一个网站不仅仅是一组连接的页面链接。这是一个接口,一个地方不同的东西——在这种情况下,一个人,一个公司或个人的网络存在,满足交流和互相影响。这种交互创建一个访客的经验,作为一个网页设计师,你的工作,以确保经验尽可能好的可能。
关键是考虑用户第一,也是最重要的,和永远。
值得庆幸的是,网页设计是一个相对较新的学科,它欠很多的科学研究人机交互(HCI)。这些9方便直接从人机交互研究指南将帮助你专注于你的用户当经历设计过程。
界面设计,着重于功能的接口的布局,是用户体验设计的一个子集,专注于更大的图景:也就是说,整个体验,而不仅仅是界面。
1。知道你的用户
高于一切,你必须知道你的用户在和谁。这意味着了解你所有的人口数据分析程序(s)可以拉,是的。但更重要的是,这意味着知道他们需要什么,站在他们的方式实现自己的目标。
去的共情水平需要仔细分析以上的统计数据。它需要了解的人使用你的网站。这意味着与他们面对面说话,看他们使用你的产品(或者其他人),问他们问题,远比“你认为这个设计?”欧宝体育在线首页
他们的目标是什么?阻碍他们实现这些目标?一个网站如何帮助他们克服或解决这些挑战?
不要停留在知道用户想要什么。挖掘深层次的原因,找到他们所需要的东西。毕竟,欲望是需要的发展结果。如果你能解决用户的深层次需求,你会解决他们想要同时满足更基本的需求。
见解你会发现从分析数据和与用户告诉每一个决定你会发表讲话时,人们如何使用你的接口中你会强调什么类型的内容界面。
2。人们如何使用您的接口定义
在设计界面之前,您需要定义人们将如何使用它。触屏设备的日益普及,这是一个更关键的问题比你想象的。看看
易燃物:定义的应用程序的用户体验就是缓解和冲动的一个简单的滑动。
人们使用网站和应用程序在两个方面:直接(通过交互界面元素的产品)和间接(通过与ui元素的外部交互产品)。欧宝体育在线首页
直接交互的例子
- 利用一个按钮
- 刷卡
- 用指尖拖拽一个项目
间接交互的例子
- 用鼠标点击
- 使用关键命令/快捷方式
- 输入到表单字段
- Wacom手写板绘制

你的用户是谁,他们使用什么设备应该通知你的决定。如果你设计老年人或者其他人的手不灵巧,你不想依靠刷。如果你设计的作家或程序员,主要是通过键盘与应用程序交互,你要支持所有常见的键盘快捷键来最小化时间用鼠标。
3所示。设定预期
许多交互与一个网站或应用后果:点击一个按钮就意味着花钱,抹去一个网站,或做一个轻蔑的评论奶奶的生日蛋糕。任何时候有后果,还有焦虑。
所以一定要让用户知道点击按钮后会发生什么之前就这样做。你可以通过设计和/或复制。
设定预期与设计
- 突出按钮,对应于所需的行动
- 使用广泛理解符号(如一个删除按钮的垃圾桶,加号添加一些东西,或一个放大镜搜索)结合副本
- 选择一个颜色相关的意义(绿色“走”按钮,红色为“停止”)
设定预期与复制
- 写作清晰的按钮复制
- 在空的州提供定向/鼓励复制
- 提供警告和要求确认
行动与不可逆转的后果,如永久删除一些东西,问人们如果他们肯定是有意义的。

4所示。预期的错误
>人非圣贤孰能无过;宽恕的,是神。
亚历山大·蒲柏,“论批评”
人们犯错误,但是他们不应该(总是)必须承担后果。有两种方法可以帮助减少人为错误的影响:
- 防止错误发生之前
- 提供修复后发生的方法
你会看到很多失误防护技术在电子商务和表单设计。按钮仍不活跃,直到你填写所有字段。形式检测到一个电子邮件地址还没有进入正常。弹出窗口问你如果你真的想放弃你的购物车(是的,我做,Amazon-no多少可能疤痕这个可怜的家伙)。
预测错误的令人沮丧的往往不如事后试图修复它们。这是因为他们occurbefore令人满意的完成,单击“下一个”或“提交”按钮可以设置。
也就是说,有时你只需要让事故发生。当详细的错误消息真的进入他们自己的。
当你写错误消息,确保他们做两件事:
- 解释这个问题。例如,“你说你出生在火星上,人类没有殖民。然而。”
- 解释如何解决它。例如,“请输入一个出生地在地球上。”
注意,您可以从同一本书的页面non-error情况。举个例子,如果我删除一些东西,但也有可能恢复它,让我知道一行复制像“你总是可以恢复删除的东西去你的垃圾和点击恢复。”
预期用户错误的原则被称为防错的原则。防错是日本术语翻译“防错”。
5。给feedback-fast
在现实世界中,环境给我们反馈。我们说话的时候,和其他人回应(通常)。我们抓一只猫,它会发出呼噜声或嘘声(取决于其喜怒无常,我们吸多少猫抓)。
数字接口常常不能给太多,让我们想知道我们是否应该重新加载页面,重启电脑,或者只是最近的可用窗口扔出来。
所以给我加载动画。使按钮流行并迅速返回当我点击它,但是并不太多。和给我一个虚拟击掌当我做一些你和我同意是可怕的。(谢谢,MailChimp的。)

