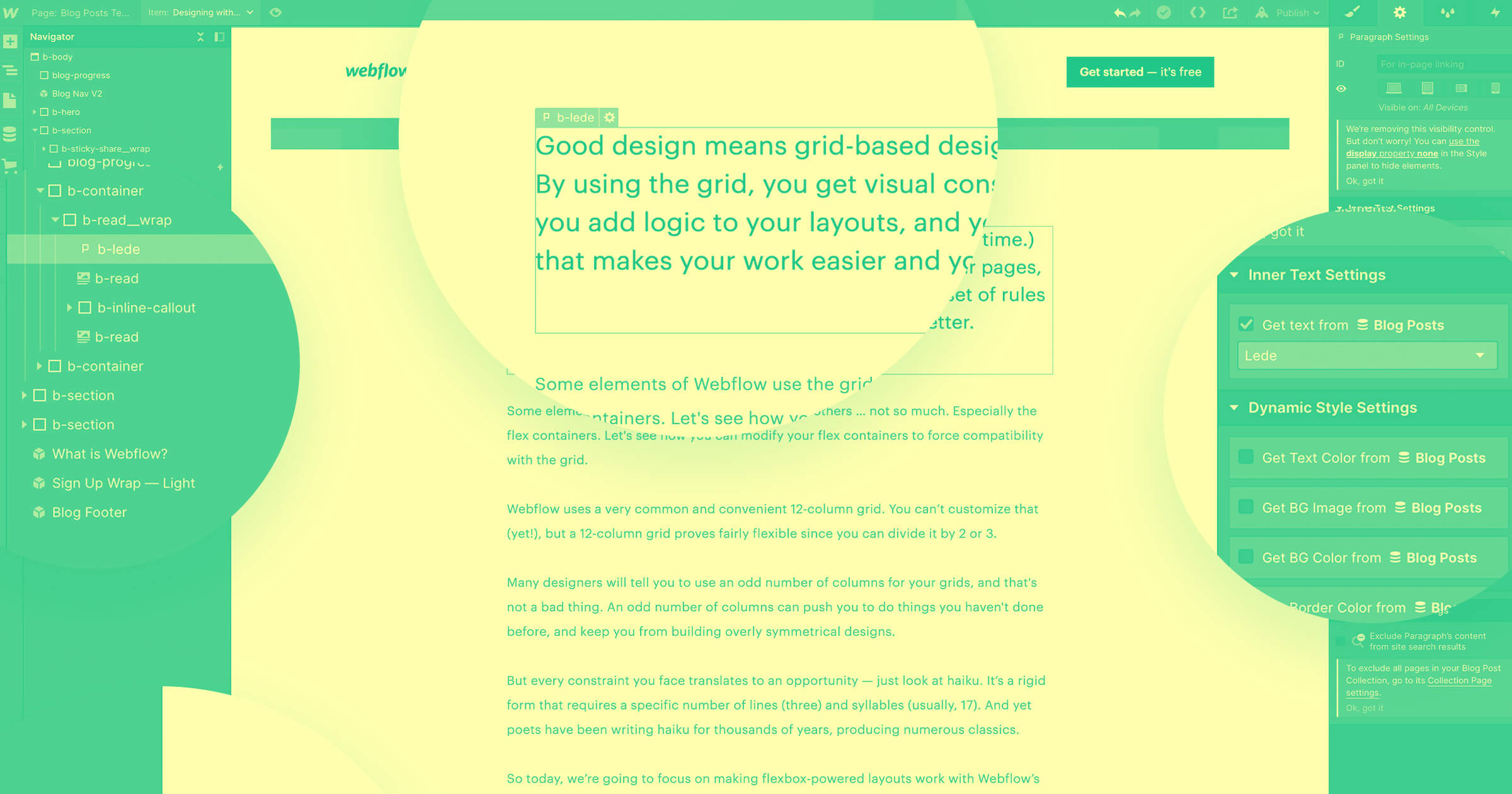
6.突出显示具有相同类的所有元素
与其他技巧不同的是,这条技巧有据可依,广为人知。但它也很容易被忽视,许多刚接触Webflow的人并不知道它。
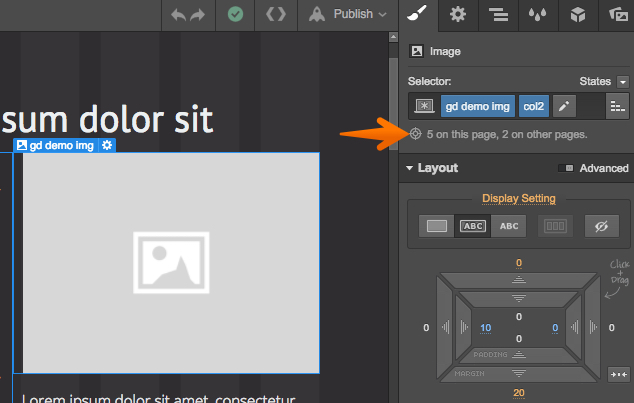
看到Style选项卡中选择器字段下的标签了吗?它告诉您当前选择器有多少实例出现在您正在处理的页面上,以及其他页面上。