要确保一切发生得太快了。gov定义任何延迟1秒的中断。超过10秒,中断。,后者的慷慨:美国人口的一半,3秒就足以引起反弹。
如果一个页面加载在5秒,不显示一个进度条,似乎会使加载时间更长。相反,使用一个可视化,并不意味着进步,像Mac臭名昭著的“死亡纸风车。“但并不是说。如果你在你的网站使用进度条,考虑尝试一些视觉技巧使负载看起来更快。
6。仔细思考元素的位置和大小
费茨定律,人机交互(HCI)的一个基本原则,指出:
时间来获得一个目标是一个函数的目标的距离和大小。
换句话说:和/或更大的东西是越近,越快你可以把你的光标(或手指)。这显然有各种影响交互和用户界面设计技术,但三个最重要的是:
使按钮和其他“点击目标”(如图标和文本链接)足以轻松地看到并点击。这是特别重要的,排版、菜单和其他链接列表,点击空间不足会让人一次又一次错误的链接。
使按钮为最常见的行为更大、更突出。
导航(和其他常见交互视觉元素,比如搜索栏)屏幕的边缘或角落。最后这似乎违反直觉,但这工作,因为它可以降低精度的必要性:用户不需要担心超出点击目标。
当你思考元素放置和大小,总是记住你的交互模型。如果你的网站需要水平滚动而不是垂直滚动,您将需要考虑在哪里以及如何提示用户这个不同寻常的交互类型。
7所示。不要忽略标准
高度创造性的类型,设计师往往喜欢重塑事情——但是它并不总是最好的主意。
为什么?因为一个修改版本的熟悉的交互或界面增加“认知负荷”:它使人们重新思考他们已经学习过程。显然,您可以重新发明轮子你但实际上只有改善设计。
这个经验法则解释了为什么Google Docs”菜单栏功能几乎所有相同的选项Microsoft Word的Vista之前:


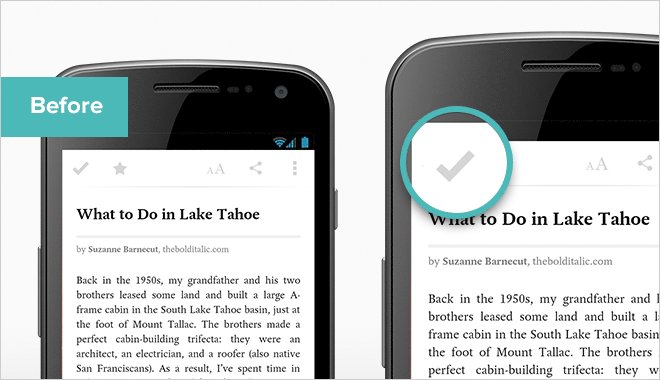
这也解释了为什么口袋改变存档按钮的位置几年前在他们的Android应用程序。

到2013年秋季,存档按钮在屏幕的左上角,Android设计规格“上升”按钮应该说。口袋想人关注阅读体验,而不是复制现有的硬件控制,但位置不一致导致新用户不小心关闭并存档他们阅读的文章,而不是简单地回到他们的阅读列表。
微小的改变“增加的可能性(新用户)将继续使用口袋从这一点开始了23%。”
8。让你的接口容易学习
简单时,人们常常引用一篇哈佛大学心理学家乔治·米勒称,“神奇数字7±2:一些我们的信息处理能力的限制。“这篇文章表明,人只能持有5到9的东西在他们的短期记忆与可靠性。米勒自己称这是一个巧合,但这似乎并没有持有任何从引用他的话。
说,只有逻辑是越简单,就越容易记住在短期内。因此,只要有可能,限制数量的事情一个人需要记住并高效地使用你的接口。你可以促进通过分块信息,即。,将它分解成小,消化的块。
这个想法和第二相吻合的复杂性,守恒定律即UI设计师应该让他们尽可能简单的接口。这就意味着掩盖背后的复杂应用程序的一个简化的接口。一个受欢迎的产品未能遵循这个法律是Micros欧宝体育在线首页oft Word。
大多数人只有在Word-e.g做几件事。typing-while其他人可以用它来做各种各样的有用的东西。但在世界各地,每个人都打开相同版本的词,用同样的UI,离开你的平均乔,他不是一个权力user-overwhelmed他们将可能从未使用的多种选择。
这导致了一个概念叫逐步披露,高级功能隐藏在二级界面。你会经常看到这个网站的主页,短块复制介绍产品或特性,然后链接到一个页面,用户可以了解更多信息。欧宝体育在线首页(这也恰好是一个最佳实践为移动设计,可靠的导航一直是一个挑战。)
专家提示:避免使用“了解更多”和类似的非特异性文本链接和按钮。为什么?因为它不告诉用户他们会“了解更多”。通常,人们只需扫描页面寻找链接,他们想去的地方,“了解更多”,重复15次,没有帮助。特别是屏幕阅读器的用户。
9。使决策简单
太多的网络在我们尖叫:“横幅”突然扩大成为全屏广告。情态动词弹出,恳求我们订阅博客我们没有机会,你知道,阅读。视频插页式广告停止我们的追踪,迫使我们观看珍贵秒蜱虫oh-so-slowly。,甚至不让我开始在小部件,飞出,工具提示…
有时我渴望平静事实上希克斯定律给我们所有人一个构建一个的理由。这个想法的简单结果:ui选项现在用户越多,就越难做出决定。
这会影响到几乎所有我们构建:
- 总体布局
- 导航菜单
- 定价页
- 博客索引
- 内容提要
的例子不胜枚举。但结果是:我们的设计越简单,越快,容易为用户做我们想要他们做出的决定。这正是为什么登陆页面和non-newsletter邮件应该只有一个行动呼吁。
专家提示:有时,你确实希望用户放慢速度,考虑他们的选择。在Dribbble上这就是为什么Pinterest瓦设计的地方,,,许多博客实际工作。毕竟,更多的选择你必须决定之间,越有可能你会找到一个适合你。
10。听的数据
尽管我们都希望我们的设计进行评估纯粹的艺术价值,现实情况是,优化设计,以满足其目标是同样重要的。

尽管我们都希望我们的设计进行评估纯粹的艺术价值,现实情况是,优化设计,以满足其目标是同样重要的。
虽然用户研究和测试可以是非常有用的在指导你的设计决策向实现站点的目标,发射后收集的数据仍然是无价的。
所以为你的站点设置分析,定期分析它们。有很多不同的分析工具,但是我建议谷歌分析和/或Mixpanel年,根据不同的项目类型。
Mixpanel关注事件,所以收集数据基于行动访问者在你的网站上,尽管谷歌分析更多的行为,给你会话时间,流量来源,等等。而这两个工具都可以提供两种形式的数据,他们真的在他们的重点领域,所以选择最适合您的需要。
注意:这两个工具都是免费的一定量的数据点。Webflow和类似的平台通常使分析设置容易通过一个简单的API密钥交换。
相关阅读:17 UI / UX的设计师的有用的工具
Webflow网站的交互设计
许多设计师使用Webflow应用这些指导方针建立直观和互动。这里是几个例子。
扩大圈子导航

Waldo Broodryk创建一个有趣的移动,desktop-friendly动画菜单。在页面加载时,圆右下方写着“菜单。”点击,它扩展显示可用的页面和改变X,允许用户关闭菜单和重新重视的内容。
这是一个伟大的组合明确的和迷人的设计,和戏剧密切关注费茨”法:是最容易在屏幕边缘的目标链接。圆形导航是一个有趣的选项,当你不想意味着在你的导航层次结构。
你给那个女孩买饮料吗?

设计师Shane伤害放在一起这个神奇的交互式决策树来帮助你决定是否要给那个女孩买饮料。在大量的内容设计包,但让你高度关注手头的任务:回答当前问题,继续向你的决定。保持界面的方法简单,谢恩。
优衣库设计

设计师蒂姆·诺亚在优衣库网站上购物一天当他意识到他们的导航系统是多么复杂和独特的。的启发,他决定“重新创建这个但在更多的平板电脑和移动友好的方式。”
我最喜欢的事情是他如何把优衣库的多级导航,这需要几个点击,页面加载遍历该品牌的实际桌面网站,到一个单页的经历。(公平地说,优衣库在手机网站上做同样的事,但它是一个移动子域名,而不是响应版本的桌面网站。)
注意:这个设计是一个个人项目,隶属于优衣库。
导致运动加速器

早在2017年,设计师Jaro Quastenberg推出了一个网站,真正显示视觉交互Webflow的力量:领导运动加速器。
这个网站真的照在上面提到的两个技巧。第一:了解你的用户。导致体育加速器知道他们试图吸引product-builders,为此,他们通过他们的网站必须要给别人一个绝好的第欧宝体育在线首页一印象。第二个是给予反馈。无论你是滚动,徘徊,或者点击页面上的一个元素,它立即回应客人的行动,往往在戏剧性的和令人愉快的方面。
从菜单中滚动优化函数的相互作用——这是一个很好的例子是一些可以考虑艺术相结合。
好的,你钉基础
现在出去,做一些华丽的,可用的接口。和随时分享最糟糕的例子的UI设计你所看到的在评论中全球网络的荒野。
发表
2021年2月19日
类别
网页设计