这非常方便,因为它可以帮助您避免修改元素的正确方式,并帮助您决定何时创建一个组合类或一个全新的类。
但是你知道吗,你可以点击那个有用的信息突出所有元素都使用相同的选择器?你完全可以。

因此,如果你选择了一个带有“。demo-image”类的对象,然后单击“本页上的X,其他页上的Y”文本,具有这个类的所有其他对象将用粉红色勾勒出来。即使它们在选中的选择器后面有一个组合类。
当你选择更高的选择器时,这个功能也会起作用。

7.用Option/Alt + Click清除样式
在设计的早期阶段,你可能会反复做出许多设计决策。(至少我是这么想的。)通常,在处理响应式断点时,只需从较大的屏幕上清除一个样式就可以了。
有一种简便快捷的方法可以从元素中删除样式调整。只需将鼠标悬停在你添加的任何蓝色高亮样式上,然后按住Option (Mac)或Alt (Windows)进行单击。
这将立即清除您添加的样式!
注意:如果您添加的样式覆盖了默认或继承的样式,这将把该样式更新为默认或继承的值,而不是完全删除它。例如,Webflow中的Heading元素有上下边距。例如,如果您为H1样式覆盖了它,单击Option+将恢复默认边距,而不是将它们归零。
8.用Alt/Shift +拖动一次调整多个边距/填充值
在卡片设计的四个侧面设置5%的空白,一次一个空白?
没人有时间做这个。
因此,按住Option (Windows上的Alt),同时拖动边缘或填充值来调整两个相对的边(上下或左右),或者按住Command (Windows上的Control)来同时调整所有四个边。

9.使用Shift加速单位更新
需要把你的英雄标题从3个增加到4个,但又不想打出来?或者按上箭头10次?
按住Shift键,在任意单位框(即,边距,填充,宽度,高度,字体大小等)中按上下箭头,以十位而不是一位数移动。
10.用选项+向上或向下箭头按导航器顺序移动元素
需要快速访问父元素或子元素而不切换到Navigator?只需选择一个元素,然后按住Option键按向上或向下箭头。这让您可以快速浏览嵌套元素和父元素,并且与仅仅使用箭头不同的是,当您传递上一节中的最后一个子元素后,它将在节之间移动。
11.用Option +拖动复制元素
这里有一个非常方便的方法,如果你熟悉Photoshop和/或Sketch,你会立即意识到:下次你需要复制一个你已经设计好的元素时,只需点击它,然后按住Option(或Windows上的Alt),同时将元素拖到一个新的位置。它不会移动选定的元素,而是简单地在新位置复制它——包括它所有嵌套的子元素!
发表
2017年4月4日
类别
网页设计







.jpeg)